- 1AWVS安装使用教程_awvs 漏洞 汉化
- 2Nodejs最佳实践
- 3【Flutter】解决多级列表嵌套滑动冲突方案选择_flutter 判断是否unmount
- 4全排列 回溯法_字典序全排列 回溯
- 5基于A*算法的多智能体路径规划(Multi-agent Path Finding,MAPF)学习笔记_ca*,hca*和whca*
- 6高并发高可用复杂系统中的缓存架构(十五) 缓存架构讲解,如何保证缓存数据库一致性_饿了么运单高并发下如何进行缓存的
- 7Jetpack新成员,一篇文章带你玩转Hilt和依赖注入_郭霖csdn
- 8Stable Diffusion 跑通总结_sd-v1-4.ckpt 下载
- 9虚拟摄像头: android 10 ROM编译修改内核源码分享_安卓10 摄像头 v4l2调试
- 10MobSF:移动安全框架_mobsf 动态分析支持android实体机吗
前端面试官的套路,你懂吗?_前端面试套路
赞
踩
最近一年陆陆续续都在面试各种不同程度的 Web 前端开发,总觉得现在前端氛围太过于浮躁,急于求成的人比比皆是。
然而很多童鞋还是没有掌握面试的技巧,一次次碰壁。鉴于此,我觉得是时候总结一些面试经验了,只不过这一次我打算从面试官的角度来阐述。
我是如何面试前端的?
在这现在分享一个前端面试题库小程序非常实用,搜索 MST题宝库 小程序

一、筛选简历
我们先从筛选简历阶段说起,一般人力同事会帮我们去捞一些合适的简历,但是很多时候技术开发自己也不会闲着,而不同职能的人捞简历的方式也千差万别。
先从我自己捞简历的角度来说吧,当然,不同的面试官有不同的风格,不可尽信。
1. 我一般会去看简历中所提的技术栈是否匹配,怎么看呢?我们可以抓住简历中的技术名词,一般来说如果一点技术名词都没有提到,那么大概有以下几种可能:
- 很水
- 很牛但是概率很小
- 不会写简历
所以,一部分人可能会因为简历的问题没有了面试机会,这点是需要非常注意的。
那么有人可能会问,那我该如何在简历里面体现我的技术实力呢?
我们举个简单的例子,假如你要面试一个公司,他们主招 React 技术栈的前端开发,那么你的简历里面只有 React 这个名词是不够的,最好能体现出 React 的生态来。
这样写就不错:熟练使用 Antd+React+Redux 开发项目,Roadhog 或者 Webpack 构建项目,Nextjs 做服务端渲染。
其他技术栈类似,了解技术栈的周边生态,间接的反应了项目的体量。
二、个人介绍
通过了简历筛选阶段,就真正到了面试环节。这时候一定要准备好一段最多 3 分钟的个人介绍。
请注意,最多 3 分钟!
碰到过这样的面试者,一段个人介绍说不完,滔滔不绝,从高中时代说起,然而面试官并没有那么多的耐心和时间。这样会留下不太好的初次印象。正确的做法是:
言简意赅的说明自己的工作时间,擅长技术栈和自己的工作预期。
三、技术名词

既然我是通过技术名词来筛选简历,这就成为了我面试的重点考察区域。简历堆砌技术名词其实是一把双刃剑:
1. 不写技术名词,简历容易被刷掉;
2. 写上的话,可是需要充分的准备哦,否则这可能成为你的软肋;
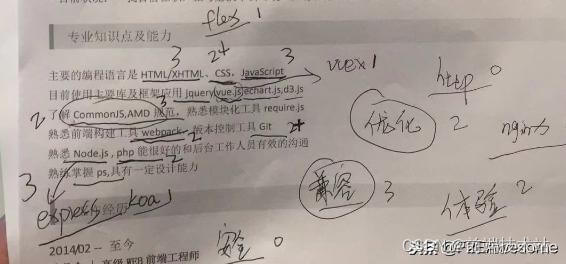
为了充分说明,我举几个例子(这是真实面试的反馈):

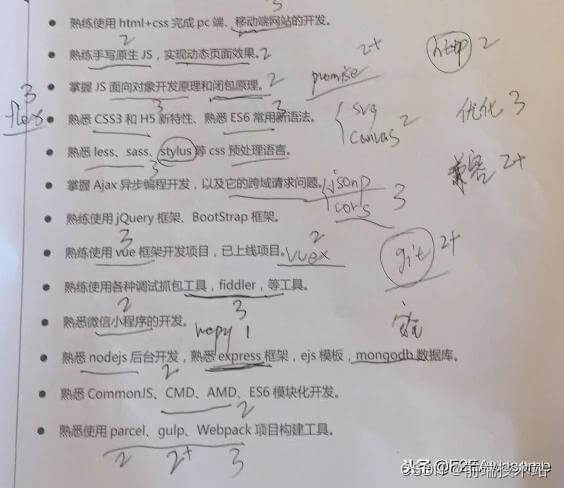
再来看一个:

可以看到,技术点我都会去问一下,根据掌握度,会有一个简单的评分(1-5)。而这个评分就是我定级的标准,后面会详细说明。
四、挖掘项目的深度
项目经验也是面试中比较重要的一个环节,为了对面试者有一个全面的认识,所以我会花一些时间聊聊面试者做过的项目。
当然,不会有人只写一个项目,所以我的问题就变成了:能看出来你做过不少项目,有没有哪个项目是你做的最好,值得骄傲的?
这样,我就可以从最好的项目入手,省去了人为过滤的麻烦。

