- 1one piece_娜美_01_one piece hentai
- 2CrossOver软件2023破解激活码_crossover-wine注册
- 3Spring Boot(四):Thymeleaf 使用详解_spring thymeleaf
- 4NX+Ubuntu18.04+ROS Realsense(RealSenseD435i )的安装与使用_realsense安装
- 5记录:rosdep update
- 6js通过a标签的方式下载文件并对其重命名的完整方案_a标签下载文件重命名
- 7JavaScript中的Array.prototype.forEach()方法(简介+重写)_js array.prototype.foreach
- 8leetcode 94 二叉树的中序遍历(java)_lecode中树的输入root = [1,null,3,2,4,null,5,6]是怎么转化成节点的
- 9R语言入门笔记2.1
- 10c#--正则表达式(项目常用)_c# 正则表达式 数字
Avalonia的初步学习和使用_avalonia教程
赞
踩
1、使用Avalonia生成一个窗口
步骤1:下载Avalonia的模板
dotnet new install Avalonia.Templates步骤二:创建一个新的名为MyApp的应用程序
dotnet new avalonia.app -o MyApp步骤三:导航到MyApp并运行
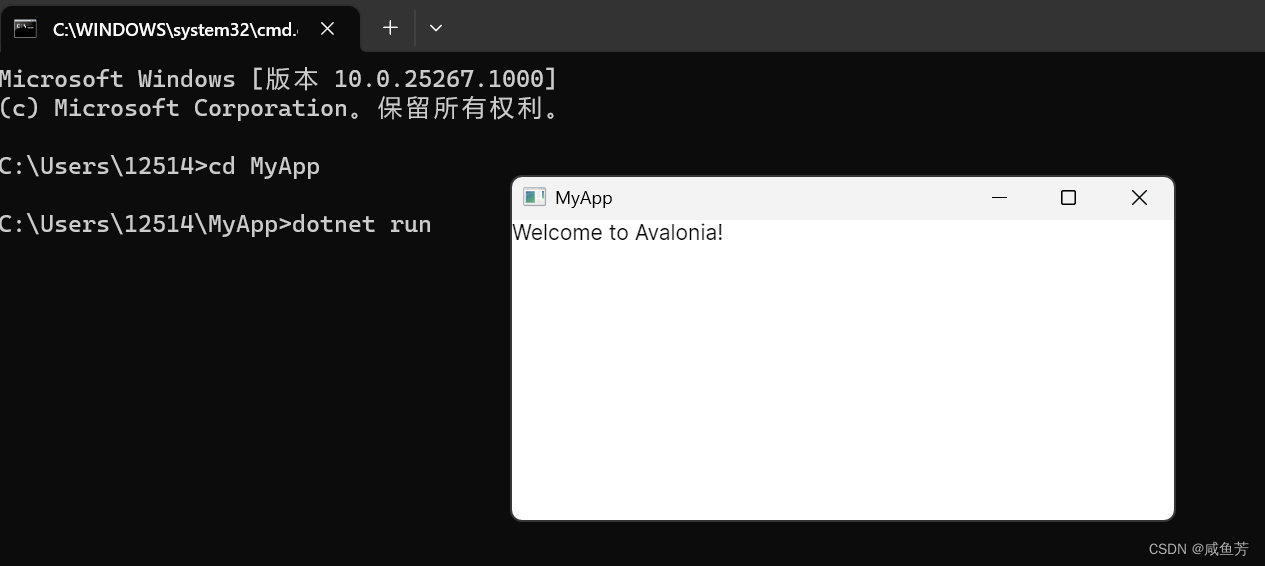
