热门标签
热门文章
- 1vmware workstation pro 17.5 安装 macos 13.5.2 虚拟机超详细图文教程_vmware workstation 17.5.0 pro unlocker & oem bios
- 2基于SpringBoot+Vue+uniapp的民宿预订系统的详细设计和实现(源码+lw+部署文档+讲解等)
- 3基于 Dockerfile 部署 LNMP 架构
- 4Kali Linux三种网络攻击方法总结(DDoS、CC和ARP欺骗)_kali攻击命令大全
- 5不要以为过了技术面就安全了,HR面也会挂人的!!
- 6AXI 笔记2:来自网络_a method for cross 4kb address boundary data trans
- 7Semaphore使用及原理解读_java semaphore
- 8BI市场象限(转载)_quadrant creations venture limited
- 9测试用例设计方法_等价类划分法(游戏向)_请简述一下等价类划分法设计测试用例的方法。
- 10目标检测中PR曲线和mAP_map曲线
当前位置: article > 正文
用Python制作可视化GUI界面,一键实现多种风格的照片处理_基于python的图像处理交互平台设计
作者:AllinToyou | 2024-05-08 13:37:30
赞
踩
基于python的图像处理交互平台设计
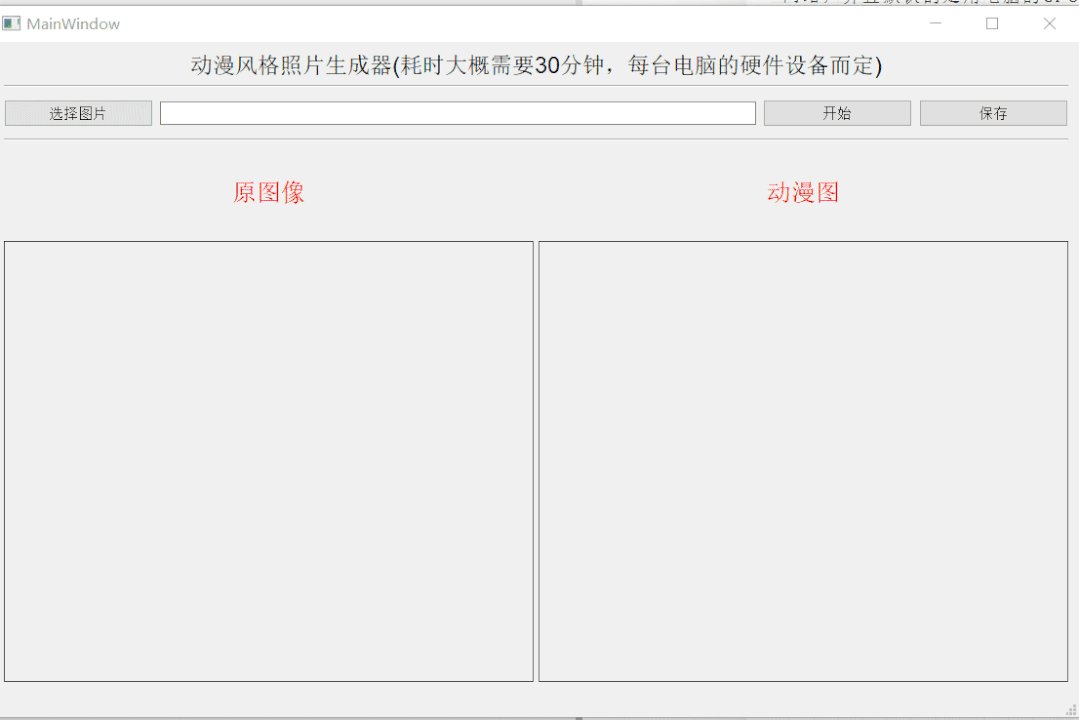
今天向大家展示了如何通过一键点击实现将头像变成动漫风的实践。
无非是在制作的UI界面当中,在用户上传了照片之后,后端的脚本在接收到照片之后,借助对抗生成神经网络来生成具有动漫风格的头像。
完整代码、技术交流,文末获取

今天小编想在上述成果的基础之上,添加上将“修复老照片”的功能,曾经在抖音上面也是吸引了不少的流量,内容就是发布一张老照片修复后的效果呈现,毕竟老照片容易引起人的共鸣,甚至有不少人通过修复老照片,找到失散多年的亲人。

