热门标签
热门文章
- 1git 对象压缩及垃圾对象清理
- 2关于pom文件的相关坐标解析_pom加入的坐标依赖是啥
- 3【C语言】(7)输入输出
- 4一台电脑同时安装多个tomcat服务器教程,window同时安装tomcat7、tomcat8、tomcat9三个服务器教程_安装两个tomcat
- 5基于Java+SpringBoot+Vue前后端分离手机销售商城系统设计和实现_springboot vue手机商城
- 6c语言在面向过程有啥特点,C语言是什么
- 7Docker | Docker+Nginx部署前端项目
- 8微服务—Docker(部署)_docker部署微服务
- 9python为什么找不到csv文件_python读写csv文件的方法(还没试,先记录一下)
- 10《Git篇》01.Git看这一篇就够了_git每次提交有版本号吗
当前位置: article > 正文
Tomcat的基本使用,如何用Maven创建Web项目、开发完成部署的Web项目_tomcat部署web项目
作者:代码创新者 | 2024-02-05 20:15:22
赞
踩
tomcat部署web项目
一、Tomcat简介
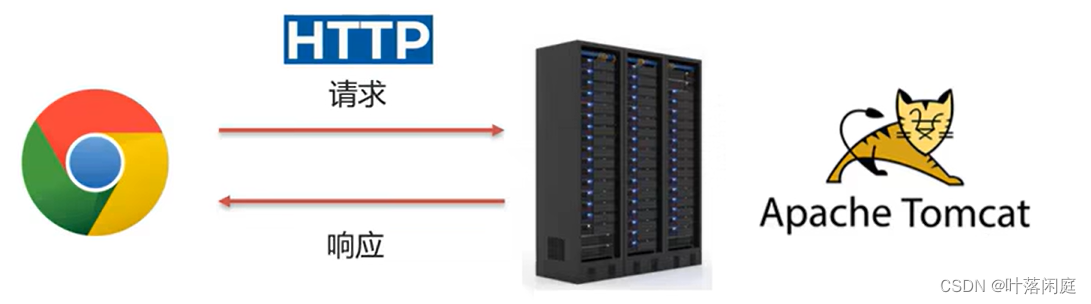
- Web服务器:
-
- Web服务器是一个应用程序(软件),对HTTP协议的操作进行封装,使得程序员不必直接对协议进行操作,让Web开发更加便捷。
-
- 主要功能是“提供网上信息浏览服务”。

- Tomcat:
-
- Tomcat是Apache软件基金会一个核心项目,是一个开源免费的轻量级Web服务器,支持Servlet/JSP少量JavaEE规范。
-
- JavaEE: Java Enterprise Edition,Java企业版。指Java企业级开发的技术规范总和。包含13项技术规范:JDBC、JNDI、EJB、RMI、JSP、Servlet、XML、JMS、Java IDL、JTS、JTA、JavaMail、JAF。
-
- 因为Tomcat支持Servlet/JSP规范,所以Tomcat也被称为Web容器、Servlet容器。Servlet需要依赖Tomcat才能运行。
-
- Tomcat的官网: https://tomcat.apache.org/ 。
二、Tomcat基本使用
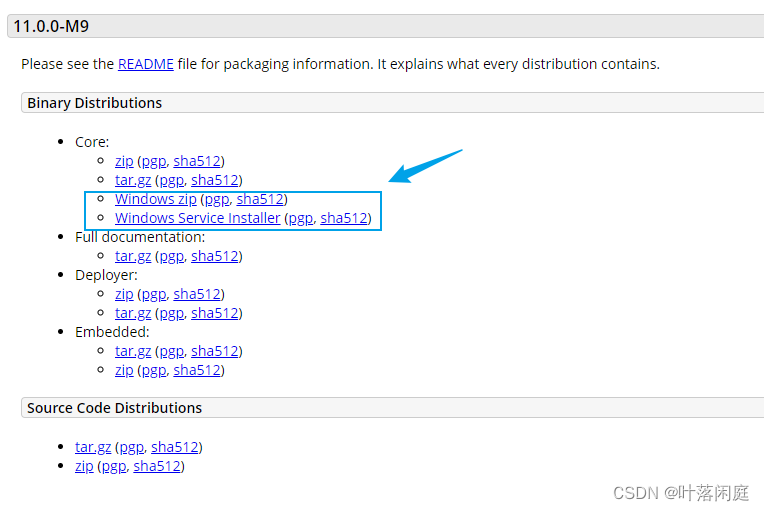
- 1.从官网下载

