- 1deepin安装bochs2.6.2_2.kafka安装与使用
- 2GitHub上的项目受美国出口管制吗?
- 3Codeforces Round #700 (Div. 2)A-D2题解_怪物的初始生命值为 m,每次攻击对怪物以 均等的 1/(m + 1) 的概率
- 4OpenCV-Python 图像平滑处理2:blur函数及滤波案例
- 5执行sudo apt-get upgrade时报错 dpkg: error processing package xxxxxx_package libsensors5:amd64 is not configured yet
- 6使用OpenFeign实现服务远程调用_openfeign远程调用案例
- 7codeforces的polygon平台使用指北_codeforces polygon
- 8Python多进程多线程测试_with threadpoolexecutor(max_workers=4) as executor
- 9使用flask将Yolov5部署到前端页面实现视频检测(保姆级)_yolov5(pytorch)目标检测实战:flask web部署
- 10Tim Yang:后端技术这一年_timyang filter
hbuilderx简单网页代码_「three.js基础」入门如此简单,走起!带你飞!
赞
踩
点击上方关注我呦!
跟程序员老油条一起学前端!

说起WebGl,想必有一半的前端小白们没有听说过这个东东,也很正常,随着前端技术的不断加速更新,新技术长时间不去学习,那么注定会被淘汰的。
我第一次接触WebGL,就感觉比CSS3高级多了,以为CSS3的 2D/3D转化效果就已经很牛逼了,但往往最牛逼的东西你根本就不知道。
经常做网站,会发现国外的网站特效就很炫,真的,一点也不吹,看看国内的企业官网,再看看国外的企业官网,心理往往会产生一种惊喜和担忧,惊喜他们的普通网站为啥做的就那么炫,再看看我们的,普通的不行,担忧自己能不能写出这么炫的页面。
使用WebGL原生的API来写3D程序是一件非常痛苦的事情,就像用原生js写程序一样,但总会有很多专业,不怕辛苦,为我们服务的人来写框架,减轻后面的人的压力,于是乎jquery出来了,three.js也出来了,它掩盖了很多麻烦的细节。接下来,就一起看看吧。
什么是Three.js?
名字很好理解,Three?三维空间:3D,这样理解就行,three表3D的意思,js就是JavaScript,连起来就是使用js来写3D程序,同样的和JavaScript也是运行在浏览器上的。浏览器也支持3D程序,它以简单的、直观的方式封装了3D图形编程中常用的对象,内置了很多对象和极易上手的工具,功能相当强大,确实比CSS3更装逼,另外它是开源的,你在GitHub上就能找到。
附上网址:https://github.com/mrdoob/three.js/blob/master/examples/webgl_animation_cloth.html
Three.js示例
我们先来看看两个用Three.js做的3D动画吧。

示例1

示例2
Three.js简要说明
在WebGl相当出色的一款框架,是一位外国哥们开发的,网名:Mr.doob,框架易用性和扩展性极高,能够满足大部分开发者的需求,另外一些功能需二次开发,如:游戏开发,下面说说一些简要的功能:
优点:
1、面向对象:Three.js也满足面向对象,不单单是调用了js函数,也可以直接使用上层的JavaScript对象。
2、包含数学库:学过数学与计算机科学的人知道,里面有很多抽象的编程,比如:MATLAB,密码学等,数学不能太差,里面有很计算的,Three.js里有很矩阵运算、投影和矢量运算。
3、支持Canvas:CSS3的Canvas也是神一样的级别,难搞的很,它也支持使用Canvas2D、Canvas3D和Svg进行渲染,因为Three.js兼容性不是很好,有时候还得用他们来解决未兼容的问题。说到这,我说说能兼容的浏览器:
主要有:Google Chrome 9+、Firefox 4+、Opera 15+、Safari 5.1+、Internet Explorer 11 和 Microsoft Edge。更低的版本可能要寻求其他的方法了,比如用CAnvas和SVG。
4、扩展性强:你可以按自己的需求来自定义优化或者添加新的特性,亦或者需要某个特殊的数据结构,那么你只需要封装到Three.就是即可。
缺点:
没有学习资料,有也是英文,上网上搜查了以后也是不全的,不适合新手搞,不过现在有了WebGL中文网,还好啦,也不是很全乎,再加上我详细讲解,新手学会运用它绝不是问题。兼容性不太好,但是能兼容目前的主流的浏览器。
走起来,动起来,hello world!
这行业学啥语言都是从hello World开始的,当然我们就得例外一下,哈哈哈,整起来!
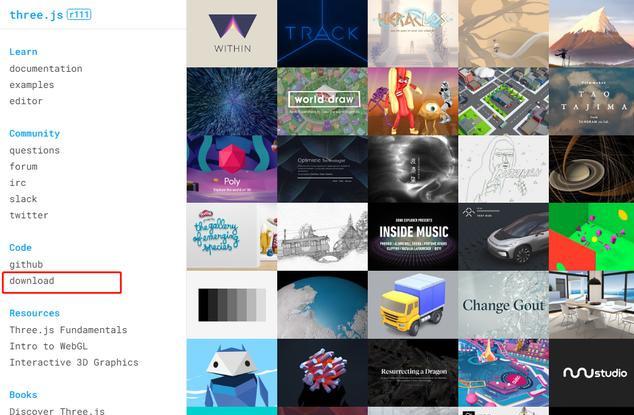
1、下载
上官网下载即可(https://threejs.org/),如图所示:

