- 1pycharm github 使用_怎么将github中的代码在pycharm中运行
- 2【AI视野·今日CV 计算机视觉论文速览 第227期】Fri, 25 Jun 2021_detection of deepfake videos using long
- 3分布式块存储Longhorn简介
- 4AI大模型学习简论_大模型 数学基础
- 5市场营销的核心是什么?
- 6升级openssh后版本不一致问题_main: sshd: ssh-rsa algorithm is disabled
- 7接口测试之Jmeter+Ant+Jenkins接口自动化测试平台_jmeter+ant+jenkins接口自动化测试场景
- 8尚硅谷2021最新Git教程笔记_尚硅谷 git教程pdf
- 9Windows MySQL8.0 下载安装添加环境变量使用(详细教程)_mysql8 window安装包下载
- 10Mac电脑配置Tomcat_mac tomcat
在Visual Studio Code中使用Gitee进行版本管理(超详细)_visual studio code giee
赞
踩
一、安装Git
(2)其次你需要安装Git(下面这两个是Git安装教程)Git 详细安装教程(详解 Git 安装过程的每一个步骤)_git安装-CSDN博客
(3)配置Git
二、在VS Code中安装和配置扩展
(1)在VS Code的扩展选项中,搜索该插件并进行安装

(2)安装完成之后,在VS Code的设置中搜索“git.path”

点击“在setting.json中编辑”
(3)添加git.exe路径
1.获取git.exe的路径
在Git Bash控制台中,输入"where git",回车,就会看到路径了

2.将路径复制,粘贴到settings.json的“git.path”的冒号后面
注意修改一下斜杠(右斜杠),不然会报错

3.按下快捷键Ctrl+S保存文件
三、新建Gitee仓库
1.进入Gitee官网:Gitee - 基于 Git 的代码托管和研发协作平台
2.注册一个Gitee账号并登录
3.在Gitee中新建一个仓库


里面的信息正常填写就行,下方可以勾选“初始化仓库”。
四、配置Gitee公钥(很重要)
Gitee公钥的配置,请跟着Gitee官网的详细教程进行配置:SSH 公钥设置 | Gitee 产品文档
五、让VS Code与Gitee仓库建立连接
1.在你的Gitee账号中点击进入你刚刚创建的仓库
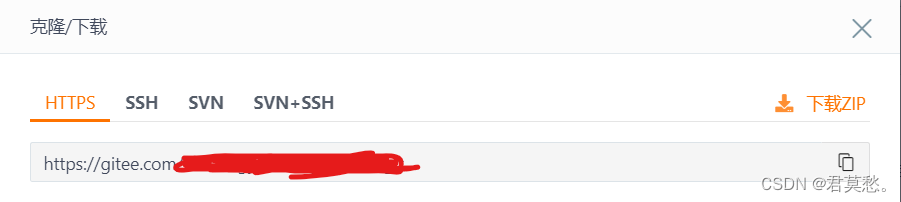
2.你可以看到这个橙色的按钮,点击它

3.在弹出的对话框中,复制这个URL链接

这个链接就是让你的VS Code与Gitee仓库实现双向通信的“钥匙”!
4.在VS Code初始化仓库
(1)新建一个空文件夹,或者选择一个你的项目文件夹,打开它。
比如这里我新建了一个临时文件夹,在里面新建了一个index.html文件(随便创建的)