当面试者开始讲自己项目的同时,作为面试官,我有几件事情需要确定:
1. 首先要确定项目是否是自己做的,即确定项目的真实性;
举个例子:你的项目是 React 搭建的,能告诉我搭建项目的过程和需要注意的地方吗?
这时候有人就漏底了,除了 Create-react-app 之外,什么都说不出来。难道你不用 Router 吗,难道不需要处理静态资源吗,难道不需要构建吗?
细问之下,告诉我项目是其他同事搭建的,自己只负责开发业务。
2. 项目的缺陷
我们在架构项目的时候,想的太多会过度设计,想的太少则可能会出现随着业务增长而来的种种问题。很多企业都在探索某个技术领域的最佳实践,其实并没有行业通用标准,只是思想可以借鉴罢了。
当然,你如果经验丰富,并且能不断重构,是可以修复一些项目缺陷。嗯,所以我的问题又来了:在项目中有没有碰到过一些问题,你是如何解决的?
这里主要考察面试者实际处理问题的能力,以及是否有独立思考的过程,这个很重要。
3. 项目的深度
项目做到一定规模以后,一定会去深挖原理,甚至原本的架构或者插件都无法满足。举个例子:如果没有扩展过 Webpack Loader 的项目,基本可以肯定是一个小型项目,中型或大型项目以及业务复杂的项目都或多或少有一些方向的扩展。
项目深度的考察其实比较难,总会有一些行业通用问题需要去解决,这也就是 BAT,TMD 这些公司经常会去制定一些行业标准,开源一些技术方案的原因。
当然,很多公司还是达不到这个层次,所以项目深度也是因人而异,并没有通用标准。
所以考察方向就成了对这个项目的持续开发,垂直领域以及深度思考。
在这现在分享一个前端面试题库小程序非常实用,搜索 MST题宝库 小程序

五、程序基础,手写代码,算法
看到过这样一个问题:面试要求手写代码的面试官是不是都很 Low?
显然不是,通过写代码可以看出一个人的编程功底和思想。另一方面,我们很多时候都在阅读别人的代码,所以能迅速的看出你代码问题的人,在我看来,能力是在你之上的。
一般手写代码都集中在:数组操作、原生 JS、算法实现、以及数据结构这几方面。部分前端有可能会有一些 CSS 布局要求。这里我就不展开说明了,后续会出系列文章来探讨笔试面试题相关内容。欢迎关注,欢迎探讨。
六、技术热情

我们来举两个例子:
问:HTML5 的地理定位你用过的场景是什么?
答:balbalbal…
问:有没有遇到过定位不准的情况,浏览器定位的原理究竟是什么呢?
答:……
再譬如:
问:webpack 你最常用的 loader 都有哪些?
答:balbalbal…Babel
问:Babel 的作用是什么?
答:balbalbal…
问:有没有了解过 Babel 的原理,它是如何做到的呢?
答:……
相信大家也看出问题了,这位同学会有一些简单的使用场景,但是一追问原理,就一无所知。所以你觉得他对技术有热情吗,难道你对技术一点都不好奇吗?
技术热情决定了你在这行的成就,也决定了你是否能走得更远。
七、个人规划

你一定很奇怪,为什么会考察个人规划?
原本我也是认为一些个人规划都是空谈主义,整一些虚无缥缈的东西有意思吗?然而实际并非如此,当我陆续面过很多工作 10 年之久的行业前辈的时候,我会发现有些人之后的几年毫无进展,完全是在混资历,技术一塌糊涂。
这时候我就有了反思,为什么会有这种现象,我猜测大概有如下几点原因:
1. 没有个人规划,走哪算哪,混日子型;
2. 忙于管理,疏于技术;
3. 长期在一个岗位,做着千篇一律的事情;
个人规划的意义就很明显了,之前前端反思录(三)—谈谈个人规划有提到过,这里就不细说了。
人变老了的感觉不是说我不想学习新东西,而是老东西我还消化不完。
八、面试者反馈
面试接近尾声的时候,作为尊重,这时候我都会去问这样一个问题:大概情况我都了解了,有没有你觉得自己擅长而又没被问到的东西?
每个人都会有自己的思维,甚至是偏见,所以面试的时候一定要去得到面试者的互动和反馈,从而映证自己的观点。报着一个人才都不放过的心态,去全方位了解面试者。
也许他所擅长的刚好是你的软肋呢?海纳百川,有容乃大。
九、你有什么问题想问我?
面试官一定要放低姿态,不要一副高高在上的样子,尤其是做技术的。如果觉得面试者稍微有些紧张,可以先聊点其他,如:所学专业,住在哪里,上下班时间之类无关痛痒的问题,缓解一下紧张气氛。
至于最后一个问题为什么要问:你有什么问题想问我?有以下几点理由:
1. 确定面试反馈;
2. 给面试者一个沟通的机会;
3. 看看面试者对应试部门的了解或者是对公司的兴趣;
十、定级
技术名词部分,我做了打分处理,所以定级就很容易了。一般情况我会按照 5 分制来评估,具体的标准这里就不透露了。
当然,每个面试官都有自己的风格,也许完全和我这一套背道而驰。但是你要记住,套路是一致的,任何事物都会有一个评判标准。
我走过最长的路,就是你的套路!
十一、文末彩蛋
每个人都是天才,但是如果你以爬树的本领来判断一条鱼的能力,那它终其一生都会以为自己是个笨蛋。很有意思的一幅图,分享给大家。

在这现在分享一个前端面试题库小程序非常实用,搜索 MST题宝库 小程序