- 1阿里云X森马 AIGC T恤设计大赛;SD新手入门完全指南;揭秘LLM训练中的数学;LLM高质量阅读清单 | ShowMeAI日报_巨量引擎 ai混剪
- 2Pycharm上运行pyspark报错_为什么在下载了pyspark,在pycharm里还是用不了
- 3解决idea中无法下载源码问题_sources not found for: org.springframework.boot:sp
- 4学习用 Keras 搭建 CNN RNN 等常用神经网络
- 5【前端Vue】——初识Vue.js
- 6uml活动图 各个功能的操作流程和分支_基于UML产品设计
- 7程序员的身体素质真的有这么差么?_程序员身体 虚弱
- 8谷歌aab包在Android 14闪退而apk没问题(targetsdk 34)_targetsdk 34 闪退
- 9Oracle时间戳(timestamp)格式转换_oracle 时间戳
- 10希尔伯特第 13 问题,Kolmogorov–Arnold representation theorem 和通用近似定理(Universal approximation theorem)_kolmogorov-arnold representation theorem
管理系统类毕设(一)---准备工作_系统毕设
赞
踩
我也刚搭好项目
学习如何做一个毕设
程序内容还是要自己想哦
声明本系列只是指导做毕设
需要用到的技术
html js css 了解vue
开发工具 Webstorm 或者Vs 如果前面两个你都不想用或者不好安装 就用HBuilder X
配置开发环境
前端开发环境
安装VUE
可以参考下面步骤也可以移步
Vue安装和第一个项目搭建
安装Node.js
下载地址https://nodejs.org/zh-cn/
下载安装完成打开cmd windows键+r 输入cmd或者搜索打开
 输入 node -v
输入 node -v

出现这种情况说明安装完成
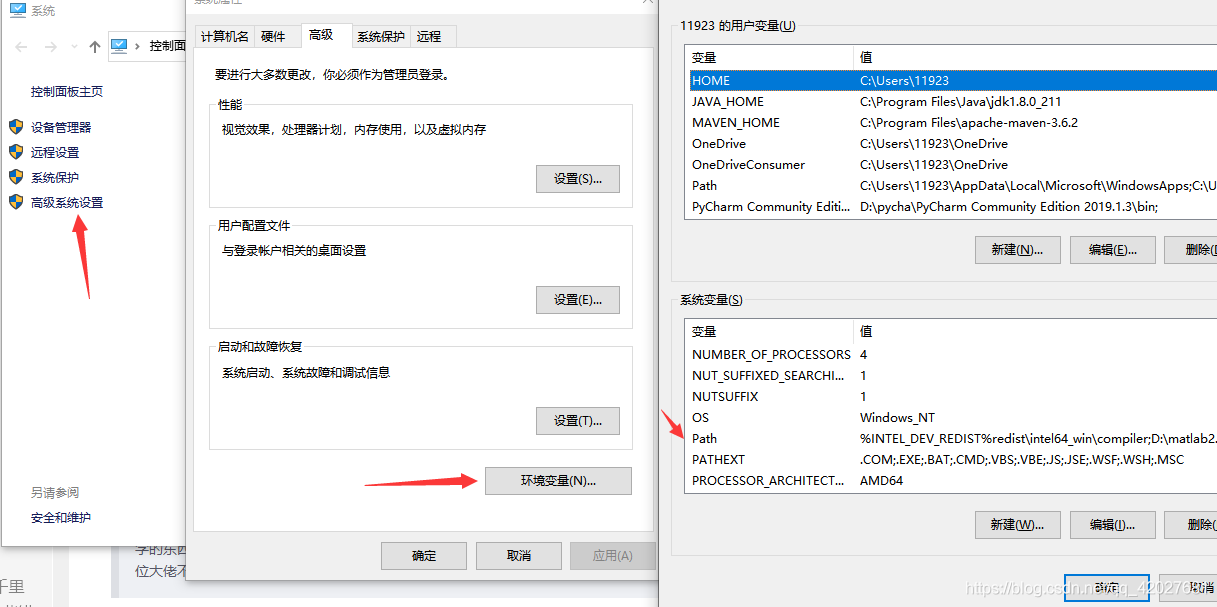
如果没有出现可能是环境变量没有添加
 将安装的路径加入环境变量即可
将安装的路径加入环境变量即可
再次node -v
切换淘宝镜像(也可以安装cnpm)
淘宝镜像速度快
npm install cnpm -g(cnpm安装)
npm install -g cnpm --registry=https://registry.npm.taobao.org

回车就行
然后安装vue(4.0+)
npm install -g @vue/cli
如果安装了cnpm 可以使用cnpm安装
cnpm install -g @vue/cli

