热门标签
热门文章
- 1hadoop配置文件详解系列(二)-hdfs-site.xml篇
- 2Python+Pycharm+OpenCV安装教程新手入门_pycharm安装opencv
- 3记一次从盲SSRF到RCE_敏感头上的 adns 盲 ssrf
- 4荐书丨21个项目玩转深度学习——基于TensorFlow的实践详解
- 5笔记---mongodb && mongoid
- 6Java保留2位小数(六种方法)_java保留两位小数
- 7各bert 模型下载_bert-base-chinese镜像下载
- 8排序/二分法/链表/栈/队列/前缀树/链表相关面试题_在一个有序的数组中,给一个变量a,判断其是否存在该数组中,如果在则输出下标,如果
- 9AI绘画Stable Diffusion XL 可商用模型!写实艺术时尚摄影级真实感大模型推荐(附模型下载)
- 10Vue实现搜索页面_vue搜索页面
当前位置: article > 正文
【uniapp学习之二】 底部导航_uniapp底部导航栏
作者:不正经 | 2024-05-31 10:59:01
赞
踩
uniapp底部导航栏
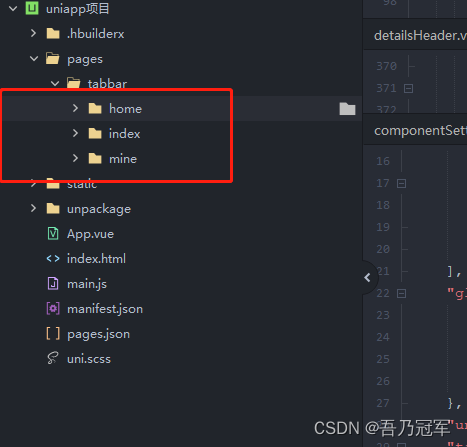
一、新建tabbar目录
新建tabbar目录。将index手动移动到tabbar目录下,同时新建页面home和mine。

【注】HBuildex 运行-------》微信开发者工具,右击新建页面后,在pages.json中自动生成相关的配置。

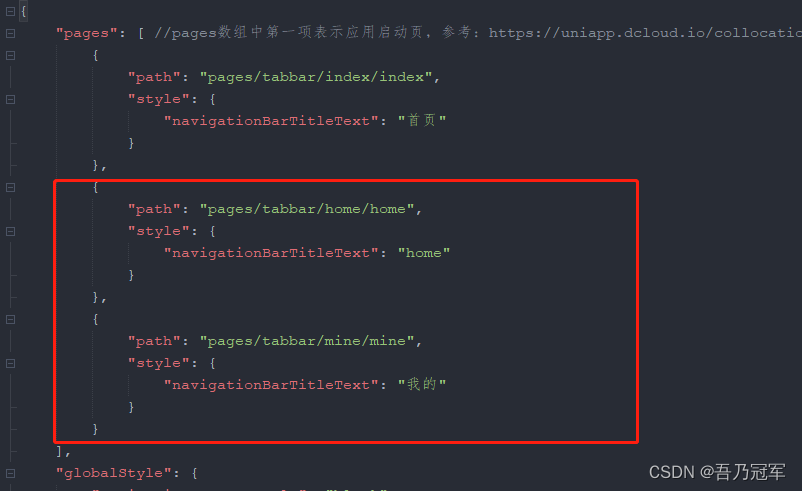
二、pages.json中配置tabBar
"tabBar":{//底部样式 "color":"#999", "selectedColor":"#00b783", "borderStyle":"white", "backgroundColor":"white", "list":[{ "pagePath":"pages/tabbar/index/index", "text":"首页", "iconPath":"static/user_img1.png", "selectedIconPath":"static/user_img2.png" },{ "pagePath":"pages/tabbar/home/home", "text":"Home", "iconPath":"static/user_img4.png", "selectedIconPath":"static/user_img5.png" },{ "pagePath":"pages/tabbar/mine/mine", "text":"mine", "iconPath":"static/user_img3.png", "selectedIconPath":"static/user_img6.png" }] }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
三、效果图

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/不正经/article/detail/651948
推荐阅读
相关标签