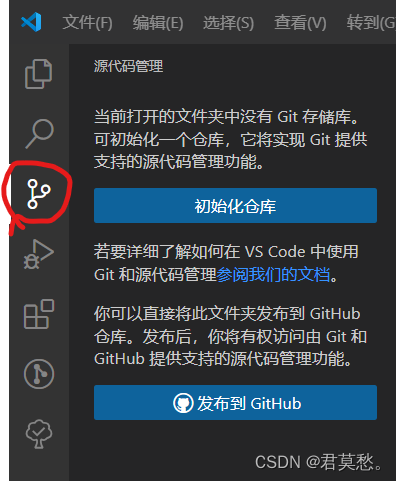
(2)点击VS Code左侧的源代码管理选项

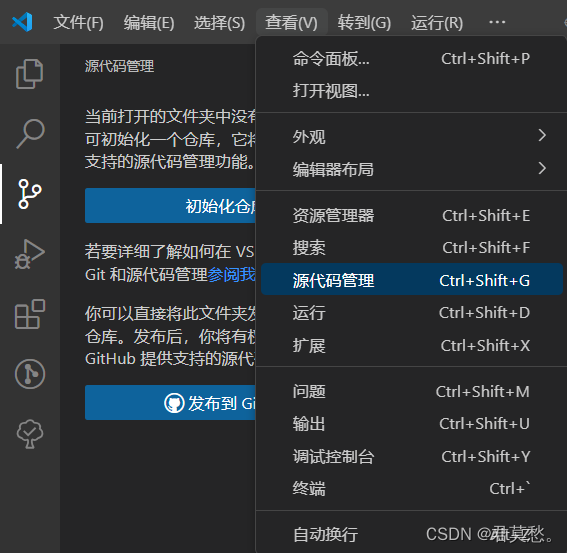
注意:如果没有这个选项,那就在VS Code顶部的横向菜单中点击“查看”,就可以看到“源代码管理”

(3)初始化仓库
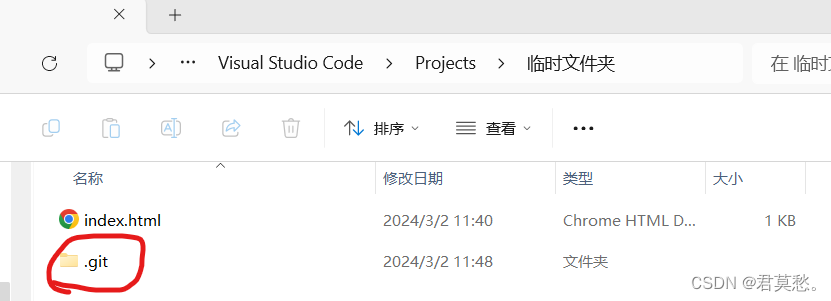
点击初始化仓库,这时候,你可以在电脑的资源管理器中看到一个隐藏的.git文件夹,意味着你的这个文件夹内的项目将会被VS Code进行版本管理。

备注:如果想取消版本管理,那就删除掉.git文件夹即可
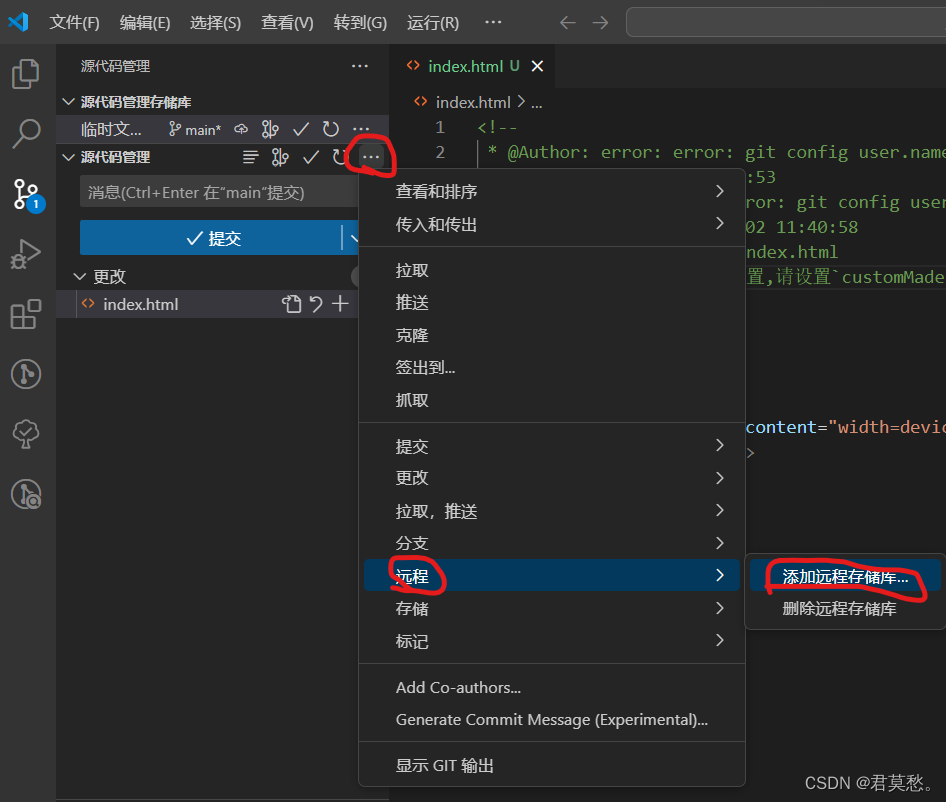
(4)添加远程存储库
在源代码管理中,按照如下的位置点击,点击添加远程存储库