同样回车
vue -V(大写的V)

此时安装成功
后端开发环境
SpringBoot开发环境安装
移步 JDK和Maven的安装
Mysql开发环境安装
我用的白嫖的腾讯云数据库
本地搭建请移步
Mysql安装
安装开发工具
Vs下载地址 地址
Webstorm 百度有破解版 下载新版就行
HBuilder X 地址
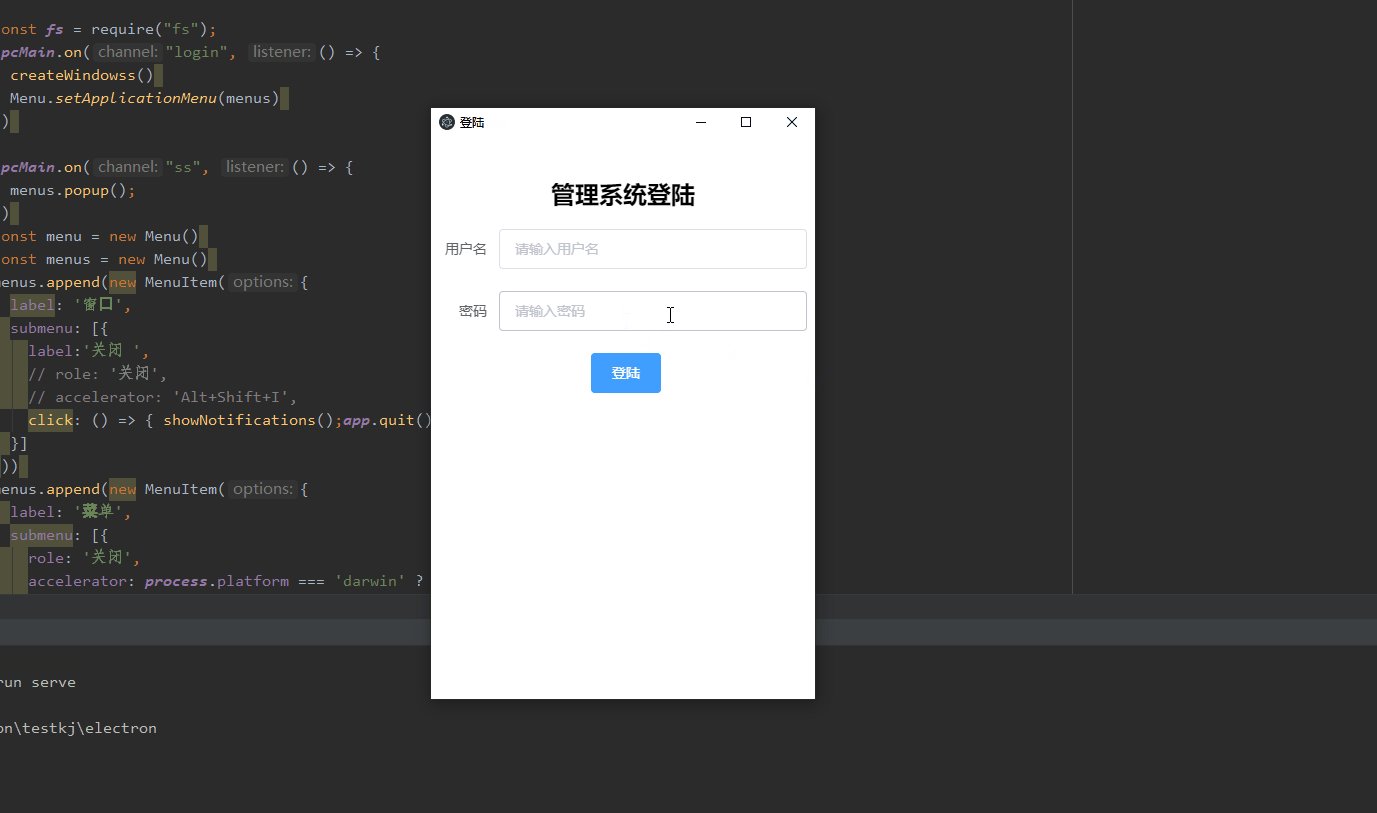
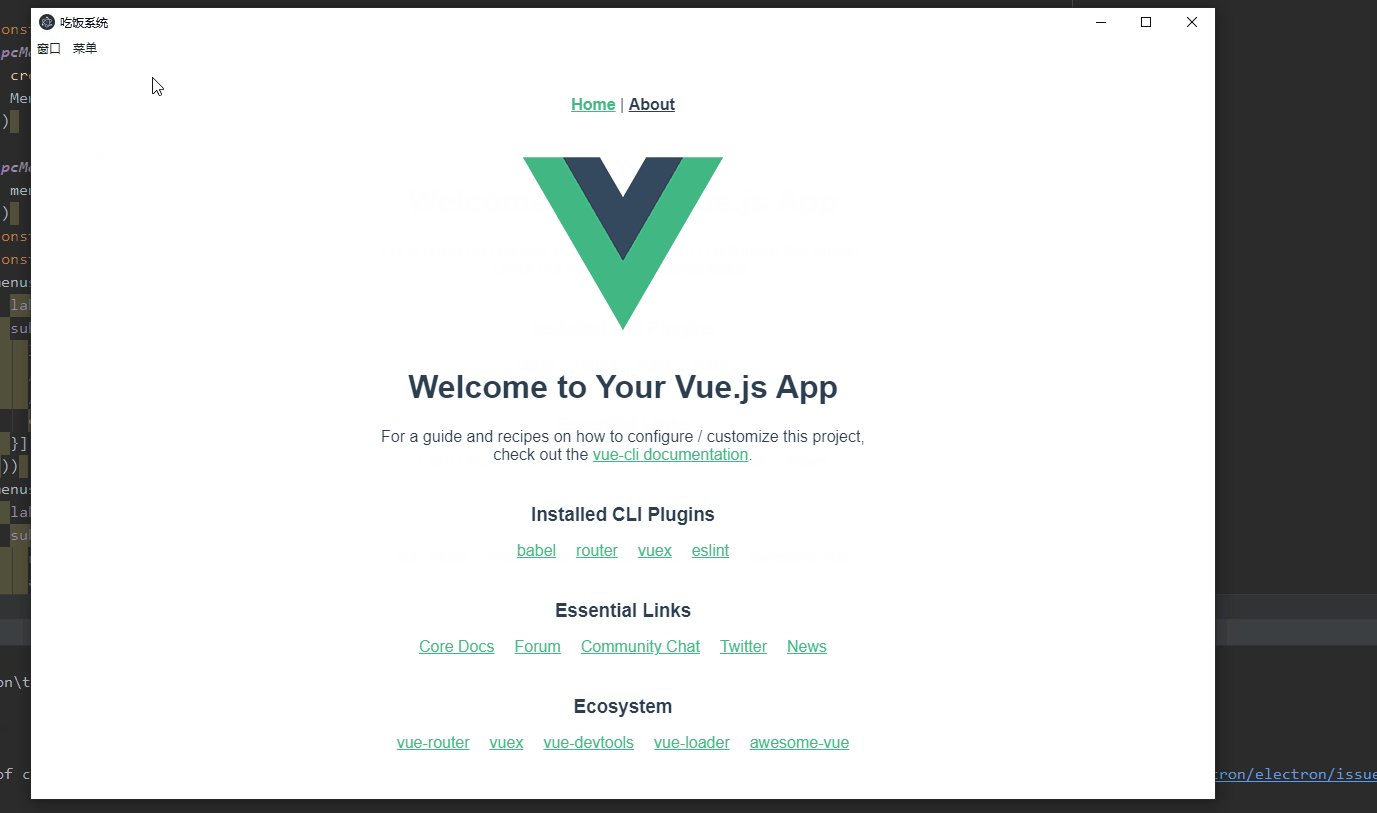
下载Vue模板
此链接可直接下载压缩包
https://github.com/dmhsq/electron-vue-dmhsq/archive/main.zip
github地址
https://github.com/dmhsq/electron-vue-dmhsq
或者
https://github.com/dmhsq/electron-vue/tree/main/template
electron中的 dist和src为测试 不用理会
或者git直接克隆文件
git clone https://github.com/dmhsq/electron-vue-dmhsq.git
解压压缩包
 准备工作完成
准备工作完成
大家好,我是代码哈士奇,是一名软件学院网络工程的学生,因为我是“狗”,狗走千里吃肉。想把大学期间学的东西和大家分享,和大家一起进步。但由于水平有限,博客中难免会有一些错误出现,有纰漏之处恳请各位大佬不吝赐教!暂时只在csdn这一个平台进行更新,博客主页:https://blog.csdn.net/qq_42027681。
未经本人允许,禁止转载

后续会推出
前端:vue入门 vue开发小程序 等
后端: java入门 springboot入门等
服务器:mysql入门 服务器简单指令 云服务器运行项目
python:推荐不温卜火 一定要看哦
一些插件的使用等
大学之道亦在自身,努力学习,热血青春
如果对编程感兴趣可以加入我们的qq群一起交流:974178910

有问题可以下方留言,看到了会回复哦