热门标签
热门文章
- 1Linux操作系统-2022(Viper)_viper虚拟化
- 22023保姆级:深度学习环境在Docker上搭建(基于Linux和WSL)_docker配置深度学习环境
- 3数字电路之Verilog红绿灯设计_用verilog语言实现十字路口红绿灯设计,包括红,黄,绿三色,黄灯十秒,红,绿灯约一分钟
- 4Spring boot 跨域请求实现方式汇总_springboot允许跨域
- 5视频AI自动拍摄剪辑解决方案,高光瞬间不再错过
- 6Prompt | 16个KimiChat官方提示词打包带走_kimi提示词
- 7一个方法团灭 6 道股票问题(动态规划)_股票问题 动态规划c++
- 82024年最新最全面的JMeter接口压力测试
- 9升级Gradle3.0_upgrade version to 3.0
- 10二分法查找_二分法找1到50最多多少次
当前位置: article > 正文
IDEA启动VUE前端项目
作者:2023面试高手 | 2024-06-06 12:44:00
赞
踩
idea启动vue前端项目
一 下载安装配置
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-zspYeKNP-1627008244198)(C:\Users\sgw\AppData\Roaming\Typora\typora-user-images\image-20210723100203402.png)]](https://img-blog.csdnimg.cn/2d57067ed7a64e82b1f0119fe732f076.png?x-oss-process=image/watermark,type_ZmFuZ3poZW5naGVpdGk,shadow_10,text_aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L3FxXzMzNDE3MzIx,size_16,color_FFFFFF,t_70)
安装后查看是否安装成功

查看默认依赖下载位置
npm config list
- 1
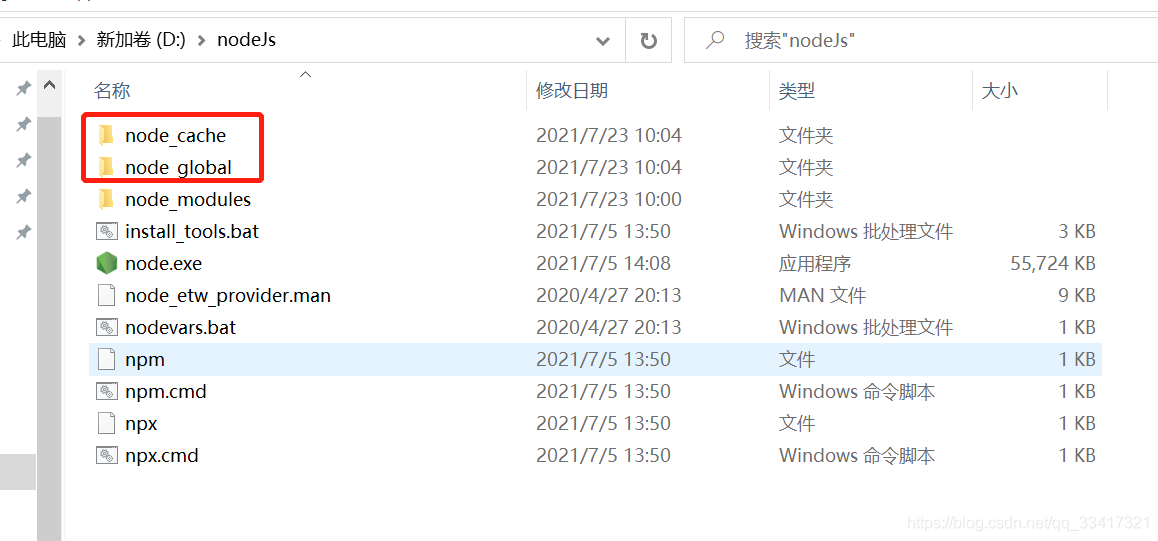
在安装目录新建这俩文件夹,存放缓存和全局文件