- 2.下载好后,对
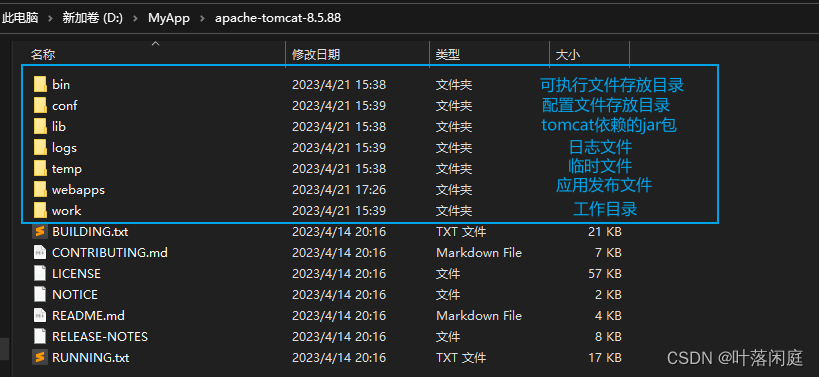
apache-tomcat-8.5.88.zip(按自己下载为主,我的是这个版本)解压,得到apache-tomcat-8.5.88文件夹,Tomcat就已经安装成功。 - 打开
apache-tomcat-8.5.88目录就能看到如下目录结构:

- 3.卸载
-
- 直接删除目录即可。
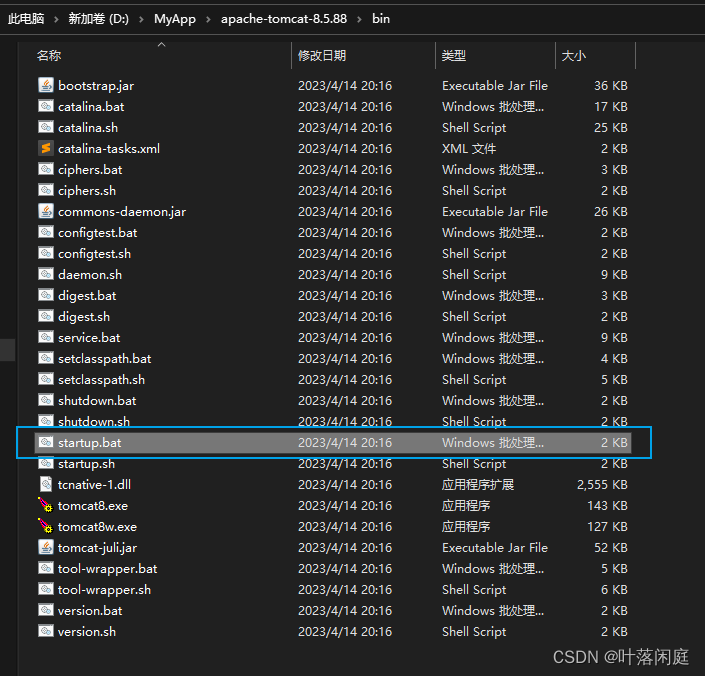
- 4.启动
-
- 双击:
bin\startup.bat
- 双击:


