- 1ESP8266WiFi模块与Android APP实现数据传输(二)---AP模式通讯_esp8266wifi模块怎么连接手机
- 2HanLP实战教程:离线本地版分词与命名实体识别_hanlp命名实体识别
- 3SpringBoot笔记------自动配置_springboot自动配置
- 4基于SNN脉冲神经网络中的IF神经元matlab仿真
- 5【2022】人工智能——Wumpus世界(py3.7: pygame实现)
- 6【EMNLP 2023】面向Stable Diffusion的自动Prompt工程算法_diffusiondb
- 7C#常用面试题_c#面试问题
- 8关于 Elasticsearch 的查询缓存,你想知道的都在这里_index.queries.cache.enabled
- 9自然语言处理知识抽取(pkuseg、DDParser安装及使用)
- 10【大数据】七、聚类(层次聚类、K-Means、BFR、CURE)_bcr 聚类优度
Django--基于Python的Web应用框架_django应用的架构模型
赞
踩
基本介绍
Django 是一个由 Python 编写的一个开放源代码的 Web 应用框架。
使用 Django,只要很少的代码,Python 的程序开发人员就可以轻松地完成一个正式网站所需要的大部分内容,并进一步开发出全功能的 Web 服务 Django 本身基于 MVC 模型,即 Model(模型)+ View(视图)+ Controller(控制器)设计模式,MVC 模式使后续对程序的修改和扩展简化,并且使程序某一部分的重复利用成为可能。
MVC 优势:
- 低耦合
- 开发快捷
- 部署方便
- 可重用性高
- 维护成本低
- ...
Python 加 Django 是快速开发、设计、部署网站的最佳组合。
特点
- 强大的数据库功能
- 自带强大的后台功能
- 优雅的网址
MVC 与 MTV模型
MVC 模型
MVC 模式(Model–view–controller)是软件工程中的一种软件架构模式,把软件系统分为三个基本部分:模型(Model)、视图(View)和控制器(Controller)。
MVC 以一种插件式的、松耦合的方式连接在一起。
- 模型(M)- 编写程序应有的功能,负责业务对象与数据库的映射(ORM)。
- 视图(V)- 图形界面,负责与用户的交互(页面)。
- 控制器(C)- 负责转发请求,对请求进行处理。
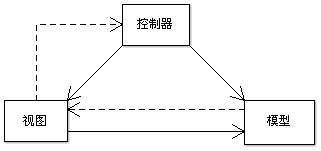
简易图:

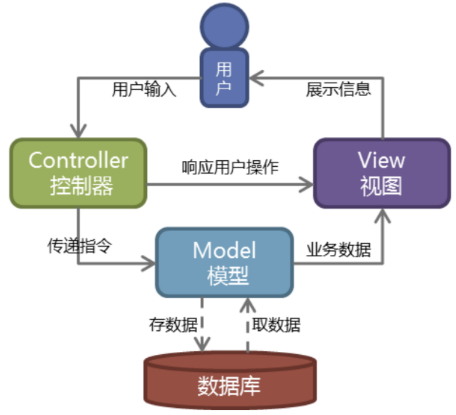
用户操作流程图:

MTV 模型
Django 的 MTV 模式本质上和 MVC 是一样的,也是为了各组件间保持松耦合关系,只是定义上有些许不同,Django 的 MTV 分别是指:
- M 表示模型(Model):编写程序应有的功能,负责业务对象与数据库的映射(ORM)。
- T 表示模板 (Template):负责如何把页面(html)展示给用户。
- V 表示视图(View):负责业务逻辑,并在适当时候调用 Model和 Template。
除了以上三层之外,还需要一个 URL 分发器,它的作用是将一个个 URL 的页面请求分发给不同的 View 处理,View 再调用相应的 Model 和 Template,MTV 的响应模式如下所示:
简易图:

用户操作流程图:

解析:
用户通过浏览器向我们的服务器发起一个请求(request),这个请求会去访问视图函数:
- a.如果不涉及到数据调用,那么这个时候视图函数直接返回一个模板也就是一个网页给用户。
- b.如果涉及到数据调用,那么视图函数调用模型,模型去数据库查找数据,然后逐级返回。
视图函数把返回的数据填充到模板中空格,最后返回网页给用户。
Django框架优势
不管你是学Python的大神,还是零基础刚开始学习的小白,了解一些Python常用的框架绝对是有必要的。而现在比较流行的Python框架一般是Django、Flask、Scrapy、Cubes、Pulsar和Tornado。其中django框架是其中更为热门的框架,是一款全能型web框架,接下来就和大家分享一下python django框架有什么优势
