- 1从零开始学Python第07课:分支结构和循环结构的应用_循环结构和分支结构运用
- 2DSP SRIO接口收发配置_dsp中srio整个配置过程
- 3第九课:eNSP VRRP虚拟路由冗余协议配置教程(防火墙双机热备)_ensp中交换机配置冗余网关
- 4七. 图像生成文本
- 5数据结构与算法名词解析总结_输入字符a至f,按输入字符的顺序建立一个字符结点(每个结点存储一个字符)的单向链
- 6【C语言课程设计】学员管理系统,含代码_c语言设计学生管理系统代码
- 7Java设计模式详解:抽象工厂模式
- 8华为OD机试 - 特殊的加密算法(Java & JS & Python & C & C++)_华为od机试 特殊的加密算法
- 9当运行深度学习网络出现cuda out of memory错误:_cuda oom
- 10学习笔记_基于pytorch的YOLOv7 - day2_stack in computational block
next项目页面性能调优_next优化
赞
踩
next项目页面性能调优
一般来说性能优化可以分为加载时、运行时两部分的优化。
扩展参考链接:
前端性能优化 24 条建议
Webpack 4进阶–从前的日色变得慢 ,一下午只够打一次包
Webpack 分包优化首屏加载
参考指标
- FCP(First Contentful Paint):首次内容绘制时间,白屏时间
- LCP(Largest Contentful Paint):最大内容绘制时间,即网站渲染占比最多的元素绘制所花费的时间。
- TTL(Time to Interactive):首次可交互时间。
- FMP(First Meaningful Paint):首次有意义的渲染帧,从页面加载开始,到大部分或者主要内容已经在首屏上渲染的时间点。
性能测试方式
- 本地 / 测试环境 可直接使用google devtool自带的测试工具Lighthouse
- 正式环境:
https://gtmetrix.com/
https://pagespeed.web.dev/report
https://www.webpagetest.org/
优化方法
一、开启webpack具体分析&Lighthouse treeMap,减少主包文件大小、代码分割分包
- 使用next提供的dynamic组件异步导入依赖,代码分割
基本上非首屏内容皆可分割出去。是否在服务端渲染可以自行测试,不过经过我的尝试,在服务端渲染过一次、客户端直接拿数据优化效果更好。
import dynamic from 'next/dynamic';
const Component = dynamic(import('./component'));
// const Component = dynamic(import('./component'),{ssr:false});
- 1
- 2
- 3
- 代码分割后使用webpack-analyze查看包的大小,主包大小多大,页面打包后大小多大,是否tree-shaking,是否开启压缩,是否关闭source-map。
以及最重要的是否把重复引入的库合并,不能每个包都打包进去了,那样就浪费资源了。
可以参考之前的文章,webpack分类下的文章。
参考:
Next.js的Babel及拆包优化
前端小杂记 - 基于 NextJS 的网站构建、优化与发布
Webpack中 SplitChunks 插件用法详解
我的项目中,我发现主包build后有800多k
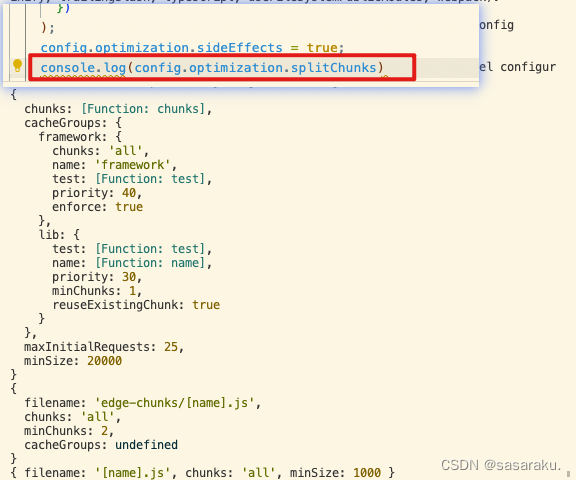
经过打印next自带的webpack.optimization信息,发现next拆包策略如下:

于是我想把主包里的800多k的包拆出来,仔细查看主包,发现里面有一些公共utils包,比如mobx / antd的内容,还有一些和其他包重复引用的部分,于是我想把这部分包提出来,怎么做呢,参考以前的webpack相关博客,可以使用cacheGroup,所以添加如下分包策略:
// 需判断是否是服务端打包,我们只修改非服务端打包的策略 // framework是next自带的分包策略,里面打包react相关 try { if (!isServer && !dev) { const cacheGroups = config.optimization.splitChunks.cacheGroups; // 1.mobx cacheGroups.antd = { name: 'antd', test: /[\\/]node_modules[\\/](antd|@ant-design)[\\/]/, enforce: true, chunks: 'all', }; // 2.工具类 cacheGroups.vendors = { name: 'vendors', test: /[\\/]node_modules[\\/](mobx|axios|lodash|moment)[\\/]/, enforce: true, chunks: 'all', priority: 20, }; // 3.utils&config cacheGroups.utils = { name: 'utils', test: /[\\/]src[\\/]utils[\\/]/, enforce: true, chunks: 'all', priority: 20, }; } } catch (e) { console.log(e); }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
