热门标签
热门文章
- 1Leetcode题库-删除排序数组中的重复项 II(java语言版)_java 一个排序数组 允许最多重复两个元素 用o(1)f复杂度求出去重后数组的新长度
- 2前端经典面试题(60道前端面试题包含JS、CSS、React、网络、浏览器、程序题等)_前端面试提
- 3关于Java代码如何项目部署_如何把源代码部署到本地服务器
- 4Android开发-数据存储_android sharedpreference销毁
- 5Android:如何通过adb控制手机_adb怎么控制手机滑动
- 62023最全最新前端面试题(附加解析)_前端面试题2023
- 7python+pycharm环境配置 (保姆级教程)_pycharm配置python运行环境
- 8Java 对部分接口返回数据进行加密,或其他处理
- 9Spring Boot集成RocketMQ实现普通、延时、事务消息发送接收、PULL消费模式及开启ACL | Spring Cloud 30_rocketmqtemplate acl
- 10git合并多条提交记录_git合并提交记录
当前位置: article > 正文
angular调试工具-batarang
作者:2023面试高手 | 2024-02-16 05:42:58
赞
踩
angular调试工具
batarang是一个chorme浏览器的插件,它可以查看作用域、输出调试信息、 以及对性能进行监控。angular不像普通的js,如果抛出错误,只会报AngularJS的错,找不到错误代码的位置,借助于batarang可以方便调试angular代码。