执行如下两个命令让上边的文件夹生效:
npm config set prefix "D:\nodeJs\node_global"
npm config set cache "D:\nodeJs\node_cache"
- 1
- 2
- 3
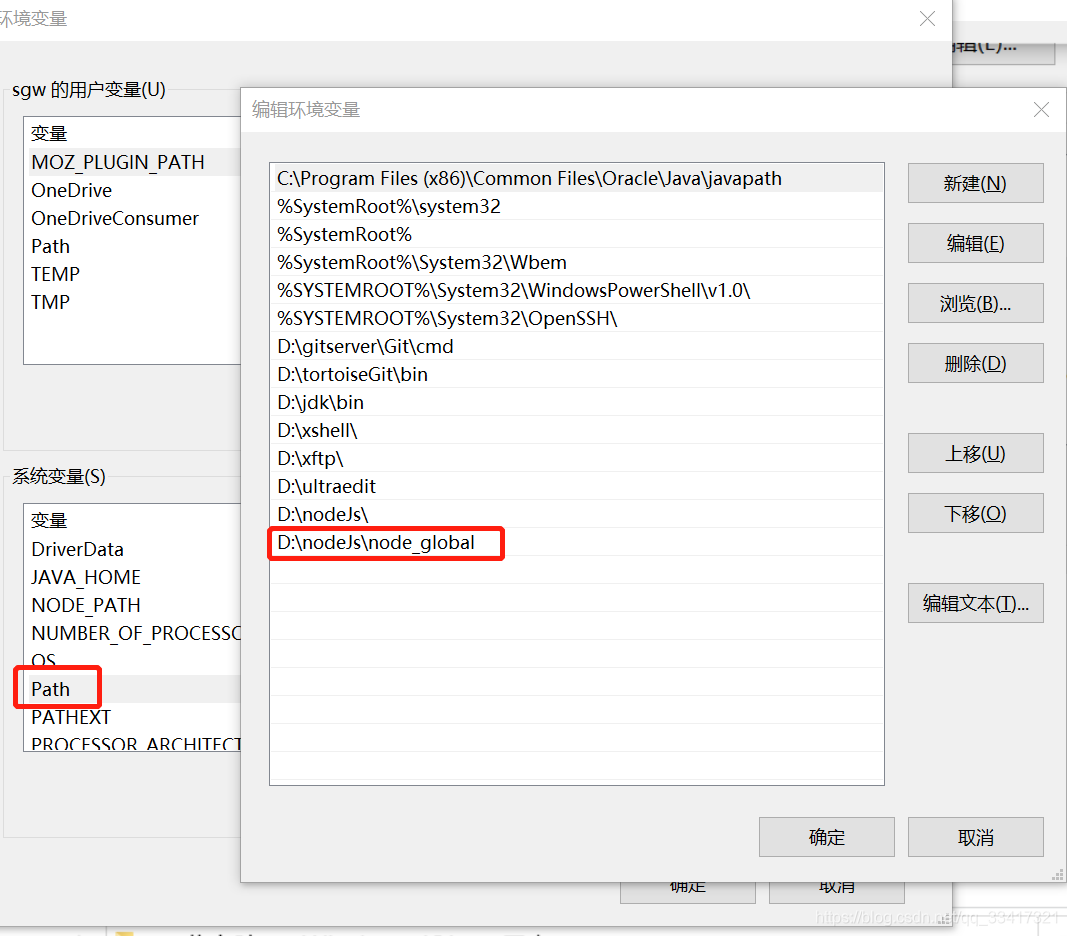
配置环境变量(默认已经自动配置好了)
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-AlL3xUOv-1627008244202)(C:\Users\sgw\AppData\Roaming\Typora\typora-user-images\image-20210723102155392.png)]](https://img-blog.csdnimg.cn/6b90c0c9fea445beb46f881a96596750.png?x-oss-process=image/watermark,type_ZmFuZ3poZW5naGVpdGk,shadow_10,text_aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L3FxXzMzNDE3MzIx,size_16,color_FFFFFF,t_70)

