- 1数据集缺失值预处理_print(df.isnull().sum())
- 2Python判断变量是否存在_python判断except不存在
- 3三种创建Neo4j知识图谱方法详解_neo4j知识图谱构建
- 4不要再用where 1=1了,有更好的写法_sql条件拼接除了使用where1=1还有什么方法
- 5【程序语言】并行编程——openMP初探_#pragma omp parallel for num_threads(8) schedule(d
- 6python写ios脚本_python怎么写脚本ios
- 7python中open()方法总结_open方法
- 8QDialogButtonBox 类(多按钮控件)的使用
- 9解决npm一直停在"checking installable status"的问题
- 10Android进行代码混淆_android 代码混淆
鸿蒙 DevEco Studio升级更新、新特性(新设备、布局预览)_deveco-studio 手机模拟器实时更新
赞
踩
前言
近来一段时间在忙工作上的事,对鸿蒙的文章很久没有更新了,而鸿蒙之前的开发者文档中说明了会在近期更新DevEco Studio的版本,当版本更新之后肯定会增加一些新的内容,下面来看看吧。
正文
我记得我在2020年9月17号发布第一篇鸿蒙的安装配置文章里面介绍了怎么下载和安装DevEco Studio,后面都以DS为简称。当时的版本是2.0.8.203,你可以通过DS的导航栏Help→About进行查看。

一、新版DS内容
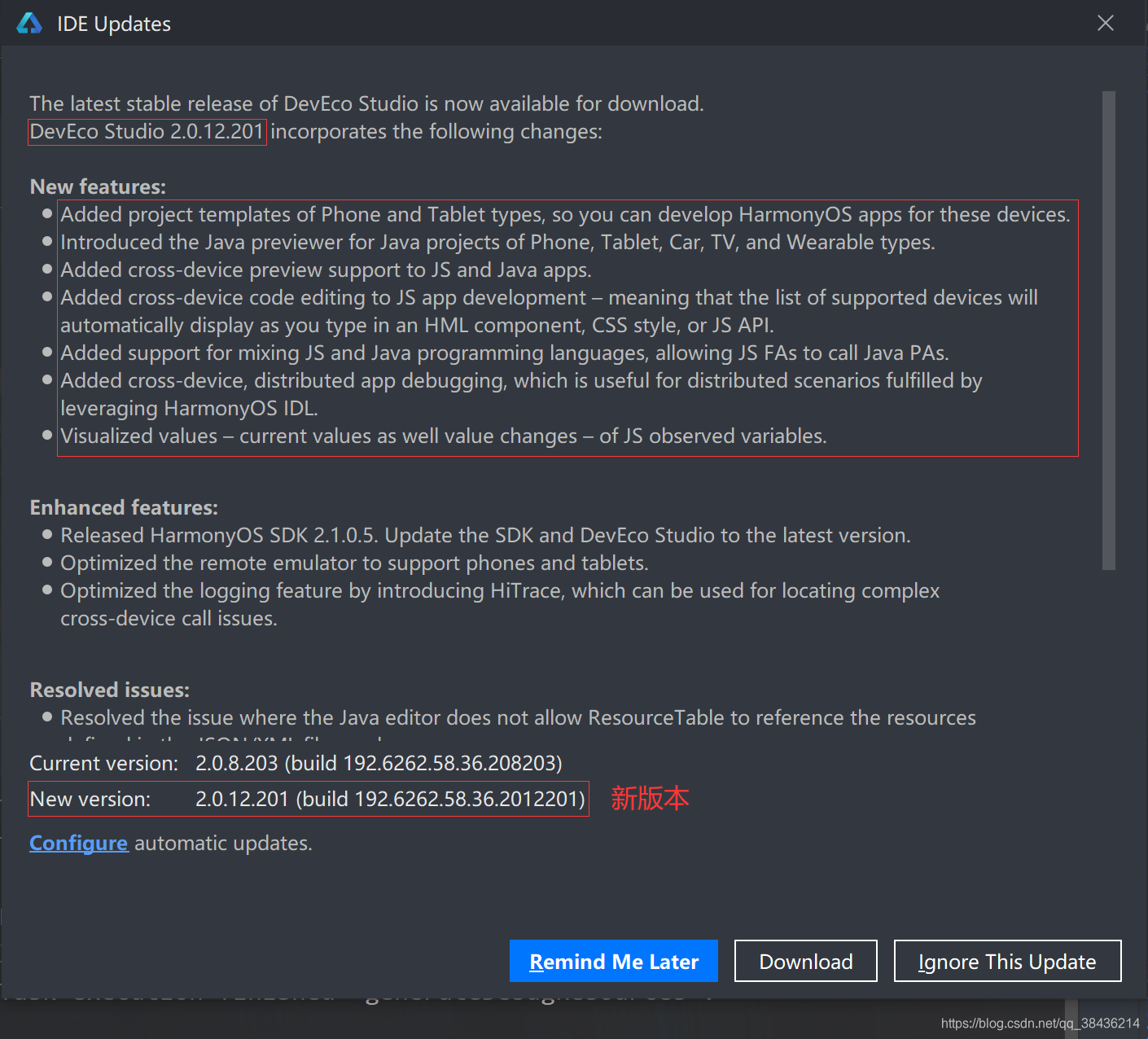
下面先进行DS的更新,点击导航栏Help→Check for Updates,会出现如下弹窗(写文章时,最新的DS版本为2.0.12.201,当然你看到这篇文章时,可能已经不是最新版本了)

