- 1开启AI绘画新纪元:让创意在指尖绽放
- 2安卓多个listView拖动数据交换位置和拖动
- 3CrossOver2024免费版Mac和Linux系统上运行Windows应用程序软件
- 4HarmonyOSd第一次任务_export default{ } launch ()
- 5Github 2024-03-12开源项目日报 Top10
- 6一文了解卷积神经网络在股票中应用_卷积网络在金融中的应用
- 7秒杀倒计时如何保证前端与服务器时间统一_前后端倒计时如何保持一致
- 8Mybatis代码生成器Mybatis-Generator使用及配置详解
- 9问题记录(待解决)|由 apt install nvidia-cuda-toolkit 引发的灾难
- 10【深入探讨人工智能】网络研讨系列介绍
鸿蒙第一节课_to start preview in the stage model, select a ui f
赞
踩
一.常用界面:文件、编辑、视图-工具窗口-预览器、运行、工具
二.stage和FA模型下的目录介绍
stage模型:
src-main-ets-entryability-EntryAbility.ts:应用入口配置文件
src-main-ets-pages:页面配置
src-main-resources:资源配置文件
src-main-resources-base-profile-mian.......创建页面配置
src-main-resources-en_US英文配置(用这个)src-main-resources-en_CN(中文配置)
src-main-moudule.json5:应用配置
FA模型:
src-main-ets-MainAbility-pages-index.ets:页面文件
src-main-ets-MainAbility-pages-app.ets:应用入口,配置生命周期
src-main-resources-en_US英文配置(用这个)src-main-resources-en_CN:中文配置
src-main-config.json5:应用配置
三.语法基础知识:
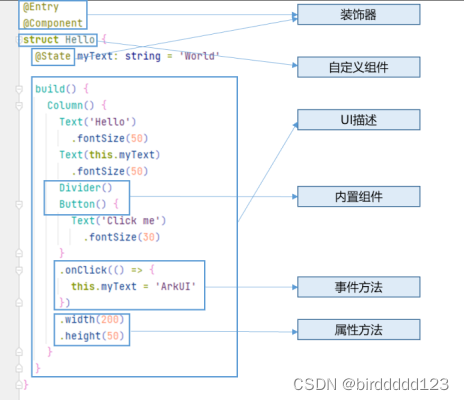
基础框架:

装饰器:用于装饰类、结构、方法以及变量,赋予其特殊的含义。
装饰器列表:
组件:
三要素:接口,属性,事件方法。
接口:写在组件里,可以控制组件的一些特性。
text组件接口: 

属性:相当于组件的衣服,能够更改组件的颜色、大小、各种样式等。与网页的css的意义一样。
事件方法: 每个组件可以绑定一个事件,事件可以是点击事件、触摸事件等等。 方法就是事件被触发后要执行的动作。

四:更换应用图标和名字方法(FA模型下)
名字:打开src-main-resources-base-element-string.json,修改最后一个“value”后的内容为想要的名字。然后在src-main-resources-en_US重复同样操作。
图标:先找一个图标,复制,粘贴在src-main-resources-base-media文件夹下,随后在src-main-config.json中找到icon,并删除原有图标名字和冒号,重新输入冒号就会出现选择新图片。
五:项目远程模拟操纵方法:打开右上角运行旁边的NO device 然后选择最下面的设备管理器,选择远程模拟器的P50,运行,随后再点击右上角的运行。
六:对于src-main-config.json5的一些补充,
deviceTypes:表示可以支持的设备。
pages:表示创建的页面(ctrl 左键可以进入)。想创建新页面,可以右键pages文件夹,选择新建-page。
icon:图标
label:名字