经过本次分包后,主包肉眼可见地从800多k变为了500多k,里面杂乱重复引入的工具包减少了。而总体的打包大小从一开始的10多M变为9.7多M.
但是绝望滴事情发生鸟,当我自信满满地npm start想要看看优化效果时,报了node错误[nodemon] app crashed - waiting for file changes before starting...。。项目启动不了了
问题肯定是出在新加的这一段代码上,于是try / catch一下,提示:Cannot set property 'antd' of undefined,是因为本地dev环境自动配置的splitChunks为false,好吧,因此修改上述代码中增加判断条件:!isServer && !dev
- Tree-shaking+sideEffects
treeshaking应该是自动在生产环境生效的,但是副作用标识我没有启用,虽然启用之后项目文件大小确实小了,但是担心对整个项目产生其他影响,测试不充分。
参考:
webpack之sideEffects
webpack4新增了一个sideEffects新特性,它允许我们通过配置的方式,去标识我们的代码是否有副作用,从而为Tree-shaking提供更大的压缩空间。
这里的副作用指的是模块执行时除了导出成员之外所做的事情。
sideEffects一般用于npm包标记是否有副作用。
二、 视频、图片加载优化&懒加载
参考以前的文章怎么优化一个多图多视频的页面
1. next/image做了很多图片加载优化的工作,以及最好使用相关懒加载组件,等图片出现时再加载请求;
- import LazyLoad from ‘react-lazyload’;
- import Image from ‘next/image’; next提供的图片加载优化组件,也可以实现懒加载的功能。
2. 减少图片大小以及减少请求消耗带宽资源。
- 可以使用next/image压缩,或者使用webp格式,fontIcon代替svg。
- 使用CDN缓存图片静态资源,雪碧图合并图片等。
- 图片可以渐进式加载
// 我们可以使用webP格式的图片或者分辨率较低的压缩图,再叠加一层清晰的 png 图片,实现快速显示的效果。 // 叠加 png 图片的目的是防止某些浏览器不支持 webP 格式。 background-image: url("img/beijing.webp"),url("img/beijing.png"); // 使用picture标签,保底img为webp格式 <picture> <source media="(min-width:465px)" srcset="/i/photo/tulip.jpg"> <img src="/i/photo/flower.gif" alt="Flowers" style="width:auto;"> </picture>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
压缩工具:
- https://squoosh.app/
- https://tinypng.com/
- https://imagecompressor.com/
3. 页面视频 懒加载监听
使用intersectionObserver来监听是否进入页面视野。
提供一份监听全页面视频懒加载工具函数。
/** * @description 视频懒加载 * - <video data-src={src} data-poster={poster} autoPlay playsInline loop muted/> */ function VideoLazyLoad(threshold = 300) { function videoLoaded(video) { return video.getAttribute('src'); } const lazyVideos = [].slice.call(document.querySelectorAll('video[data-src]')); if ('IntersectionObserver' in window) { let lazyVideoObserver = new IntersectionObserver( function (entries, observer) { entries.forEach(function (_video, _index) { const video = _video.target; const videoPlaying = video.currentTime > 0 && !video.paused && !video.ended && video.readyState > video.HAVE_CURRENT_DATA; if (_video.isIntersecting) { if (videoLoaded(video)) { video.play(); } else { video.poster = video.getAttribute('data-poster'); video.src = video.getAttribute('data-src'); video.load(); video.play(); } } else { if (videoLoaded(video) && videoPlaying) { video.pause(); } } }); }, { root: document.getElementById('_next'), rootMargin: `${threshold}px 0px`, } ); lazyVideos.forEach(function (lazyVideo) { lazyVideoObserver.observe(lazyVideo); }); } else { lazyVideos.forEach(function (video) { video.src = video.getAttribute('data-src'); video.poster = video.getAttribute('data-poster'); video.load(); }); } } /** 视频懒加载,但是在首次进入视野时加载一次,之后是否暂停、播放由用户手动控制。 */ export function VideoLazyLoadFirst(threshold = 300) { const lazyVideos = [].slice.call(document.querySelectorAll('video[data-src]')); if ('IntersectionObserver' in window) { let lazyVideoObserver = new IntersectionObserver( function (entries, observer) { entries.forEach((_video, _index) => { const video = _video.target; if (_video.isIntersecting && !video.src) { video.poster = video.getAttribute('data-poster'); video.src = video.getAttribute('data-src'); video.load(); video.play(); } }); }, { root: document.getElementById('_next'), rootMargin: `${threshold}px 0px`, } ); lazyVideos.forEach(function (lazyVideo) { lazyVideoObserver.observe(lazyVideo); }); } else { lazyVideos.forEach(function (video) { video.src = video.getAttribute('data-src'); video.poster = video.getAttribute('data-poster'); video.load(); }); } }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
组件按需加载
如果一个包不合常理地比较大,可以看源代码里是否引入了其他不需要的代码,需注意lodash / @ant-design/Icon。
比如@ant-design/icons ,最好改成:@ant-design/icons/lib
了解IntersectionObserver&优化懒加载和业务方案思路
Intersection Observer API MDN
IntersectionObserver MDN
IntersectionObserver API可以帮助我们实现“检测一个元素是否可见或者两个元素是否相交”,具体应用于实现图片视频资源懒加载、内容无限滚动、广告曝光埋点等功能。