1. 新功能
从上面的图来看,这次更新有七点,下面逐一进行翻译一下。
① Added project templates of Phone and Tablet types, so you can develop HarmonyOS apps for these devices.
(理解内容:支持手机(Phone)和平板(Tablet)的HarmonyOS应用开发。通过预置的工程模板,可一键生成手机和平板的应用工程目录及源码。)
翻译内容可能有一些出入,不过大体来看就是可以使用电话和平板电脑的模板了。
② Introduced the Java previewer for Java projects of Phone, Tablet, Car, TV, and Wearable types.
(理解内容:介绍了Java项目(电话、平板电脑、汽车、电视和可穿戴类型)的Java预览器。)
因为刚开始是没有预览的,所以很不习惯,因此这个新的功能对开发者来说是相当的Nice了。支持手机(Phone)、平板(Tablet)、车机(Car)、智慧屏(TV)和智能穿戴(Wearable)的Java应用预览器功能,可以在开发过程中查看应用效果。Java应用支持JavaUI和XML两种布局方式,其中JavaUI布局(AbilitySlice.java或Ability.java文件)可以动态预览应用的交互效果,如点击、跳转、滑动等互动式操作,修改了布局代码后,点击预览器窗口中的按钮,可以查看修改后的布局效果;XML布局文件可以实时预览,修改和保存了XML代码后,预览器会实时展示应用的布局效果。具体请参考使用预览器查看应用效果。
③ Added cross-device preview support to JS and Java apps.
(理解内容:分别支持JS应用和Java应用的跨设备预览器功能,在应用开发阶段,可以使用跨设备预览器查看应用在不同设备上的运行效果。)
注意跨设备的这个概念。
④ Added cross-device code editing to JS app development – meaning that the list of supported devices will automatically display as you type in an HML component, CSS style, or JS API.
(理解内容:支持跨设备代码编辑功能,在编辑代码时,可以自动联想出各设备支持的能力合集,如HML组件合集、CSS样式合集、JS API接口合集等,开发者可以根据对应的设备类型,快速完成代码的编写和补齐。)
也是相当于代码样式的预览。
⑤ Added support for mixing JS and Java programming languages, allowing JS FAs to call Java PAs.
(理解内容:支持JS/Java跨语言混合调试,针对JS FA调用Java PA的调试场景,可以通过JS FA调用Java FA的代码行或者Java PA相关代码处进入Java断点,方便开发者快速发现和解决JS FA调用Java PA相关问题。)
JS和JAva相互的调用。
⑥ Added cross-device, distributed app debugging, which is useful for distributed scenarios fulfilled by leveraging HarmonyOS IDL.
(理解内容:支持跨设备分布式应用调试,基于HarmonyOS IDL实现的跨设备的分布式场景,DevEco提供了跨设备的HarmonyOS分布式应用的调试功能,方便开发者调测分布式应用。)
⑦ Visualized values – current values as well value changes – of JS observed variables.
(理解内容:支持Java调试变量可视化,在Java代码调试过程中,可以通过Plain(字符)、Line(折线图)、Bar(柱状图)和Table(表格)方式可视化呈现变量的当前值;同时支持变量连续变化值可视化,以坐标图的方式进行呈现同时呈现多个变量连续变化的过程。)
可能就相当于改CSS的值了。
2. 增强功能
下面是增强功能的讲述,增强的功能有以下三点:

① Released HarmonyOS SDK 2.1.0.5. Update the SDK and DevEco Studio to the latest version.
(理解内容:HarmonyOS SDK更新至2.1.0.5版本,使用该SDK版本请配套更新DevEco Studio至最新版本。)
② Optimized the remote emulator to support phones and tablets.
(理解内容:远程模拟器支持手机(Phone)和平板(Tablet),对应的SDK版本需更新至2.1.0.5版本。)
③ Optimized the logging feature by introducing HiTrace, which can be used for locating complex cross-device call issues.
(理解内容:支持HiTrace日志跟踪定位与分析,便于开发者在HarmonyOS跨设备分布式应用的问题定位过程中,可以根据跨设备调用关系,分析定位调用异常、性能瓶颈等问题。)
3. 解决的问题
下面是新版本解决的问题,也有以下三点:
① Resolved the issue where the Java editor does not allow ResourceTable to reference the resources defined in the JSON/XML files under resource.
(理解内容:解决了Java编辑器中不支持ResourceTable引用resource目录下的json/xml中定义好的资源的问题。)
② Resolved the issue where JSON files cannot reference defined resources.
(理解内容:解决了Json文件不支持引用已经定义的资源问题。)
③ Resolved the issue where the Java editor does not support predictive input and redirection for the following in the config.json file: name attribute of the ability tag, page attribute of the js tag, and name and packageName attributes of reqPermissions.
(理解内容:解决了config.json文件中ability标签的name属性、js标签的page属性、reqPermissions标签的name和packageName属性不支持输入联想和跳转的问题。)
现在你已经解了DevEco Studio 2.0.12.201的内容,下面来更新以下吧。
二、更新DevEco Studio
点击这个Ignore This Update,进行更新。

你会发现更新不了。那么你可以点击这个地址下载地址进行查看。
这个V2.0.12.201于2020年12月16日发布,是DS的第三个正式版本,虽然在DS内部目前更新不了但还是可以通过官网下载,然后覆盖安装的。还记得当时DS的第一个版本吗?没错就是我当初写文章时安装的版本,当时只支持Windows,不支持MacOS,这个问题其实已经在2020年11月15日发布DS的第二个版本V2.0.10.201中解决了。因此第三个版本也同时更新了Windows和MacOS的DS应用程序。

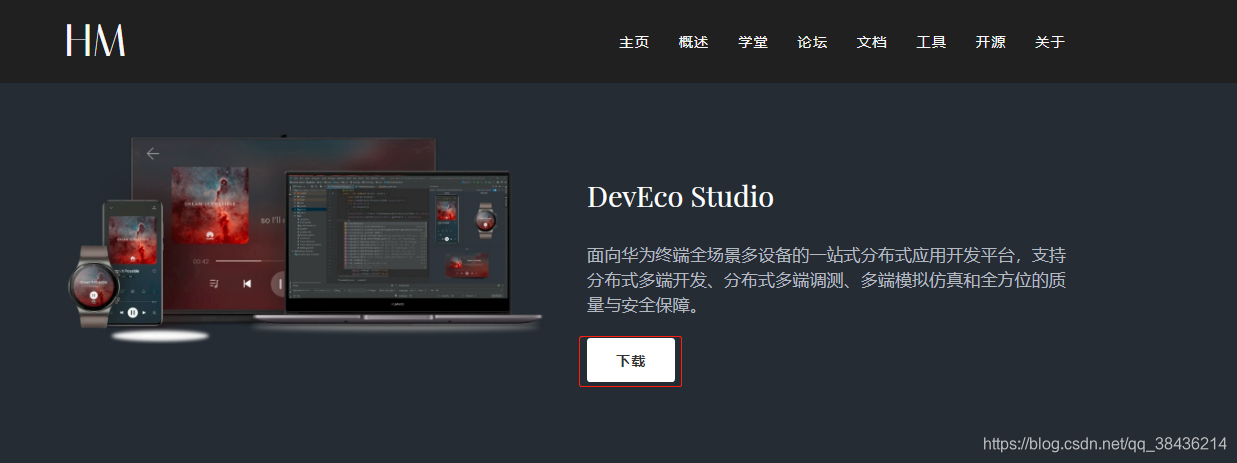
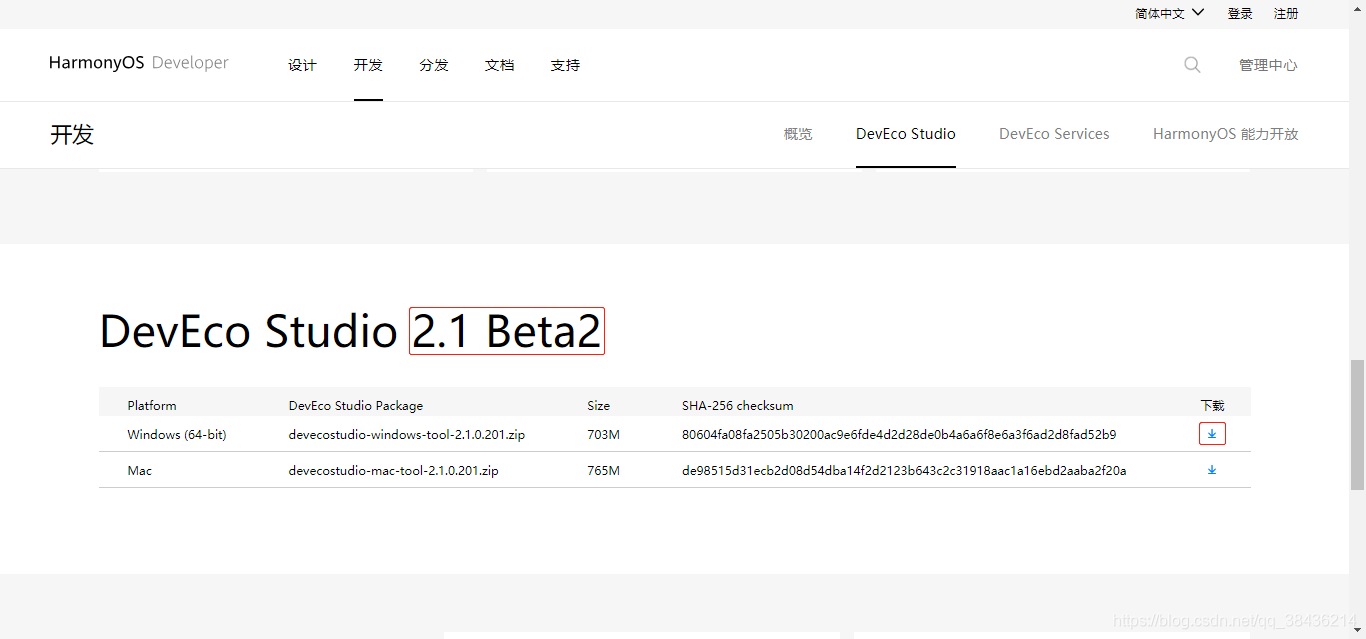
点击下载按钮,可以看到当前最新的版本是2.1 Beta2,对标版本是2.1.0.201,和我们在DS内部检查更新看到的不同,因此你最好通过官网来下载这个新版的DS应用程序,然后覆盖安装