将之前在Gitee复制的URL链接,粘贴到这里,然后按下回车按键

注意:有时候添加完之后,会有Git弹出来让你登录Gitee账户,你按照你的Gitee账户信息进行填写即可。
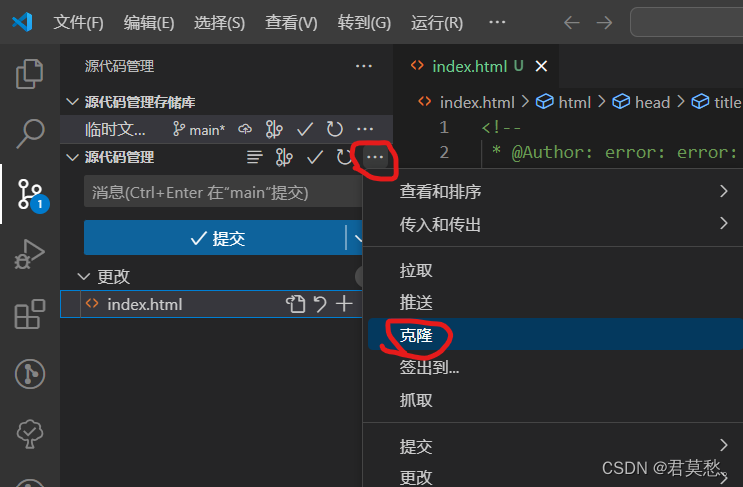
(5)克隆仓库
克隆仓库实际上就是尝试VS Code与Gitee建立通信

接着会提示你选择一个文件夹来存放从远程仓库克隆过来的文件,按照你自己的需要克隆即可。
(6)提交
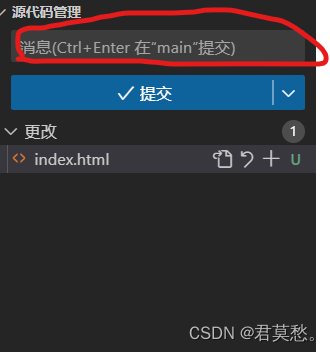
当你在项目中发生了代码更改、文件更改等,你都可以看到这个列表中所展示的发生更改的文件列表:

在此处输入一些更改信息(这是为了方便开发人员知道此次所提交的数据中,你做了哪些更改)
强烈建议填写更改信息!!!

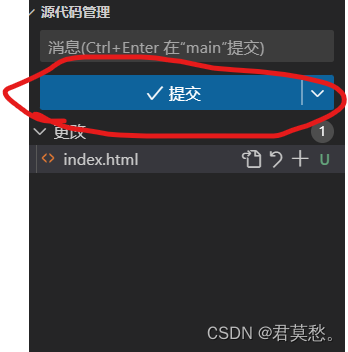
点击提交(Commit)

特别注意的是,当你点击提交之后,在Gitee的仓库中并不会更新内容,因为这个“提交”只是在你的电脑中预存了这些更改而已
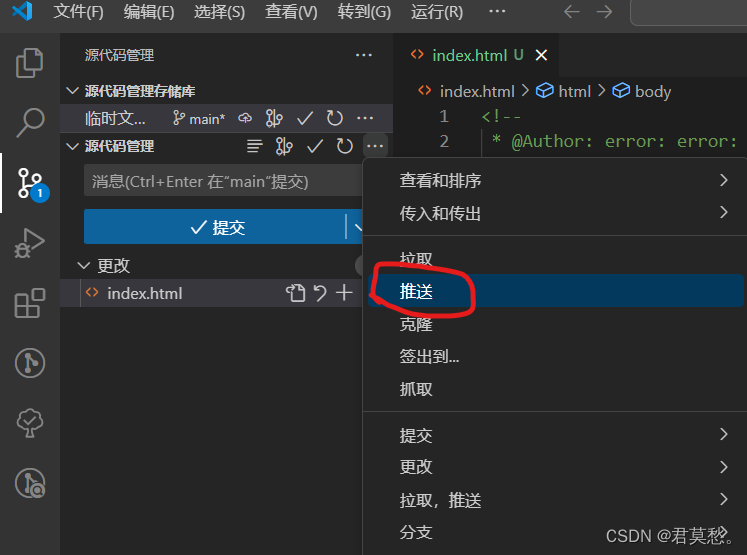
进行推送(Push)
推送才是真正的将项目上传到云端仓库中

点击推送之后,刷新一下你的Gitee仓库,你就会看到上传成功了!
再次强调一下VS Code中的上传步骤:
项目文件或者代码发生更改-->填写更改信息-->点击提交-->点击推送