谈到Python框架,我们第一个想到的应该就是Django。Django作为一个Python Web应用开发框架,可以说是一个被广泛使用的全能型框架。Django的目的是为了让开发者能够快速地开发一个网站,因此它提供了很多模块。另外,Django最出名的是其全自动化的管理后台:只需要使用起ORM,做简单的对象定义,它就能自动生成数据库结构、以及全功能的管理后台。它与其他框架最大的区别就是,鲜明独特的特性,支持orm,将数据库的操作封装成为Python,对于需要适用多种数据库的应用来说是个比较好的特性。
具体优点包含以下几个方面:
-
功能完善、要素齐全:自带大量常用工具和框架(比如分页,auth,权限管理), 适合快速开发企业级网站。
-
完善的文档:经过十多年的发展和完善,Django有广泛的实践案例和完善的在线文档。开发者遇到问题时可以搜索在线文档寻求解决方案。
-
强大的数据库访问组件:Django的Model层自带数据库ORM组件,使得开发者无须学习SQL语言即可对数据库进行操作。
-
Django先进的App设计理念: App是可插拔的,是不可多得的思想。不需要了,可以直接删除,对系统整体影响不大。
-
自带台管理系统admin:只需要通过简单的几行配置和代码就可以实现一个完整的后台数据管理控制平台。
-
Django debug信息详尽: 很容易找出代码错误所在。
如今,Django成为最常用的Web开发框架之一。开发人员因其“包括电池”的理念而广泛喜欢Django Web开发。这意味着作为Django开发人员,您无需安装单独的库即可添加功能。Django提供了许多功能,可以在任何类型的Web应用程序中添加标准功能。
Django框架和“包含电池”的理念
Django是一个基于MVT的开源Web应用程序开发框架,该框架使用Python编写。它可以实现清晰的编码并降低Web开发的复杂性。
使用Django进行Python网站开发变得更加容易,因为Python缺少内置的网站开发功能。Django提供了弥补这一差距的功能。
Django开发因其“包含电池”的理念而广受欢迎。它为Web开发提供了许多通用功能,使您不必为每个功能编写代码。
Django Web框架还提供高级功能,例如ORM,数据库迁移,用户身份验证,管理面板和表单。
Django程序员喜欢该框架,因为它具有简化数据库工作的功能。它加快了开发过程,并使开发人员能够构建可伸缩的应用程序。开发人员也使用它,因为它允许将Django项目拆分为多个应用程序。
尽管开发人员在全球范围内使用Django Web框架,但它有其优点和缺点。有些开发人员完全喜欢Django,而有些开发人员则对他们古老的框架(如Ruby on Rails)感到满意。
对于对应该选择哪种框架进行开发感到困惑的开发人员和企业,了解Django开发的优缺点至关重要。
Django Web开发的优点
许多开发人员更喜欢Django。由于其计算和统计功能,它在机器学习和AI领域占据了主导地位。下面列出了Django开发的一些主要优点。
含电池Django Web开发的第一个也是最重要的好处是它的电池内置功能。开发人员无需编写代码,而可以使用现成的软件包来添加功能。这为开发人员节省了大量时间,并且他们可以专注于添加高级功能。您可以使用世界级社区成员制作的软件包,因为Django Web框架是开源的。您可以使用auth软件包实现身份验证,使用admin软件包实现admin接口,使用Sessions软件包实现会话管理等。由于所有功能都包含在框架中,因此开发人员只需导入这些软件包并立即开始构建应用程序即可。灵活的框架与Ruby on Rails不同,Django在配置机制上没有遵循约定。由于它是用Python(一种通用的编程语言)编写的,因此用于Web开发的Django为开发人员提供了更多的灵活性和动态性。他们可以根据需要配置移动框架并构建Web应用程序。用Django编写的Web开发使用Python编写,为外部库和包提供了出色的支持。您可以轻松地在Django中导入软件包,而无需担心任何安全问题。在Django中,更多的重点放在显式编程而不是隐式编程上,这使其成为需要快速更改的应用程序的理想框架之一。发展更快Django开发最重要的优点之一是它可以加快开发速度。