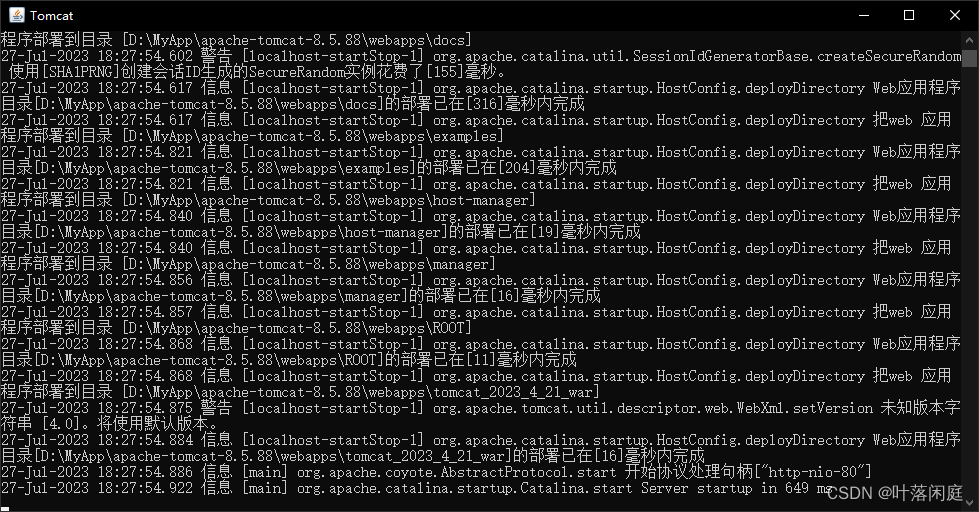
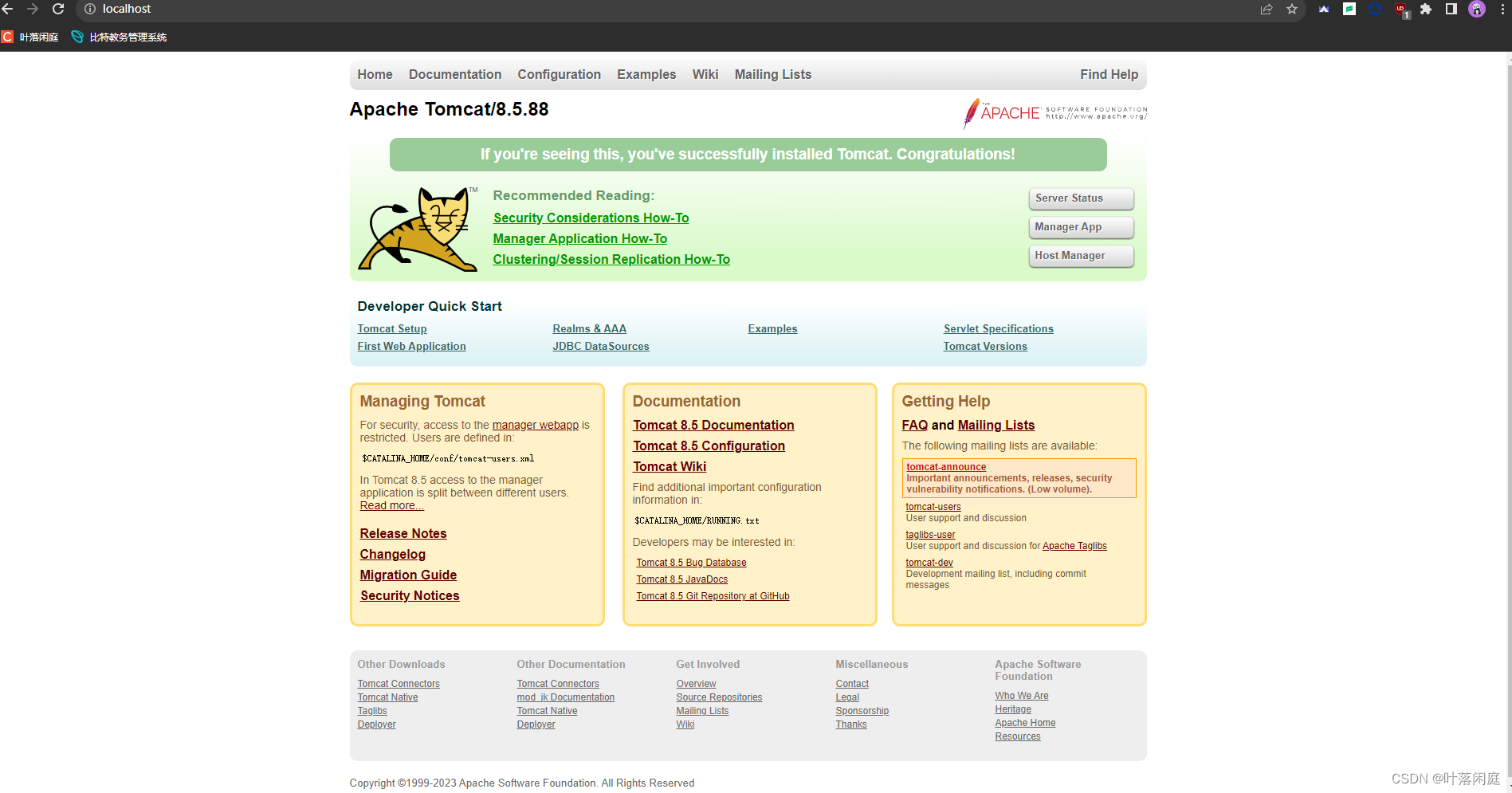
- 启动后,通过浏览器访问
http://localhost:8080能看到Apache Tomcat的内容就说明Tomcat已经启动成功。


- 5.关闭
-
- 直接x掉运行窗口:强制关闭[不建议]
-
bin\shutdown.bat:正常关闭
-
- ctrl+c: 正常关闭
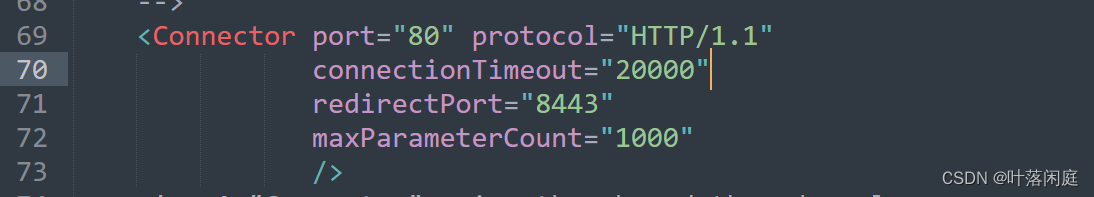
- 6.配置
-
- 修改端口:Tomcat默认的端口是8080,要想修改Tomcat启动的端口号,需要修改
conf/server.xml
- 修改端口:Tomcat默认的端口是8080,要想修改Tomcat启动的端口号,需要修改

-
- HTTP协议默认端口号为80,如果将Tomcat端口号改为80,则将来访问Tomcat时,将不用输入端口号。
三、Maven创建Web项目
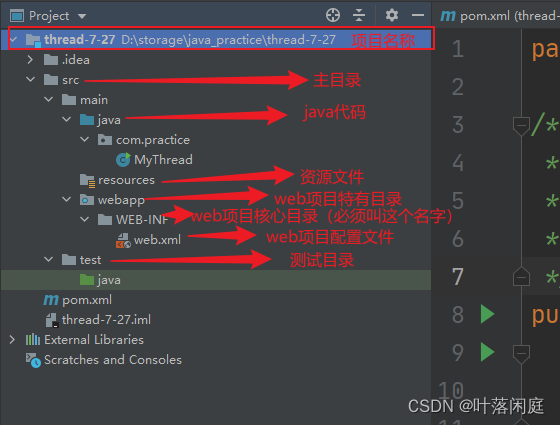
3.1 Web项目结构

