- 1web前端如何才能成为架构师_只会前端能做前端架构吗
- 2ISE约束文件UCF与Vivado约束文件XDC FPGA_ise约束文件格式
- 3图形学初识--空间变换
- 4补盲激光雷达大爆发,各路产品谁领风骚?_一径ml30s用户手册
- 5使用MD5当做文件的唯一标识,这样安全么?_文件唯一标识md5
- 6Fooocus 使用笔记
- 71688商品详情API接口(标题|主图|SKU|价格|一件代发|库存..)_1688代发接口
- 8git连接远程仓库出现:ssh: connect to host github.com port 22: Connection refused
- 9C#学习笔记二 (资源托管,泛型,数组和元组,运算符和类型强制转换)
- 10postgresql和postgrest安装及使用
如何创建一个 react 项目_创建react项目
赞
踩
目录
一、create-react-app 脚手架快速搭建 react 项目
二、generator-react-webpack 脚手架搭建 react 项目
1、新建一个文件夹,比如:react-webpack,并进入这个文件夹
(2)在项目根目录新建 webpack.config.js 文件,在其中指定入口和出口文件
(3)、在根目录新建入口文件(index.html),并引入 webpack 指定的出口文件(index.js)
(3)、在 packeage.json 里增加一个 scripts 命令——server。
(1)、在出口文件 index.js 中添加一个配置——publicPath
(2)、修改入口文件 index.html 引入的出口文件 index.js 的 src 地址
(2)、改写 app/index.js 文件,把原来原生的 JavaScript 代码改成 React 代码。
前言
构建React项目的几种方式:
- create-react-app 脚手架快速搭建 react 项目(推荐)。
- generator-react-webpack 脚手架搭建 react 项目。
- webpack 一步一步构建 react 项目。
一、create-react-app 脚手架快速搭建 react 项目
要求:Node>=8.10 并且 npm>=5.6
建议:Node>=10.14.2,否则会报错:error babel-jest@26.6.3: The engine "node" is incompatible with this module. Expected version ">= 10.14.2". Got "10.13.0"
1、安装 create-react-app
- npm install -g create-react-app // Windows
- sudo npm install -g create-react-app // Linux
2、检测 create-react-app 是否安装成功
create-react-app -V // 注意:V 是大写的 3、创建 react 项目
- npx create-react-app <项目名称>// 注意:名字不能包含大写字母。我的是 my-app。
- cd my-app
- npm start
说明:npx 是 npm 5.2+ 附带的 package 运行工具。
默认,create react app 创建的项目是看不到 webpack 相关的配置的,如果想要配置 webpack,只能先 eject 一下,执行命令来释放 webpack 的配置文件:
npm run eject之后,你可能会遇到一个问题:Using `babel-preset-react-app` requires that you specify `NODE_ENV` or `BABEL_ENV` environment variables. Valid values are "development", "test", and "production".
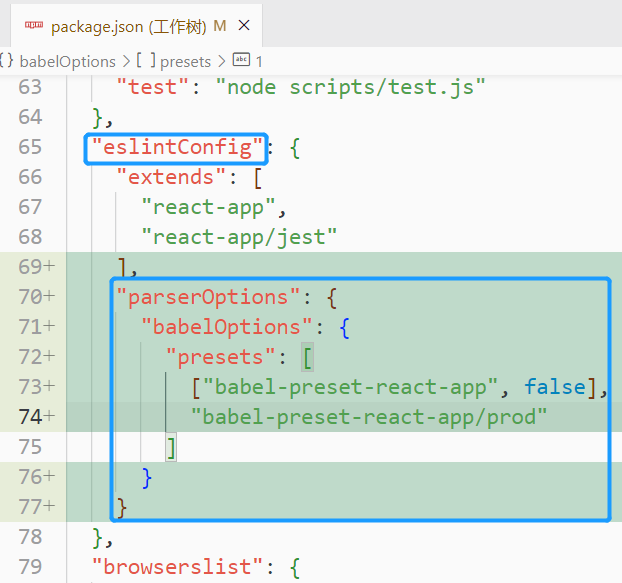
我参考了 github 上前辈的解决方案——在 package.json 文件中的 eslintConfig 对象里新增 parserOptions 选项(仅供参考):

如果没有立即生效,请重启下 VSCode 试试。若还不行,请君开疆拓土。
二、generator-react-webpack 脚手架搭建 react 项目
1、安装 yeoman
npm install -g yo2、安装 generator-react-webpack
npm install -g generator-react-webpack3、创建 react 项目
创建一个文件夹,比如:react-demo,并进入这个文件夹:
- mkdir react-demo
- cd react-demo
用生成器生成我们的项目目录 :
yo react-webpack运行 react 项目:
npm start三、webpack 逐步构建 react 项目
1、新建一个文件夹,比如:react-webpack,并进入这个文件夹
- mkdir react-webpack
- cd react-webpack
2、初始化项目
npm init -y【拓展】
关联远程仓库:
git remote add origin <url>3、跑通 webpack
(1)、安装 webpack 执行所需要的包环境
npm i webpack webpack-cli html-webpack-plugin -D(2)在项目根目录新建 webpack.config.js 文件,在其中指定入口和出口文件
- var path =require('path');
- module.exports = {
- //入口文件
- entry:'./src/index.js',
- //出口文件
- output:{
- path:path.resolve(__dirname,'dist'),
- filename:'bundle.js'
- }
- }
(3)、在根目录新建入口文件(index.html),并引入 webpack 指定的出口文件(index.js)
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <meta name="viewport" content="width=device-width, initial-scale=1.0">
- <meta http-equiv="X-UA-Compatible" content="ie=edge">
- <title>React全家桶-jspang</title>
- </head>
- <body>
-
- </body>
- <!--引入出口文件-->
- <script src="./dist/index.js"></script>
- </html>