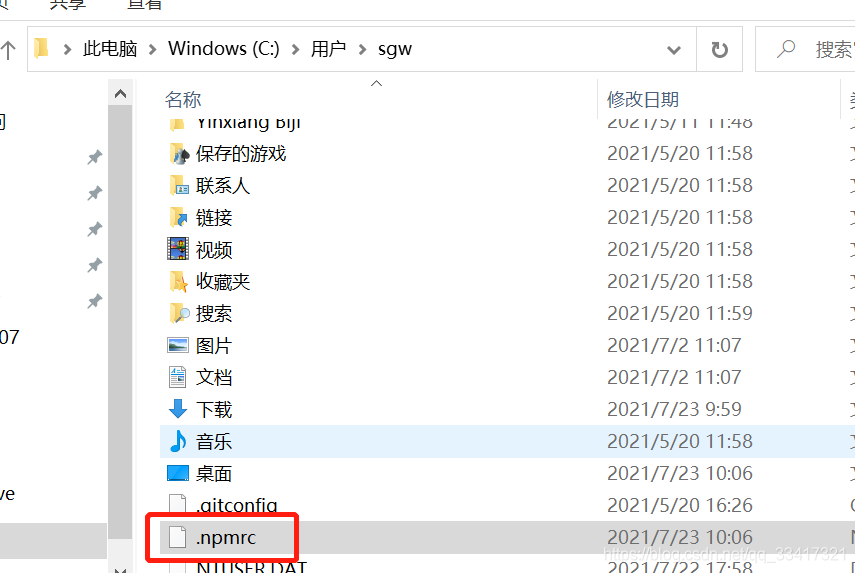
一定要记得删除:C:\Users\sgw目录下的.npmrc文件

然后执行:npm install express -g

二 idea配置npm

重启IDEA后,执行npm install --registry=https://registry.npmmirror.com(解决慢的问题)或npm install,也可以通过下边命令解决慢的问题
建议不要直接使用 cnpm 安装依赖,会有各种诡异的 bug。可以通过如下操作解决 npm 下载速度慢的问题
npm install --registry=https://registry.npmmirror.com
- 1
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-xVZSQTbH-1627008244207)(C:\Users\sgw\AppData\Roaming\Typora\typora-user-images\image-20210723102856421.png)]](https://img-blog.csdnimg.cn/763e38df06384ee9b8f2584bc915b2c7.png?x-oss-process=image/watermark,type_ZmFuZ3poZW5naGVpdGk,shadow_10,text_aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L3FxXzMzNDE3MzIx,size_16,color_FFFFFF,t_70)
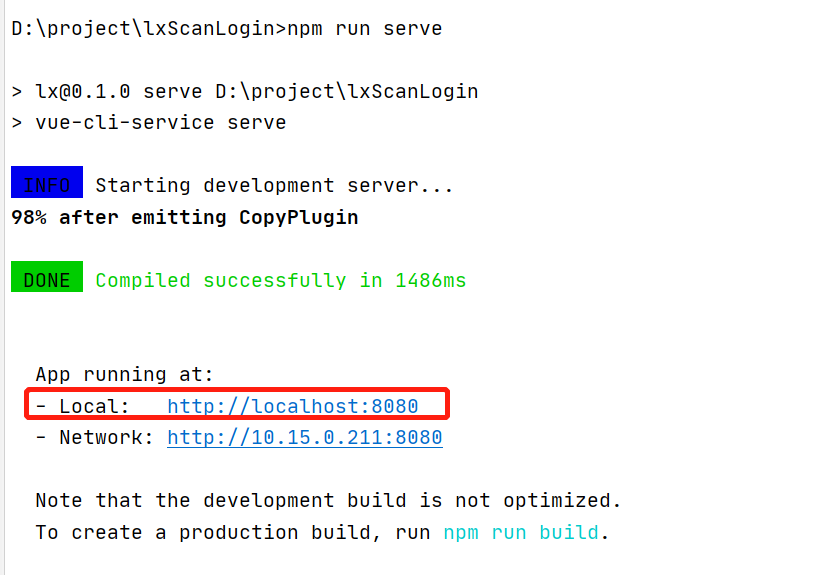
在执行npm run serve启动即可

然后访问上边的地址就是项目首页;
如果需要打包,执行命令:
npm run build
- 1
安装常用的依赖
安装yarn命令
npm install yarn@latest -g
安装脚手架
yarn global add @vue/cli 或 npm i @vue/cli -g
安装全局工具 json-server
yarn global add json-server 或 npm i json-server -g
安装 vuex
yarn add vuex@3 或者 npm i vuex@3
安装axios
yarn add axios 或者npm i axios
需要安装less依赖:
npm install --save-dev less-loader less 或
yarn add less less-loader -D 或者 npm i less less-loader -D
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/2023面试高手/article/detail/680978
推荐阅读
相关标签