点击右边的下载图标,当然不可避免需要你使用华为账号登录验证身份,验证身份之后再点击这个蓝色的下载图标。
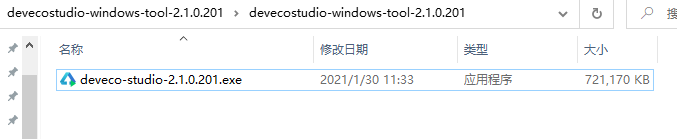
下载到电脑本地,然后解压,解压后如下所示:

双击直接运行安装,

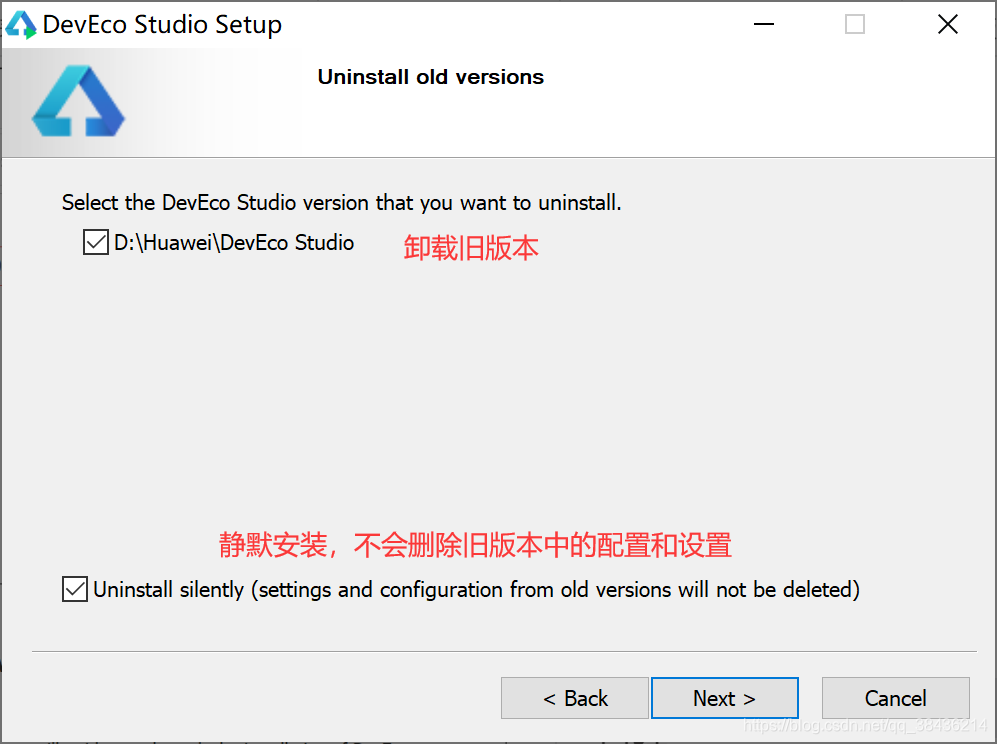
这里第一个是一定要勾选的,第二个根据自己的情况选择。

然后点击Next,记得要关闭当前DS,否则就会出现下面这个弹窗。

点击取消,然后关闭DS,再点击Next。

注意安装的目录,这里我选择D盘。

勾选第一个,意思是创建桌面快捷启动方式,然后点击Next。

点击Install。

等待安装完成。

