热门标签
热门文章
- 1笔记 GWAS 操作流程2-4:哈温平衡检验
- 2自动化测试脚本 Selenium WebDriver(Java)常用 API 汇总
- 3记录一下Termux的配置过程_termux github
- 4Hadoop3.1.3安装教程_单机/伪分布式配置
- 5【数据库系统工程师】1.1计算机硬件基础知识_系统工程师硬件知识
- 6Android studio开发的App闪退问题解决方法之一
- 7python音乐管理系统 计算机专业毕业设计源码83260_数据库音乐管理系统
- 8安装、破解Navicat Premium 12.0.18
- 9谷粒商城学习笔记(17.秒杀系统)_谷粒商城 优惠营销系统
- 102022年甘肃省职业院校技能大赛“网络搭建与应用”赛项_网络搭建技能大赛
当前位置: article > 正文
关于vue3+版本引入element-ui使用icon问题 (icon不显示问题)vue3中input里面不显示icon图标_手动引入elementui后icon不显示
作者:weixin_40725706 | 2024-04-20 22:30:01
赞
踩
手动引入elementui后icon不显示
一、先安装引入icon图标的依赖
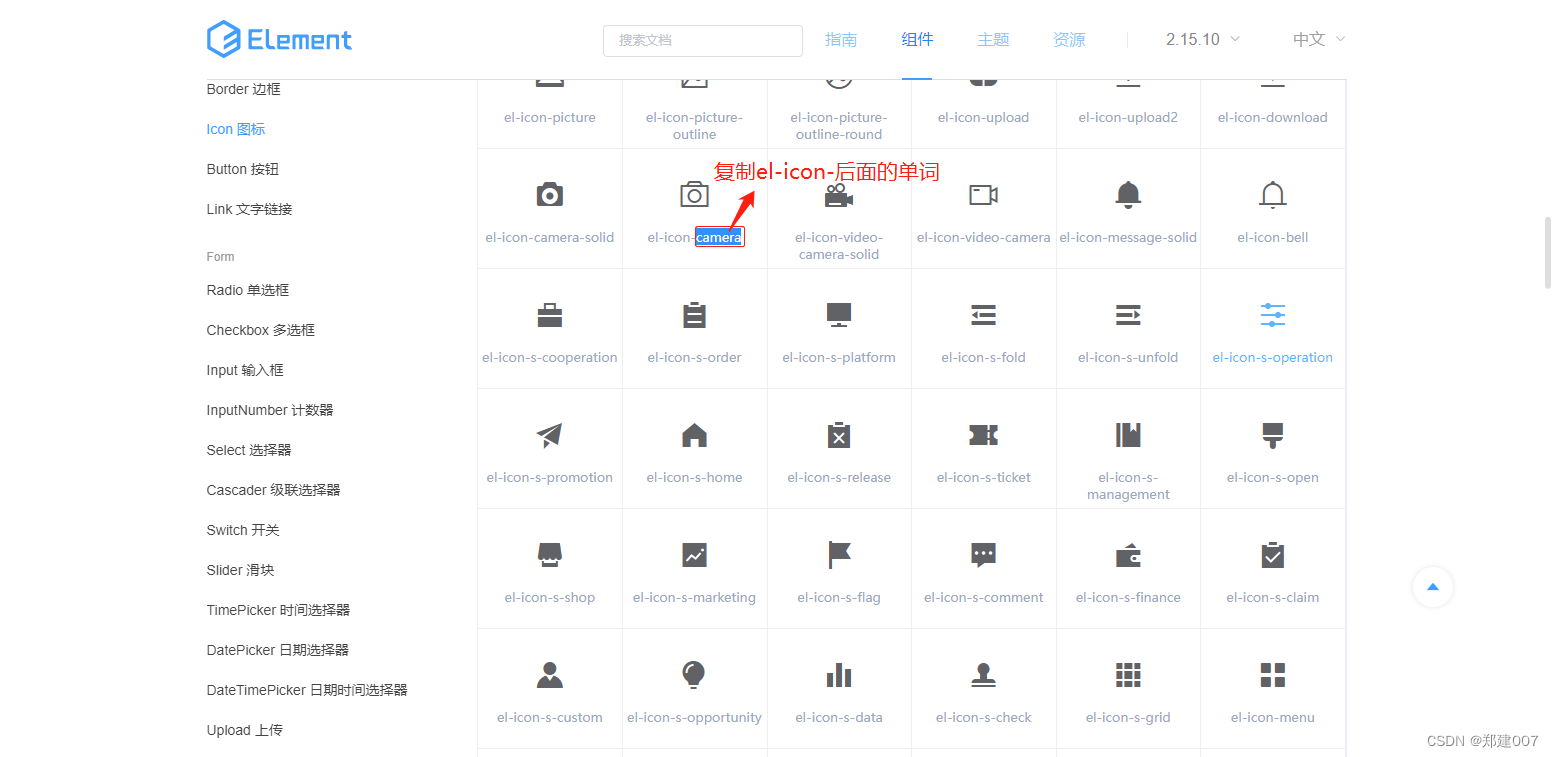
cnpm install @element-plus/icons-vue二、复制icon

三、组件的方式使用icon
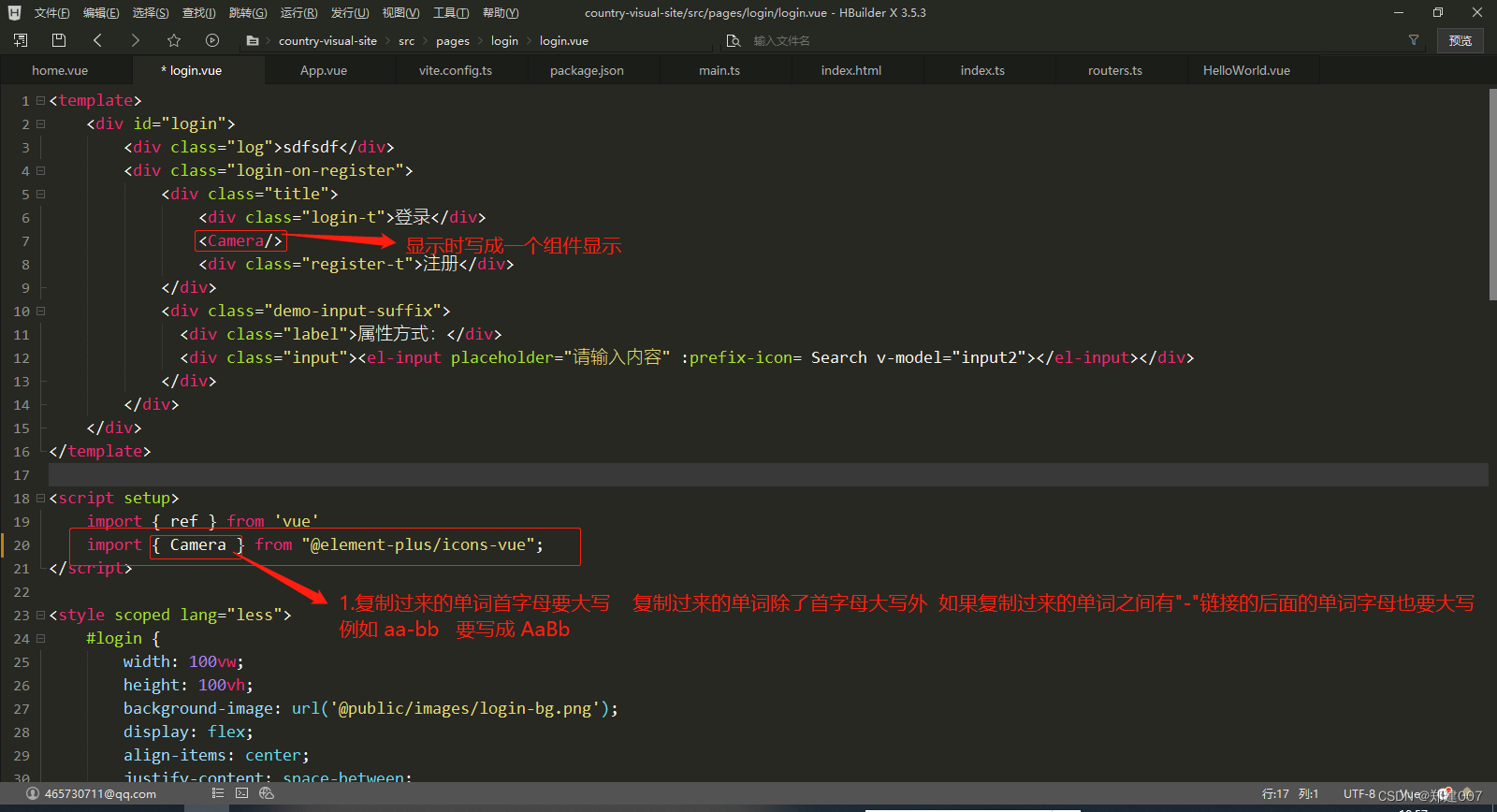
1)、引入

2)、效果: 出来了一个大图标
3)、代码
- <template>
- <div id="login">
- <Camera/>
- </div>
- </template>
-
- <script setup>
- import { Camera } from "@element-plus/icons-vue";
- </script>
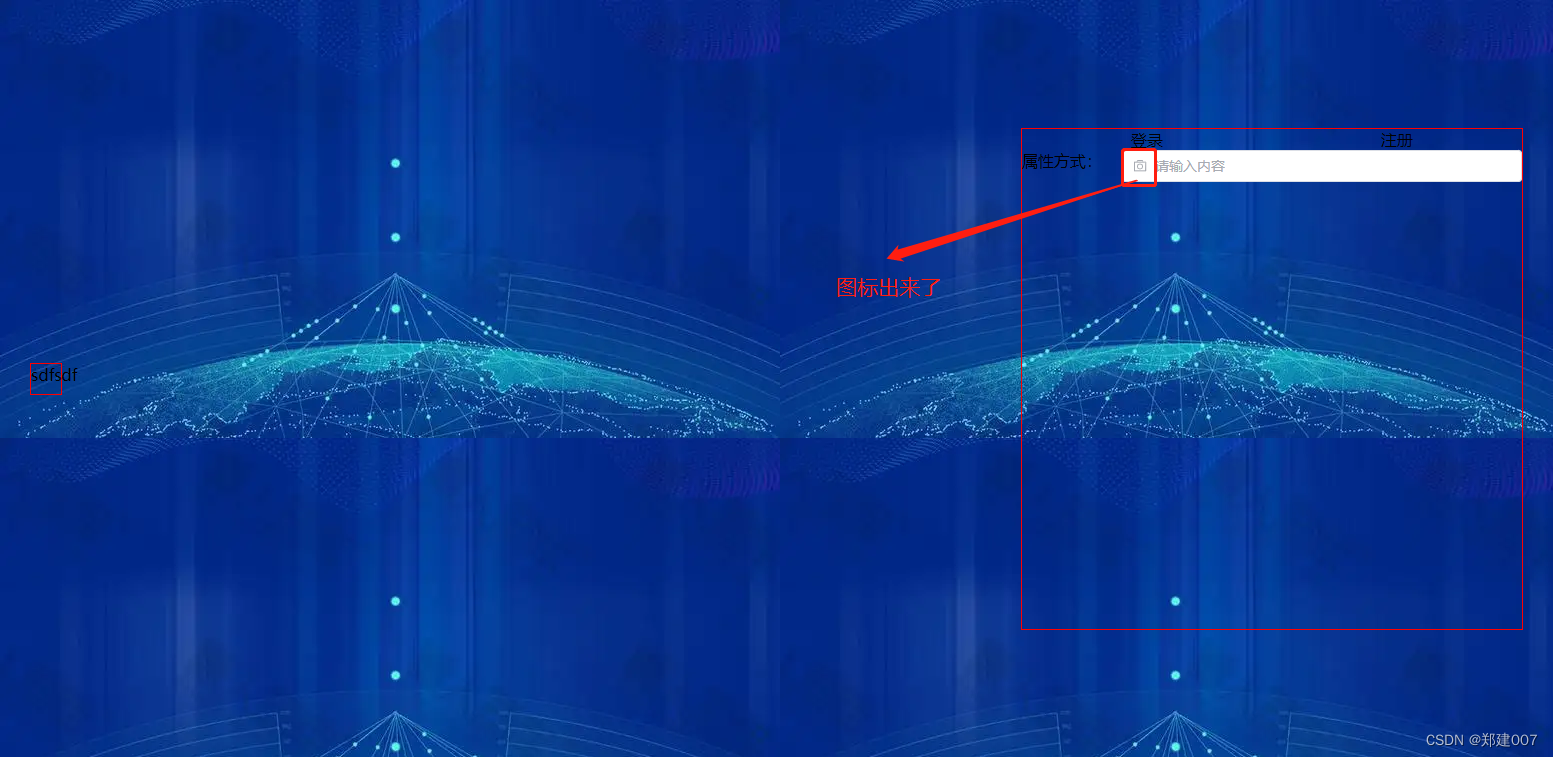
三、在input表单中显示图标
1)、引入
2)、效果:
3)、代码
- <template>
- <div id="login">
- <div class="log">sdfsdf</div>
- <div class="login-on-register">
- <div class="title">
- <div class="login-t">登录</div>
- <div class="register-t">注册</div>
- </div>
- <div class="demo-input-suffix">
- <div class="label">属性方式:</div>
- <div class="input"><el-input placeholder="请输入内容" :prefix-icon= Camera v-model="input2"></el-input></div>
- </div>
- </div>
- </div>
- </template>
-
- <script setup>
- import { Camera } from "@element-plus/icons-vue";
- </script>
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/weixin_40725706/article/detail/459718
推荐阅读