过去这类边界检测的功能通过getBoundingClientRect()或者scroll事件监听实现,它们运行在主线程上,频繁的触发会让性能变差,而IntersectionObserver提供了一种更加优雅的检测方式,它在渲染进程上监听交集事件,主线程上异步接受通知并调用回调函数,因此有部分人认为:IntersectionObserver的回调方法里可以随意写高消耗代码,不会影响主线程,这种观点是错误的,JS代码执行是单线程的,因此JS代码的解释执行都在主线程上,因此我们在回调函数中也要注意尽量写的简单一些。
MDN————
请留意,你注册的回调函数将会在主线程中被执行。所以该函数执行速度要尽可能的快。如果有一些耗时的操作需要执行,建议使用 Window.requestIdleCallback() 方法。
API
// 创建实例,创建一个新的 IntersectionObserver(观察器) 对象,当其监听到目标元素的可见部分(的比例)超过了一个或多个阈值(threshold)时,会执行指定的回调函数。 const observer = new IntersectionObserver(callback, option); // 开始观察element1 / 2,如果需要观察多个对象,可以使用observe方法多次,而每个dom节点的交点变动都会触发callback observer.observe(element1); observer.observe(element2); [domsArray].forEach(d=>observer.observe(d)); // 返回所有观察目标的 IntersectionObserverEntry 对象数组 IntersectionObserver.takeRecords() // 停止观察 observer.unobserve(element); // 关闭观察器 observer.disconnect();
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
new IntersectionObserver(callback, options)
可以将这个交集观察构造函数理解到两个对象,一个是根对象(窗口对象),一个是被观察对象(我们要观察的目标),callback的触发时间就是当 我们要观察的目标和 窗口对象产生交集的时候。
options 对象可用于控制窗口对象的参数。
root
指定根 (root) 元素,用于检查目标的可见性。必须是目标元素的父级元素。如果未指定或者为null,则默认为浏览器视窗。rootMargin
根 (root) 元素的外边距。类似于 CSS 中的 margin 属性,比如 “10px 20px 30px 40px” (top、right、bottom、left)。如果有指定 root 参数,则 rootMargin 也可以使用百分比来取值。该属性值是用作 root 元素和 target 发生交集时候的计算交集的区域范围,使用该属性可以控制 root 元素每一边的收缩或者扩张。默认值为四个边距全是 0。threshold
触发的阈值设定。可以是单一的 number 也可以是 number 数组,target 元素和 root 元素相交程度达到该值的时候 IntersectionObserver 注册的回调函数将会被执行。
如果你只是想要探测当 target 元素的在 root 元素中的可见性超过 50% 的时候,你可以指定该属性值为 0.5。如果你想要 target 元素在 root 元素的可见程度每多 25% 就执行一次回调,那么你可以指定一个数组 [0, 0.25, 0.5, 0.75, 1]。默认值是 0 (意味着只要有一个 target 像素出现在 root 元素中,回调函数将会被执行)。该值为 1.0 含义是当 target 完全出现在 root 元素中时候 回调才会被执行。
如果 isIntersecting 为真,target 元素的至少已经达到 thresholds 属性值当中规定的其中一个阈值,如果为假,则 target 元素不在给定的阈值范围内可见。
现在假如我的观察目标对象设置为某个视频,想要让它懒加载,通过这个懒加载方案来理解上述属性吧。
Q1:想要实现每次视频的可见程度75%的时候播放,可见程度25%的时候暂停,这种效果怎么办呢
可见程度75%,则 不可见程度25%,可以将threshold设定在0.25这个点,即可见程度25%或者不可见程度25%的时候它都会触发一次回调函数,具体的判断可以使用观察器对象的intersectionRatio属性,这个属性是当前目标在窗口中的可见比例。
PS:0.25这个属性对左右方向的进入视窗也同样成立。
Q2:我不想在视频进入视窗内才开始加载,能不能提前200px加载呢?
可以。修改rootMargin为200px 0即可,即将视窗口 上下 各加长200px,这时滚轮上下滑动,视频提前了200px触及视窗,也就提前了200px加载。
Q3:threshold和rootMargin是什么关系呢?
我能不能达到:视频在视窗口提前200px加载,而在到达视窗被我们看到的时候播放呢?