3.2开发完成部署的Web项目

- 开发项目通过执行Maven打包命令package,可以获取到部署的Web项目目录
- 编译后的Java字节码文件和resources的资源文件,会被放到WEB-INF下的classes目录下
- pom.xml中依赖坐标对应的jar包,会被放入WEB-INF下的lib目录下
3.3创建Maven Web项目
3.3.1方式一
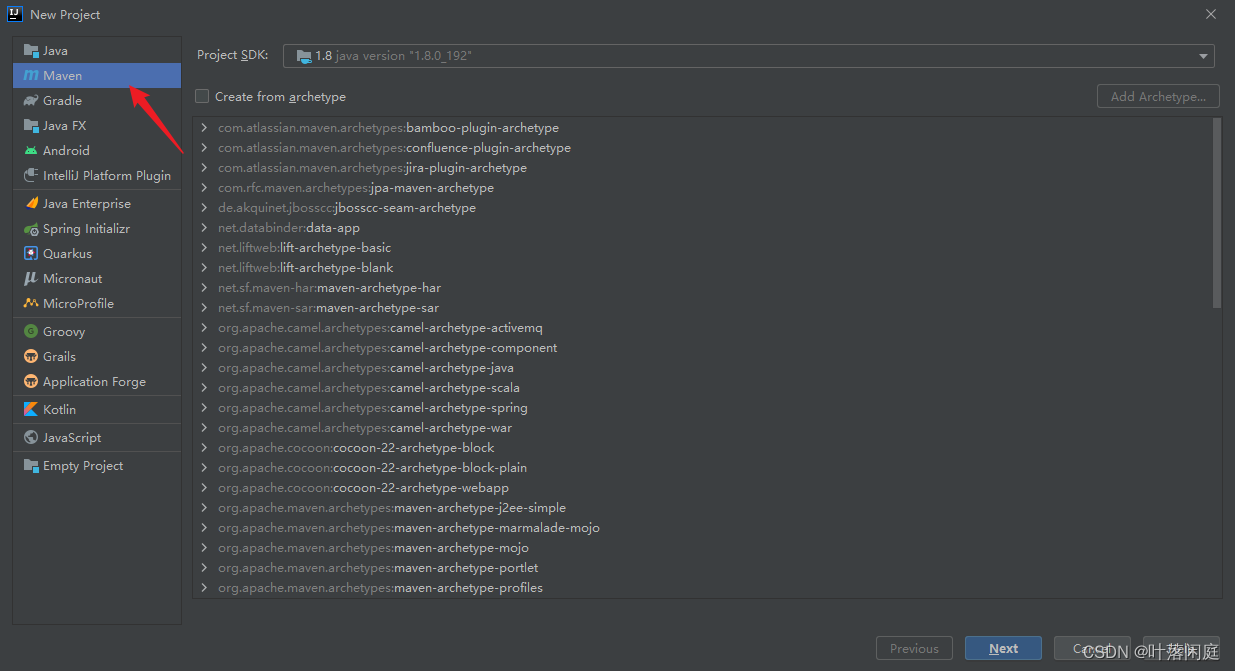
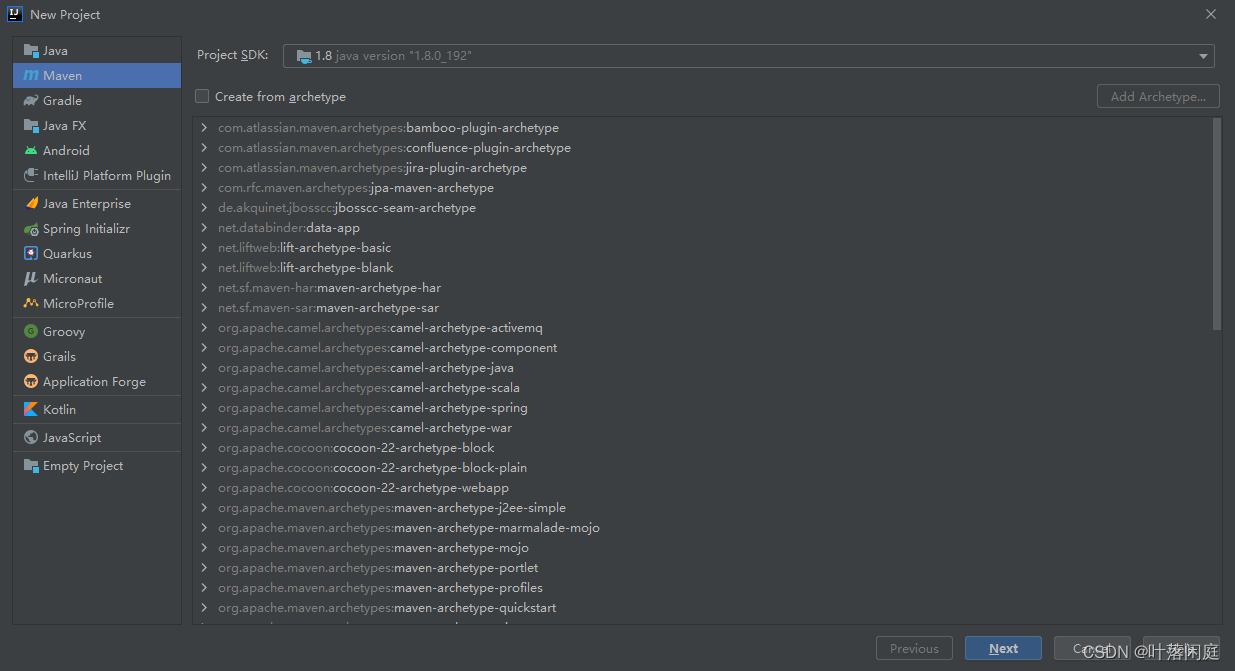
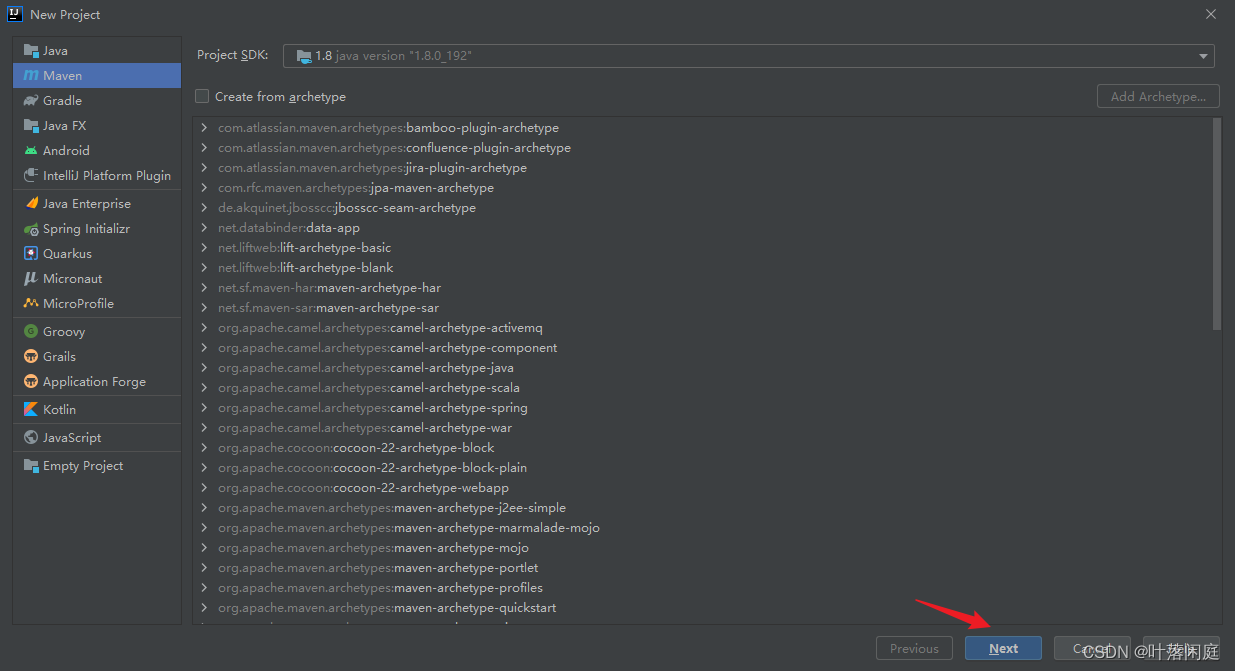
- 1.创建Maven项目