- cd MyApp
- dotnet run
2、在Visual Studio中安装Avalonia的扩展
工具:Visual Studio2022
.net版本:.net7.0.201
步骤一:安装avalonia的扩展
点击vs2022中的扩展->搜索avalonia->下载->关闭Visual Studio会自动安装

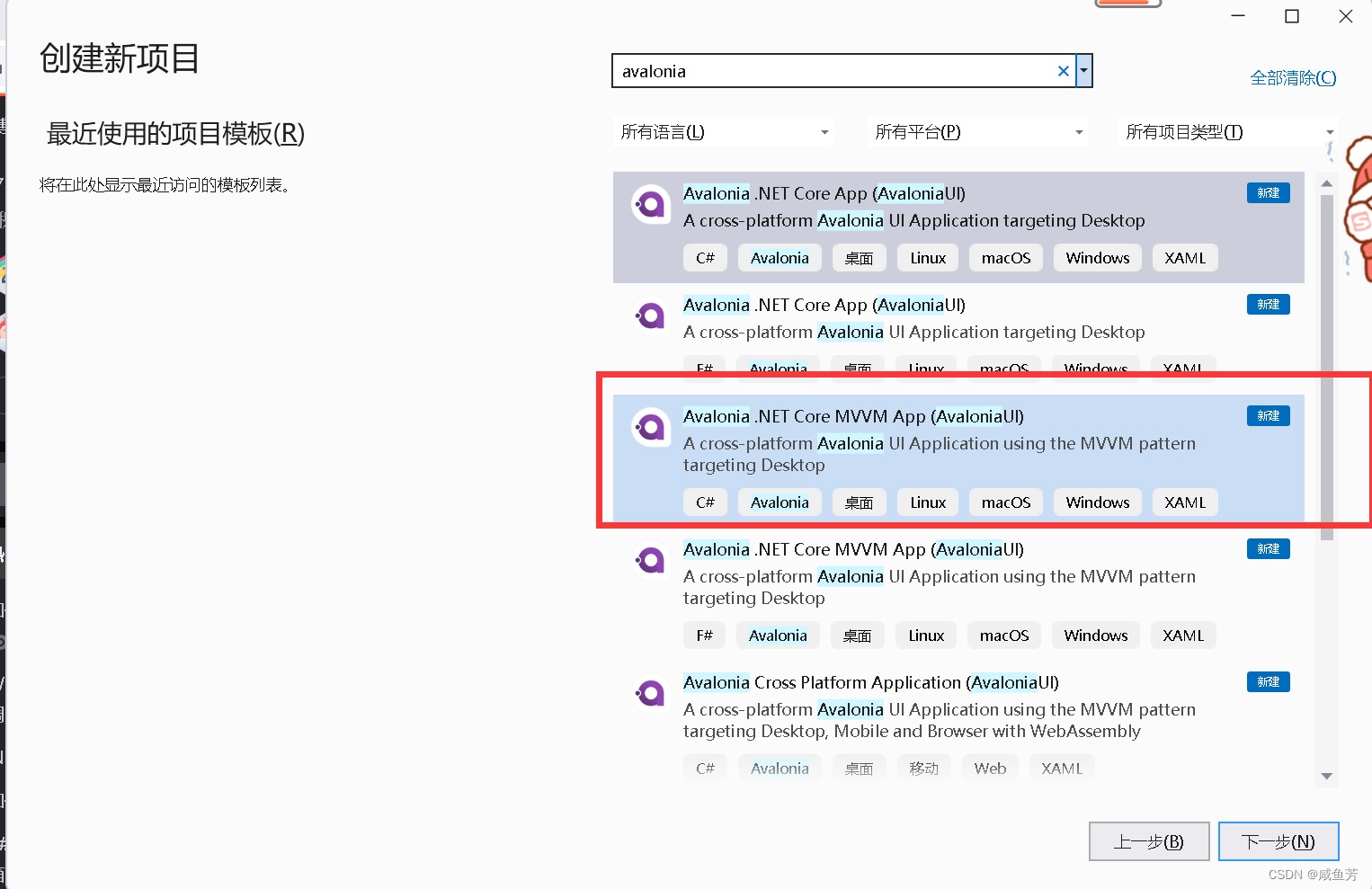
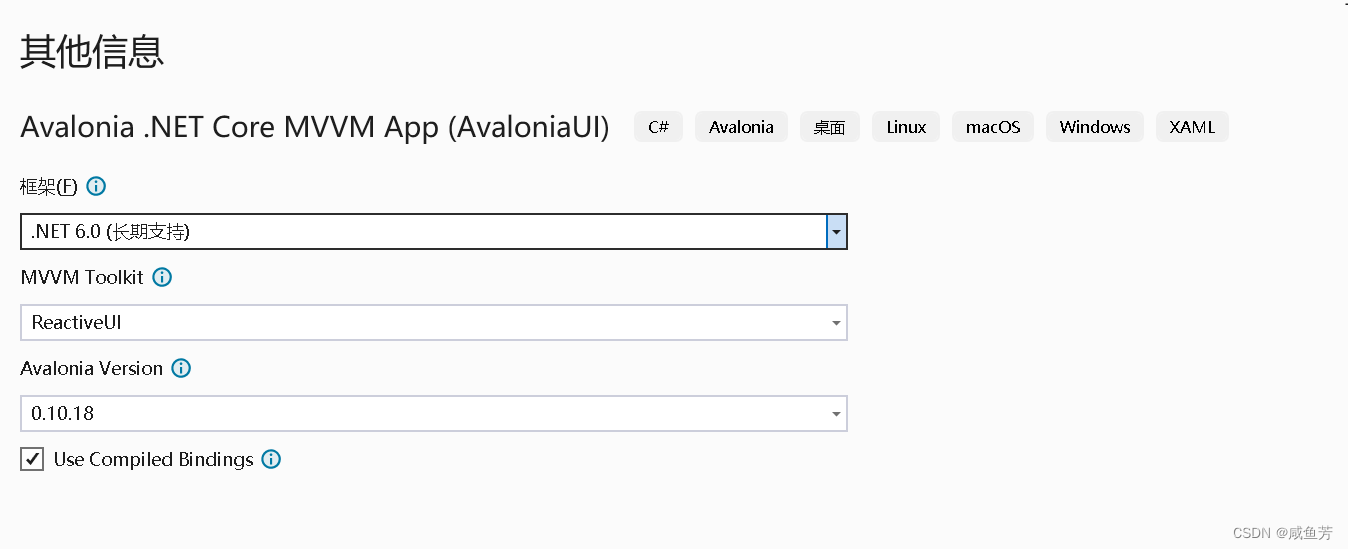
步骤二:新建一个项目



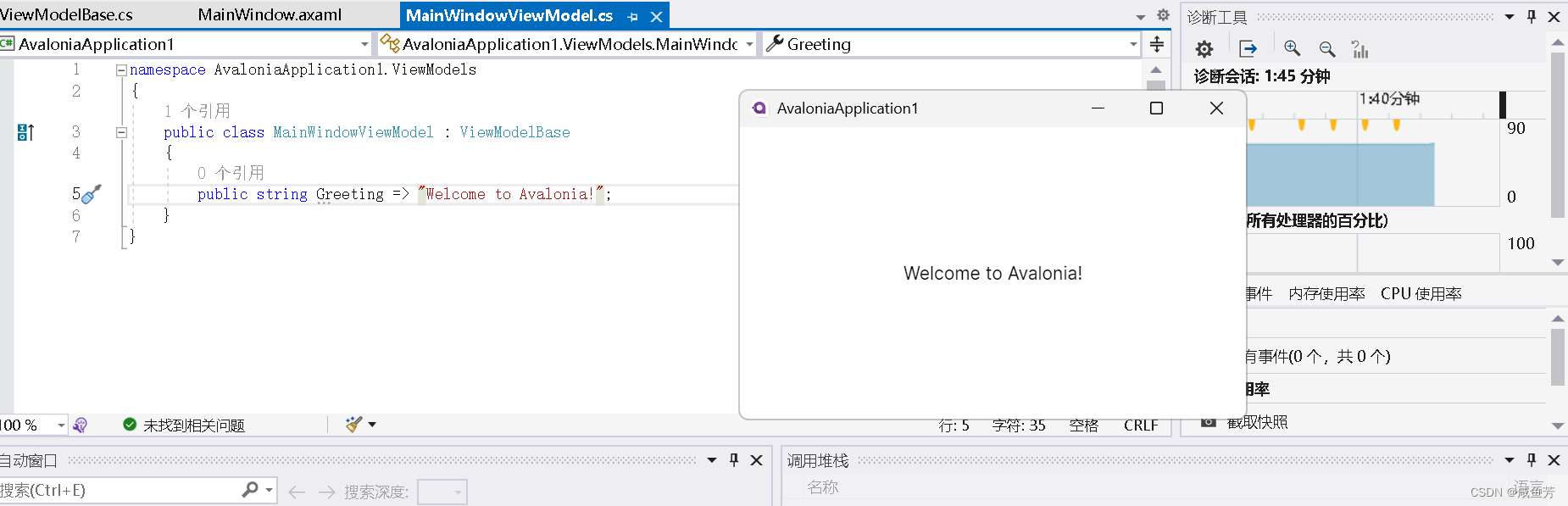
运行截图

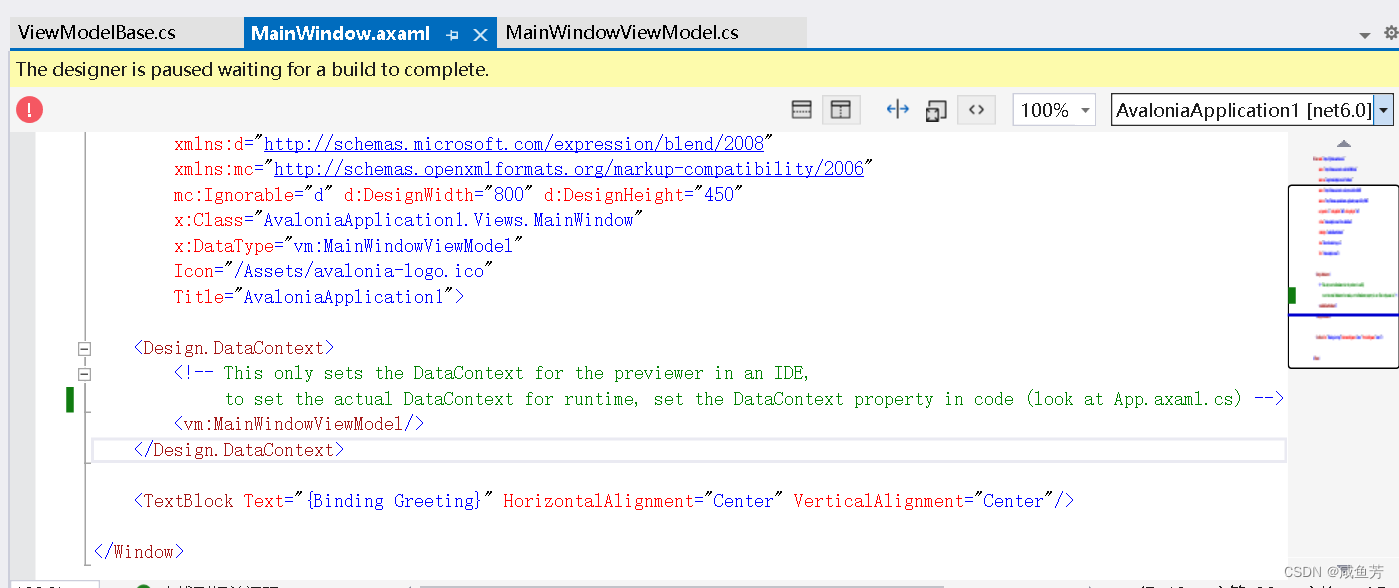
.axaml文件说明
- 要使用控件,必须引入命名空间:xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
- 本案例采用mvvm模式,其中视图是围绕视图模型构建的,所以要在视图中引入视图模型:x:DataType="vm:MainWindowViewModel
- 其中.axaml控制外观、.cs控制行为
- 图标:Icon="/Assets/avalonia-logo.ico"
- 标题:Title="AvaloniaApplication1"
