热门标签
热门文章
- 1Tensorflow 环境配置与安装版本的选择_tensorflow各版本 安装需求
- 2小程序获取不到用户头像和昵称返回微信用户问题解决,即小程序授权获取用户头像规则调整的最新解决方案_微信小程序获取头像加载弹出
- 3平面切分- 蓝桥杯第十一届Python组第九题_平面切分摘要
- 4zabbix配置(三)之mysql监控_怎么查看zabbix的mysql配置
- 5jdk8銝要onematch_JDK8新特性详解 - 纯粹而又极致的光--木九天 - OSCHINA - 中文开源技术交流社区...
- 6无线瘦AP部署——Capwap隧道原理及故障:无线Capwap隧道技术原理_在瘦ap与ac通讯,中,我们规定了capwap的通信方式,那么capwap隧道的建立步骤中几步
- 7一、Docker:Linux/Windows在线安装Docker与命令大全总结_docker for windows installer
- 8洛谷刷题C++语言 | P5705 数字反转_输入一个不小于100且小于1000数字反转c语言
- 9校验输入大于0且可保留小数点后两位数的正则_正则大于0保留两位小数
- 10可信计算3.0工程初步pdf_查校 | 英国大学工业工程与运筹学专业40个授课硕士+研究Mphil/Phd 项目汇总...
当前位置: article > 正文
Element中el-select修改下拉面板颜色,局部组件修改不影响全局_vue 如何修改el-select 下拉框背景颜色
作者:从前慢现在也慢 | 2024-02-14 21:51:45
赞
踩
vue 如何修改el-select 下拉框背景颜色
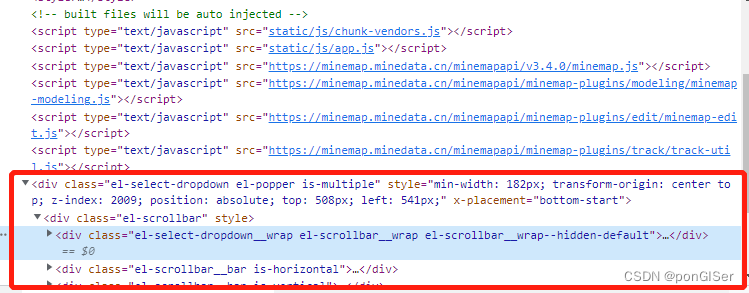
1、默认el-select渲染后的Css样式如下:

该组件直接挂在到#app节点上,导致我们不能在某个组件内修改下拉框的样式等需求;选中 el-select 的选项时页面的结构时,选项的容器并不在挂载的 div#app 上,所以设置的样式就无法正常作用到选项内容的 div 上;
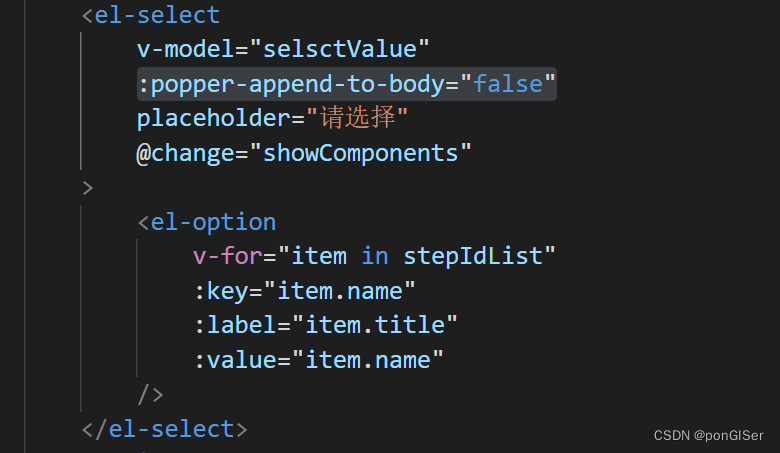
2、el-select组件中设置参数:popper-append-to-body="false"

这样el-select组件就不会直接挂在到#app上,这样就可以在某个组件中修改el-select的样式了
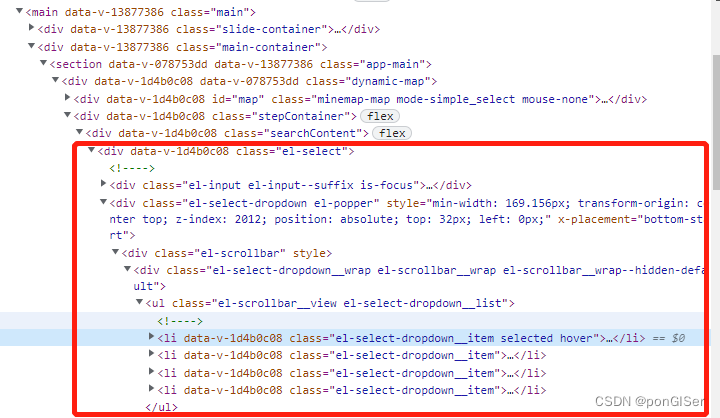
修改后,页面渲染后的效果如下:

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/从前慢现在也慢/article/detail/81900
推荐阅读
相关标签