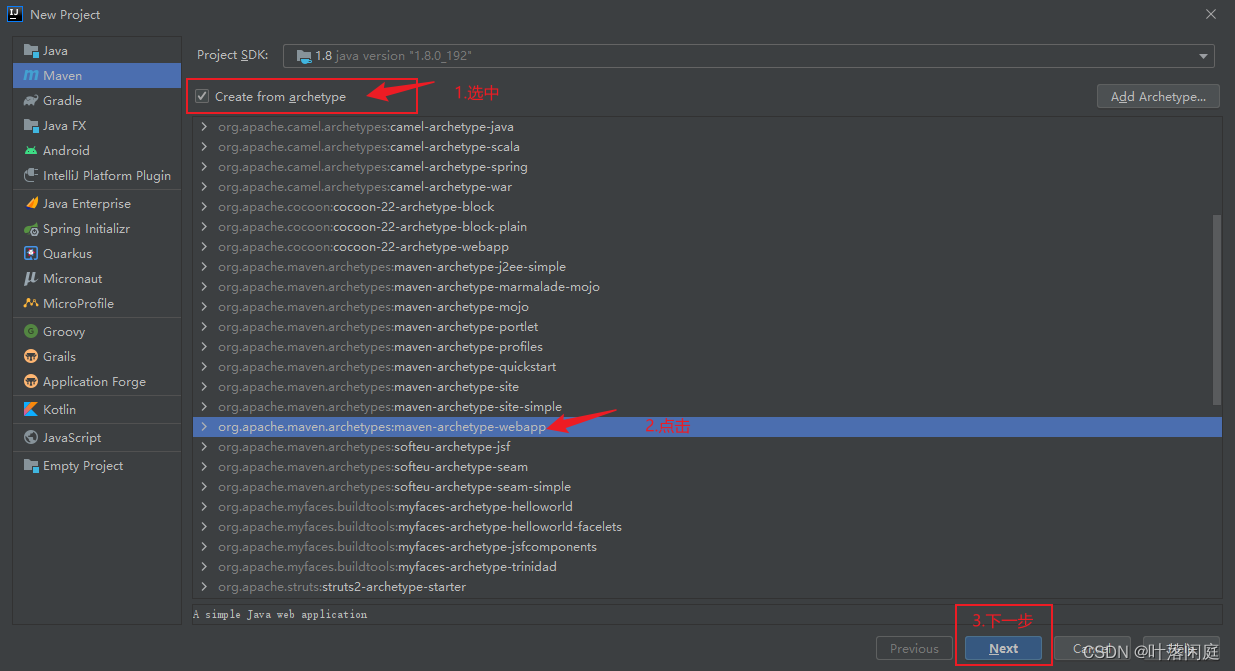
- 2.选择使用Web项目骨架

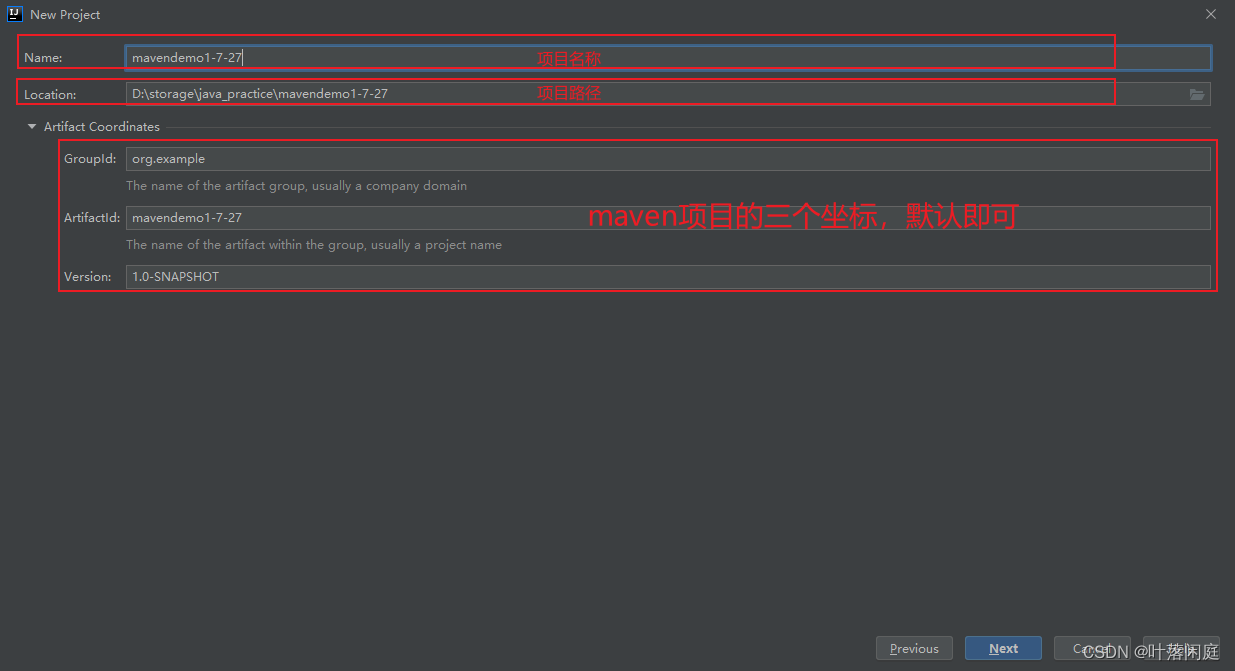
- 3.输入Maven项目坐标创建项目

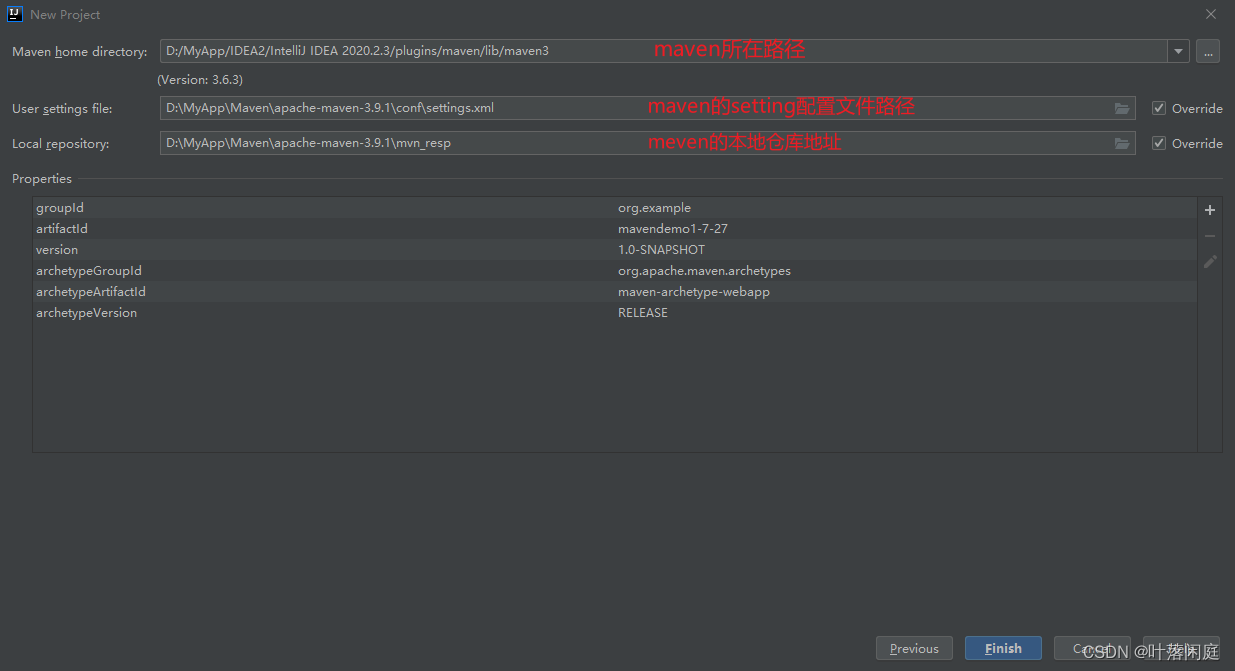
- 4.确认Maven相关的配置信息后,完成项目创建

- 5.删除pom.xml中多余内容,配置如下内容
<?xml version="1.0" encoding="UTF-8"?> <project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd"> <modelVersion>4.0.0</modelVersion> <groupId>org.example</groupId> <artifactId>mavendemo1-7-27</artifactId> <version