热门标签
热门文章
- 1工具篇-Mac上搭建本地svn服务器以及使用Cornerstone进行本地版本控制
- 2移动端html使用swiper.js实现页面内容与导航栏同滑动_html 导航菜单点击自动滑动代码
- 3Excel中实现模糊查询-LOOKUP+FIND函数_excel模糊查询匹配关键字
- 4Vue:Object.assign()的使用与深拷贝_object.assign()的用法 深拷贝
- 5AI应用开发-Visual Studio Code及Remote Development插件远程开发
- 6openstack 上传glance镜像失败 解决_上传 cirros-0.3.4-x86_64-disk.img 报错404
- 7[Android]从零开始的内核编译_安卓内核编译
- 8vlan的三层交换连通_三层交换机vlan间互通
- 9《B站-ElasticSearch》学习笔记_elasticsearch result errors
- 10B. T-primes【1300 / 思维 数论】
当前位置: article > 正文
django 前端设计文件(模板语法)_django前端模板
作者:weixin_40725706 | 2024-02-10 09:43:31
赞
踩
django前端模板
前言
我们在上一节中基本介绍了django的配置,下面一节,我们开始使用django的前端模版做一个前端项目。
没学过django模版的点这里:菜鸟教程-django前端模版
一、Django 模版是什么?
模板是一个文本,用于分离文档的表现形式和内容。注意:和jsp模版不一样,jsp可以使用java代码编写程序,但是django模板不可以,他使用固定的语法进行前后端交互
二、使用模板创建文件
1.0 在templates文件夹下创建page文件夹

1.1 login.html代码
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <meta name="viewport" content="width=device-width, initial-scale=1.0">
- <title>Document</title>
- <style>
- * {
- margin: 0;
- padding: 0;
- }
- html {
- height: 100%;
- }
- body {
- height: 100%;
- }
- .container {
- height: 100%;
- background-image: linear-gradient(to right, #fbc2eb, #a6c1ee);
- }
- .login-wrapper {
- background-color: #fff;
- width: 358px;
- height: 588px;
- border-radius: 15px;
- padding: 0 50px;
- position: relative;
- left: 50%;
- top: 50%;
- transform: translate(-50%, -50%);
- }
- .header {
- font-size: 38px;
- font-weight: bold;
- text-align: center;
- line-height: 200px;
- }
- .input-item {
- display: block;
- width: 100%;
- margin-bottom: 20px;
- border: 0;
- padding: 10px;
- border-bottom: 1px solid rgb(128, 125, 125);
- font-size: 15px;
- outline: none;
- }
- .input-item:placeholder {
- text-transform: uppercase;
- }
- .btn {
- text-align: center;
- padding: 10px;
- width: 100%;
- margin-top: 40px;
- background-image: linear-gradient(to right, #a6c1ee, #fbc2eb);
- color: #fff;
-
- }
- .msg {
- text-align: center;
- line-height: 88px;
- }
- a {
- text-decoration-line: none;
- color: #abc1ee;
- }
-
- </style>
- </head>
- <body>
- <div class="container">
- <div class="login-wrapper">
- <div class="header">Login</div>
- <div class="form-wrapper">
- <form action="/login_entry" method="get">
- <input type="text" name="username" placeholder="username" class="input-item">
- <input type="password" name="password" placeholder="password" class="input-item">
- <input type="submit" value="搜索" class="btn">
- </form>
- </div>
- <div class="msg">
- Don't have account?
- <a href="#">Sign up</a>
- </div>
- </div>
- </div>
- </body>
- </html>

1.2 login界面

2.main主页(BookBar.html+BookTable.html 注意他们统一路径)
BookBar.html和BookTable.html,使用了模板语法的include,后端没有运行时,不会出现数据

