热门标签
热门文章
- 1springboot项目热部署实现(Spring Boot DevTools方式)
- 22021年第十二届蓝桥杯省赛Python组(真题+解析+代码):回路计数_蓝桥杯2021python省赛题解
- 3ES批量更新某个字段_es批量更新字段
- 4如何使用postman上传文件_上传文档 postman
- 5Virt-manager安装_virt-manager arm离线安装
- 6在eclipse中报找不到或加载到某类的错误解决办法_eclipse错误: 在模块 wekstest 中找不到或无法加载主类 weka.classifie
- 7互联网行业人才缺口到底有多大?_计算机网络人才缺口
- 8前端之vue 根据菜单自动生成路由(动态配置前端路由)_vue从后端读取的菜单如何转换成路由
- 9ubuntu gedit主题更改
- 10Fedora配置Dock Bar
当前位置: article > 正文
VUE+ElementUI Table表格实现“指定行“展开并且其他行收起,“指定行”数据重复实现“合并行”_element表格的展开与收起
作者:Gausst松鼠会 | 2024-02-11 20:22:55
赞
踩
element表格的展开与收起
遇到甲方爸爸一个需求,在原本的table表格中需要每一行具有下拉列表的功能,实现“指定行”展开,下拉菜单中并且含有数据属性重复的,则还需合并行。
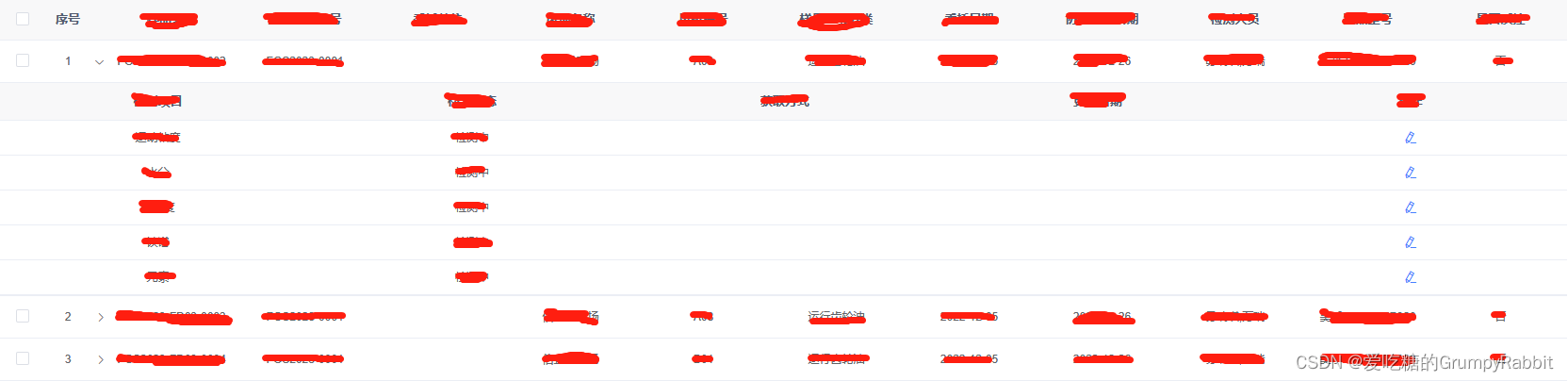
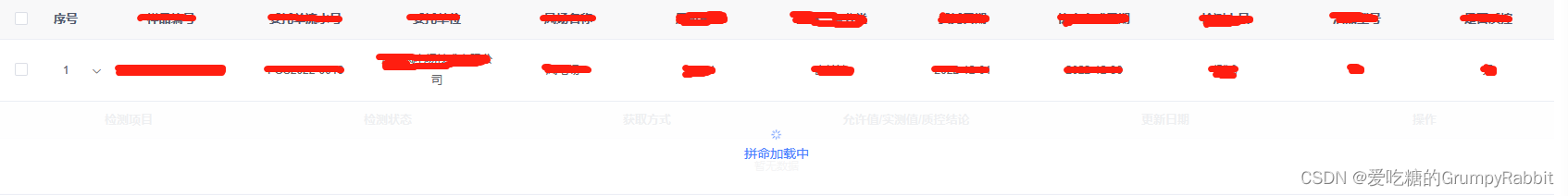
页面效果
展开效果