照片修复的具体实操
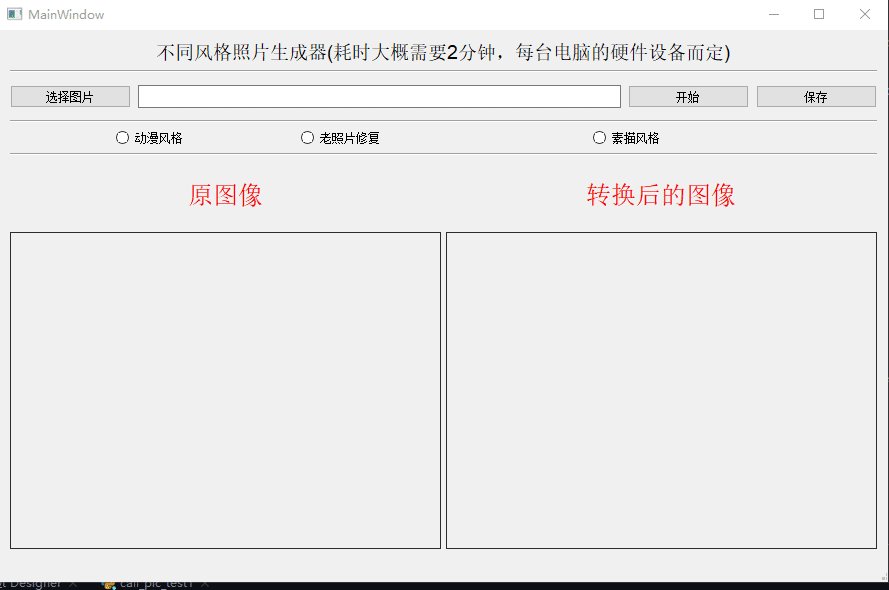
那么我们就在已经完成的UI界面上面再添加几个按钮,如下图所示,分别是“动漫风格”、“老照片修复”以及“素描风格”

当我们点击“动漫风格”时,程序会针对先前的步骤将上传的图片变成动漫风格的头像,当我们点击“老照片修复”时,会针对上传的照片进行修复,对应的代码是Github上面一个名叫DeOldify的项目,在Github上面获得了15.2K的小星星,可谓是非常的火爆,该作者给我们提供了一个多语言版本的接口,调用这个接口我们可以快速的使用该项目的能力,为老照片上色,代码如下
import requests
r = requests.post(
"https://api.deepai.org/api/colorizer",
files={
'image': open('自己本地图片的路径', 'rb'),
},
headers={'': '........'}
)
output_url = r.json()["output_url"]
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
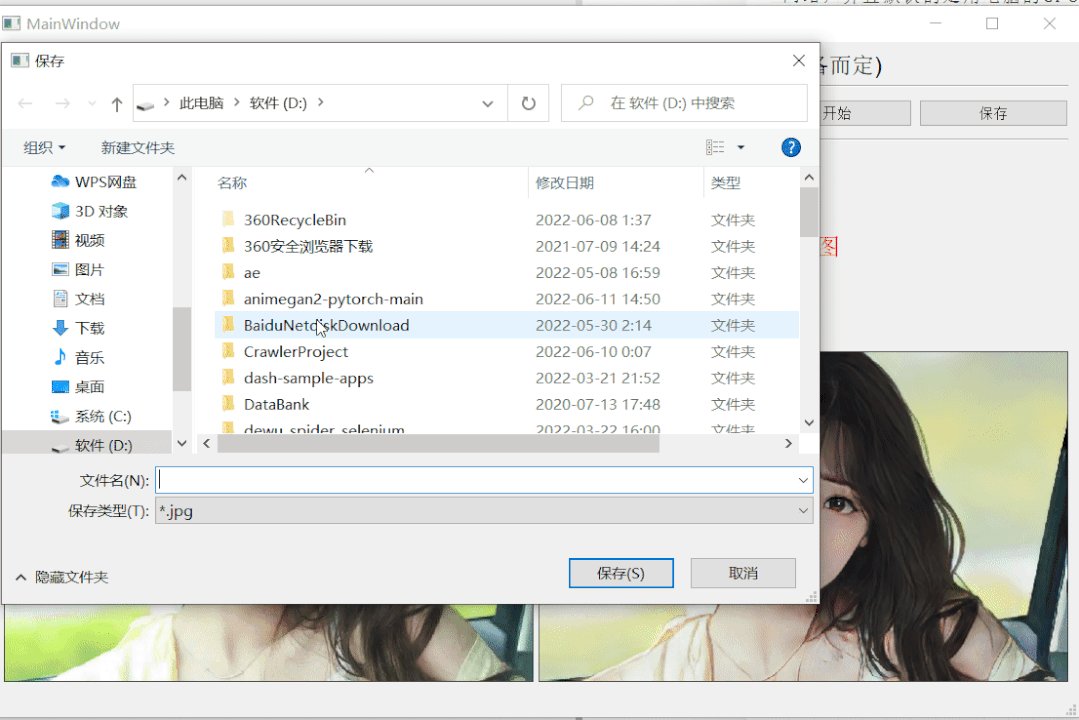
同时我们也需要将图片保存在本地,代码如下
def deoldify_action(self): r = requests.post( "https://api.deepai.org/api/colorizer", files={ 'image': open(imgNamepath, 'rb'), }, headers={'': 'fe26be2a-b66e-4cfc-8f4d-514f683e9812'} ) output_url = r.json()["output_url"] ## 将图片保存在本地 response = requests.get(output_url, stream=True) image_name = imgNamepath.split(".")