- 将TextBlock的Text属性绑定到MainWindowViewModel的Greeting方法上:<TextBlock Text="{Binding Greeting}" HorizontalAlignment="Center" VerticalAlignment="Center"/>
- 要设置实际的DataContext运行时,在代码中设置DataContext属性(查看App.axaml.cs)
3、Avalonia组成
(1)控制器
Buttons:
Button,RepeatButton
Data Display:
ItemsControl,ItemsRepeater,ListBox,TreeView
Input:
CheckBox,ComboBox,RadioButton,Slider,TextBox
Layout:
Border,Canvas,DockPanel,Expander,Grid,GridSplitter,Panel,Separator,ScrollBar,ScrollViewer,StackPanel,Viewbox,WrapPanel
Menus:
ContextMenu,Menu,NativeMenu
Navigation:
TabControl,TabStrip
User Information:
ProgressBar,TextBlock,ToolTip
(2)输入
Avalonia输入系统使用直接事件和路由事件来支持文本输入、焦点管理和鼠标定位。
(3)布局
Panel: Child controls are stacked on top of each other to fill the panel
DockPanel: Child controls are aligned to the edges of the panel
StackPanel: Child controls are stacked either vertically or horizontally
WrapPanel: Child controls are positioned in left-to-right order and wrapped to the next line when there are more controls on the current line than space allows
Grid: Child controls are positioned by rows and columns
Canvas: Child controls provide their own layout
(4)数据绑定
Multiple binding modes: one way, two way, one-time and one-way to source
Binding to a
DataContext
Binding to other controls
Binding to
Tasks and Observables
Binding converters and negating binding values
(5)Graphics图集
(6)Animation动画
PS:文档地址:Getting Started - Avalonia UI