loading

核心代码
<el-table
:data="testSampleList"
@expand-change="expandChange"
row-key="id"
:expand-row-keys="expandRowKeys"
>
<el-table-column type="expand" width="15px" >
<template slot-scope="scope">
<el-table
:data="scope.row.dropSampleList"
v-loading="scope.row.droploading"
element-loading-text="拼命加载中"
element-loading-spinner="el-icon-loading"
:span-method="(params) => objectSpanMethod(params, scope.$index)"
:key="scope.$index"
>
</el-table>
</template>
</el-table-column>
</el-table>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
<script>
data() {
return {
//下拉表格展开行id的数组
expandRowKeys:[],
}
},
methods: {
// 展开事件----动态获取内嵌表数据
expandChange:function(row, expandedRows) {
// 该处是用于判断是展开还是收起行,只有展开的时候做请求,避免多次请求!
// 展开的时候expandedRows有值,收起的时候为空.
if(expandedRows.length) {
this.expandRowKeys=[]
this.expandRowKeys.push(row.id)
this.tankInfoTable=[]
for(let m=0;m<this.testSampleList.length;m++){
if(this.testSampleList[m].id==row.id){
this.tankInfoTable.push(this.testSampleList[m])
}
}
this.getTestSampleTable(row);
}
},
//下拉菜单接口
getTestSampleTable(row){
let query = row.id;
row.droploading = true;
getTestSample(query).then(res => {
this.testSampleList.forEach((temp, index) => {
// 找到当前点击的行,把动态获取到的数据赋值进去
if (temp.id == row.id) {
this.testSampleList[index].dropSampleList = res.rows;
this.testSampleList[index].spanArr = [];
this.getSpanArr(this.testSampleList, index)
}}
)
row.droploading = false;
});
},
//下拉菜单合并行
getSpanArr(testSampleList, index, dropSampleList) {
let data = testSampleList[index].dropSampleList;
this.spanArr = []
this.pos = 0
// data就是我们从后台拿到的数据
for (var i = 0; i < data.length; i++) {
if (i === 0) {
this.spanArr.push(1);
this.pos = 0;
} else {
// 判断当前元素与上一个元素是否相同
// console.log(data[i],"data")
if (data[i].testitemsNumber === data[i - 1].testitemsNumber) {
this.spanArr[this.pos] += 1;
this.spanArr.push(0);
} else {
// 不相等push 1
this.spanArr.push(1);
this.pos = i;
}
}
}
this.$set(this.testSampleList[index], "spanArr", this.spanArr);
},
objectSpanMethod({ row, column, rowIndex, columnIndex }, index) {
if (columnIndex === 3) {
const _row = this.testSampleList[index].spanArr[rowIndex];
const _col = _row > 0 ? 1 : 0;
return {
// [0,0] 表示这一行不显示, [2,1]表示行的合并数
rowspan: _row,
colspan: _col
};
}
},
}
</script>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
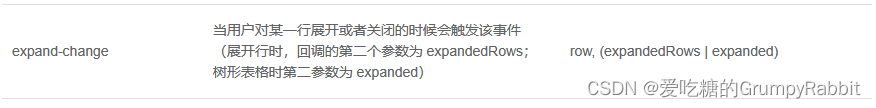
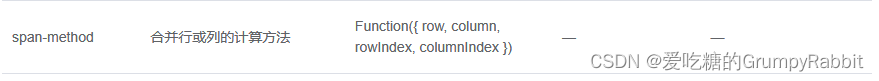
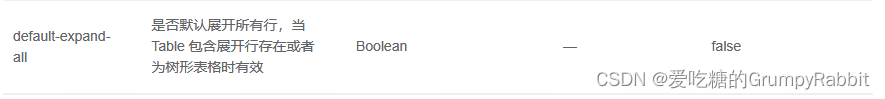
属性解析





代码解析
展开行有两种方式:
方法一是利用table组件中 default-expand-all 属性,将 “内容是否存在” 作为判断条件,实现默认展开。当设为true时会默认展开所有展开行,可当下拉el-table-column type=“expand”></el-table-column标签里无内容时,会显示空白行。所以不推荐
 方法二则是利用table组件中row-key属性和expand-row-keys属性配相互配合达到“指定行”展开的目的。
方法二则是利用table组件中row-key属性和expand-row-keys属性配相互配合达到“指定行”展开的目的。
在expand-change事件中利用expandedRows属性进行判断是展开还是收起行,只有展开的时候做请求,避免多次请求!
为了接受后端传来的下拉菜单接口,for循环封装成getTestSampleTable函数,并有利于将合并数据重复行。
getSpanArr函数中则是进行元素判断,是否合并;objectSpanMethod函数中则是如何合并,以及合并行数。
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/Gausst松鼠会/article/detail/76821
推荐阅读
相关标签


