热门标签
热门文章
- 1FPGA与stm32实现串口通信(stm32发,FPGA收)_stm32 fpga
- 2【C语言__基础概念__复习篇8】
- 3Objective-C网络数据捕获:使用MWFeedParser库下载Stack Overflow示例
- 451单片机舵机控制_51舵机控制
- 5The Node.js path can contain only letters,digits,periods (.),underscores..._deveco studio设置nodejs提示路径只能
- 6【网站项目】驾校报名小程序
- 7Git工作流指南:Pull Request工作流_bitbucket 发起git pull request
- 8国内外大语言模型调研(更新到2023.09.12)_书生浦语内测
- 9如果,你只读一本微分几何的入门教材书……
- 10浏览器显示“网站连接不安全”怎么解决 怎么解除网站连接不安全
当前位置: article > 正文
vue3 el-table无表头_不要表头的el-table
作者:2023面试高手 | 2024-04-21 00:54:15
赞
踩
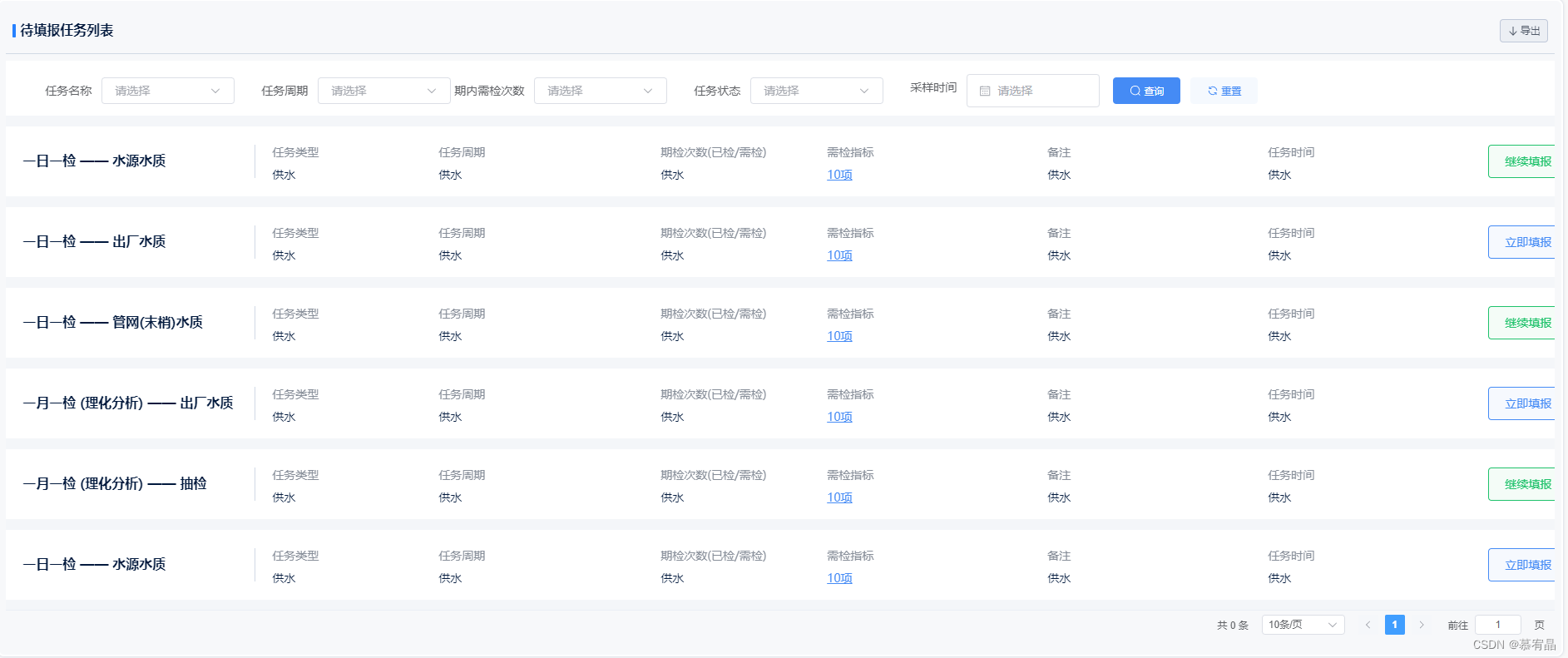
不要表头的el-table
需要实现的样式

父组件
<template> <div> <!-- 表格组件 无表头 --> <Table :label="tableData.label" :data="tableData.data" :querydata="tableData.querydata" :queryTitle="tableData.title"> <template #operate="{ item }"> <div class="operate-button" style="display: flex; cursor: pointer"> <el-button type="primary" plain @click="opendetail(item.row, $refs)" :class="item.$index%2 ?'blue':'green'">{{item.$index%2 ? '立即填报':'继续填报'}}</el-button> </div> </template> </Table> </div> </template> <script lang="ts" setup> import { defineAsyncComponent, ref } from 'vue'; //列表组件 const Table = defineAsyncComponent(() => import('./components/TableTitle.vue')); //底部table数据 const tableData = ref({ title: '待填报任务列表', label: [ { label: '水厂', props: 'title', width: '300' }, { label: '任务类型', props: 'one', width: '200' }, { label: '任务周期', props: 'one' }, { label: '期检次数(已检/需检)', props: 'one', width: '200' }, { label: '需检指标', props: 'onee' }, { label: '备注 ', props: 'one' }, { label: '任务时间 ', props: 'one' }, { label: '操作', props: 'operate', width: '100' }, ], data: [ { title: '一日一检 —— 水源水质', one: '供水', onee: '10项', date: 'day' }, { title: '一日一检 —— 出厂水质', one: '供水', onee: '10项', date: 'day' }, { title: '一日一检 —— 管网(末梢)水质', one: '供水', onee: '10项', date: 'day' }, { title: '一月一检 (理化分析) —— 出厂水质', one: '供水', onee: '10项', date: 'month', number: 2 }, { title: '一月一检 (理化分析) —— 抽检', one: '供水', onee: '10项', date: 'month', number: 1 }, { title: '一日一检 —— 水源水质', one: '供水', onee: '10项', date: 'day' }, ], querydata: [ { label: '任务名称', props: 'two', type: 'option', option: [ { label: '转派中', value: '0' }, { label: '待接单', value: '1' }, { label: '待处理', value: '2' }, { label: '已处理', value: '3' }, ], }, { label: '任务周期', props: 'two', type: 'option', option: [ { label: '转派中', value: '0' }, { label: '待接单', value: '1' }, { label: '待处理', value: '2' }, { label: '已处理', value: '3' }, ], }, { label: '期内需检次数 ', props: 'two', type: 'option', option: [ { label: '转派中', value: '0' }, { label: '待接单', value: '1' }, { label: '待处理', value: '2' }, { label: '已处理', value: '3' }, ], }, { label: '任务状态 ', props: 'two', type: 'option', option: [ { label: '转派中', value: '0' }, { label: '待接单', value: '1' }, { label: '待处理', value: '2' }, { label: '已处理', value: '3' }, ], }, { label: '采样时间', props: 'one', type: 'date', format: 'YYYY-MM-dd' }, ], }); const transferValue = ref([]); const AddMaterialsRef = ref(null); //立即填报 //打开详情 const opendetail = (row: any, $refs: any) => { if (row.date == 'day') { $refs.AddMaterialsRef.Init('《一日一检 —— 水源水质》检测点选择'); } else { $refs.AddMaterialsRef.Init('《一月一检(理化分析) 》检测点选择', row); } }; </script> <style lang="scss" scoped> .blue { color: #458bf5; background: rgba(69, 139, 245, 0.05); box-sizing: border-box; border: 1px solid #458bf5; } .green { color: #1fc26b; background: rgba(31, 194, 107, 0.05); box-sizing: border-box; border: 1px solid #1fc26b; } </style>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95
- 96
- 97
- 98
- 99
- 100
- 101
- 102
- 103
- 104
- 105
- 106
- 107
- 108
- 109
- 110
- 111
- 112
- 113
- 114
- 115
- 116
子组件
<template> <div> <div class="table"> <div class="top-header"> <div class="title"> <h4><span></span>{{props.queryTitle}}</h4> </div> <div class="top-header-button" style="margin-left: 20px"> <el-button class="info" type="info" @click="onExport" :icon="Bottom" size="default">导出</el-button> </div> </div> <div class="searchform" ref="searchformRef"> <el-form :inline="true" :model="queryform"> <template v-for="it in props.querydata" :key="it.label"> <el-form-item :label="it.label" v-if="it.type == 'input'" label-width="100px"> <el-input v-model="queryform[it.props]" placeholder="请输入" clearable style="width: 200px" /> </el-form-item> <el-form-item :label="it.label" v-else-if="it.type == 'treeselect'" label-width="100px"> <el-tree-select v-model="queryform[it.props]" :data="it.option" :render-after-expand="false" style="width: 240px" /> </el-form-item> <el-form-item :label="it.label" v-else-if="it.type == 'option'" label-width="100px"> <el-select v-model="queryform[it.props]" placeholder="请选择" clearable style="width: 200px"> <el-option :label="childit.label" :value="childit.value" v-for="childit in it.option" :key="childit.label" /> </el-select> </el-form-item> <el-form-item :label="it.label" v-else-if="it.type == 'date' || it.type == 'year' || it.type == 'month'" label-width="100px"> <el-date-picker v-model="queryform[it.props]" :value-format="it.format" :type="it.type" style="width: 200px" placeholder="请选择" clearable /> </el-form-item> <el-form-item :label="it.label" v-else-if="it.type == 'monthrange'" label-width="100px"> <el-date-picker v-model="queryform[it.props]" :type="it.type" :value-format="it.format" range-separator="-" start-placeholder="开始日期" end-placeholder="结束日期" style="width: 