热门标签
热门文章
- 1Python实现简单的自然语言处理项目_python自然语言处理项目
- 2java.lang.UnsupportedClassVersionError 错误解决办法_java.lang.unsupportedclassversionerror: com/androi
- 302pycharm 如何添加代码上传到gitlab_pycharm提交代码到gitlab
- 42024 年 9 月美团 Android 面试总结,安卓面试八股文_android2024八股文
- 5VirtualBox无法正常退出分析_virtualbox异常退出怎么解决
- 6神经网络基础—逻辑回归(Logistic Regression)+案例实现_logistic逻辑回归例子
- 7低代码!小白用10分钟也能利用flowise构建AIGC| 业务问答 | 文本识别 | 网络爬虫_flowiseai
- 8Unity的移动端AR生态系统:AR Foundation,ARCore和ARKit_unity ar foundation和arcore的关系
- 9数据库:根据学校的业务规则画出E-R图以及数据库模型图,并构建一个简单的数据库_e-r图数据库
- 10使用 Conv1D-LSTM 进行时间序列预测:预测多个未来时间步【优化】_lstm预测未来多天数据
当前位置: article > 正文
python+flask+mysql 用网页展示数据库内容_python网页显示数据库内容
作者:Gausst松鼠会 | 2024-04-16 03:38:55
赞
踩
python网页显示数据库内容
利用flask框架,把数据库的内容用网页展示出来,并可以用关键词进行搜索操作。
一、项目目录