安装完成勾选上这个选线,然后点击Finish就会关闭当前窗口并打开DS。

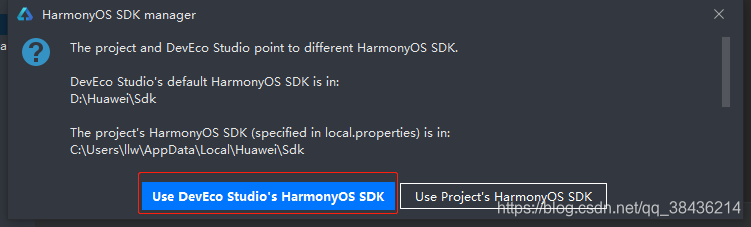
点击OK

然后创建一个新的鸿蒙应用

这里选择Phone,然后选择一个Empty Ability,并且是使用Java语言的,然后点击Next。

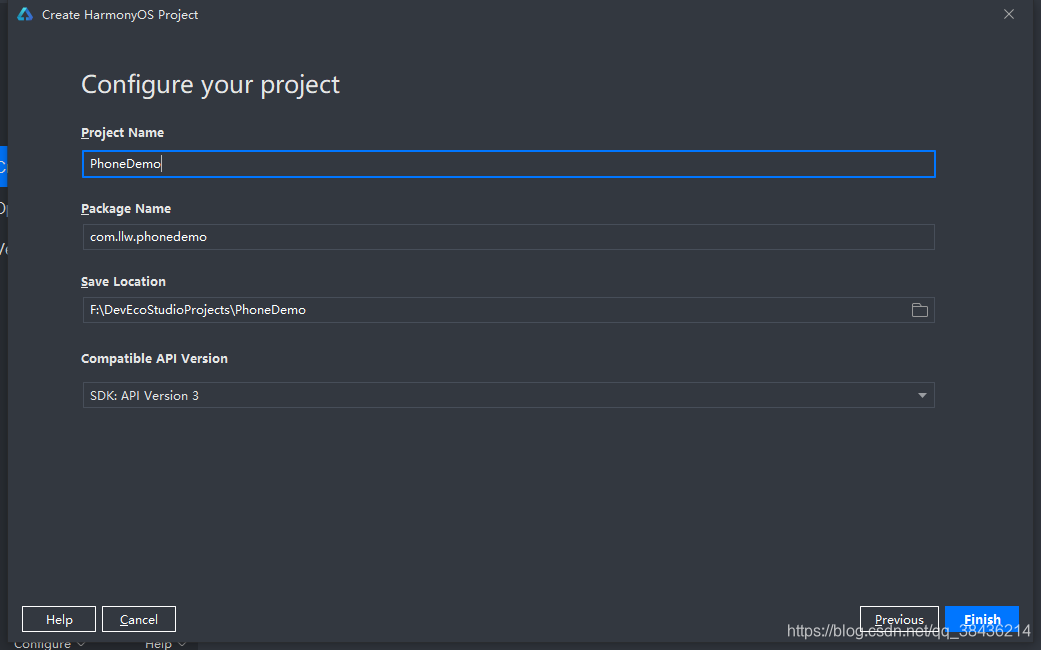
然后设置项目名称,包名,项目存放路径,之前我是没有创建过Phone,然后点击Finish。

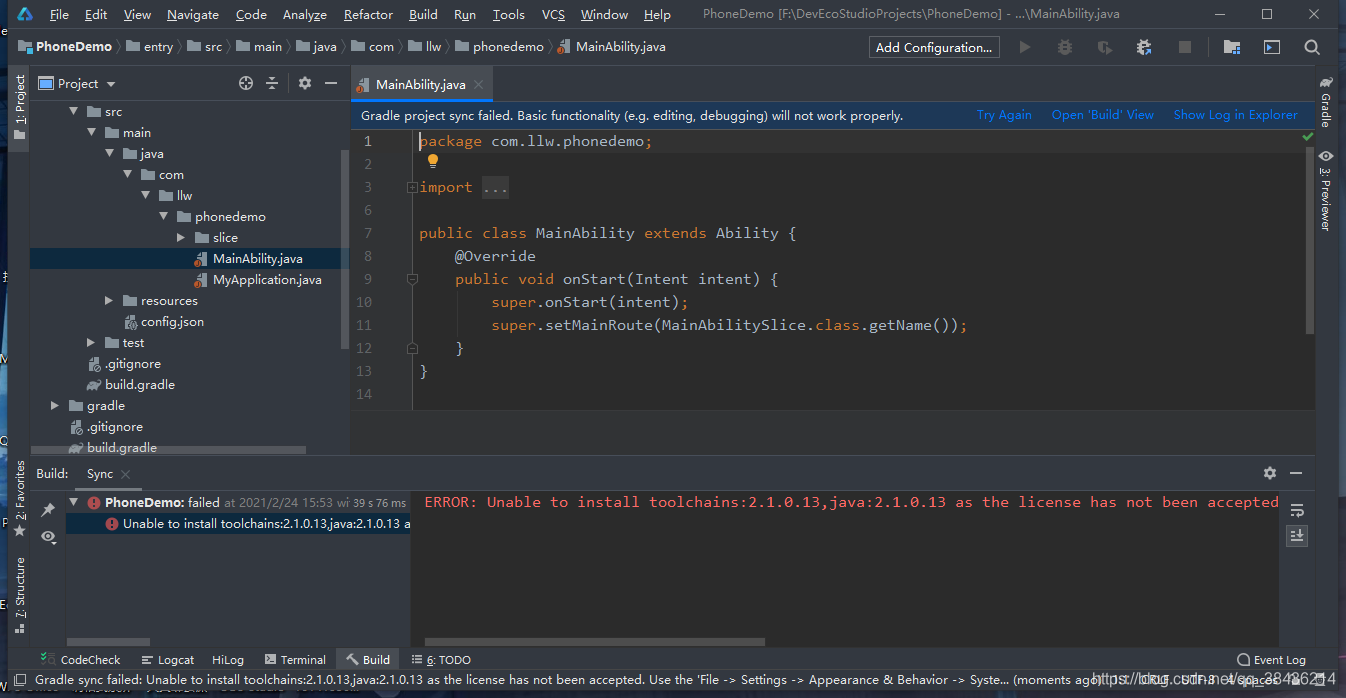
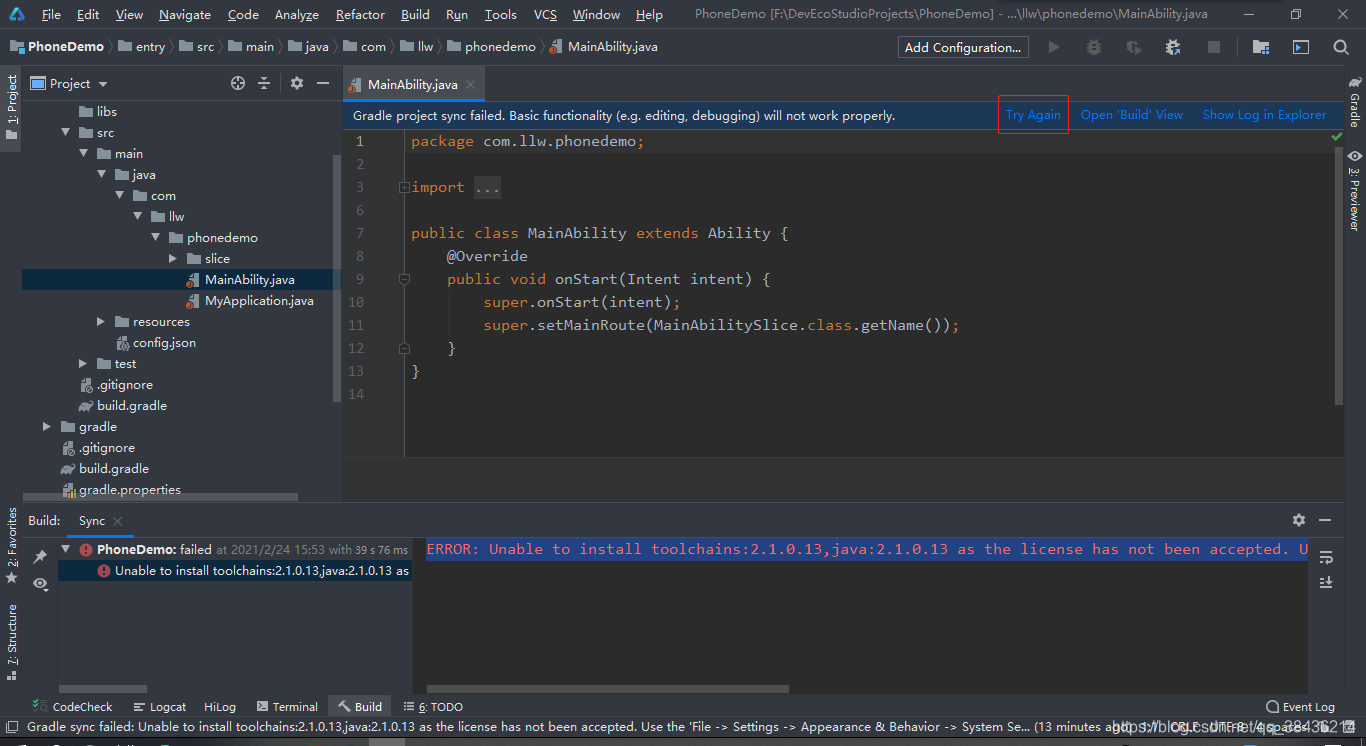
本来是在等待编译完成,没想到给我报错了。

