- 1业务架构与业务中台_业务中台架构
- 2【软考高项】网络规划设计师——第一章:计算机网络原理_软考高项 网络规划设计师
- 3lightGBM的介绍
- 4计算机毕业设计springboot基于微信小程序的宠物医院宠物健康管理系统3nz1w9【附源码+数据库+部署+LW】_基于微信小程序的宠物医药管理系统
- 5【机器学习】主成分分析(PCA)——利用特征值分解(EVD)(理论+图解+公式推导)_主成分特征值分解
- 6nodejs,yarn或npm切换镜像设置淘宝镜像源_npm配置淘宝源
- 7HarmonyOS分布式文件系统开发指导_鸿蒙分布式文件管理
- 8红帽认证可以直接考rhce嘛?红帽认证有效期多久?
- 9HarmonyOS鸿蒙开发指南:基础组件 button开发指导_harmonyos button margin left
- 10javaweb-maven+HTTP协议+Tomcat+SpringBoot入门+请求+响应+分层解耦
鸿蒙HarmonyOS(ArkTS)语法数据类型_鸿蒙中data t 类型
赞
踩
上文 鸿蒙HarmonyOS(ArkTS)语法 声明变量及注意事项 我们简述了变量声明的几种形式
那么 今天我们就来说说数据类型
上文我们也说过 ArkTS 是ts的优化版 那么 我们数据类型大部分是跟着TS走的
number 数字类型 声明变量为一个数值
let min: number = 11
- 1
js中的 number 即可是正数也可以是小数
let min: number = 3.1415926
- 1
0 又或者 负数 都是没问题的
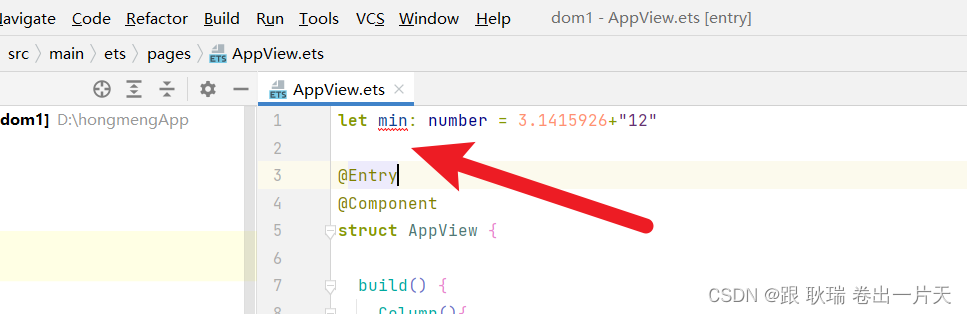
这里 我不知道大家的基础 就还是讲一下 如果你用数字 去 加字符串 会变成字符串
所以我们这样

这种 语法 我们js没有数据类型是可以的 但ts规范类型之后 他就不允许你这样乱搞了 想搞你的把类型设为字符串
string 字符串类型 声明变量类型为字符串
let str: string = "你好"
- 1
boolean 布尔类型 声明一个变量为 true/false
let state: boolean = true
- 1
Array 数组类型
首先 我们可以这样
let arrStr: string[] = ["hai","大飞哥"]
- 1
字符串后面跟中括号 声明一个字符串类型数组 里面都是字符串数据
或者
let arrNum: number[] = [111,222]
- 1
声明一个数字类型的数组 里面必须是数字
声明某种数据类型的数组
我们还可以用这种写法
let arrStr: Array<string> = ["hai","大飞哥"]
let arrNum: Array<number> = [111,222]
- 1
- 2
Array 尖括号 里面放数据类型
这叫泛型
enum 枚举类型
enum omger{
gred = 111,
rom = "ETIN"
}
- 1
- 2
- 3
- 4
这样 我们直接在下面 omger.gred 拿到的就是 111
就是用代理名取值
其实我觉得直接用一个json还更方便
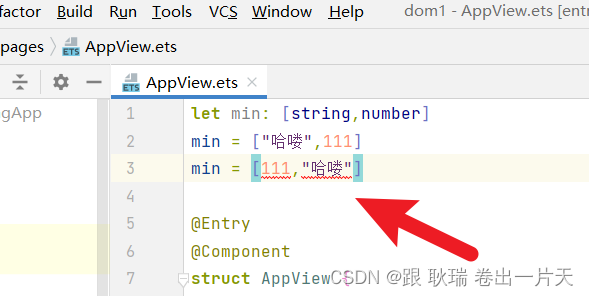
元组 数据类型限制
例如 我们写一段这样的代码
let min: [string,number]
min = ["哈喽",111]
min = [111,"哈喽"]
- 1
- 2
- 3

