热门标签
热门文章
- 1html中列表的认识和使用_html 调用列表
- 2小程序获取登录token_易语言提取小程序token
- 3任务提醒的使用_sap sm37 假脱机 清单
- 4图解Java中那18 把锁
- 5指纹识别-(5)指纹图像预处理算法之图像方向场_指纹方向场
- 6sigmoid函数、tanh函数、softmax函数及求导_tanh的导数
- 7不用科学上网,免费的GPT-4 IDE工具Cursor保姆级使用教程_cursor gpt使用方法
- 82024年华为OD机试真题-石头剪刀布游戏-Python-OD统一考试(C卷)
- 94.SSM-SpringMVC之REST风格、SSM整合、拦截器_springmvc sse
- 10高效能人士的七个习惯之一由内而外的全面造就自己读后感_由内而外全面造就自己读后感
当前位置: article > 正文
【简单快捷教会你】如何正确使用animate.css,各种动态效果。_如何让引入的css文件实现动态效果
作者:Cpp五条 | 2024-04-08 16:33:29
赞
踩
如何让引入的css文件实现动态效果
anminate.css是一个动画库,所有前端不管你用什么框架都是不会有影响的,放心使用,里面有各种冬天效果可以让你使用,大大提高开发效率
anminate官网:https://animate.style/
首先我们先下载
https://cdnjs.cloudflare.com/ajax/libs/animate.css/4.0.0/animate.compat.css你可以访问这个链接里面就是css,保存到你们自己的项目里就可以,单独创建一个css,animate,把这里面的内容复制到里面就可以了
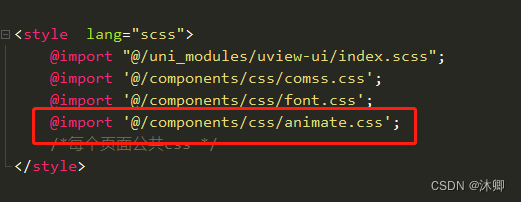
首先你们下载好animate.css后,在你们在自己项目引入公共样式的地方引入animate.css就可以了,然后我是用的uniapp做的项目,

这里我就引入成功了,然后我们去在代码里引入对应的css冬天效果
<div class="animate__animated animate__slideInRight">我是动画效果</div这里引入的方式呢就是在class里加 animate__animated+你的对应效果样式
要用什么样式你可以在官网里有的Animate.css | A cross-browser library of CSS animations.

复制你们这里的样式就可以了,ok,就这么简单,希望帮助到你,欢迎留言交流,赶紧关注一波呀。。。。。。。。。!!!!!,给我冲
声明:本文内容由网友自发贡献,转载请注明出处:【wpsshop】
推荐阅读
相关标签