错误信息如下:
ERROR: Unable to install toolchains:2.1.0.13,java:2.1.0.13 as the license has not been accepted. Use the ‘File -> Settings -> Appearance & Behavior -> System Settings -> HarmonyOS SDK’ to agree to the license agreement and download.
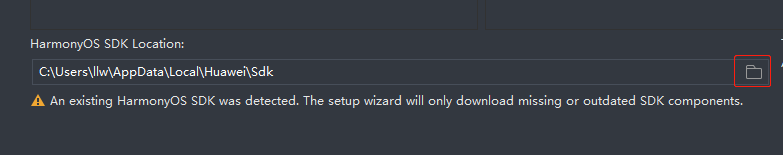
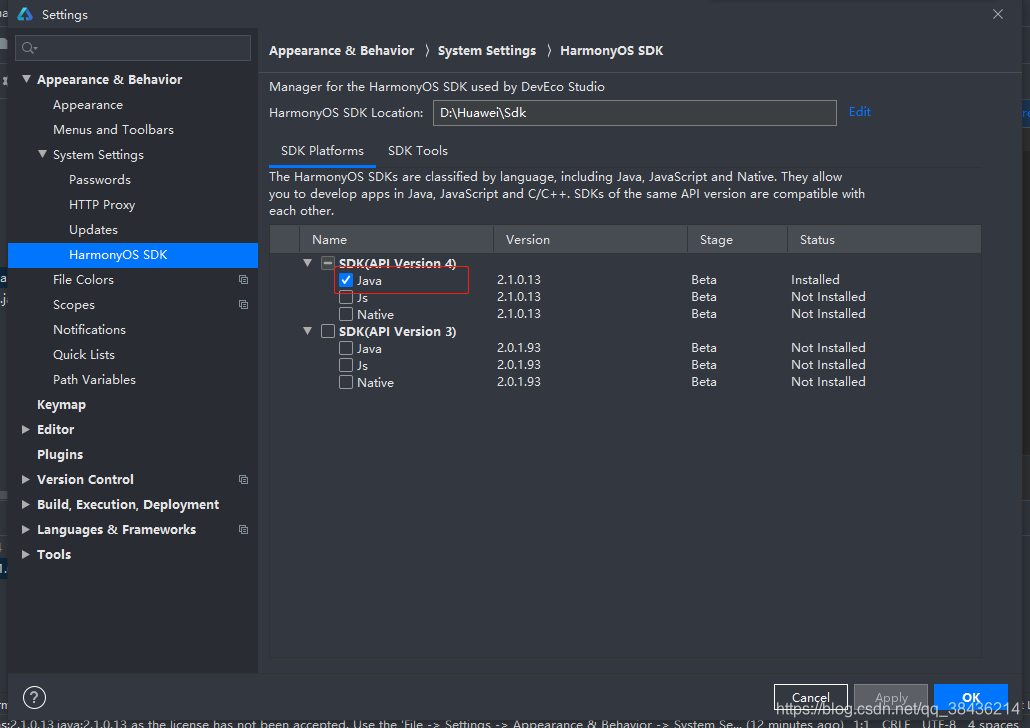
应该是某一个许可没有开启,你可以按照这个错误日志上说的去开启。于是你可以找到这里。

