- 1【堆】数据结构|详细解析|完美诠释|堆排序|模拟堆_堆数据结构
- 2Stanford CS224N: PyTorch Tutorial (Winter ‘21) —— 斯坦福CS224N PyTorch教程 (第一部分)
- 3SSL V.P.N配置实战(附SSL客户端连接工具与虚拟机实验环境)_pnsslpz
- 4中国蚁剑AntSword实战_、antsword
- 5使用SpringBoot启动SpringBatch,启动过程源代码分析_cannot find any job execution for job instance
- 6OJ提交题目中的语言选项里G++与C++的区别_汇编oj
- 7电量计基础知识介绍
- 82022 综合英语慕课(大学英语二)最新满分章节测试答案(题库中自找具体题目)_鈥峎hat are ethnic boundary markers?why do we develo
- 9收藏 | 如何自己设计实现一个深度学习框架
- 10git回滚版本 git回滚本地版本_git 回退本地版本
vscode配合gitee同步云设置_vscode gitee插件
赞
踩
更换开发设备后,新安装的vscode软件,是没有原先的配置的,诸如快捷键,快捷代码段生成、安装的各个插件,插件的配置等都木大了,开发起来会很别扭,网上最多的就是去安装一个叫做Settings Sync的插件,关联你的配置文件到github上,但是,github用起来间歇性掉线,持续性无法访问,还是用国内的gitee(码云)比较安心
所以,接下来,针对插件:code settings sync,介绍如何将vscode插件、配置信息全部同步到gitee上,即使更换设备后,也能快速拉去同步常用配置