初创企业和企业可以利用它来开发快速的MVP,并有更多的时间将产品推向市场。Django有基准来检查内部开发速度。通过正确的配置,Django Web开发可以为Web应用程序提供优化。尽管由于Python的配置,使用Django进行Python网络开发可能会有些慢,但Django可以弥补这一点。该框架的配置和体系结构设计允许一次使用多个组件,从而实现快速开发。开发人员可以并行工作,而不会损失开发速度。API的REST框架API对于将高级功能添加到Web应用程序是必不可少的。Django REST框架是一个Python库,可为该应用程序构建API。该框架具有模块化和可配置的体系结构,使API开发更加容易。Django程序员喜欢Django的REST框架,因为它为他们提供了强大的API功能。REST框架具有用于测试API端点的内置API浏览器。Django Web框架提供了身份验证和权限规则,以灵活地使用该框架。该库提供了其他框架(如流行的Python开发框架FLASK)不支持的自定义。机器学习能力使用机器学习算法的开发人员更喜欢Django应用程序开发。FLASK可用于部署机器学习模型,但这是一个轻量级的框架。Django更先进,并且与PyTorch,NumPy等强大的机器学习库兼容。Django的计算和统计功能使其成为机器学习应用程序的理想平台。企业正在利用Django的功能在其应用程序中进行Web开发。Django提供回归和预测功能,支持智能应用程序开发。Django Web开发的缺点
尽管Django Web框架功能强大且以其开发功能而闻名,但它仍然不是许多程序员的主要框架。Django有一些缺点,并且旧版开发人员很难过渡。下面列出了Django开发的一些弊端。
没有约定由于缺乏约定,大多数程序员不喜欢Django Web开发。与Ruby on Rails不同,该框架没有开发人员可以进行Web开发的一组原则。对于使用Convention over Configuration开发框架的开发人员来说,这变得有些困难。通常,在旅途中进行配置会导致组件不匹配,并且许多开发人员对此都不满意。早期的Django开发人员遇到了这个问题。由于必须将所有定义都定义为开发进度,因此有时开发速度可能比预期的要慢得多。不适用于较小的项目Django Web框架不适用于仅具有一些功能和要求的小型项目和产品。Django要求进行大量编码,这在开发时会占用服务器处理时间和带宽。它通常用于需要扩展或将要大规模启动的项目。使用Django进行小型项目的Web开发非常困难,因为该框架会将其独特的功能混淆到开发人员中。小型开发人员不需要高端的开发框架。他们可以轻松地与Ruby on Rails一起构建应用程序。从这个意义上讲,只有可扩展项目才能使用Django。整体框架对于Django中包含的所有“电池”,该框架都是整体的。它的依赖项数量很少,因此很难使用。Django程序员将框架视为单个程序包,这不是一件好事。Django依赖程度越低,开发人员就必须编写更多的代码。Django不鼓励开发人员学习Python软件包和工具。相反,Django开发专注于为程序员提供越来越多的面向代码的编程。在Django中,使用库很容易,但是将其视为用于Web开发的单个软件包是许多开发人员所犯的错误。陡峭的学习曲线主要缺点之一是Django网络框架的学习曲线很陡。尽管它是一个清晰,简单的框架,但是它是用Python编写的,因此很难学习。Django具有许多开发人员不容易理解的功能和配置。开发人员从其他语言切换到使用Django进行Python开发时,常常会发现它很难学习。该框架由于Python而具有不同的语法,因此开发人员无法很快掌握其语法。他们必须学习很长时间才能成为专家。尽管该框架已经过时并且发展缓慢,但它仍然是最难掌握的框架之一。多请求问题Django与大多数框架不同,但是有时它也是一个缺点。与大多数Web开发框架不同,Django无法同时处理多个请求。它们是对单个流程的请求,每个请求的完成都需要时间。从这个意义上讲,Django无法提供快速的开发。市场上几乎所有框架都提供了管理多个请求的功能。Django不支持多个请求的原因是它鼓励Django开发人员探索单个流程并制定决策。您是否应该考虑将Django框架用于Web开发?
