热门标签
当前位置: article > 正文
在vue中设置背景图片_vue设置背景图片
作者:2023面试高手 | 2024-02-15 18:53:56
赞
踩
vue设置背景图片
在vue中设置背景图片
- 在App.vue中将样式中默认的margin-top 改为0,使得页面顶部不留白
#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 0px;
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 在App.vue中加入body样式,使得背景图片四周不会留有空白
body{
margin:0;
padding:0;
border:0
}
- 1
- 2
- 3
- 4
- 5
- 在需要背景图的页面里加入样式building
#building{
background:url("../assets/Chicagohenge_ZH-CN7070361892_1920x1080.jpg");
width:100%;
height:100%;
position:fixed;
background-size:100% 100%;
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 在原有代码中的div外再套一层div
<template>
<div id='building'>
<div>
主体代码
</div>
</div>
</template>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 显示el-dialog弹窗时背景会变灰色,解决办法是将el-dialog的append-to-body属性设为true
<el-dialog title="温馨提示" :visible.sync="dialogVisible" width="30%" :append-to-body="true">
<span>请输入账号和密码</span>
<span slot="footer" class="dialog-footer">
<el-button type="primary" @click="dialogVisible = false">确定</el-button>
</span>
</el-dialog>
- 1
- 2
- 3
- 4
- 5
- 6
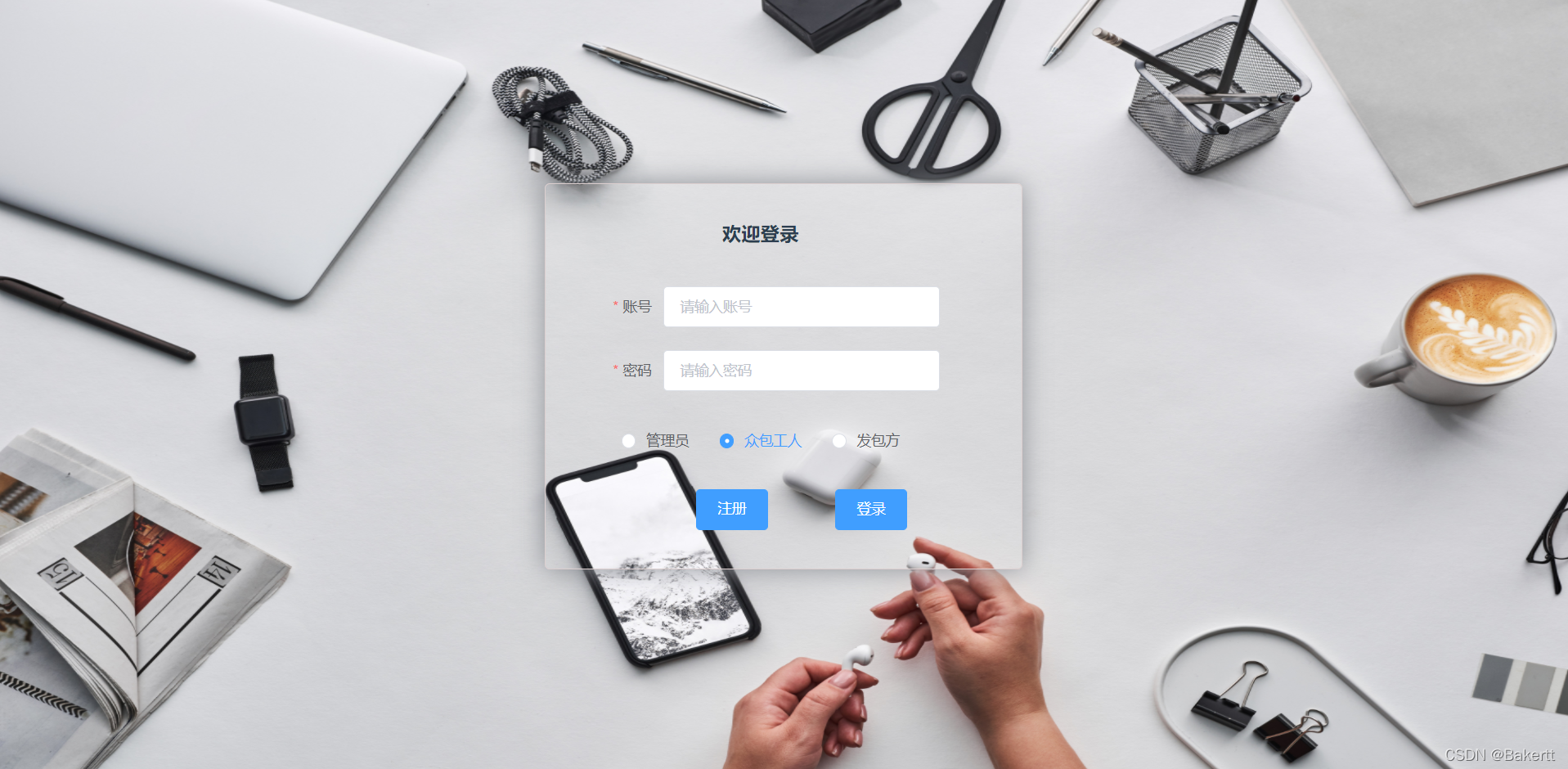
结果展示

发现背景图使得登录框中内容不太清楚,在login-box中加入background-color属性,ragb 前三个参数表示颜色,第四个参数表示透明度
.login-box{
border:1px solid #dccfcf;
width: 350px;
margin:180px auto;
padding: 35px 80px 15px 35px;
border-radius: 5px;
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
box-shadow: 0 0 25px #909399;
background-color:rgba(255,255,255,0.7);
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
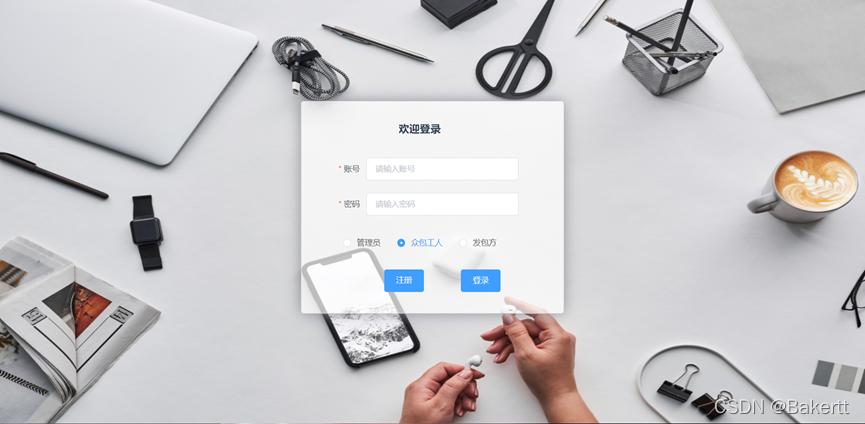
修改后结果展示

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/2023面试高手/article/detail/85985
推荐阅读
相关标签