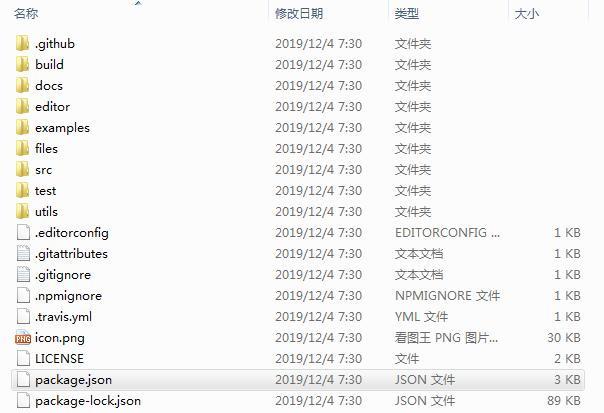
2、目录及配置说明
学习之前又不要了解目录,如下图所示:

- .github:在GitHub上的一些说明,如贡献,发行的版本等
- build:里面是Three.js的文件,压缩和没压缩的引用文件
- docs:这里是three.js的帮助文档,里面是各个函数的api,可惜并没有详细的解释。这也是最烦的,靠这个学习根本整不起来。
- editor:一个类似3D-max的简单编辑程序,它能创建一些三维物体。
- examples:一些很有趣的例子demo,也没有说明,看代码蒙蔽,看效果牛逼。
- src:源代码目录,里面是所有源代码。
- files:一些例子的图片和字体
- test:一些测试代码,没多大用
- utils:一些脚本,python文件的工具目录。例如将3D-Max格式的模型转换为three.js特有的json模型。
- .editorConfig:帮助开发人员在不同的编辑器和IDE之间定义和维护一致的编码样式
- .gitattribute 指定非文本文件的对比合并方式
- .gitigonre:用于忽略你不想提交到Git上的文件
- .npmignore 来忽略你在发布包时不想发布的文件
- travis.yml 是一种可持续集成(CI)工具,代码提交后自动构建,与github集成的很好
- LICENSE:版权信息
- package.json:主要用来定义项目中需要依赖的包
- package-lock.json:用以记录当前状态下实际安装的各个npm
- README.md:介绍three.js的一个文件,里面还包含了各个版本的更新内容列表。
终于介绍完了,太多了,如果还有,我想我还会一一介绍的,哈哈,接下来看看配置开发环境吧。
其实说这么多,就是想让你了解一下Three.js,开发的时候,我们根本就不用这些,就直接在html文档中引入three.js文件就行,然后开始编写程序,
这里我用的是HbuilderX,Chrome浏览器,建议大家使用WebStorm更好。
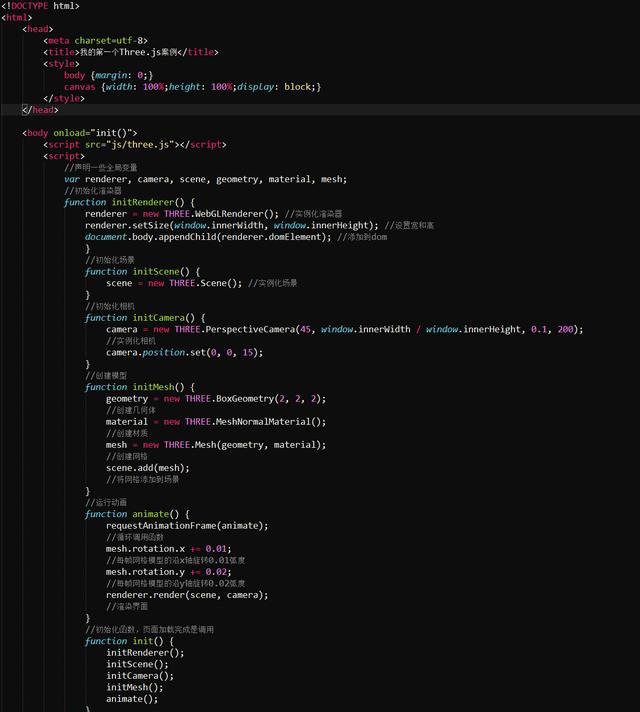
看看我根据网上敲的第一个案例吧。

示例3
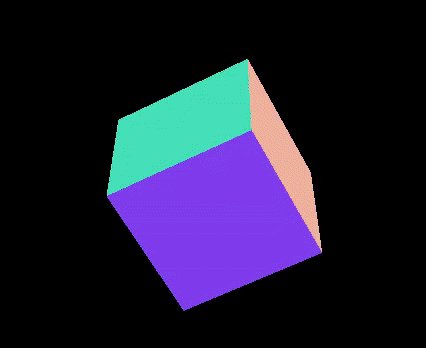
效果如下:

就这样,第一个Three.js的案例完美运行起来了,确实里面有太多的函数写的时候需要去查,之后的内容我们会分析如何去实现这个效果的,three.js说大不大,说小不小,但掌握还是需要一段时间的。一一学习那些构造函数工作量也特别大,我们就通过案例去分析,去掌握例如场景、几何体、材质、光照、相机、粒子等等知识点。
就写个这个,我就感觉写了很长时间,希望大家喜欢,能学到知识,
需要更多全套资料.视频.教程!
关注!转发!私信回复《资料》!
即可免费领取!



