热门标签
当前位置: article > 正文
使用webpack打包的后,公共请求路径的配置问题_react webpack打包后 public文件夹 可配置的文件
作者:IT小白 | 2024-02-07 14:12:36
赞
踩
react webpack打包后 public文件夹 可配置的文件
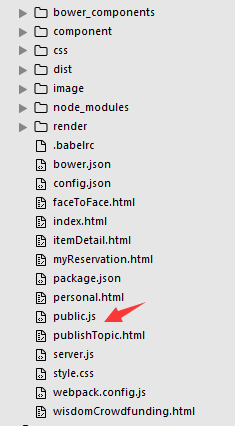
在我们公司,和后台接接口时,公共的请求路径我们是单独抽出来的,放在一个独立的public.js中,在public.js中存入那个公共变量

公共变量是这样

在其他地方使用ajax时,我们就这样使用

这种用法在平时的项目中是没有问题的。但是因为公司最近的项目都是用react来用,然后用webpack来打包。
webpack打包后,public这个js也被打包进了每个组件中去。如果需要修改的话,要么就在react打包后的每个js文件中修改,要么就是在public.js中修改你的公共
路径,然后再打包一次。这样会显得很麻烦。
解决方法就是创建一个config.json文件,并将其放在根目录下,因为webpack不会将你的json文件也打包进去,然后再config.json中写
|
1
2
3
|
{
|
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/IT小白/article/detail/65879?site
推荐阅读
相关标签


