热门标签
热门文章
- 1【重磅发布】RUFF 公链测试网络正式上线_ruffchain钱包(1.2.3) android版发布
- 2python程序如何在其他电脑上运行_Python文件被编译成exe文件并直接在其他windows计算机上运行,其它,Windows,电脑...
- 3CH395Q之CH395Q驱动库移植与驱动库分析(二)
- 4LCD图片显示、触摸屏、音乐播放、缩放图片和播放视频_lcd屏显示avi动画
- 5Ubuntu 20.04 设置开机自启脚本_ubuntu 设置shell 开机自启
- 6计算机毕业设计ssm基于Java的校园互助管理信息系统的设计与实现urx239 (附源码)轻松不求人_校园互助平台设计与实现
- 7【深度学习】【TensorFlow 】查看Tensorflow和python对应版本、将现有的TensorFlow更新到指定的版本_python 3.9.17 对应的tensorflow
- 8【mysql学习篇】分页查询&连接查询索引优化剖析_mysql开发技巧 - 分页和索引
- 9Provisioning profile "iOS Team Provisioning Profile:XXXX"doesn't include the currently selected devi_"provisioning profile \"ios team provisioning prof
- 105G用户作被叫未接通问题_nr cell prach failure
当前位置: article > 正文
VUE3实现Element-Plus深色主题切换_element切换深色主题按钮
作者:Cpp五条 | 2024-02-14 22:27:55
赞
踩
element切换深色主题按钮
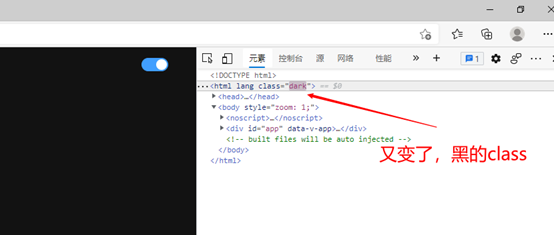
useDark意思是否使用深色模式,useDark它是通过读取localStorage/sessionStorage的存储值(key 是可自定义的),从而设置html的class。从element-plus官网可以看到,它自带有暗黑主题,我们只需要在 html 上添加一个名为 dark 的类,所以选择使用useDark方便了许多。

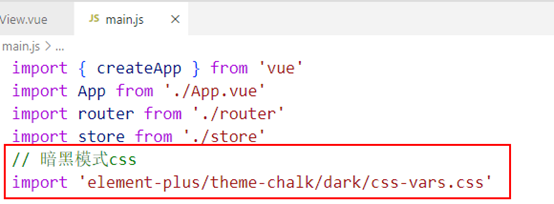
除了引入elementPlus外,还要在main.js中引入:

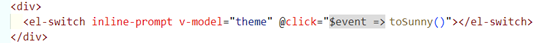
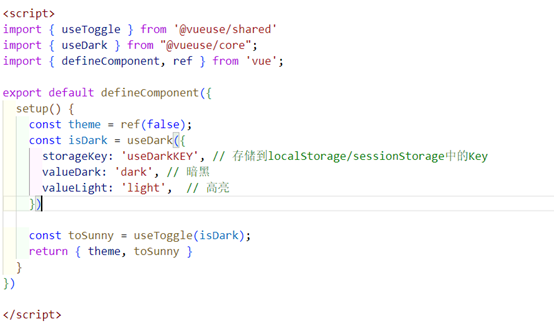
接下来就是在页面写具体的实现:


效果:


声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/Cpp五条/article/detail/82183
推荐阅读
相关标签


