热门标签
热门文章
- 1Unity发布之去掉启动画面_unity 跳过启动页
- 2THREE .DRACOLoader: Unexpected geometrytype 错误解决_ree.dracoloader: unexpected geometry type.
- 3three.js 小例子分析_three.js 五角星
- 4(pytorch进阶之路)U-Net图像分割
- 5QT中 鼠标点击图片中位置 和 控件的几何位置不一致_qt加载一幅图片,鼠标框选中图片中一个矩形区域
- 6音频基础之麦克风、功放、扬声器_麦克风相位差测量
- 7AI产品推荐_Replika(聊天机器人App)
- 8Transformer代码完全解读!
- 9[ 链表OJ题 2 ] 反转链表_if(!head) return null;
- 10远程主机可能不符合 glibc 和 libstdc++ Vs Code 服务器的先决条件
当前位置: article > 正文
uniapp开发,打包成H5部署到服务器_uniapp打包成h5
作者:Cpp五条 | 2024-02-13 02:52:08
赞
踩
uniapp打包成h5
哈喽大家好~我是马小跳。一名进阶中的程序媛。
在这里记录下自己成长的每一次进步,希望遇到志同道合的猿友
一起努力,一起把技术up up up!!!

前端使用uniapp开发项目完成后,需要将页面打包,生成H5的静态文件,部署在服务器上。
这样通过服务器链接地址,直接可以在手机上点开来访问。
打包全步骤如下:
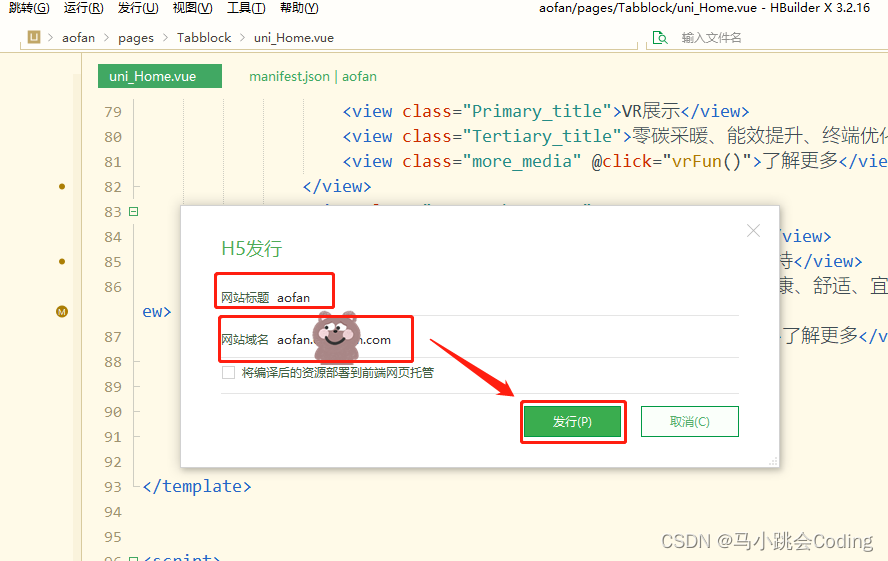
一、点击菜单栏“发行”,点击选择“网站-PC Web或手机H5”,

二、填写网站标题和网站域名/服务器的IP地址。
(这个地址是将项目打包之后存放静态文件的地址)

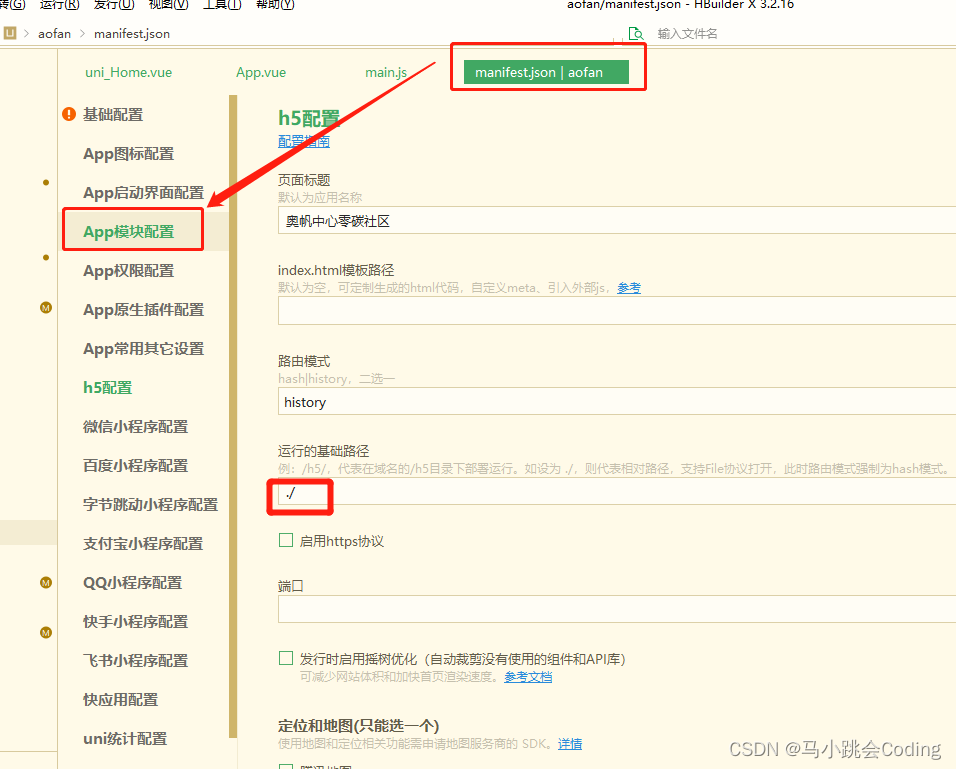
三、点击进入manifest.json的h5配置里,根据自己的情况配置一些信息。
一定要注意配置 “运行的基础路径”,如果出现空白页面或者静态文件404的情况,可能是因为这个路径没有配置好。

四、点击发行,控制台会自动编译。出现以下提示,说明编译成功:

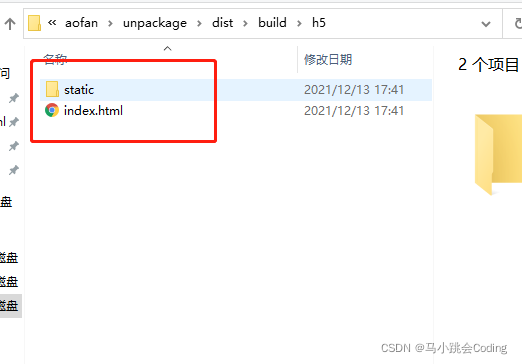
五、点击上图中的红框部分,就能看到已经打包好的静态页面了。(直接把这个h5文件压缩一下,发给后端就可以了)

如需要自己上传到服务器上,可继续以下步骤。
六、先拿到服务器的地址信息,找一个工具,连接上该项目的服务器,进入到服务器的根目录底下。
我这里用的是ftp工具。在根目录底下新建一个aofan文件夹,然后将上图中的static文件夹和index.html复制进去即可。
OK,这个时候就已经部署成功了。
七、打开浏览器,输入服务器ip地址,访问一下index.html的内容即可。
注意点:这三个地方的路径名称一定要一致。
1:打包时候的配置的运行的基础路径
2:服务器根目录底下存放静态文件static和index.html
3:浏览器里面访问的路径

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/Cpp五条/article/detail/79493
推荐阅读
相关标签