[0] try: with open(image_name + '_oldified.png', 'wb') as logFile: for chunk in response: logFile.write(chunk) logFile.close() print("Download done!") except Exception as e: print("Download log error!") image_name = imgNamepath.split(".")[0] imgShow = QtGui.QPixmap(image_name + '_oldified' + ".png").scaled(self.ui.label_5.size(), aspectMode=Qt.KeepAspectRatio) ## 将变换过之后的照片显示在界面上 self.ui.label_5.setFixedSize(imgShow.width(), imgShow.height()) self.ui.label_5.setScaledContents(True) self.ui.label_5.setPixmap(imgShow) print(f"image saved: {image_name}")
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
最后出来的效果如下图所示

将照片风格素描化的具体实操
而当我们点击“素描风格”的单选框之后,便开始将上传的图片变成素描风格,代码如下
def startAction_sumiao(self): img = cv2.imread(imgNamepath) gray_image = cv2.cvtColor(img, cv2.COLOR_BGR2GRAY) inverted_gray_image = 255 - gray_image blurred_inverted_gray_image = cv2.GaussianBlur(inverted_gray_image, (19, 19), 0) image_name = imgNamepath.split(".")[0] inverted_blurred_image = 255 - blurred_inverted_gray_image sketck = cv2.divide(gray_image, inverted_blurred_image, scale=256.0) ## 图像保存在本地 cv2.imwrite(image_name + '_sumiao.png', sketck) ## 将变换过之后的照片显示在界面上 imgShow = QtGui.QPixmap(image_name + '_sumiao' + ".png").scaled(self.ui.label_5.size(), aspectMode=Qt.KeepAspectRatio) self.ui.label_5.setFixedSize(imgShow.width(), imgShow.height()) self.ui.label_5.setScaledContents(True) self.ui.label_5.setPixmap(imgShow)
- 1
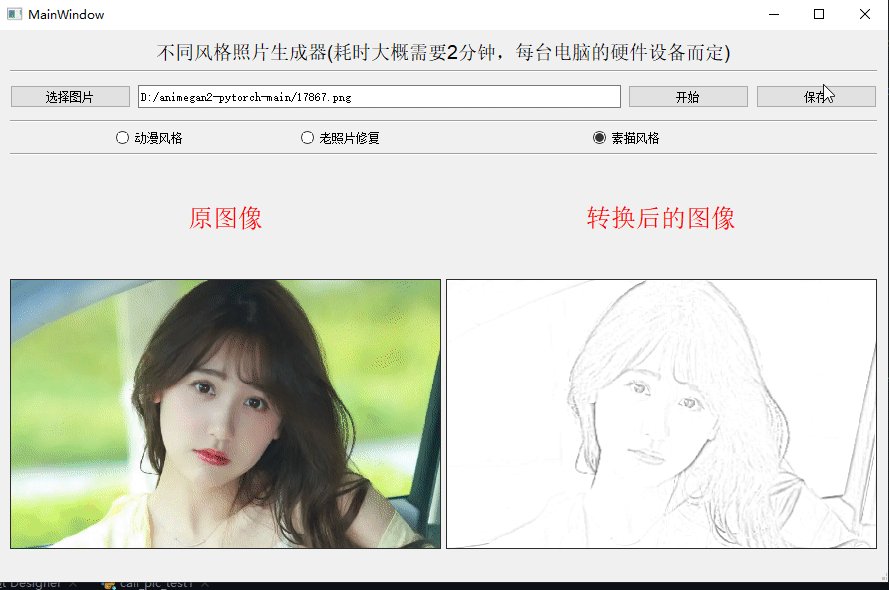
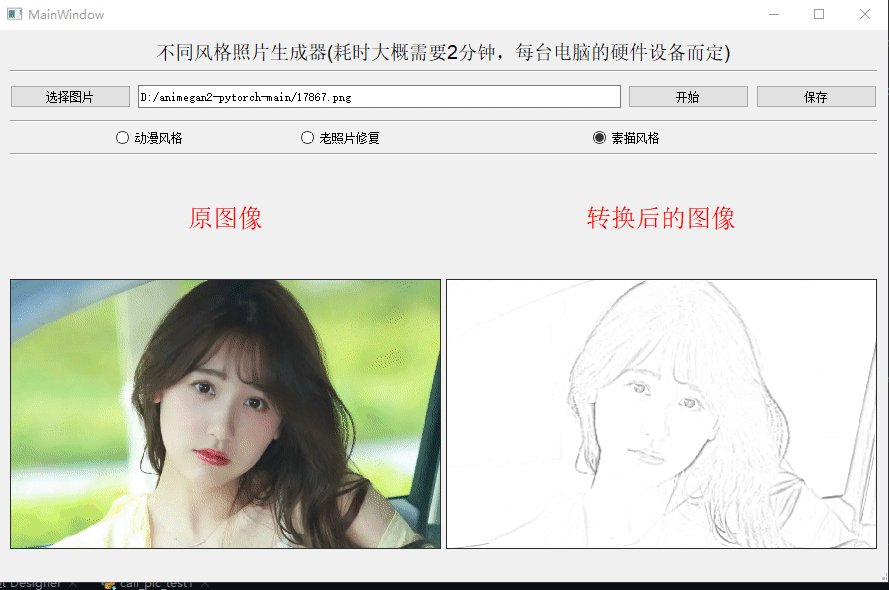
我们来看一下具体的效果,如下图所示

联系方式
目前开通了技术交流群,群友已超过3000人,添加时最好的备注方式为:来源+兴趣方向,方便找到志同道合的朋友,资料获取也可以加入
方式1、添加微信号:dkl88191,备注:来自CSDN
方式2、微信搜索公众号:Python学习与数据挖掘,后台回复:加群

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/AllinToyou/article/detail/554854?site
推荐阅读
相关标签