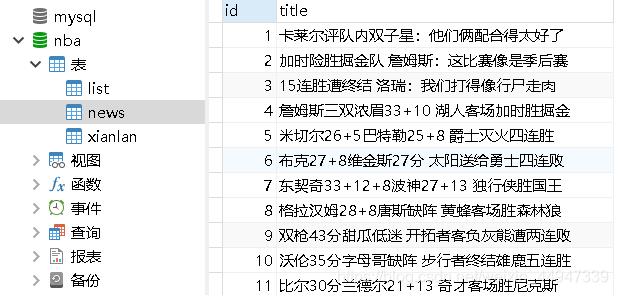
数据库的内容

二、Flask.py
from flask import Flask,request from flask import render_template from mysql import Mysql app = Flask(__name__) @app.route('/index') def name(): page = request.args.get('page') if not page or int(page) == 0: page = 1 db = Mysql() keyword = request.args.get('keyword') items = db.getItems(page, keyword) page_range = range(int(page) - 3, int(page) + 2) if int(page) < 4: page_range = range(1, int(page) + 4) return render_template('index.html', items=items,page=int(page),prange = page_range) if __name__ == '__main__': app.run(app.run(debug=True,port=5222,host='127.0.0.1'))
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
三、mysql.py
import pymysql class Mysql(object): def __init__(self): try: self.conn = pymysql.connect(host='localhost',user='root',password='fxl395126',database='nba',charset="utf8") self.cursor = self.conn.cursor() # 游标对象 print("连接数据库成功") except: print("连接失败") def getItems(self,page,keyword=None): sql = "select * from news" if keyword: sql = sql + " where title like '%" + keyword + "%'" start = (int(page) - 1) * 10 sql = sql + " limit " + str(start) + ",13" self.cursor.execute(sql) items = self.cursor.fetchall() return items
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
四、index.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="/static/jquery-2.1.4.min.js"></script> <link rel="stylesheet" href="/static/bootstrap-3.3.7-dist/css/bootstrap.min.css"> <script src="/static/bootstrap-3.3.7-dist/js/bootstrap.min.js"></script> <style> .container{ width: 80%; } </style> </head> <body> <div class="container"> {# 标题#} <h2>篮球新闻</h2> {# 图片#} <div class="col-md-4"> <img src="../static/basketball.jpg" style="height :700px;width:300px;"/> </div> <div class="col-md-8"> {# 搜索关键词#} <div class="row search"> <div class="col-lg-6"> <div class="input-group"> <form action="/index"> <div class="col-lg-9"> <input type="text" class="form-control" name="keyword" placeholder="关键词"> </div> <div class="col-lg-3"> <span class="input-group-btn"> <input class="btn btn-default" type="submit"/> </span></div> </form> </div> </div> </div> {# 新闻列表#} <table class="table mytable-striped"> <thead> <tr> <th>序号</th> <th>标题</th> </tr> </thead> <tbody> {% for item in items %} <tr> <td>{{ item[0]}}</td> <td>{{ item[1]}}</td> </tr> {% endfor %} </tbody> </table> </div> {# 页数#} <nav aria-label="Page navigation"> <ul class="pagination"> <li> <a href="/index?page={{ page - 1 }}" aria-label="Previous"> <span aria-hidden="true">«</span> </a> </li> {% for pg in prange %} <li><a href="/index?page={{ pg }}">{{ pg }}</a></li> {% endfor %} <li> <a href="/index?page={{ page + 1}}" aria-label="Next"> <span aria-hidden="true">»</span> </a> </li> </ul> </nav> </div> </body> </html>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
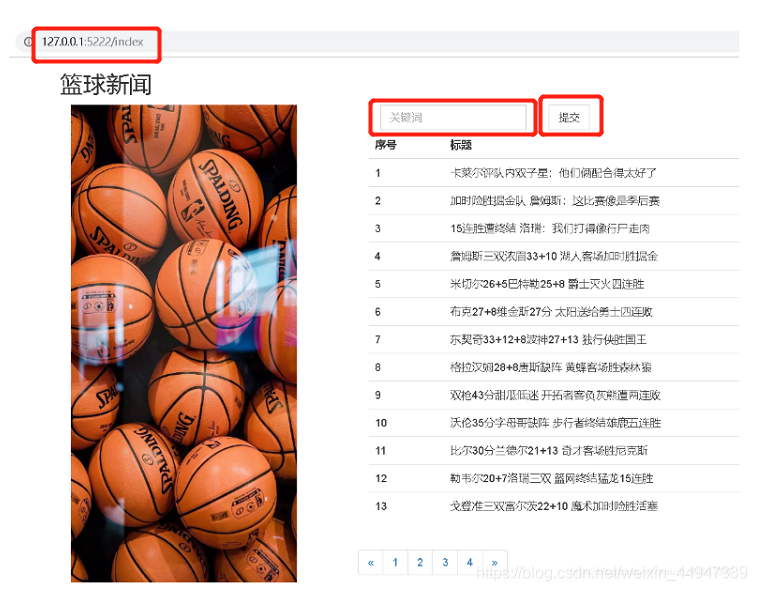
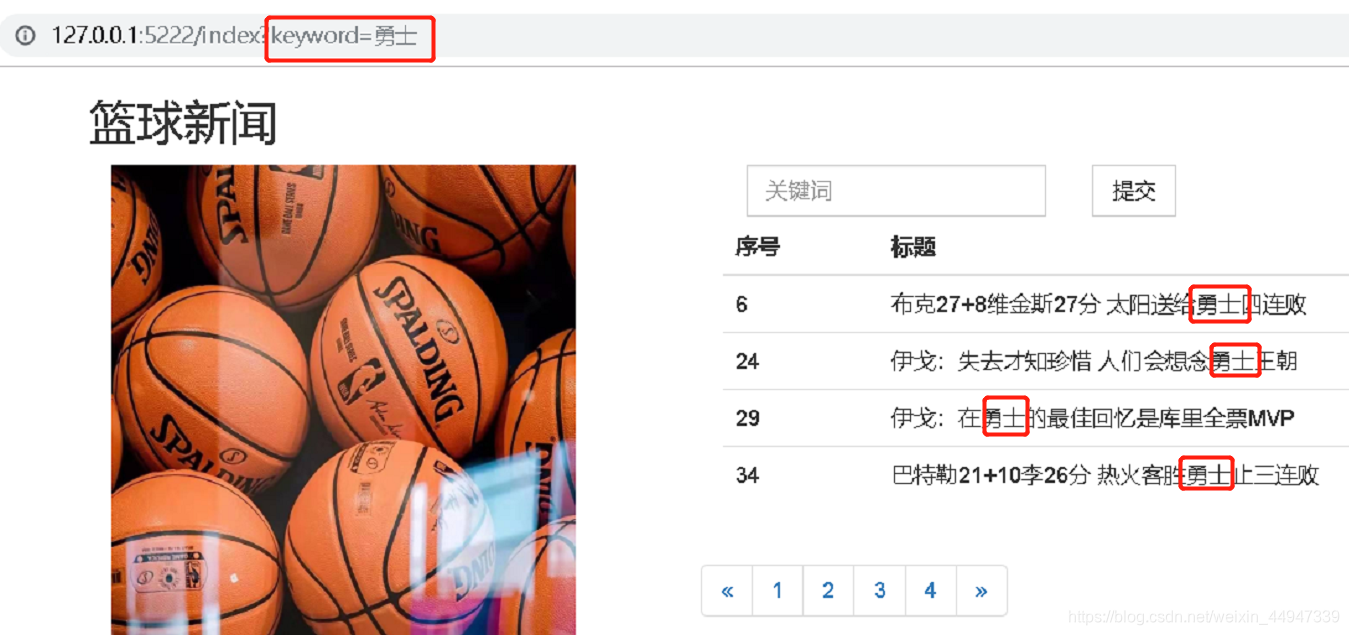
五、效果

在关键词框输入勇士并提交,我们可以搜索到有关勇士的新闻有4条

本文内容由网友自发贡献,转载请注明出处:https://www.wpsshop.cn/w/Gausst松鼠会/article/detail/432160
推荐阅读
相关标签