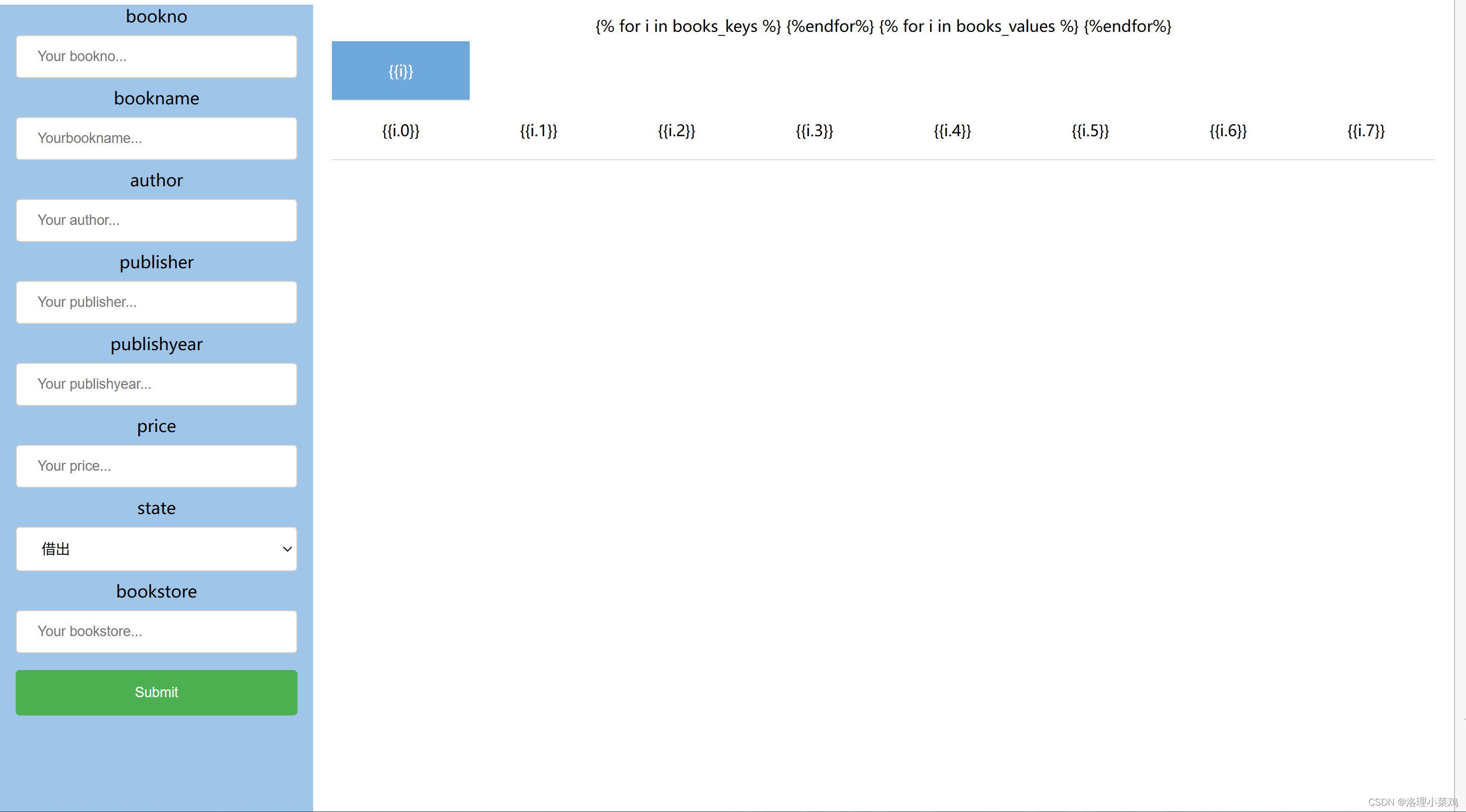
3.添加数据主页(insertBook.html)