Django框架正日益成为开发人员和企业中的流行选择。它是用于构建大型企业应用程序的强大框架。但是,对于小型应用程序和单页网站,Django可能不是正确的选择。
实战:创建项目和应用
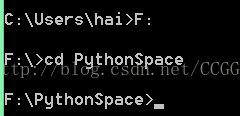
根据命令行的命令进入到相关的文件夹中
然后我们创建项目:DjangoPro
django-admin startproject DjangoPro
然后我们在这个文件夹中就创建了这个项目:里面出现了一个名字叫DjangoPro的文件夹
这个文件夹里面有同名文件夹:DjangoPro和manage.py文件
同名文件夹内的文件:
__init__.py(空文件,为了识别python标准包)
setting.py(配置文件)
url.py(URL声明)
wsgi.py(与WSGI兼容的web服务器的服务入口)
- 1. urls.py: 网关,关联到对应的views.py中的一个函数,声明请求url的映射关系
- 2. asgi.py / wsgi.py: Python程序和Web服务器的通信协议
- 3. manage.py: 命令行工具,用来和Django项目进行交互
- 4. setting.py: 项目配置文件
- 5. init.py: 声明所在目录的包为一个python包
文件:manage.py(命令行工具)
然后我们进入DjangoPro文件夹里创建DjangoApp应用
cd DjangoPro
python manage.py startapp DjangoApp
然后我们会发现DjangoPro文件夹里,除了有DjangoPro这个工程的文件夹,还有一个刚刚创建的应用文件夹:DjangoApp
migrations文件夹:记录models中的数据变更
admin.py:映射数据到admin后台中
apps.py:配置应用程序
models.py 模型文件
tests.py:创建测试用例
views.py 视图文件
- 1.admin:对应应用后台管理配置文件
- 2.apps:对应应用的配置文件
- 3.models:数据模块,用于设计数据库等
- 4.tests:编写测试脚本
- 5.views:视图层,直接和浏览器进行交互
四:运行项目
下面我们开始运行这个项目,
python manage.py runserver
然后我们就可以通过浏览器访问啦:127.0.0.1:8000
浏览器页面会显示:it workd!
五:配置项目以及应用(蓝色为更改部分)
1.进入DjangoPro的项目文件夹中,找到settings.py文件,进行如下更改
- # Application definition
- INSTALLED_APPS = [
- 'django.contrib.admin',
- 'django.contrib.auth',
- 'django.contrib.contenttypes',
- 'django.contrib.sessions',
- 'django.contrib.messages',
- 'django.contrib.staticfiles',
- 'DjangoApp',
- ]
2.设置urls路径,进入到urls.py文件中,url为Django1.0版本使用,Django2.0以上版本用path,
- from django.contrib import admin
- from django.urls import path
- from DjangoApp import views
- from django.conf.urls import url
-
- urlpatterns = [
- path('admin/', admin.site.urls),
- path('hello/', views.hello),
- url(r'^index/$',views.index)
- ]
3.在应用的views.py文件中创建index函数
- from django.shortcuts import render
- # Create your views here.S
- """
- hello 为一个视图函数,每个视图函数必须第一个参数为request。哪怕用不到request。
- request是django.http.HttpRequest的一个实例
- """
- def hello(request):
- return HttpResponse("Hello World2222")
-
- # Create your views here.S
- def index(request):
- return render(request,"index.html")
4.在应用中创建存放HTML文件的文件夹以及文件
在DjangoApp文件夹中创建:templates文件夹(不要改文件夹的名字)
在templates文件夹中创建index.html文件:
- <html>
- <head>
- <title> Django Page</title>
- </head>
- <body>
- <h1>Django</h1>
- </form>
- </body>
- </html>
六,启动应用
这时依旧在cmd命令行里,启动应用,并用浏览器访问127.0.0.1:8000/index/
python manage.py runserver

大功告成!!!我们已经用Django做了一个小的demo
Django连接mysql
1 如果项目使用sqlite,不需要额外配置,直接操作即可
2 django默认情况链接mysql,用的驱动是mysqldb模块,python 3.x以后,这个模块用不了了,咱们用的全都是pymysql,需要做个替换
3 showmigrations:查看哪些记录更改了,但是没有同步到数据库中,如果执行了的话[] 就会变成[X]
4 如果使用mysql,需要配置如下:
-1 配置文件中配置:settings.py