你是否明白是为什么了呢?不过还是先改一下Sdk的路劲吧,放在C盘让我有些慌。改动一下,点击Edit

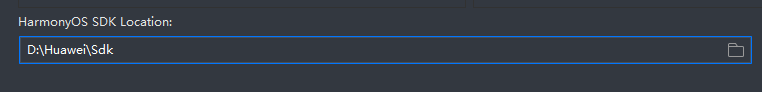
点击更换文件夹

我个人是习惯将SDK放在应用程序安装的目录下的。之前我们的应用程序是安装在D盘下的Huawei文件夹下,那么在这个文件夹下再创建一个Sdk文件夹。

然后点击Next,则会重新下载SDK。

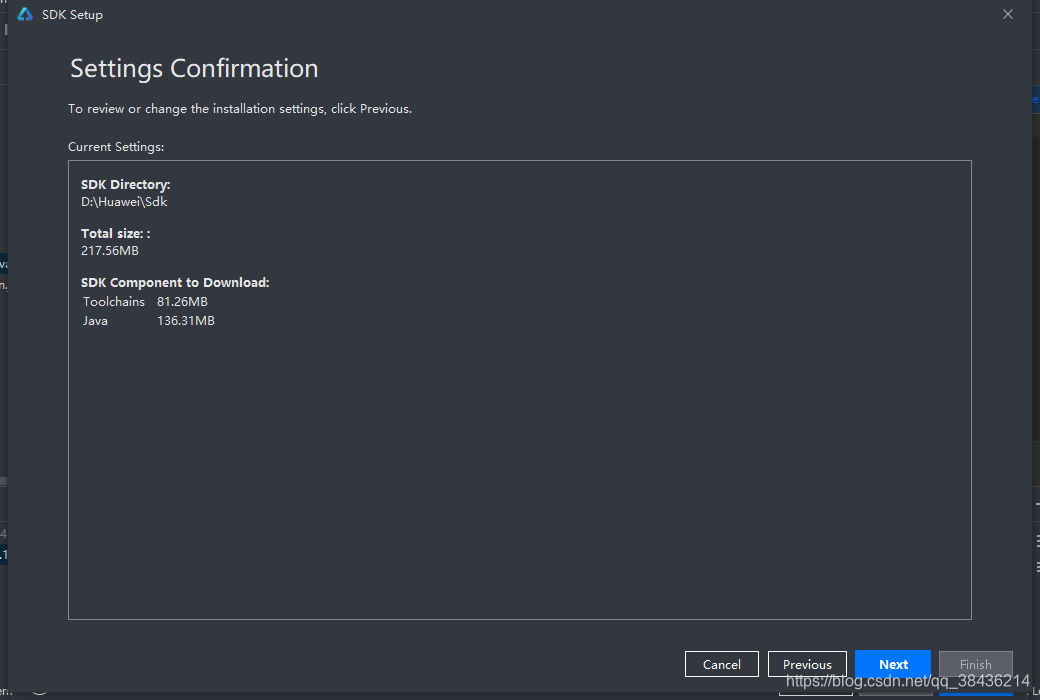
点击Next

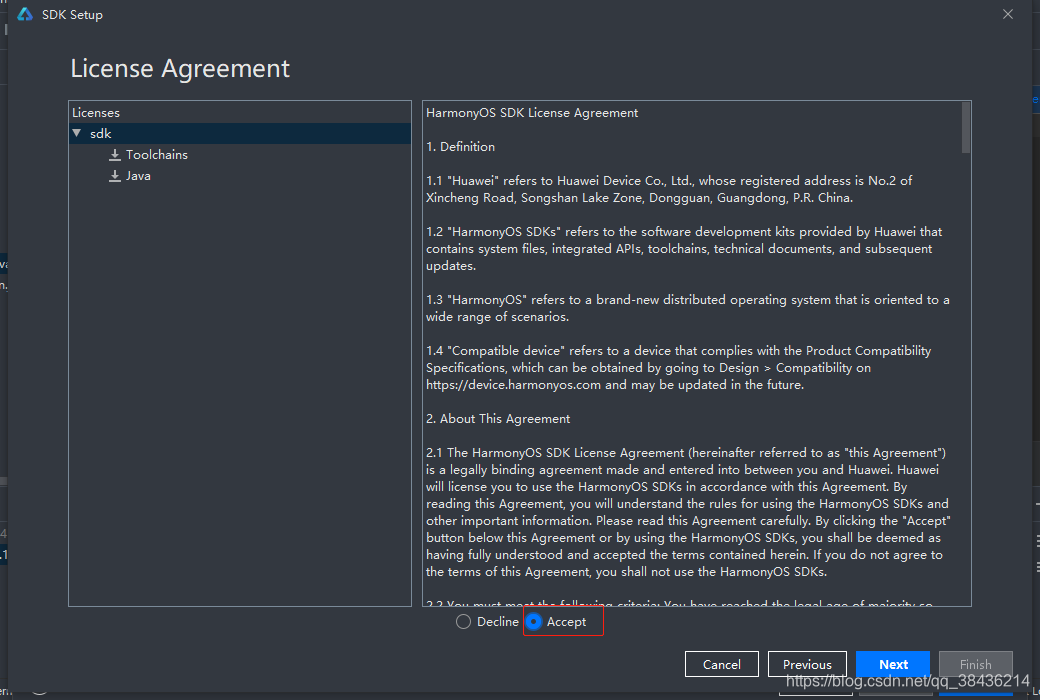
选择Accept,然后点击Next。

等待下载完毕,

下载完成后点击Finish。

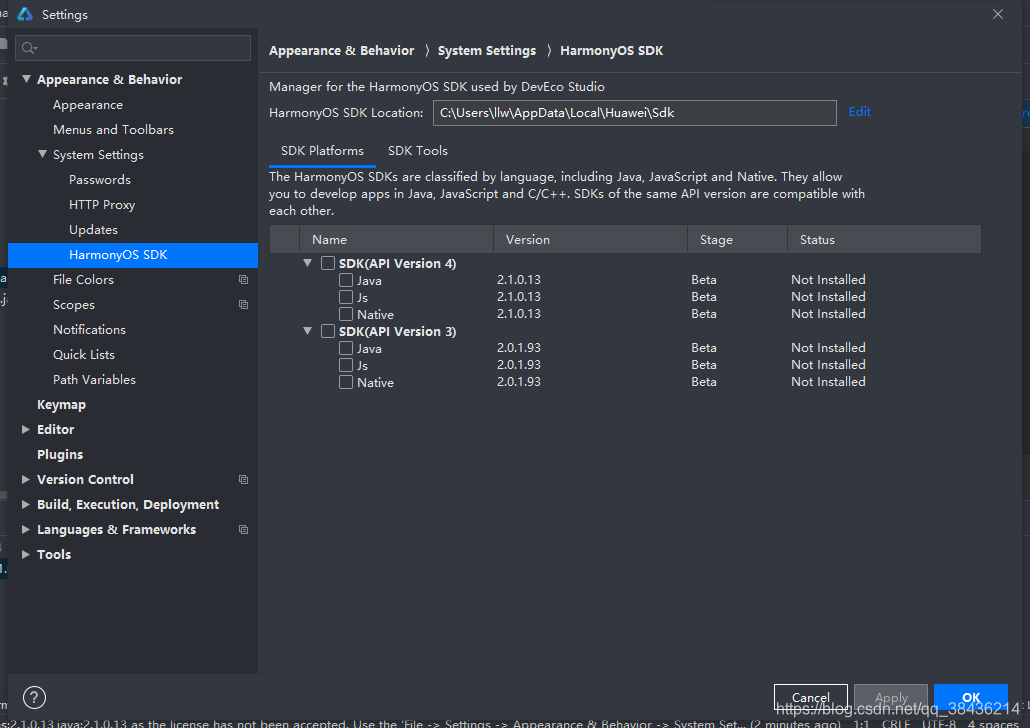
你可以看到这个的Java已经是勾选上的了,之前是没有勾选的。如果你选择是其他的语言也是一样的道理,然后点击OK。