元组限定了 x第一个值为字符串 第二个值为数字 如果类型错了 就会报错
我们可以通过这种方式限制类型
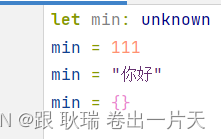
unknown
有些时候我们并不知道自己定义的类型应该赋什么样的值 我们可以先定义为unknown
之后你给他赋值他不会检查或者报错 相当于弱语言的js 不管类型

object 对象类型
就和我们一直在用的json对象是一样的
let ary: object = {
name: "小猫猫",
age: 13
}
- 1
- 2
- 3
- 4
趋势还挺多的 大家可以具体去看TS中的数据类型 其实实际用到的也就那么多
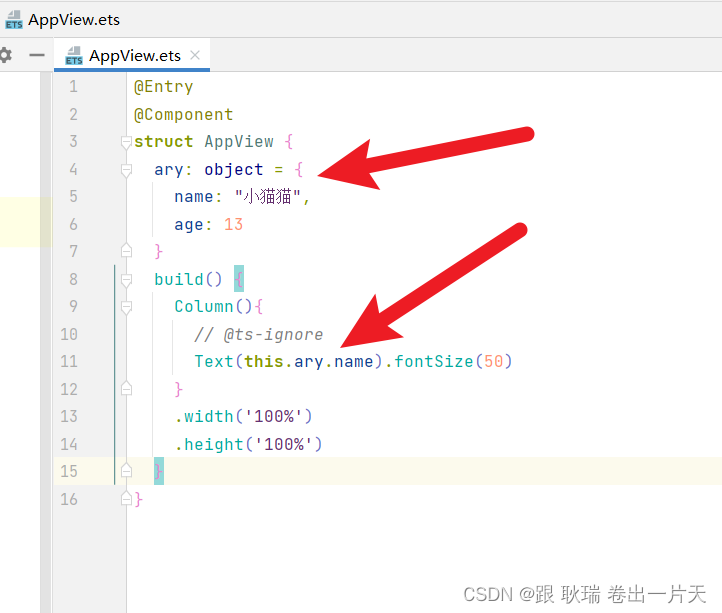
染回 我们可以编写代码如下
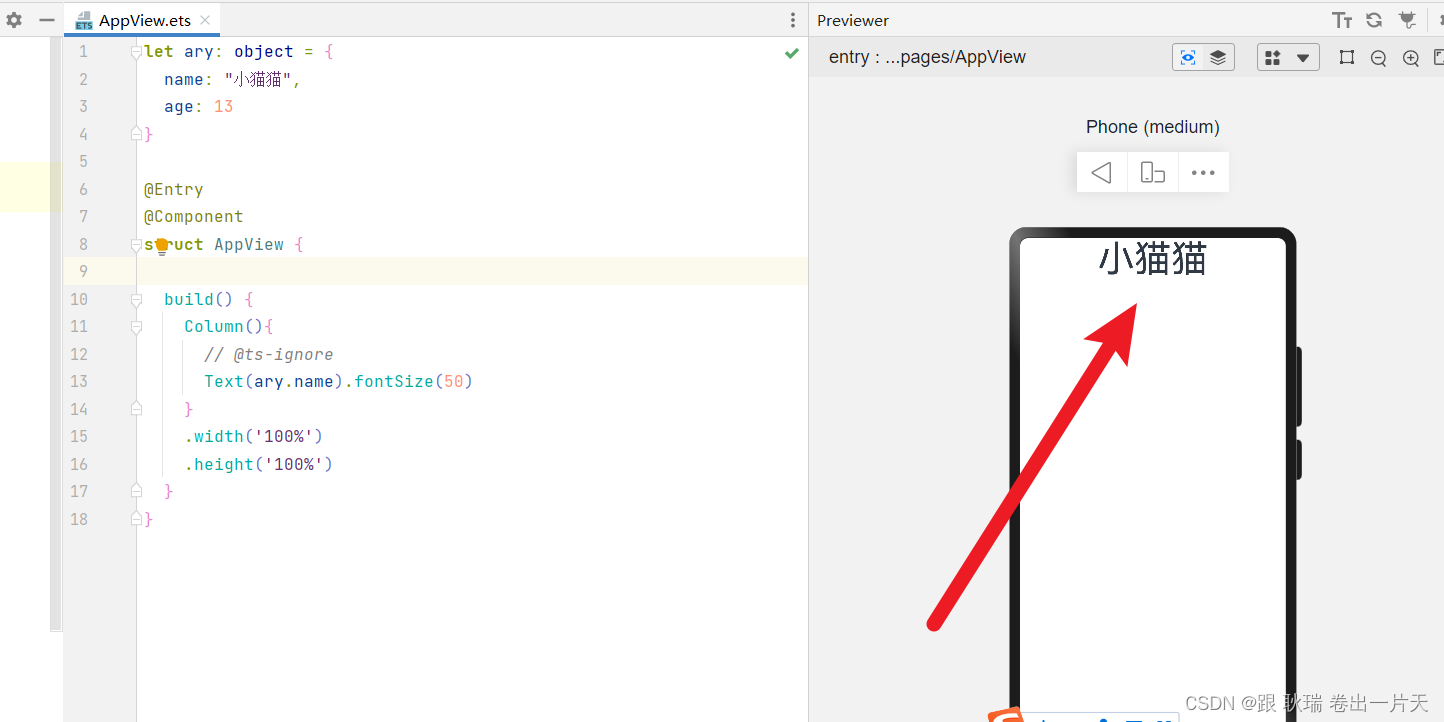
let ary: object = { name: "小猫猫", age: 13 } @Entry @Component struct AppView { build() { Column(){ // @ts-ignore Text(ary.name).fontSize(50) } .width('100%') .height('100%') } }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
运行结果如下