- DATABASES = {
- 'default': {
- 'ENGINE': 'django.db.backends.mysql',
- 'NAME': 'day62',
- 'HOST': '127.0.0.1',
- 'PORT': 3306,
- 'USER': 'root',
- 'PASSWORD':'123'
- }
- }
-2 需要在 app的__init__.py 中写
- import pymysql
- pymysql.install_as_MySQLdb()
-3 后续操作完全一样,在models中建立类,写字段
-4 视图函数中插入,查询
-5 连接数据库执行流程 pycharm的--》tools---》run manage.py Task
展示内容
展示内容大概分为以下几个部分。
- 编写url。
- 编写视图(views)。
- 编写html(templates)。
- 启动web。
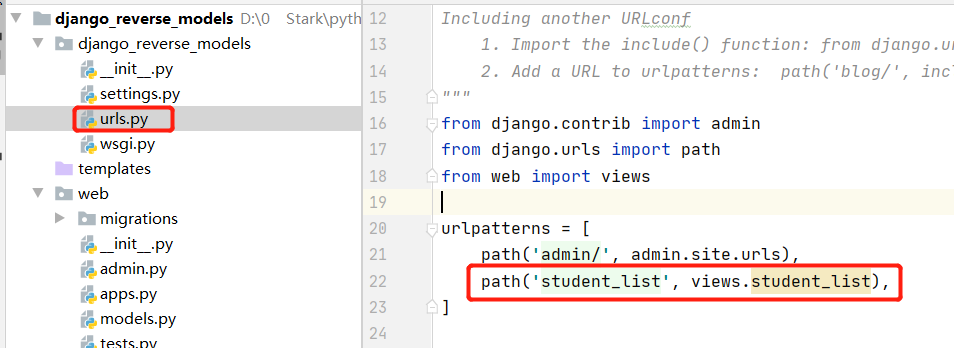
1.编写url urls.py

2.编写视图(views) web/views.py

3.编写html(templates) templates/student.html
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>Title</title>
- </head>
- <body>
- <table border="1">
- <thead>
- <tr>
- <td>id</td>
- <td>姓名</td>
- <td>年龄</td>
- <td>性别</td>
- <td>年纪</td>
- </tr>
- </thead>
- <tbody>
- {% for student in student_queryset %}
- <tr>
- <td>{{ student.id }}</td>
- <td>{{ student.name }}</td>
- <td>{{ student.age }}</td>
- <td>{{ student.gender }}</td>
- <td>{{ student.grade }}</td>
- </tr>
- {% endfor %}
-
- </tbody>
- </table>
- </body>
- </html>
4.启动web 命令
python manage.py runserver 127.0.0.1:8000打开游览器,输入http://127.0.0.1:8000/student_list

Django model 层之Models与Mysql数据库小结![]() https://www.cnblogs.com/shouke/p/13352225.html
https://www.cnblogs.com/shouke/p/13352225.html
登录验证
# 第一种方法就是在视图函数之前 加上 @login_required
# Django 内置的方法只能帮我们做地最 基础的用户登录认证,当我们的业务逻辑复杂的时候,这种装饰器就满足不了我们的认证需求,这时候我们可以自己新建一个装饰器。# 只需要在 视图前加上 @ 装饰器名 就可以达到登录认证。
# 当然这两种方式都可以解决登录认证,比较麻烦的是,我们需要在每个 函数前都要进行登录认证
# 我们可以在 中间件中 做一个登录认证,这样的话,我们每次在请求的时候都去认证一次
- def checkLogin(func):
- def wrapper(request, *args, **kwargs):
- userinfo = request.session.get('userinfo', False)
- if userinfo:
- username = userinfo.get("username", False)
- if username:
- return func(request, *args, **kwargs)
- else:
- return redirect('/login/')
-
- return wrapper
第二种中间件
应用app01下的middlewares.py
- from django.utils.deprecation import MiddlewareMixin
- from django.shortcuts import render, redirect, HttpResponse
-
- class AuthMD(MiddlewareMixin): # 验证登录
- white_list = ['/login/', ] # 白名单
- black_list = ['/black/', ] # 黑名单
- ret = {"status": 0, 'url': '', 'msg': ''} # 默认状态
-
- def process_request(self, request): # 请求之前
- request_url = request.path_info # 获取请求路径
- # get_full_path()表示带参数的路径
- print(request.path_info, request.get_full_path())
- # 黑名单的网址限制访问
- if request_url in self.black_list:
- self.ret['msg'] = "这是非法请求"
- self.ret['url'] = "/login/"
- # 白名单的网址或者登陆用户不做限制
- # 判断是否在白名单内或者已经有了session(表示已经登录了)
- elif request_url in self.white_list or request.session.get("user"):
- return None
- else:
- self.ret['msg'] = "请登录后,再访问!"
