热门标签
热门文章
- 1哈哈笔记 | HarmonyOS Arkts学习笔记(未完)_harmonyos笔记.doc arkts 下载
- 2ocr识别图片文字 纯前端_前端ocr.js
- 3android11通过源码修改默认不使用网络提供的时间_android 源码修改
- 4L2-022 重排链表 【STL】_l2-2 重排链表
- 5[树状数组]leetcode315:计算右侧小于当前元素的个数(hard)_树状数组位置i左(右)边小于a[i]的个数
- 6微信聊天数据导出_果备份是收费软件吗
- 7浅谈solrCloud的分布式设计_solrcloud shard模式
- 8uniapp打包安卓后在安卓屏上实现开机自启动_uniapp开机自启动
- 9ssm整合执行流程(图解)_ssm框架流程图
- 10联邦学习介绍
当前位置: article > 正文
【Vue】console.log()打印对象显示点点点,js打印语句显示省略号 | 解决方案_vue前端打印对象
作者:2023面试高手 | 2024-03-13 09:58:47
赞
踩
vue前端打印对象
问题描述
提示:这里简述项目相关背景:
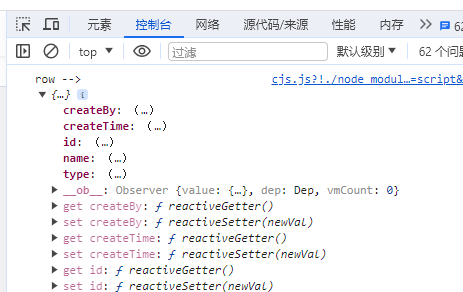
在console.log打印对象或者数组时,里面会显示小数点
解决方案:
其实用深拷贝,JSON.parse(JSON.stringify())可以解决,但是每次都在log语句里面写这个json转换,太麻烦了
我这里直接改写原来js的log语句方法
由于console.log()打印dom节点会报错
做了判断
(function() { // 保存原生的console.log引用 const originalConsoleLog = console.log; // 覆盖console.log实现 console.log = function (...args) { const modifiedArgs = args.map(arg => { if (arg instanceof Element) { return arg; // 直接返回 DOM 节点对象 } else if (typeof arg === 'object' && (Array.isArray(arg) || arg instanceof Object)) { return JSON.parse(JSON.stringify(arg)); // 使用深拷贝 } else { return arg; } }); // 调用原生console.log originalConsoleLog.apply(console, modifiedArgs); }; })();
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
在utils中创建一个log.js,复制上面的代码粘贴进去
import '@/utils/log'
- 1
在main.js中引入
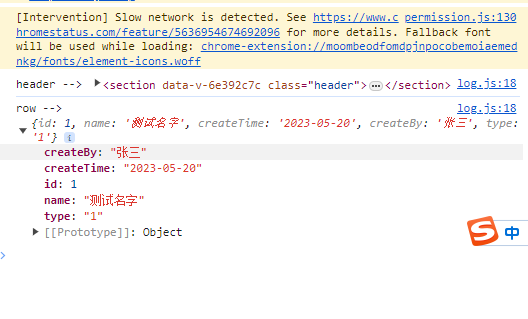
看测试效果
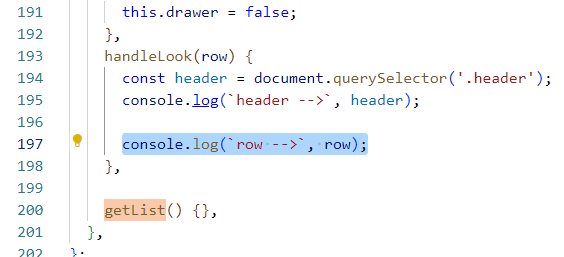
这里用一个dom节点来看,会不会因为json深拷贝报错。

这里只有dom做了判断,如果打印的变量【包含不可序列化的对象】。就会报错,例如【函数或 Symbol】
const obj = { func: () => {} }; // 报错
const obj = {};
obj.circularReference = obj;// 报错
- 1
- 2
- 3
- 4
- 5
- 6
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/2023面试高手/article/detail/228710
推荐阅读
相关标签