热门标签
热门文章
- 1联想小新蓝屏问题解决方法三步走!_小新蓝屏开机后很卡电脑很热怎么办
- 2Jenkins+AWS CodeCommit(git)
- 3java的十五个网站_java成品网站
- 4Vue之动态表单的实现及校验_vue中form表单验证动态响应
- 5计算机组成原理第三章 存储系统第一部分_外存工作原理
- 6生鲜行业B2B电商平台解决方案,提高企业交易流程标准化和透明度_数字资源交易平台信息透明度不高
- 79、 Object类中toString方法、equals方法、finalize方法、hashCode方法_idea重写finalize
- 8CISP、CISSP、CISP-PTE,该考哪个?
- 9java使用AES 工具类 加解密解决数据保密性问题_数据保密性aes截图证明
- 10从 Github和gitee里下载单个文件或文件夹_gitee如何下载单个文件夹
当前位置: article > 正文
十四届蓝桥杯省赛Web大学组真题(1)_第十四届蓝桥杯web大学组国赛真题
作者:Cpp五条 | 2024-04-13 19:43:55
赞
踩
第十四届蓝桥杯web大学组国赛真题
1.电影院排座位 (考点 CSS样式,选择器)
题目链接:
https://www.lanqiao.cn/problems/5133/learning/?subject_code=4&group_code=2&match_num=14&match_flow=1&origin=cup
题目解读:

实现目标:
- 座位区域和荧幕间隔 50px。
- 座位区域每一行包含 8 个座位。