>1.0-SNAPSHOT</version> <packaging>war</packaging> <properties> <project.build.sourceEncoding>UTF-8</project.build.sourceEncoding> <maven.compiler.source>1.7</maven.compiler.source> <maven.compiler.target>1.7</maven.compiler.target> </properties> </project>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
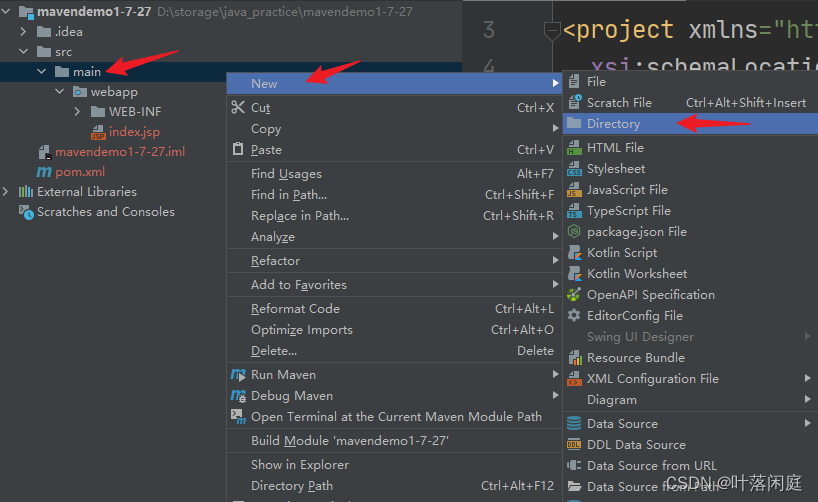
- 6.补齐Maven Web项目缺失的目录结构
-
- 6.1选择main–>NEW–>Directory,会有提示,直接添加即可。