(4)、配置项目打包命令——build
打开package.json文件,在 scripts 属性中加入 build 命令:
- "scripts": {
- "build": "rm -rf dist/* && webpack"
- },
rm -rf dist/* && webpack:由于每次重新执行 webpack,都会生成一个 js 文件,所以为了不占用过多内存,我们每次执行 webpack 前,应该先删除现有的 dist 文件夹,再执行 webpack。
(5)、测试 webpack 基础配置
在入口文件(/app/index.js)中写入下列代码:
- function component(){
- var element = document.createElement('p');
- element.innerHTML = ('Hello world');
- return element;
- }
-
- document.body.appendChild(component());
在终端中执行打包命令:
npm run build就可以看到打包结果了。如果没有出现错误,在浏览器中打开,可以看到我们的编写结果。
到这部为止,我们正确安装了webpack,并进行了出入口的配置,也看到了webpack 的输出结果。
4、开发服务器配置
(1)、安装 webpack-dev-server
npm i webpack-dev-server -D(2)、配置 webpack.config.js 文件
- devServer:{
- contentBase: './',
- host: 'localhost',
- compress: true,
- port: 3000
- }
(3)、在 packeage.json 里增加一个 scripts 命令——server。
- "scripts": {
- "start": "webpack-dev-server --open"
- "build": "rm -rf dist/* && webpack"
- },
说明:这里的 --open 是直接打开浏览器的意思。
(4)、测试开发服务器配置
在终端执行:
npm run start报错:error code error errno 1 error react-webpack@1.0.0 server: `webpack-dev-server --open`
5、热更新(可选)
(1)、在出口文件 index.js 中添加一个配置——publicPath
- output:{
- filename:'index.js',
- path:path.resolve(__dirname,'dist'),
- publicPath:'temp/'
- },
(2)、修改入口文件 index.html 引入的出口文件 index.js 的 src 地址
将 dist 改为 temp 即可:
<script src="./temp/index.js"></script>(3)、热更新测试
重新运行项目,修改看看是否实现了热更新。
6、Babel 的安装配置
(1)、安装 Babel 的相关包
我们一般需要支持 es2015 和 React,所以要安装四个包:babel-core、babel-loader、babel-preset-es2015 和 babel-preset-react。
npm i babel-core babel-loader babel-preset-es2015 babel-preset-react -D(2)、配置 module
在 webpack.config.js 里配置 module 的 loder:
- module:{
- loaders:[
- {
- test:/\.js$/,
- exclude:/node_modules/,
- loaders:"babel-loader",
- query:{
- presets:['es2015','react']
- }
- }
- ]
- }
通过上边的步骤,webpack 已经基本配置完成了。
7、编写 React 文件测试
(1)、安装 React 和 React-dom 包
npm install --save react react-dom(2)、改写 app/index.js 文件,把原来原生的 JavaScript 代码改成 React 代码。
- // index.js
- import React from 'react';
- import ReactDOM from 'react-dom';
-
- ReactDOM.render(
- <p>Hello world</p>,
- document.getElementById("app")
- );
在入口文件 index.html 中增加一个 div 标签,并把 id 设置成 app。
- // index.html
- <div id="app"></div>
都配置完了,我们可以用之前配置好的 npm run server 命令进行预览了。
如果在浏览器中看到了 "Hello world" 这段文字,说明我们的配置成功了,以后就可以愉快的进行开发了。
8、模式的配置使用
| 选项 | 描述 |
|---|---|
development | 会将 DefinePlugin 中 process.env.NODE_ENV 的值设置为 development. 为模块和 chunk 启用有效的名。 |
production | 会将 DefinePlugin 中 process.env.NODE_ENV 的值设置为 production。为模块和 chunk 启用确定性的混淆名称,FlagDependencyUsagePlugin,FlagIncludedChunksPlugin,ModuleConcatenationPlugin,NoEmitOnErrorsPlugin 和 TerserPlugin 。 |
none | 不使用任何默认优化选项 |
如果没有设置,webpack 会给 mode 的默认值设置为 production。
【注意】
设置 NODE_ENV 并不会自动地设置 mode。
具体每种模式的具体配置请看这里
9、常用 webpack 插件
1、extract-text-webpack-plugin
extract-text-webpack-plugin:从 js 文件中提取分离样式,包括 CSS、less、scss。
详见:webpack的extract-text-webpack-plugin插件_No Bug !的博客-CSDN博客_extract-text-webpack-plugin
后记
其实自己配置 React 开发环境在实际工作中也并不多,因为我们的配置毕竟不是很成熟,而且支持较少。这里学习只是为了你更好的掌握 React 构建过程和设置参数。
实际工作中尽量使用合适的脚手架工具。
本文参考文档:怎样创建react项目? - html中文网