200px" /> </el-form-item> </template> <el-form-item> <el-button class="color-button-icon primary-button" :icon="Search" type="primary" @click="onQuery" style="margin-left:16px;">查询</el-button> <el-button class="color-button-icon primary-button-plain" :icon="Refresh" type="primary" @click="resetting">重置</el-button> </el-form-item> </el-form> </div> <div class="user_skills"> <el-table :data="props.data" :show-header="false" class="container-table" style="width: 100%"> <el-table-column :label="it.label" v-for="it in props.label" :key="it.label" :width="it.width"> <template #default="scope" v-if="it.props != 'operate'"> <div class="table-headline" v-if="it.props == 'title'"> <span>{{ scope.row[it.props] }}</span> </div> <div v-else class="table-content"> <span class="title">{{it.label}}</span> <div class="text" :class="it.props == 'onee'? 'inspectionShow':''">{{ scope.row[it.props] }}</div> </div> </template> <template #default="scope" v-else> <slot name="operate" :item="scope"></slot> </template> </el-table-column> </el-table> </div> <div style="position: absolute; right: 20px; bottom: 24px"> <el-pagination @size-change="emit('query', queryform)" @current-change="emit('query', queryform)" class="pagination" small :page-sizes="[10, 20, 30]" v-model:current-page="queryform.current" background v-model:page-size="queryform.size" layout="total, sizes, prev, pager, next, jumper" :total="queryform.total"> </el-pagination> </div> </div> </div> </template> <script lang="ts" setup> import { defineProps, ref, defineEmits } from 'vue'; import { Iqueryform } from '/@/components/table/types'; import { Bottom, Search, Refresh } from '@element-plus/icons-vue'; const props = defineProps(['label', 'data', 'querydata', 'queryTitle']); const emit = defineEmits(['query', 'openAdd']); const queryform = ref<Iqueryform>({ current: 1, size: 10, total: 0, }); //搜索 const onQuery = () => { emit('query', queryform.value); }; //重置 const resetting = () => { queryform.value = { current: 1, size: 10, total: 0, }; emit('query', queryform.value); }; //导出 const onExport = () => {}; //删除 const onDel = () => {}; //新增 const onAdd = () => { emit('openAdd', queryform.value); }; const initTotal = (totalNumber: number) => { queryform.value.total = totalNumber; }; defineExpose({ initTotal, }); </script> <style lang="scss" scoped> .table { margin: 12px auto; width: 98%; height: 86vh; border-radius: 8px; background: rgba(246, 248, 251, 0.6); box-sizing: border-box; border: 2px solid #ffffff; backdrop-filter: blur(12px); box-shadow: 0px 0px 4px 0px rgba(0, 34, 102, 0.2); padding: 8px; box-sizing: border-box; .top-header { display: flex; justify-content: space-between; align-items: center; width: 100%; height: 56px; padding: 0 8px; border-bottom: 1px solid #d1d9e5; .title { h4 { font-family: MiSans; font-size: 16px; font-weight: bold; line-height: 16px; letter-spacing: 0em; font-variation-settings: 'opsz' auto; color: #01193d; span { display: inline-block; width: 4px; height: 16px; border-radius: 1px; background: #2681ff; vertical-align: middle; margin-right: 5px; } } } .top-header-button { display: flex; :deep .el-button { width: 58px; height: 28px; border-radius: 4px; display: flex; flex-direction: row; justify-content: flex-end; align-items: center; padding: 6px 8px; gap: 2px; box-sizing: border-box; z-index: 3; i.el-icon { margin-right: 0; } span { font-size: 12px; margin-left: 0; } } .info { color: #4e5766; background: rgba(191, 200, 217, 0.2); border: 1px solid #bfc8d9; } .primary { background: #458bf5; z-index: 5; } } } .searchform { background: #ffffff; padding: 10px 0; padding-left: 15px; margin-top: 8px; .el-form.el-form--inline { .el-form-item { margin-bottom: 0 !important; width: 260px; margin: 6px 0; } .el-button.blueBtn { background: #2681ff; } .el-button.orangeBtn { background: #ff884d; } .el-button.greenBtn { background: #1fc26b; } .el-button.deleteBtn { background: rgba(255, 77, 77, 0.1); border: 1px solid #ff4d4d; color: #ff4d4d; } } } } :deep.el-form-item--large .el-form-item__label { height: 32px !important; line-height: 32px !important; width: 80px; } :deep.el-select--large .el-select__wrapper { min-height: 32px; } :deep.el-input__wrapper { height: 32px; background: rgba(148, 161, 179, 0.16); } :deep.el-date-editor { height: 32px; } .el-button { height: 32px; border: none; padding: 0 20px; } //设置表头的背景色(可以设置和页面背景色一致): :deep.el-table th { background-color: #00083e; } //设置表每一行的背景色,字体颜色及字体粗细; :deep.el-table tr { background-color: #fff; color: #000; font-weight: 500; } //去除表格每一行的下标线; :deep.el-table td { border-bottom: none; } //去除表头的下标线; :deep.el-table th.is-leaf { border-bottom: none; } //去除表格的最下边框线; .el-table::before { height: 0; } //设置表格的背景色问题(否则一般默认的背景色是白色); .el-table, .el-table__expanded-cell { background-color: #f4f6f9; } //设置表格的行间距; ::v-deep .el-table__body { -webkit-border-vertical-spacing: 13px; } //设置标题行(th)的字体属性; ::v-deep .el-table th > .cell { line-height: 11px; font-size: 5px; padding-left: 20px; } //设置 table 中的每个 cell 的属性值; ::v-deep .el-table .cell { height: 84px; padding-left: 20px; // line-height: 58px; display: flex; align-items: center; } //设置 table 中的 th td 的 padding 值; ::v-deep .el-table td, ::v-deep .el-table th { padding: 0; } //将表格的每一行悬停的背景色都设置为:transparent; :deep.el-table--enable-row-hover .el-table__body tr:hover > td { background-color: transparent; } .table-headline { width: 280px; min-width: 280px; height: 40px; line-height: 40px; border-right: 1px solid #d1d9e5; span { font-family: MiSans; font-size: 16px; font-weight: 600; line-height: 16px; letter-spacing: 0em; font-variation-settings: 'opsz' auto; color: #01193d; } } .table-content { .title { font-family: MiSans; font-size: 14px; font-weight: normal; line-height: 14px; letter-spacing: 0px; font-feature-settings: 'kern' on; color: #878e99; } .text { font-family: MiSans; font-size: 14px; font-weight: normal; line-height: 14px; letter-spacing: 0px; font-feature-settings: 'kern' on; color: #01193d; margin-top: 8px; } } .text.inspectionShow { font-family: MiSans; font-size: 14px; font-weight: normal; line-height: 14px; letter-spacing: 0px; text-decoration: underline; font-variation-settings: 'opsz' auto; font-feature-settings: 'kern' on; color: #458bf5; cursor: pointer; } </style>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95
- 96
- 97
- 98
- 99
- 100
- 101
- 102
- 103
- 104
- 105
- 106
- 107
- 108
- 109
- 110
- 111
- 112
- 113
- 114
- 115
- 116
- 117
- 118
- 119
- 120
- 121
- 122
- 123
- 124
- 125
- 126
- 127
- 128
- 129
- 130
- 131
- 132
- 133
- 134
- 135
- 136
- 137
- 138
- 139
- 140
- 141
- 142
- 143
- 144
- 145
- 146
- 147
- 148
- 149
- 150
- 151
- 152
- 153
- 154
- 155
- 156
- 157
- 158
- 159
- 160
- 161
- 162
- 163
- 164
- 165
- 166
- 167
- 168
- 169
- 170
- 171
- 172
- 173
- 174
- 175
- 176
- 177
- 178
- 179
- 180
- 181
- 182
- 183
- 184
- 185
- 186
- 187
- 188
- 189
- 190
- 191
- 192
- 193
- 194
- 195
- 196
- 197
- 198
- 199
- 200
- 201
- 202
- 203
- 204
- 205
- 206
- 207
- 208
- 209
- 210
- 211
- 212
- 213
- 214
- 215
- 216
- 217
- 218
- 219
- 220
- 221
- 222
- 223
- 224
- 225
- 226
- 227
- 228
- 229
- 230
- 231
- 232
- 233
- 234
- 235
- 236
- 237
- 238
- 239
- 240
- 241
- 242
- 243
- 244
- 245
- 246
- 247
- 248
- 249
- 250
- 251
- 252
- 253
- 254
- 255
- 256
- 257
- 258
- 259
- 260
- 261
- 262
- 263
- 264
- 265
- 266
- 267
- 268
- 269
- 270
- 271
- 272
- 273
- 274
- 275
- 276
- 277
- 278
- 279
- 280
- 281
- 282
- 283
- 284
- 285
- 286
- 287
- 288
- 289
- 290
- 291
- 292
- 293
- 294
- 295
- 296
- 297
- 298
- 299
- 300
- 301
- 302
- 303
- 304
- 305
- 306
- 307
- 308
- 309
- 310
- 311
- 312
- 313
- 314
- 315
- 316
- 317
- 318
- 319
- 320
- 321
- 322
- 323
- 324
- 325
- 326
- 327
- 328
- 329
- 330
- 331
- 332
- 333
- 334
- 335
- 336
- 337
- 338
- 339
- 340
- 341
- 342
- 343
- 344
- 345
- 346
- 347
- 348
- 349
- 350
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/2023面试高手/article/detail/460249
推荐阅读
相关标签