- self.ret['url'] = "/login/"
-
- # 错误页面提示
- return render(request, "jump.html", self.ret)
settings.py的MIDDLEWARE配置项
- MIDDLEWARE = [
- 'django.middleware.security.SecurityMiddleware',
- 'django.contrib.sessions.middleware.SessionMiddleware',
- 'django.middleware.common.CommonMiddleware',
- 'django.middleware.csrf.CsrfViewMiddleware',
- 'django.contrib.auth.middleware.AuthenticationMiddleware',
- 'django.contrib.messages.middleware.MessageMiddleware',
- 'django.middleware.clickjacking.XFrameOptionsMiddleware',
- 'app01.middlewares.AuthMD', # 自定义中间件AuthMD
- ]
jump.html,用来做中间件不通过时,js跳转
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>Title</title>
- </head>
- <body>
- <link rel="stylesheet" href="http://mishengqiang.com/sweetalert/css/sweetalert.css">
- <script src="https://cdn.bootcss.com/jquery/3.3.1/jquery.min.js"></script>
- <script src="http://mishengqiang.com/sweetalert/js/sweetalert-dev.js"></script>
- <div>
- {#获取错误信息#}
- <input type="hidden" id="msg" value="{{ msg }}">
- <input type="hidden" id="url" value="{{ url }}">
- </div>
-
- <script>
- $(function () {
- var msg = $("#msg").val();
- var url = $("#url").val();
- console.log(msg);
- console.log(url);
-
- if (msg.length > 0) { //判断是否有错误信息
- swal({
- title: msg,
- text: "2秒后自动关闭。",
- type: 'error',
- timer: 2000,
- showConfirmButton: false
- }, function () {
- window.location.href = url; //跳转指定url
- });
- }
- })
- </script>
-
- </body>
- </html>
login.html
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <meta http-equiv="x-ua-compatible" content="IE=edge">
- <meta name="viewport" content="width=device-width, initial-scale=1">
- <title>登录</title>
- <link rel="stylesheet" href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css">
- <link rel="stylesheet" href="/static/css/signin.css">
- </head>
- <body>
-
- <div class="container">
-
- <form class="form-signin">
- {% csrf_token %}
- <h2 class="form-signin-heading">请登录</h2>
- <label for="inputUser" class="sr-only">用户名</label>
- <input type="text" id="inputUser" class="form-control" placeholder="用户名" required="" autofocus="" name="user">
- <label for="inputPassword" class="sr-only">密码</label>
- <input type="password" id="inputPassword" class="form-control" placeholder="密码" required="" name="pwd">
- <div class="checkbox">
- <label>
- <input type="checkbox" value="remember-me"> 记住我
- </label>
- </div>
- <input class="btn btn-lg btn-primary btn-block" id="login" value="登陆">
- </form>
-
- </div> <!-- /container -->
-
-
- <script src="https://cdn.bootcss.com/jquery/3.3.1/jquery.min.js"></script>
- {#必须先引入jquery,再引入cookie#}
- <script src="https://cdn.bootcss.com/jquery-cookie/1.4.1/jquery.cookie.min.js"></script>
- {#sweetalert插件#}
- <link rel="stylesheet" href="http://mishengqiang.com/sweetalert/css/sweetalert.css">
- <script src="http://mishengqiang.com/sweetalert/js/sweetalert-dev.js"></script>
- <script>
- //ajax在发送之前,做的header头。csrfSafeMethod是一个方法名,用来调用的
- function csrfSafeMethod(method) {
- // these HTTP methods do not require CSRF protection
- //这些HTTP方法不需要CSRF保护
- // 匹配method的请求模式,js正则匹配用test
- return (/^(GET|HEAD|OPTIONS|TRACE)$/.test(method));
- }
-
- $('#login').click(function () {
- $.ajax({
- url: '/login/',
- type: 'post',
- //增加X-CSRFToken的请求头
- headers:{ "X-CSRFToken":$.cookie('csrftoken') },
- data: {
- user: $('[name="user"]').val(),
- pwd: $('[name="pwd"]').val()
- },
- success: function (data) {
- data = JSON.parse(data);
- if (data.status) {
- swal({
- title: '登录成功',
- type: 'success', //展示成功的图片
- timer: 500, //延时500毫秒
- showConfirmButton: false //关闭确认框
- }, function () {
- window.location.href = data.url; //跳转后台首页
- });
- }
- else {
- sweetAlert("登录失败!", data.msg, "error");
- }
- }
- })
- })
- </script>
-
- </body>
- </html>