答案是:不能。
我经过尝试,发现,当使用rootMargin让视窗扩大的同时,它的交集区域也在扩大,曾经我们rootMargin默认是窗口大小的时候,threshold设置成0,就可以在用户看到的同时调用回调函数。但是rootMargin设置成200px 0时,threshold设置仍然为0,此时触发回调函数的时候,视频还在视窗的上200px呢。所以“视频什么时候达到视窗”的这个阶段也就无法估计了。(无法得知200px和视频大小和视窗长度之间的关系,因此无法算出比例)。
不过想想,就算达到200px时提前加载和播放,实际上也能达到我们想要的效果,大差不差吧。
callback回调函数与使用
其实搞懂了option基本上就搞懂了这个观察API。但是callback中传入给我们的“目标对象”还经过了一些观察者的包装,有很多我们可以用的上的属性。
// 简单使用 const callback = (entries, observer) => { // entries被观察的目标对象数组。 entries.forEach(entry => { // Each entry describes an intersection change for one observed target element: // entry.boundingClientRect // 目标对象在视窗内的top / bottom / left / right等距离。 // entry.intersectionRect // 同上类似,用的不多没有仔细研究。 // entry.intersectionRatio // 目标对象在视窗内的交集比例。(用的比较多) // entry.isIntersecting // 当前目标是否视窗内可见(达到设定的阈值) // entry.rootBounds // 边界检测 // entry.target // 当前目标的DOM节点实例。(底下当时传入观察的element1) // entry.time }); }; const observer = new IntersectionObserver(callback, option); observer.observe(element1);
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
最后,实际使用。
我们重新修改了上面的lazyloadVideo方法,目的在于希望视频在25%这个节点再去播放,不可见75%的时候暂停,这样节省一些内存消耗。
当然,这个函数还有改进的空间:比如一个多视频的页面,当用户快速滑下,上一批视频还未加载完的情况,将阻塞后续的视频加载,这时候需要取消上一批不可见视频的加载,腾出空间给下一批,这个后续再安排吧。
/** * - <video data-src={src} data-poster={poster} autoPlay playsInline loop muted/> * @param {number} rootMarginY 上下方向 视口窗的扩张/收缩距离 * @param {number} rootMarginX 左右方向 视口窗的扩张/收缩距离 * @param {number|string} threshold 视频的可见程度提醒断点 */ function VideoLazyLoad(rootMarginY = 150, rootMarginX = 0, threshold) { function videoLoaded(video) { return video.getAttribute('src'); } const lazyVideos = [].slice.call(document.querySelectorAll('video[data-src]')); if ('IntersectionObserver' in window) { let lazyVideoObserver = new IntersectionObserver( function (entries, observer) { entries.forEach(function (_video, _index) { const video = _video.target; const videoPlaying = video.currentTime > 0 && !video.paused && !video.ended && video.readyState > video.HAVE_CURRENT_DATA; if (!_video.isIntersecting && videoLoaded(video) && videoPlaying) { video.pause(); } // 可见度0-2 先配置视频封面,视频不允许播放。 if (_video.intersectionRatio > 0 && _video.intersectionRatio < 0.25) { if (!video.getAttribute('poster')) { if (video.getAttribute('data-poster')) { video.poster = video.getAttribute('data-poster'); } else { video.src = video.getAttribute('data-src'); } } if (videoLoaded(video) && videoPlaying) { video.pause(); } } if (_video.intersectionRatio >= 0.25) { if (videoLoaded(video)) { video.play(); } else { if (!video.getAttribute('poster')) { video.poster = video.getAttribute('data-poster'); } video.src = video.getAttribute('data-src'); video.load(); video.play(); } } }); }, { root: document.getElementById('_next'), rootMargin: `${rootMarginY}px ${rootMarginX}px`, threshold: threshold ?? [0, 0.25], } ); lazyVideos.forEach(function (lazyVideo) { lazyVideoObserver.observe(lazyVideo); }); } else { lazyVideos.forEach(function (video) { video.src = video.getAttribute('data-src'); video.poster = video.getAttribute('data-poster'); video.load(); }); } }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
——————————————
下方内容新更新于2024-02-07
——————————————
针对性能分析指标进行项目优化
通过Chrome提供的lightHouse / performace等工具,以及第三方性能检测工具比如gtmetrix等,都可以给到我们一些建议指标。
对于项目的进一步优化,除了之前已经提过很多次的懒加载、媒体资源压缩、webpack分包优化等等,其实我们也可以根据报告对某个指标进行优化。
TTL
一些第三方资源请求太多,阻碍了主要网页资源请求,造成TTL很高,打开列表一看全是第三方资源。
于是有以下几个措施:
- 对于第三方资源进行延迟加载,需要用户对页面进行交互才开始下载资源,新增对用户交互行为的监听以及创建变量,一些非首屏的懒加载方案同样可以使用。
- 合理分包减少请求大小、合并小资源请求减少请求数量。
- 做好缓存处理。
CLS
- 查看是什么DOM节点造成的页面重排,CLS指标偏高。
- 图片设置好宽高。