- 6.1选择main–>NEW–>Directory,会有提示,直接添加即可。

3.3.2方式二(个人推荐)
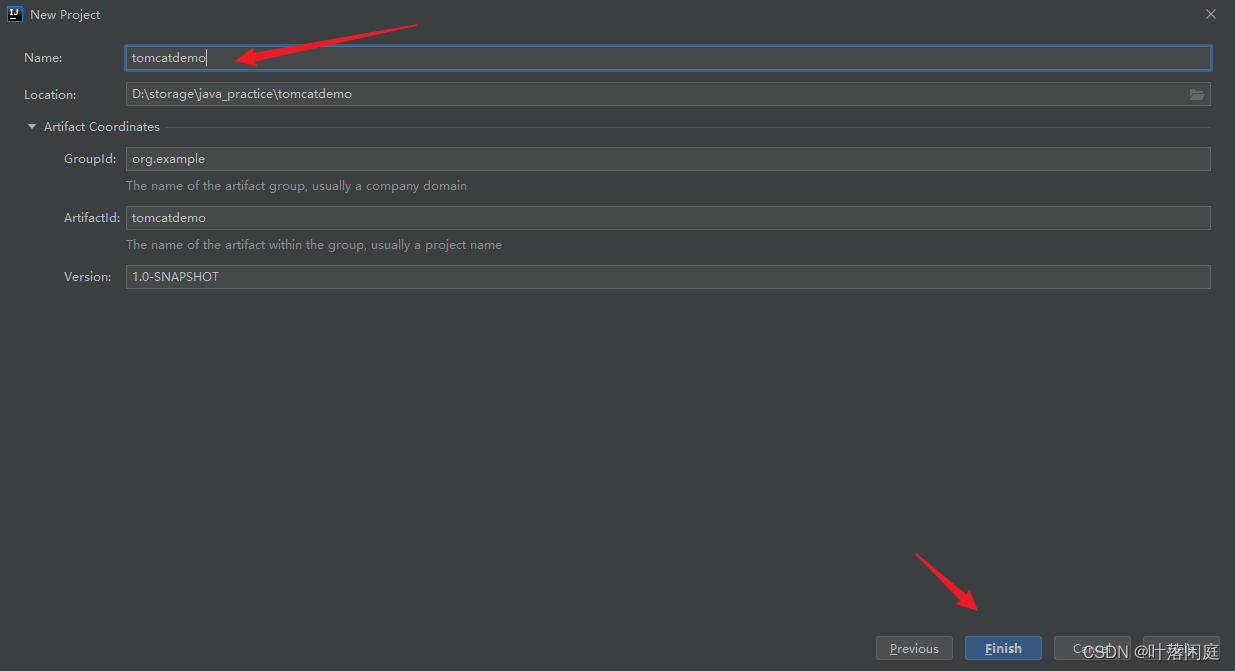
- 1.创建Maven项目

**
- 2.选择不使用Web项目骨架,直接下一步

- 3.输入Maven项目坐标创建项目,同方式一

- 4.在pom.xml设置打包方式为war
<?xml version="1.0" encoding="UTF-8"?>
<project xmlns="http://maven.apache.org/POM/4.0.0"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd">
<modelVersion>4.0.0</modelVersion>
<groupId>org.example</groupId>
<artifactId>tomcatdemo</artifactId>
<version>1.0-SNAPSHOT</version>
<packaging>war</packaging>
</project>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
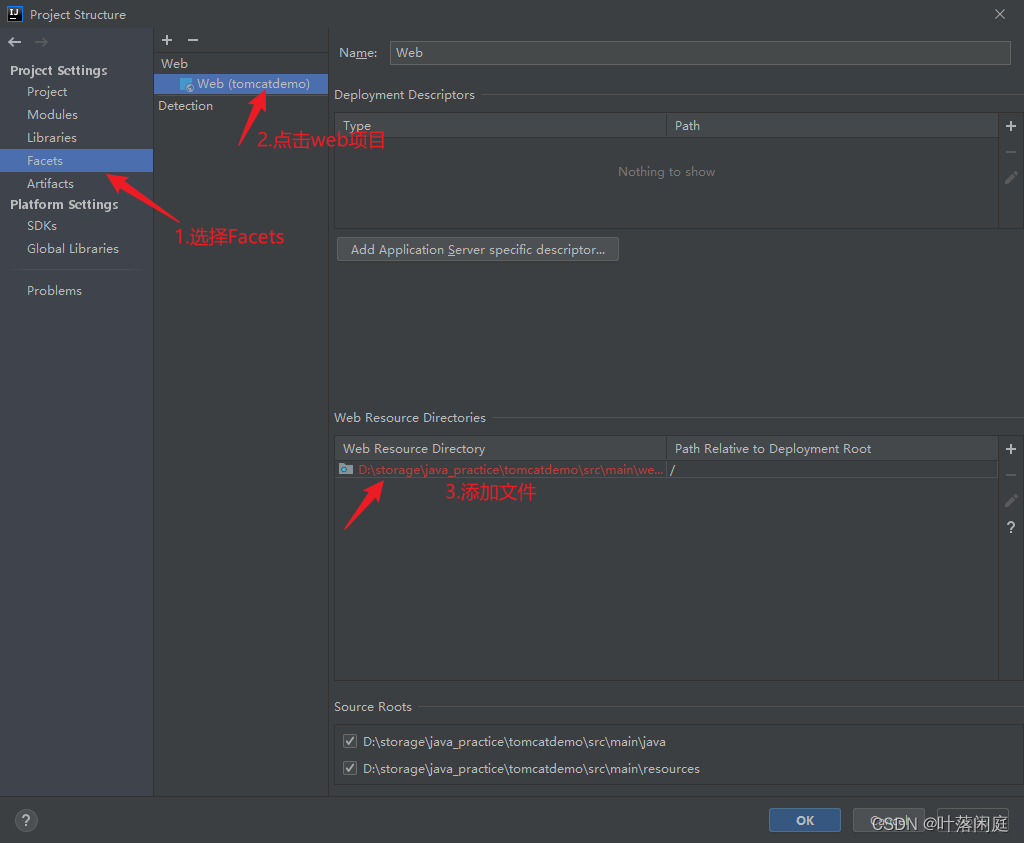
- 5.补齐Maven Web项目缺失webapp的目录结构



- 6.补齐Maven Web项目缺失WEB-INF/web.xml的目录结构


总结
本文主要介绍了Tomcat的基本使用和如何创建一个web项目,希望对大家有帮助,欢迎各位点赞+关注!!!
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/代码创新者/article/detail/61619
推荐阅读
相关标签