1.安装
百度batarang下载后缀为”.rxc”的chorme插件,也可以百度网盘下载batarang谷歌插件,拖拽到扩展程序里面即可
下载完成后,chorme浏览器右上角选项(三个点)—–更多工具—–扩展程序,将下载的文件拖进浏览器进行安装。
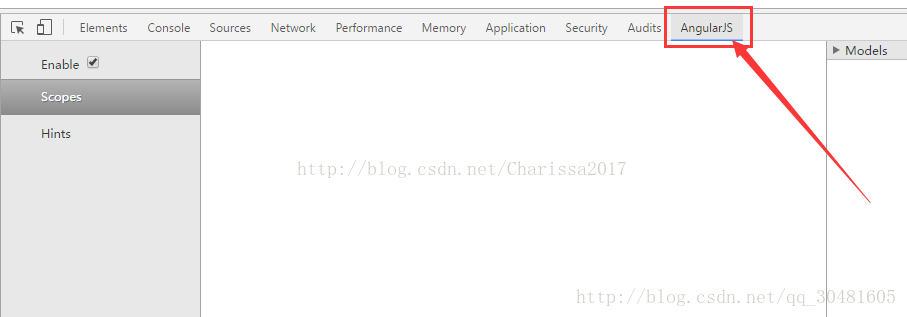
安装完成后,随便打开一个页面,F12,在工具栏会能看到AngularJs选项卡。
- 1
很奇怪里面的内容是空的,我百度了一下,说是batarang里面缺少angular文件,在网上下载了一个完整版的,尴尬地是不会安装,听说这个选项卡不常用,那就不管它了,感兴趣的小伙伴可以参考这个文章
2.使用
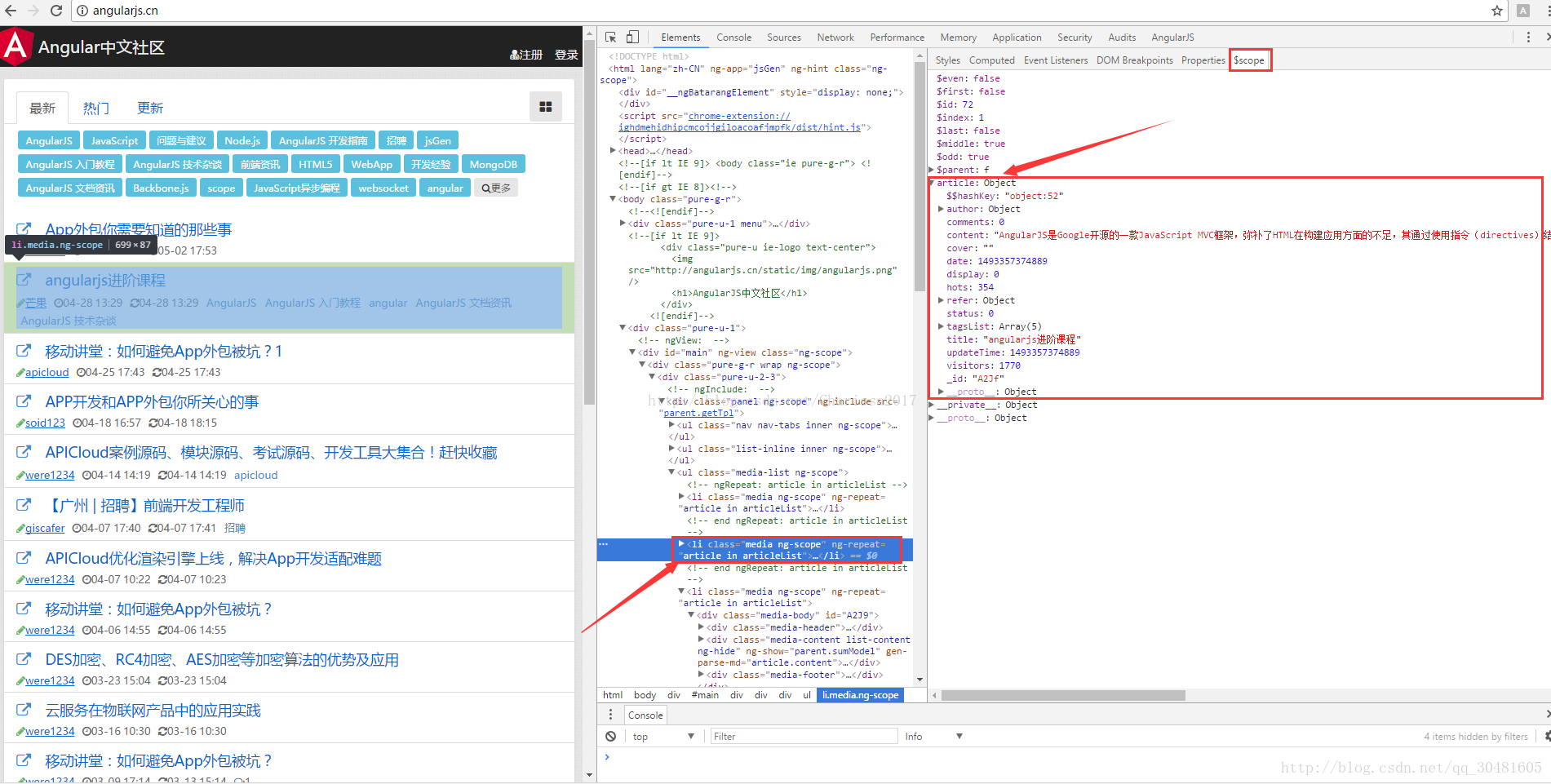
随便打开一个angular的网站,例如我们打开angular中文社区,按F12,选中一个dom元素,我们选中ng-repeat,右侧可以看到article内容。
- 1
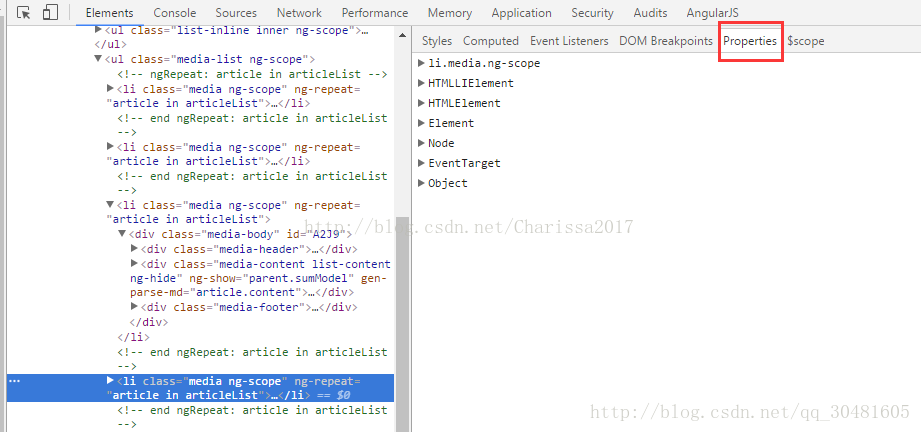
Properties是用来查看属性作用域的,关于作用域我还不是很了解,就不多说什么了,batarang里这两个选项卡是最常用的,先把这两个功能搞定再去看别的吧。
- 1
关于angular的调试工具就说到这了,自己多研究吧。
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/2023面试高手/article/detail/91147
推荐阅读
相关标签