- 第 2 列和第 6 列旁边都是走廊,需要和下一列间隔 30px,其他列都只需要间隔 10px。


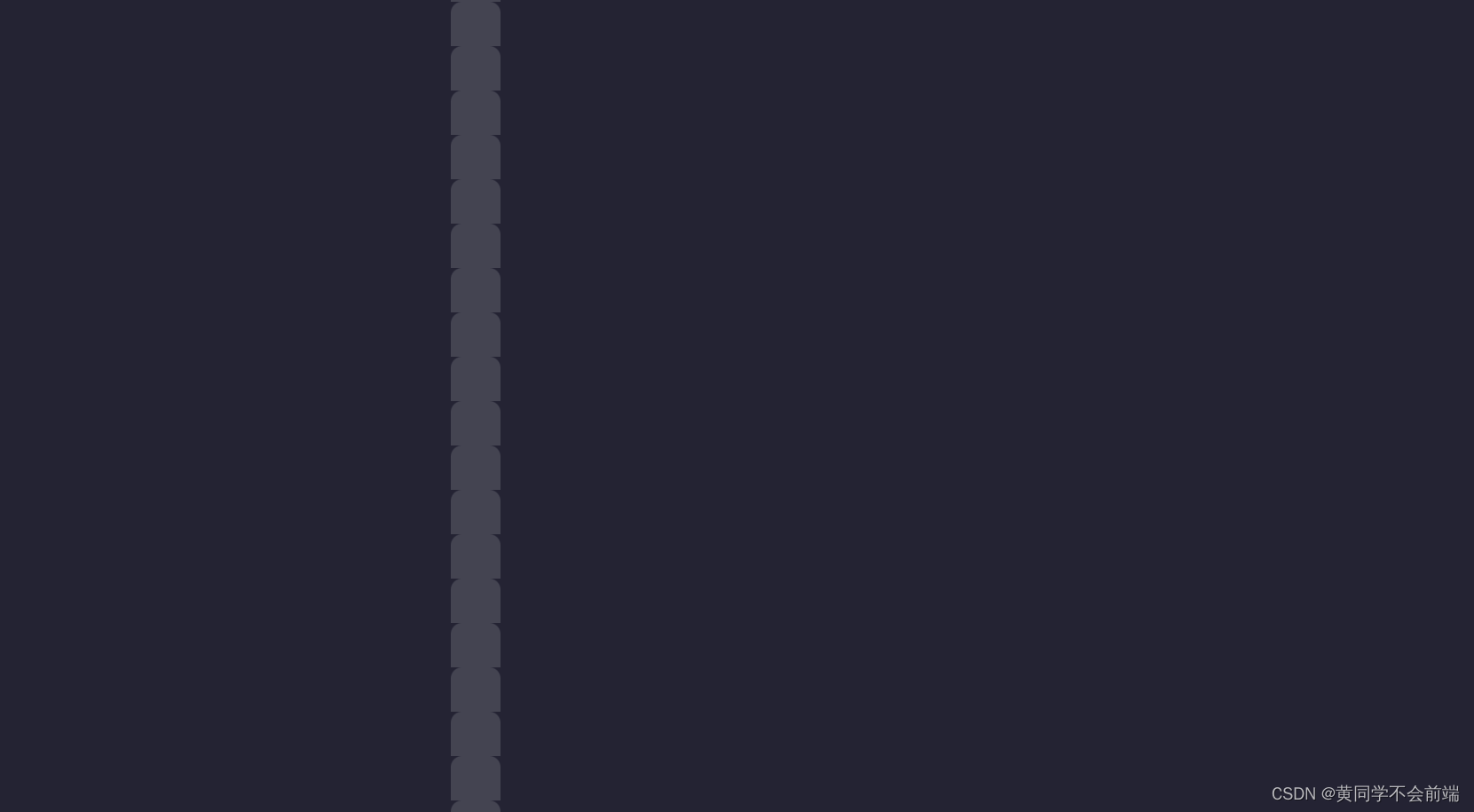
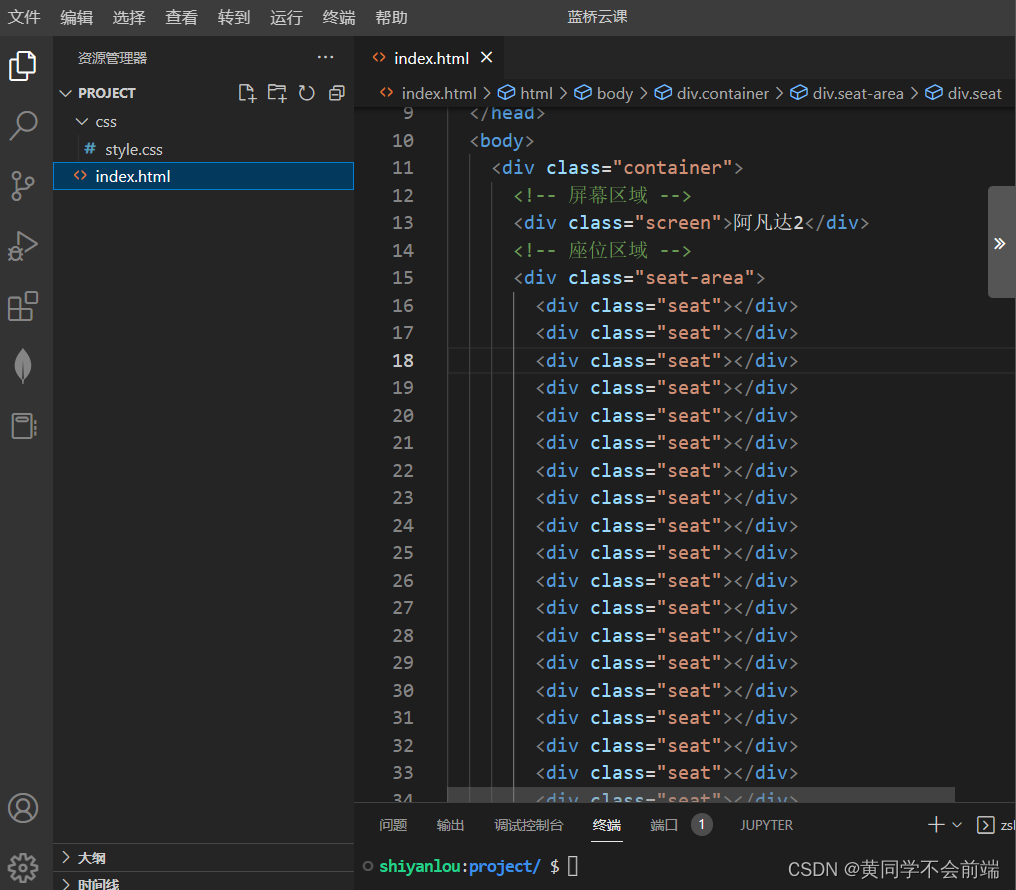
通过编写样式,将图一变成图二,那么首先我们要知道为什么会呈现图一的样子,我们结合index.js和style.css可以知道screen与seat-area为container的子元素平级,呈现出图一是因为块级元素div将screen撑到了看不到的位置。
- .seat-area{
-
- display: flex;
-
- flex-wrap: wrap;
-
- margin-top: 40px;
-
- }
-
-
-
- .seat{
-
- margin-top: 10px;
-
- margin-right: 10px;
-
- }
-
-
-
- .seat:nth-child(4n-2){
-
- margin-right: 30px;
-
- }
-
-
-
- .seat:nth-child(8n){
-
- margin-right: 0;
-
- }

通过在index.js添加以下代码可以实现该效果,这里我们用到了伪选择器:nth-child(),flex布局,
实现目标3,我们用到.seat:nth-children(4n-2)巧妙地设立了第二行与第六行间隔下一行为30px,这时我们发现没有容下8个座位,我们只需.seat:nth-children(8n)将间隔设置为0。