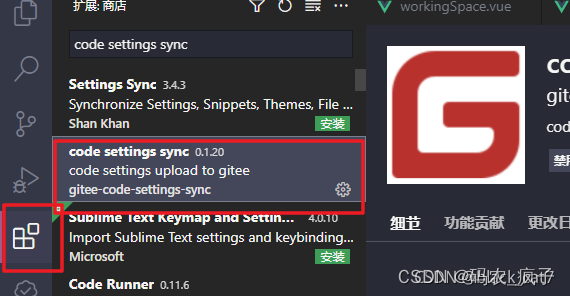
第一步:安装插件

第二步:登录gitee(码云)
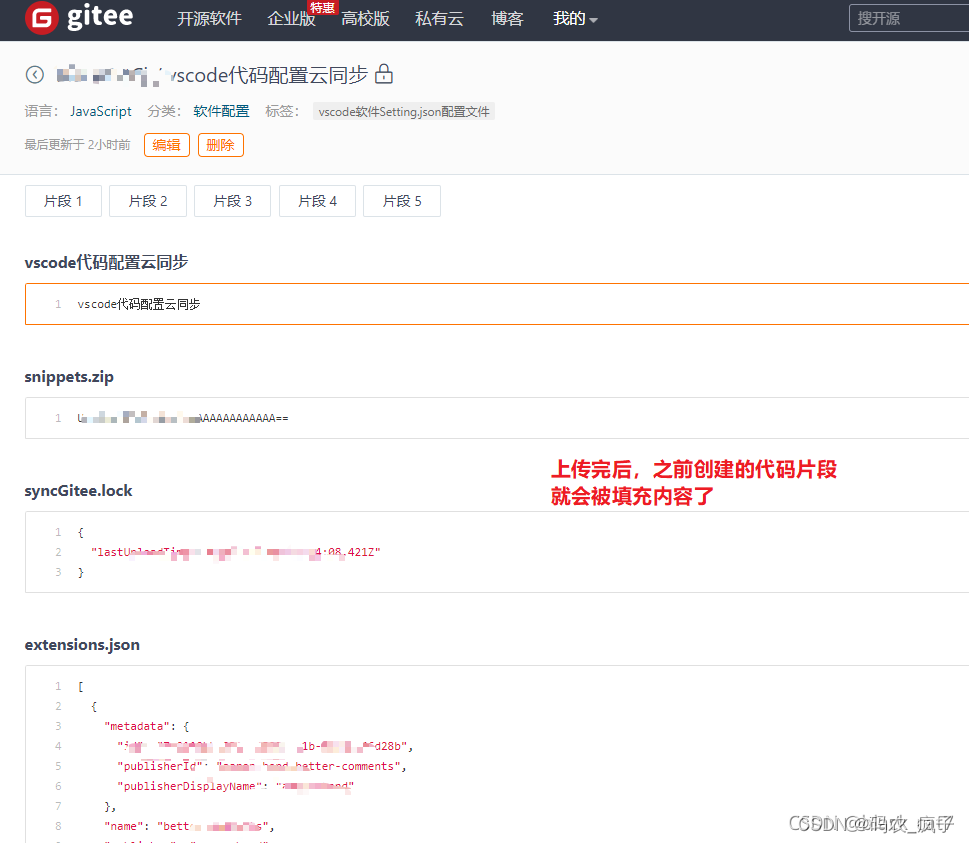
找到【代码片段】

新建代码片段,用于获取GistID

也可以参考这个博客的模板样式:

设置完毕点击【发布】,会自动进入到你发布的这个代码片段的页面,然后我们看上面的网页地址栏url,地址栏最后的那一串就是你这个代码片段的gistID了,请复制好,记下来,后面要用到。如果忘记复制,关闭了网页,也没事,可以通过:
1.在个人主页的地址栏后头加上/codes 就可以进入你的代码片段管理页面了;
2.或者直接在gitee的首页找到【代码片段】进去复制

要复制的就是这串,也就是你这个代码片段的gistID

第三步:创建私人令牌


注意:创建完成后需要立即复制,因为刷新或关闭页面,私人令牌都将不再展示,只能重新创建,所以要立即复制保存下来。
第四步:我们可以通过 设置的插件配置 或者 settings.json 配置进行配置。
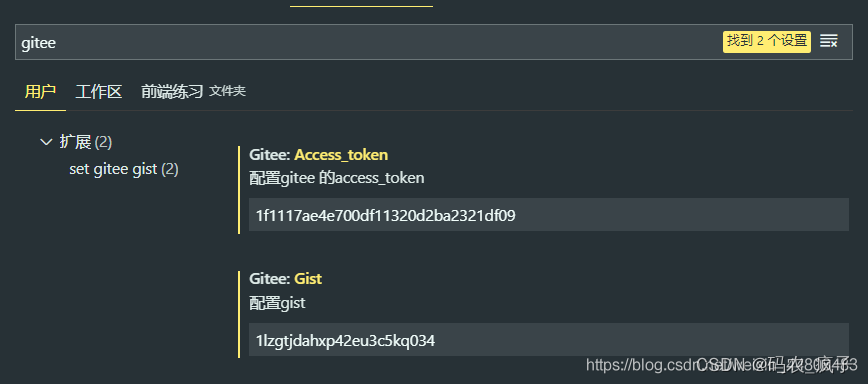
(1)这是通过设置界面进行设置的,先进入设置界面

在搜索框中输入gitee,扩展中的 set gitee gist 就是我们需要配置的了,右侧的两个分别是我们在 第1 步找到的 access_token 和 gist 分别输入进去即可。

第五步:使用vscode的【上方的命令行】来进行同步、下载命令
这里需要明确一点,使用的是vscode的 command palette命令,不要在cmd终端输入执行
1.用快捷键【Ctrl+Shift+P】在VsCode的上方召唤出命令行

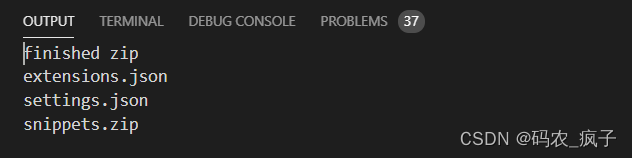
2.输入 upload setting ,进行vscode的配置同步
这时在下方的输出窗口查看内容,就表示同步到gitee成功了


3.在新设备上下载常用的配置信息
3.1新电脑上的vscode,先去安装插件【code settings sync】
3.2在settings.json文件中,按照上面的【第四步】,把gistID、私人密钥复制进去
3.3使用快捷键 【Ctrl+Shift+P】在vscode的上面唤出命令行,输入 download setting
就可以下载你上传在云端上面的vscode插件和一大堆的配置了。