点击Try Again

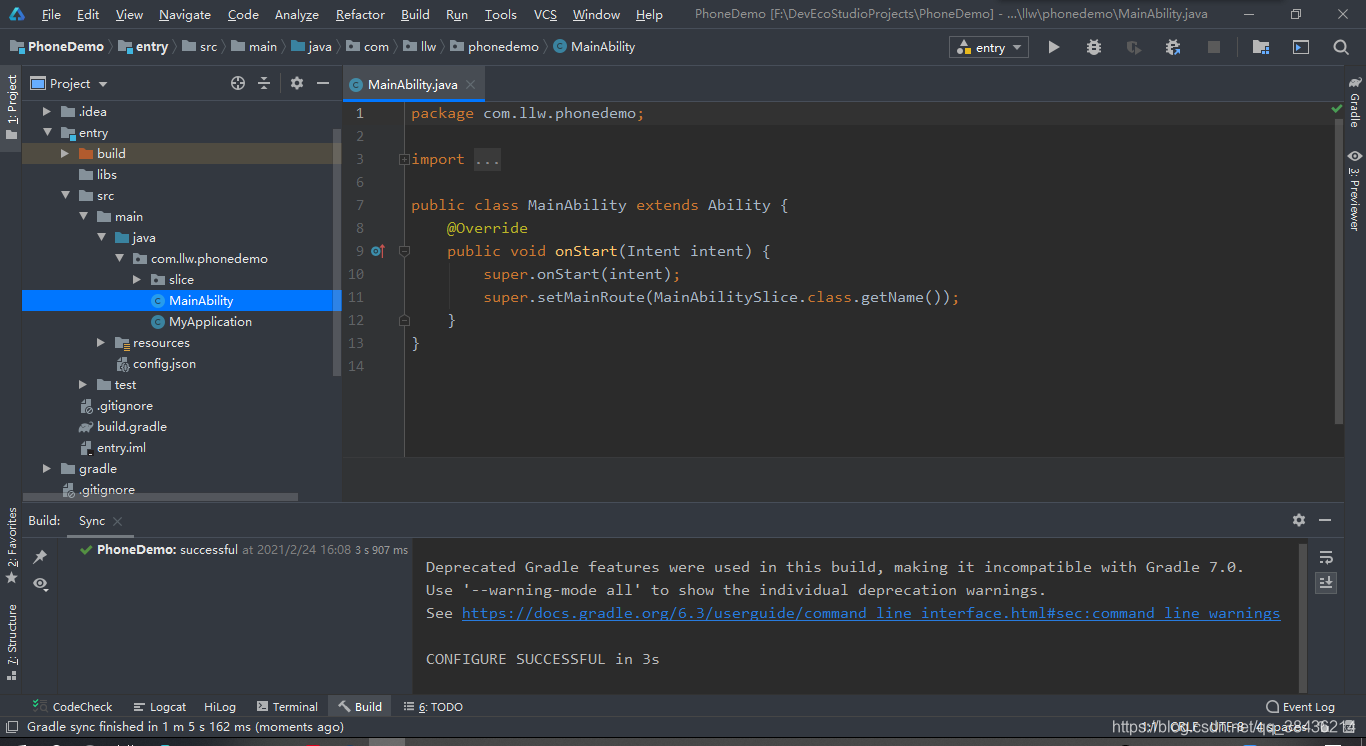
点击第一个,这个对应我们刚才设置的SDK路径,然后会重新配置你的项目,现在就不会报错了,如下图所示:

三、新功能
① 支持布局预览
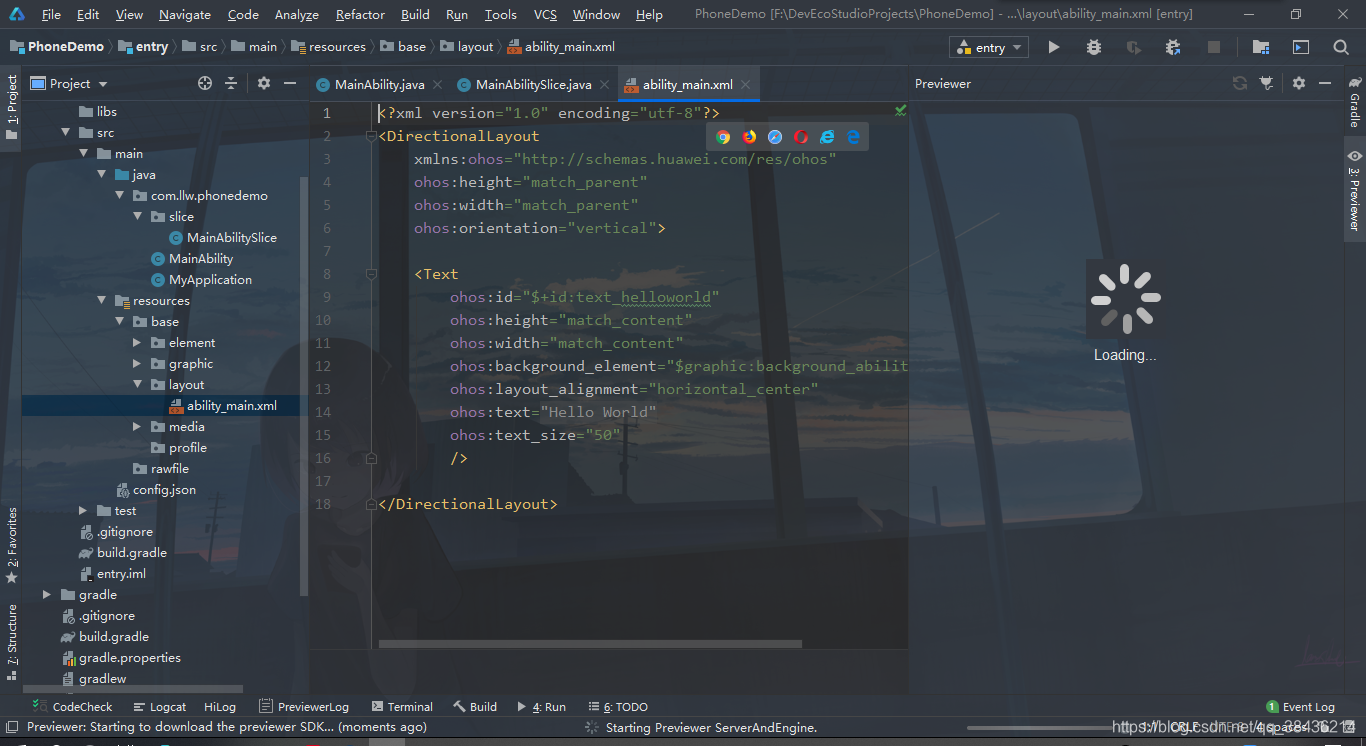
之前我们使用DS的时候就觉得很蛋疼,为什么呢?就是写页面没有预览,而我们刚才安装的这个新版本DS,是可以预览的。项目中有一个MainAbility,那么它对应的布局文件就是ability_main.xml。这和我么在AS中的习惯就完全一样了,表示很舒服。我们打开这个布局,然后右侧边栏点击Previewer进行预览,而第一次预览需要启动一个服务,如下图所示

底部栏有一个启动预览服务的加载提示。等待加载完成之后你会看到一个手机预览图,上面有这个手机的分辨率,底部写着这个哪一个布局文件,然后预览模型是华为P40,我是觉得有点长,因为我也没有用过,右边是放大缩小的功能按钮,向下滑动你会看到一个省略按钮。

点击出现更多的设置,目前可以设置语言,不过只有中文和英文。还有调试设置屏幕坐标系。至于这个搜索是搜索什么的,我还不知道的。

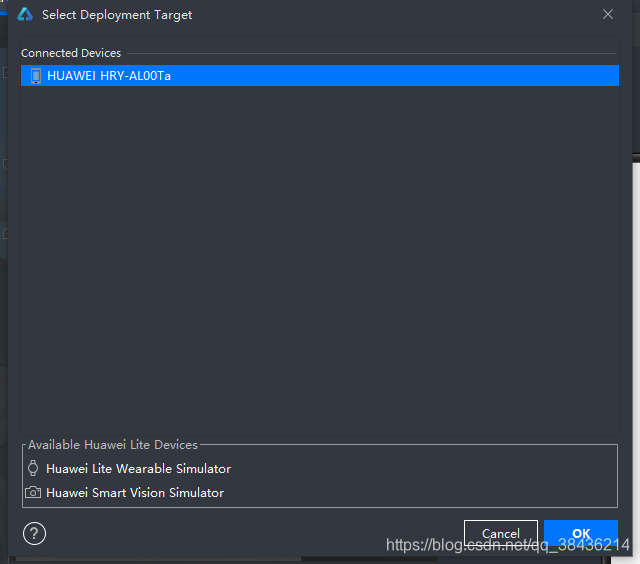
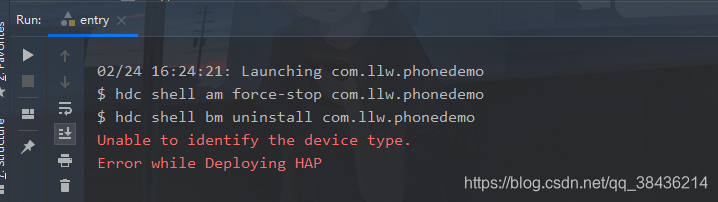
那么我们先不写代码,直接运行一次看怎么样。点击那个运行按钮,你会看到这个页面,因为我的AS其实也是打开的,我之前在调试Android项目的,但是这个DS也能读取到我的手机,那么是不是说,现在的鸿蒙项目已经可以运行在我自己的Android手机上了呢?我们试试看吧。