需要注意magin合并问题,如果给seat设置了margin-top:10px,那么screen只需设置margin-botton:40px
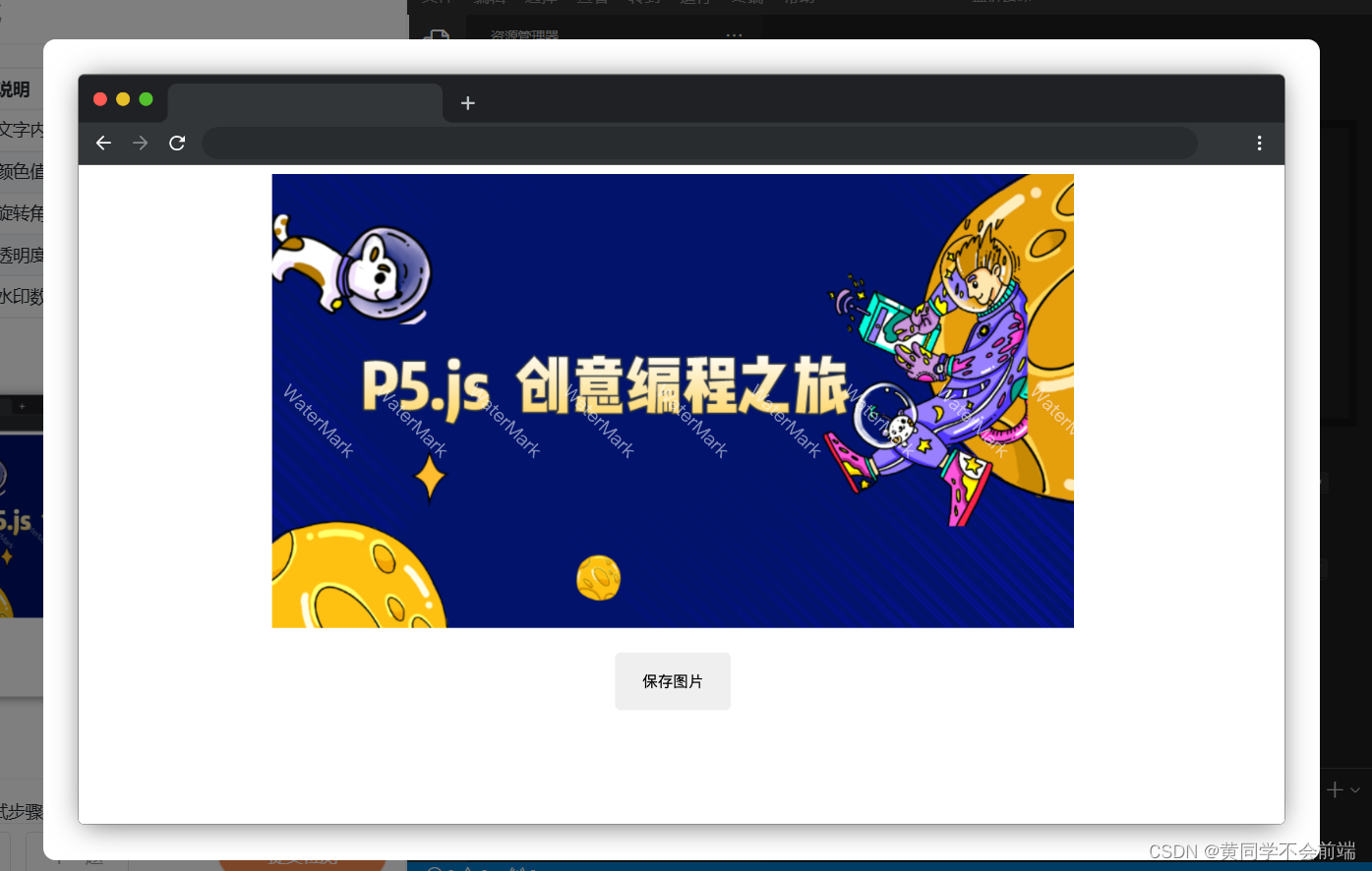
2. 图片水印生成 (考点 DOM)
题目链接:
题目解读:


实现目标:
请完善 js/index.js 文件中的 TODO 部分,实现创建水印函数的功能 ,创建的水印需要使用 <span> 标签展示。
//补充index.js
- for(var i =0;i<count;i++){
-
- let span = document.createElement("span");
-
- span.innerHTML=text;
-
- span.style.color=color;
-
- span.style.transform= 'rotate('+deg+'deg)';
-
- span.style.opacity=opacity;
-
- container.appendChild(span)
-
- }
想要产生多个多个水印,既然就想到for循环cout,再创建span节点,添加先对应innerHTml,css,值得注意的是产生角度偏移 span.style.transform= 'rotate('+deg+'deg)';再添加到父容器container中。
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/Cpp五条/article/detail/418189
推荐阅读
相关标签


