热门标签
热门文章
- 1javascript基本和常用的东西
- 2尝试在手机上运行google 最新开源的gpt模型 gemma
- 3apache-dolphinscheduler-3.2.0伪集群启动,采用mysql数据库_dolphinscheduler3.2.0伪集群部署
- 4自我摸索:如何运营并玩转CSDN?_如何运营csdn
- 5字节跳动应届生薪资都能2万+,年薪30万,这样工作真的开心吗?_字节离职率很高吗
- 6【基于遗传算法改进的粒子群GA-PSO算法优化shubert函数及MATLAB编程实现,测试函数shubert(十)
- 7怎样找回删除的照片?学会这4招,恢复超简单!_照片删除了怎么恢复回来
- 8基于FPGA的PCIe-Aurora 8/10音频数据协议转换系统设计阅读笔记_pcie aurora 收发工程
- 9红黑瓷砖(BFS和DFS)
- 10[Distributed Training]强化学习并行训练论文合集_ga3c: gpu-based a3c for deep reinforcement learnin
当前位置: article > 正文
BPMNJS 在原生HTML中的引入与使用
作者:AllinToyou | 2024-04-15 14:43:59
赞
踩
BPMNJS 在原生HTML中的引入与使用
BPMNJS 在HTML中的引入与使用
在网上看到的大多是基于vue使用BPMN的示例或者教程,竟然没有在HTML使用的示例,有也是很简单的介绍核心库的引入和使用,并没有涉及到扩展库。于是简单看了下,真的是一波三折,坎坎坷坷。不过结局还算是好的,最终也能在HTML中直接使用BPMNJS了。可能还有一些扩展没有涉及到,但是目前的功能应该已经基本符合需求了。
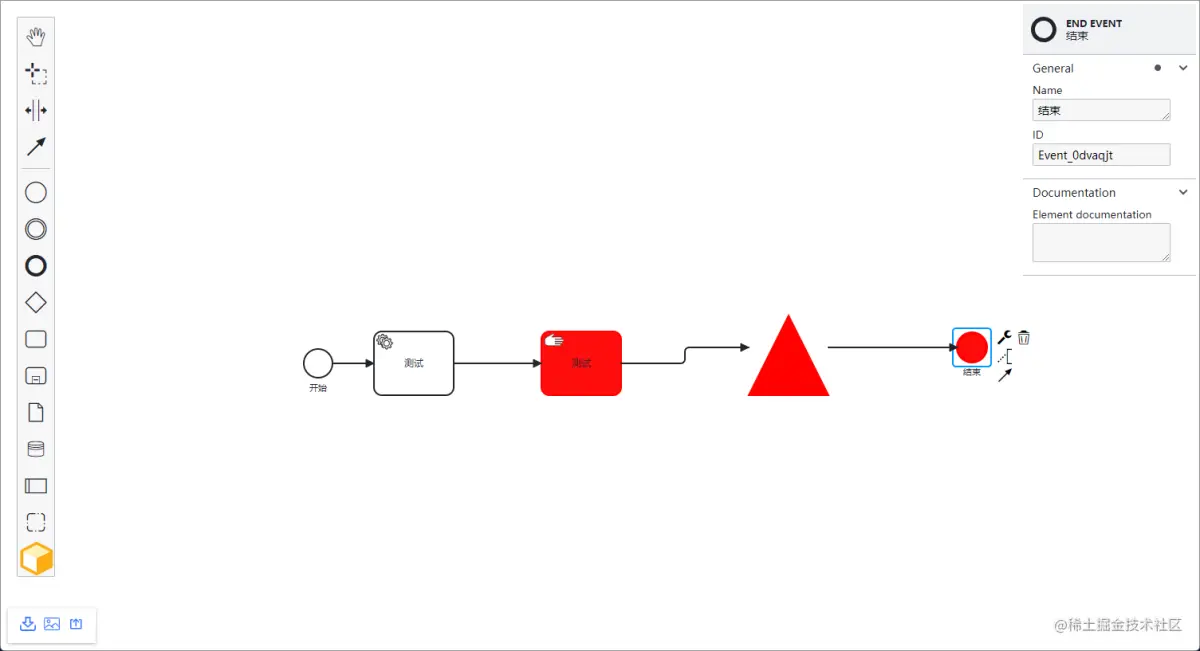
示例展示
BPMNJS 在HTML中的引入与使用
在网上看到的大多是基于vue使用BPMN的示例或者教程,竟然没有在HTML使用的示例,有也是很简单的介绍核心库的引入和使用,并没有涉及到扩展库。于是简单看了下,真的是一波三折,坎坎坷坷。不过结局还算是好的,最终也能在HTML中直接使用BPMNJS了。可能还有一些扩展没有涉及到,但是目前的功能应该已经基本符合需求了。
示例展示

引入步骤
引入BPMNJS(针对某些扩展,需要改造源码)
- 下载:git clone https://github.com/bpmn-io/bpmn-js.git -b v13.2.0
- 安装依赖:npm i
- 打包:npm run distro
- 生成dist文件后,移动到自己的HTML文件夹中,引入js和css
注意:三个模块的引入顺序
引入bpmn-js-properties-panel
- 下载:git clone https://github.com/bpmn-io/bpmn-js-properties-panel.git
- 安装依赖:npm i
- 打包:npm run distro
- 生成dist文件后,移动到自己的HTML文件夹中,引入js和css
注意: css文件使用在线的:https://unpkg.com/bpmn-js-properties-panel@2.1.0/dist/assets/properties-panel.css
引入tiny-svg(后续扩展render会用到)
- 下载:git clone https://github.com/bpmn-io/tiny-svg.git
- 安装依赖:npm i
- 打包:npm run distro
- 生成dist文件后,移动到自己的HTML文件夹中,引入js和css
源码改造
BPMNJS
Modeler.js改造
引用
import DiagramBaseRenderer from 'diagram-js/lib/draw/BaseRenderer';
import * as DiagramRenderUtil from 'diagram-js/lib/util/RenderUtil';
- 1
- 2
扩展
Modeler.DiagramBaseRenderer = DiagramBaseRenderer;
Modeler.DiagramRenderUtil = DiagramRenderUtil;
- 1
- 2
参考地址
官网: https://bpmn.io/toolkit/bpmn-js
Bpmn.js自定义文件说明: https://blog.csdn.net/weixin_43359503/article/details/113915776
bpmn-js-properties-panel CDN地址:https://www.jsdelivr.com/package/npm/bpmn-js-properties-panel
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/AllinToyou/article/detail/428422
推荐阅读
- [详细] -->
赞
踩
相关标签


