热门标签
热门文章
- 1一款Linux、数据库、Redis、MongoDB统一管理平台,有点牛逼了!_linux统一管理
- 2Python学习笔记哈哈哈_某公司,账户余额有1w元,给20名员工发工资
- 3TensorRT8 meets Python(三) Onnx+TensorRT推理(案例基于yolov5 6.0)_导出模型时加了half onnx推理时也要加 --half
- 4RHEL linux 8.0 安装过程记录_rhel8系统提供6种软件基本环境依次为
- 5离谱!看漫画学Python!居然真的有用,你敢信?结合动漫元素,轻松的状态下学会Python!_python 漫画
- 6深入理解Spring Bean的生命周期(通俗易懂/图文详解)
- 7巧用 gitHooks 提交前校验代码
- 8python函数基础_开发一个sum-2的函数,函数能够实现两个数字的求和功能
- 9error: Microsoft Visual C++ 14.0 is required问题解决方案_error: microsoft visual c++ 14.0 is required.
- 10SpringBoot 配置 动态数据源 AbstractRoutingDataSource_routingdatasource.getconnection0).createouery
当前位置: article > 正文
Vue使用vue-simple-uploader上传文件夹_uploader-unsupport
作者:AllinToyou | 2024-02-07 17:51:30
赞
踩
uploader-unsupport
Vue使用vue-simple-uploader上传文件夹
先睹为快
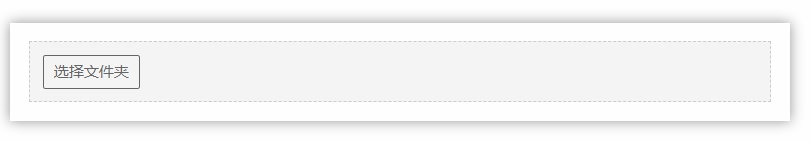
- 1 点击上传“上传文件夹”按钮
-

- 2 选择文件夹

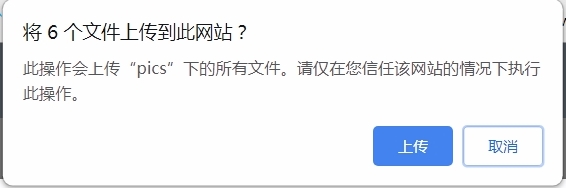
- 3 确定上传
-

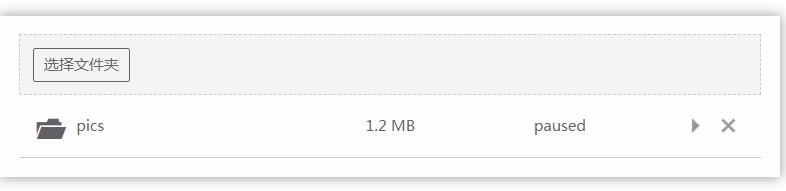
- 4 上传进度
-

引入控件
- install
npm install vue-simple-uploader --save
- main.js配置
- import uploader from 'vue-simple-uploader'
- Vue.use(uploader)
vue部分
- 页面
- <div>
- <uploader :key="uploader_key" :options="options" class="uploader-example"
- @file-success="onFileSuccess">
- <uploader-unsupport></uploader-unsupport>
- <uploader-drop>
- <uploader-btn :directory="true" :single="true">选择文件夹</uploader-btn>
- </uploader-drop>
- <uploader-list></uploader-list>
- </uploader>
- </div>
- 数据
- data() {
- return {
- uploader_key: new Date().getTime(),//这个用来刷新组件--解决不刷新页面连续上传的缓存上传数据(注:每次上传时,强制这个值进行更改---根据自己的实际情况重新赋值)
- options: {
- target: '/uploadCategory',//SpringBoot后台接收文件夹数据的接口
- testChunks: false//是否分片-不分片
- },
- };
- },
- 方法
- onFileSuccess: function (rootFile, file, response, chunk) {
- //这里可以根据response(接口)返回的数据处理自己的实际问题(如:从response拿到后台返回的想要的数据进行组装并显示)
- //注,这里从文件夹每上传成功一个文件会调用一次这个方法
- }
- 样式
- <style>
- .uploader-example {
- width: 90%;
- padding: 15px;
- margin: 40px auto 0;
- font-size: 12px;
- box-shadow: 0 0 10px rgba(0, 0, 0, .4);
- }
-
- .uploader-example .uploader-btn {
- margin-right: 4px;
- }
-
- .uploader-example .uploader-list {
- max-height: 440px;
- overflow: auto;
- overflow-x: hidden;
- overflow-y: auto;
- }
- </style>

SpringBoot部分
- 接收文件夹,后续操作
- @ResponseBody
- @RequestMapping("/uploadCategory")
- public void uploadCategory(HttpServletRequest request,
- @RequestParam("file") MultipartFile[] file)
-
- if (file != null && file.length > 0) {
- for (MultipartFile temp : file) {
- //处理上传的文件
-
- //其他逻辑
- }
- }
- }
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/AllinToyou/article/detail/66645
推荐阅读
- 相关标签
Copyright © 2003-2013 www.wpsshop.cn 版权所有,并保留所有权利。