很明显是我想太多了,这样不行。

因此我们目前还是老老实实用模拟器吧。点击Tools → HVD Manager,因为增加了新的设备,所以虚拟模块要再下载一次。


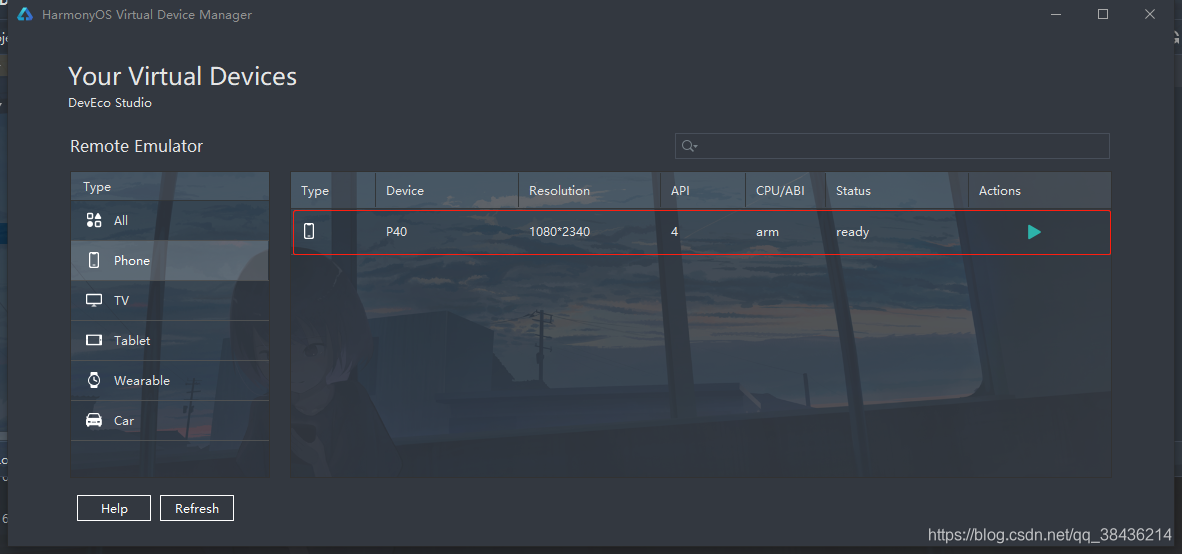
下载完成之后就会跳转验证

验证通过之后你会看到这个有了一个设备那就是P40。点击右侧的三角按钮进行启动。

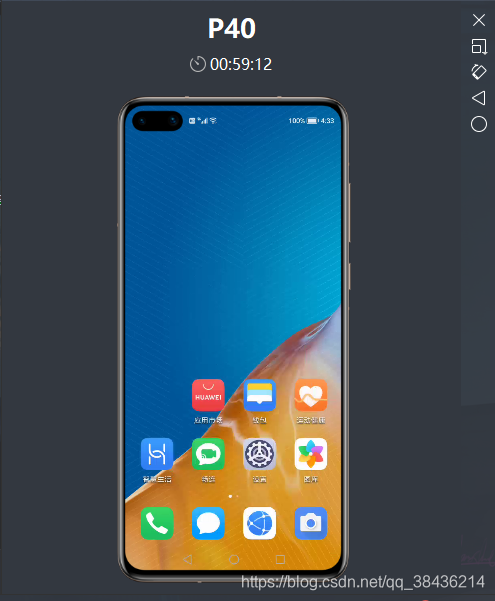
启动之后你可以看到这样的画面,就是觉得有些模糊。

操作方式和你使用手机没有什么两样的,只是操作起来比较卡,用鼠标代替手,就可以了。

那么下面运行一下。
② 新增设备模块开发
其实在这个版本之前就已经支持了新的设备开发了,手机、汽车、相机。再加上原来有的手表、电视、智能穿戴。这里我是不可能一一介绍的,因此我挑了一个最感兴趣的模块,那就是手机。
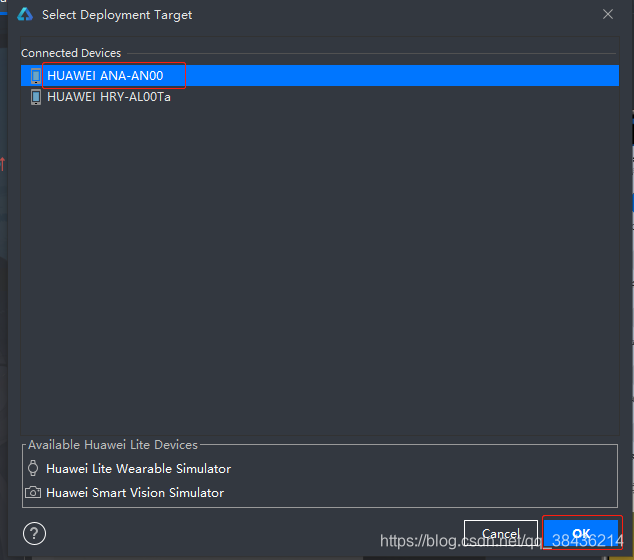
那么下面运行到这个远程模拟器上看看吧。

运行成功了,这个安装速度还是挺快的。

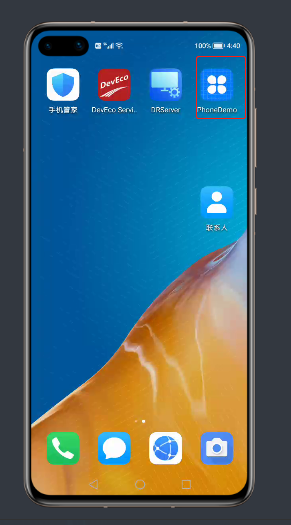
然后点击返回,你可以在模拟器的桌面上看到这个应用。

然后长按这个应用,点击卸载就可以卸载了,这和手机的操作习惯完全一样的。

总结
这篇文章还是写的比较急促的,后续我会再完善一些,见谅。


