热门标签
热门文章
- 1启动eclipse报错 Could not create the Java Virtual Machine_could not creat java virtual machine
- 2【二叉搜索树】的详细实现(C++)
- 3【建议收藏系列】:我打赌你一定没搞明白的Activity启动模式!_安卓无缝启动主activity
- 4Linux【实操篇】—— 进程管理、服务管理、软件包管理(rpm、yum)_linux rpm、yum的概念和操作及进程管理的概念及管理命令
- 5Metaio-Unity教程笔记(二),Content Type_unity:content type
- 6WinCE6.0 USB Host驱动加载流程详解(_ce6 unidentified usb device driver name
- 7【Python】异常处理?tryexcept用法详解、使用自定义异常处理类,进行错误日志的自动生成与写入_try except自定义异常
- 810-CSS布局之flex布局_css中 fiex 10
- 9GEE:随机森林分类教程(样本制作、特征添加、训练、精度、参数优化、贡献度、统计面积)_gee 随机森林 详解
- 10告别出海水土不服,快速构建「1 对 1 + X」新玩法
当前位置: article > 正文
SSM中jsp页面访问找不到问题(基于IDEA)/ SSM中配置文件对应关系及项目部署后各个文件所在位置_jsp页面访问不到
作者:Gausst松鼠会 | 2024-03-20 06:49:30
赞
踩
jsp页面访问不到
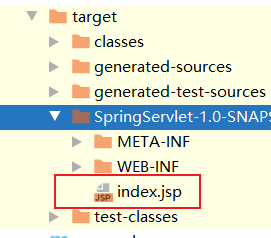
1. jsp页面访问不到,肯定是文件的路径不对,先看下target中部署到Tomcat打的包里jsp文件位置在哪

只有jsp页面在如图所示位置才能被浏览器直接访问到
当页面放在 WEB-INF 下面的时候,这是不能被浏览器直接访问到的,它是安全目录,不能被客户端访问,所以要想访问到WEB-INF下面的jsp页面,需要通过Servlet来 转发
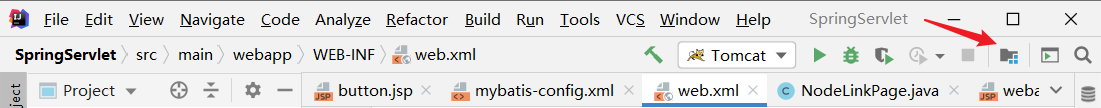
2. 检查下各个文件在项目中的位置是否正确,这直接影响到了最终生成的包

正确的位置如图所示,我就是因为web放在了src外面,导致web里的页面始终访问不到,生成的部署包也奇奇怪怪的
3. 看一下项目模块中文件配置是否正确,这直接影响了最后生成的部署包



我是将springSSM配置分三个文件写的,根据自己的文件情况来看
3. 每个位置对应的部署后包的位置

由图可以看到,在对项目封装部署时,webapp 文件夹中的文件还是目录是与 WEB-INF 平级的,而其余的 java文件 还是 resource 都是在 WEB-INF 中的,而在 WEB-INF 文件夹中,lib 是放所有依赖, classes 文件夹中放的是java和Resource的文件,而 webapp 中原本WEB-INF里的目录和文件与classes同级,在 classes 中,resource目录与文件和java同级
绕来绕去,我的理解概括就是,WEB-INF是安全目录,是不被客户端直接访问的,所以要展现的东西就放在WEB-INF外面,例如css、js、静态页面等等,而其余的java文件和配置资源就要放在WEB-INF里面,这样客户端就不会访问到,WEB-INF里面文件夹也有级别顺序,java和配置资源被放在同一个文件夹classes中,与web方面的资源和lib依赖同级别,不得不说位置还是很巧妙的,可以细品
4. 把这些都配好,文件写对地方,最后部署后应该就没问题了
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/Gausst松鼠会/article/detail/271412
推荐阅读
相关标签


