热门标签
热门文章
- 1Android性能测试(内存、cpu、fps、流量、GPU、电量)——adb篇_adb性能测试
- 2对一段文本进行摘要,python开发代码
- 3Docker学习笔记(五)Docker的数据管理_请以任一个镜像创建一个数据卷容器,命名为vol-container,新增两个数据卷vol1和vol
- 4JestonNano安装PyQt5_jetson nano 安装pyqt5
- 5十大排序算法基本原理及其实现_将给定的整数进行由小至大排序实验原理
- 6虚拟机(VmWare)下Ubuntu20共享Win10文件夹_ubuntu20虚拟机 共享win10 的gateway nc adapter
- 7记一次艰难的摸索——Win10下配置QT5.15.2的安卓编译环境_qt5.15.2 openssl
- 8精通SpringBoot单元测试
- 9Vue+axios向后端post JSON数据(报错:400),不使用qs.stringify()格式化实现方式_vue axios post json
- 10基于Spark的机器学习实践 (八) - 分类算法
当前位置: article > 正文
vue2.0 -- 打包后打开为空白页::::_vue2.0打包后页面空白
作者:IT小白 | 2024-03-17 23:05:46
赞
踩
vue2.0打包后页面空白
vue 打包后 点击 index 文件

出现空白并且 报错 :

解决方案:
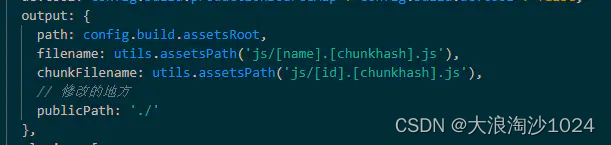
1、在build文件里面找到webpack.prod.config.js
在output里面添加publicPath:‘./’;

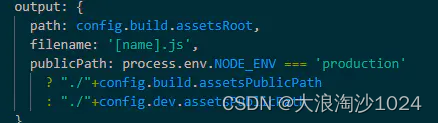
2、找到webpack.base.configjs

完成后对项目进行重新打包
完成以上两步就可以了
如果还有问题:
找到config文件里面的index.js
修改build里面的assetsPublicPath;

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/IT小白/article/detail/258573
推荐阅读
相关标签