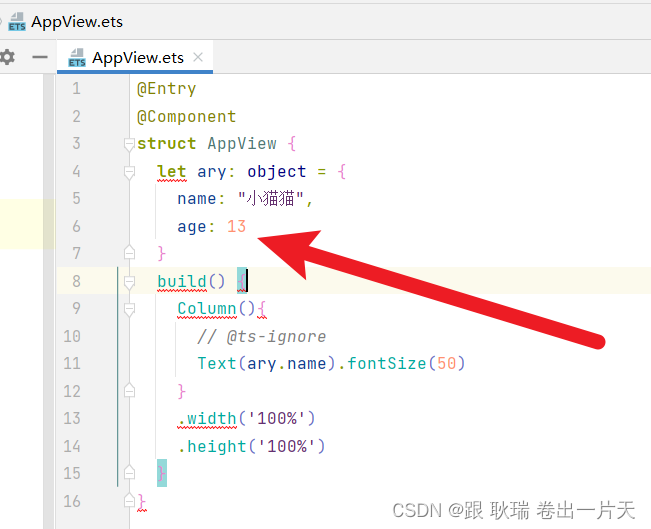
然后 还有一个点
你在外面定义 可以声明例如 let这些的作用域 但 如果你在组件里面
加上作用域他就会报错

这里 就不需要声明作用域了 然后 要在组件内用 直接this,变量名就好了