代码:
- <html>
- <head>
- <meta charset="UTF-8">
- <title>Insert title here</title>
- </head>
- <style>
- .main{
- margin-top:10px;
- margin-left: 300px;
- font-size: 15px; /* 字体放大,让页面可滚动 */
- padding: 0px 10px;
- text-align: center;
- }
- .nav_v{
- /* 定义宽度 */
- margin-top:30px;
- /*display内嵌,代表文字和div成为一体*/
- display: inline-block;
- }
-
- .divc{
- width:300px;
- height:100%;
- text-align: center;
- position: fixed;
- left: 0;
- background-color: #9fc5e8;
- }
- .box{
-
- height: 100%;
- overflow: hidden;
-
- }
- input[type=text], select {
- width: 90%;
- padding: 12px 20px;
- margin: 8px 0;
- display: inline-block;
- border: 1px solid #ccc;
- border-radius: 4px;
- box-sizing: border-box;
- }
-
- input[type=submit] {
- width: 90%;
- background-color: #4CAF50;
- color: white;
- padding: 14px 20px;
- margin: 8px 0;
- border: none;
- border-radius: 4px;
- cursor: pointer;
- }
-
- input[type=submit]:hover {
- background-color: #45a049;
- }
- table {
- border-collapse: collapse;
- width: 100%;
- text-align: center;
- margin-top: 5px;
- }
-
- td {
- height:40px;
- padding: 8px;
- border-bottom: 1px solid #ddd;
- text-align: center;
- }
-
- .nv:hover {
- background-color:#f5f5f5;}
-
- .vt{
- color:white;
- height:50px;
- background-color:#6fa8dc;
- }
- a {
- width: 90%;
- padding: 12px 20px;
- margin: 8px 0;
- display: inline-block;
- border: 1px solid #ccc;
- border-radius: 4px;
- box-sizing: border-box;
- color: black;
-
- }
- a:link{
- text-decoration:none; /* 指正常的未被访问过的链接*/
- }
- a:visited{
- text-decoration:none; /*指已经访问过的链接*/
- }
- a:active{
- text-decoration:none;/* 指正在点的链接*/
- }
-
- a:hover {
- background-color:#f5f5f5;
- }
- </style>
- <body>
- <div class="divc">
- <form action="/insertBook" method="get">
- <label >bookno</label>
- <input type="text" name="bookno" placeholder="Your bookno...">
-
- <label >bookname</label>
- <input type="text" name="bookname" placeholder="Yourbookname...">
-
- <label >author</label>
- <input type="text" name="author" placeholder="Your author...">
-
- <label >publisher</label>
- <input type="text" name="publisher" placeholder="Your publisher...">
-
- <label >publishyear</label>
- <input type="text" name="publishyear" placeholder="Your publishyear...">
-
- <label >price</label>
- <input type="text" name="price" placeholder="Your price...">
-
- <label >state</label>
- <!-- <input type="text" id="fname" name="state" placeholder="Your state...">-->
- <select name="state" >
- <option value="借出">借出</option>
- <option value="未借出">未借出</option>
- </select>
- <label >bookstore</label>
- <input type="text" name="bookstore" placeholder="Your bookstore...">
-
- <input type="submit" value="Submit">
- </form>
-
-
- </div>
- <div class="box">
- <div class="main" id="test">
- <div style="text-align: center;">
- <table>
- <tr class="vt">
- {% for i in books_keys %}
- <td>{{i}}</td>
- {%endfor%}
- </tr>
-
- {% for i in books_values %}
- <tr>
- <td>{{i.0}}</td>
- <td>{{i.1}}</td>
- <td>{{i.2}}</td>
- <td>{{i.3}}</td>
- <td>{{i.4}}</td>
- <td>{{i.5}}</td>
- <td>{{i.6}}</td>
- <td>{{i.7}}</td>
- </tr>
- {%endfor%}
- </table>
- </div>
- </div>
-
- </div>
- </body>
- </body>
- </html>

总结
以上就是今天要讲的内容,本文仅仅简单介绍了模板的使用。
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/weixin_40725706/article/detail/73809
推荐阅读
相关标签


