- 1linux脚本安装MySQL8_linux 一键安装mysql8.0脚本
- 2vue 拖拽上传指定文件夹,支持文件、多文件、文件夹上传;支持拖拽文件、文件夹上传_vue 拖拽文件夹 并读取文件
- 3c3p0 参数 模糊查询_Lookup函数7个操作告诉你,为什么说数据查询vlookup已经out了...
- 4前端小案例——动态导航栏文字(HTML + CSS, 附源码)
- 5git无法启动,执行sc start null指令,报错:[SC] StartService 失败 2: 系统找不到指定的文件_sc start null [sc] 由于发生错误 193, startservice 失败。
- 6int **p和int *p_int* p和int *p
- 7字节AI LAB NLP算法二面凉+被捞后通过
- 8Docker 入门 到部署Web 程序- (阿里面试常用的docker命令和优点)
- 9Dockerfile优化技巧_前端项目优化dockerfile 构建速度
- 10Spring WebFlux + React搭建后台管理系统(9):通过上传excel实现批量新增_前端react项目中实现批量新增商品业务
鸿蒙(HarmonyOS)项目方舟框架(ArkUI)之TextPicker组件
赞
踩
鸿蒙(HarmonyOS)项目方舟框架(ArkUI)之TextPicker组件
一、操作环境
操作系统: Windows 10 专业版、IDE:DevEco Studio 3.1、SDK:HarmonyOS 3.1+

二、TextPicker组件
TextClock组件通过文本将当前系统时间显示在设备上。支持不同时区的时间显示,最高精度到秒级。
子组件
无。
接口
TextPicker(options?: {range: string[]|Resource, selected?: number, value?: string})
根据range指定的选择范围创建文本选择器。
构造参数
| 参数名 | 参数类型 | 必填 | 参数描述 |
|---|---|---|---|
| range | string[] | Resource | 是 | 选择器的数据选择列表。 |
| selected | number | 否 | 设置默认选中项在数组中的索引值。 默认值:0 |
| value | string | 否 | 设置默认选中项的值,优先级低于selected。 默认值:第一个元素值 |
属性
除支持通用属性外,还支持以下属性:
| 名称 | 参数类型 | 描述 |
|---|---|---|
| defaultPickerItemHeight | number | string | 设置Picker各选择项的高度。 |
事件
除支持通用事件外,还支持以下事件:
| 名称 | 描述 |
|---|---|
| onAccept(callback: (value: string, index: number) => void) | 点击弹窗中的“确定”按钮时触发该回调。 - value: 当前选中项的文本。 - index: 当前选中项的索引值。 说明: 该事件仅在文本滑动选择器弹窗中生效。 |
| onCancel(callback: () => void) | 点击弹窗中的“取消”按钮时触发该回调。 说明: 该事件仅在文本滑动选择器弹窗中生效。 |
| onChange(callback: (value: string, index: number) => void) | 滑动选中TextPicker文本内容后,触发该回调。 - value: 当前选中项的文本。 - index: 当前选中项的索引值。 |
三、示例
代码
- // xxx.ets
- @Entry
- @Component
- struct TextPickerExample {
- private select: number = 1
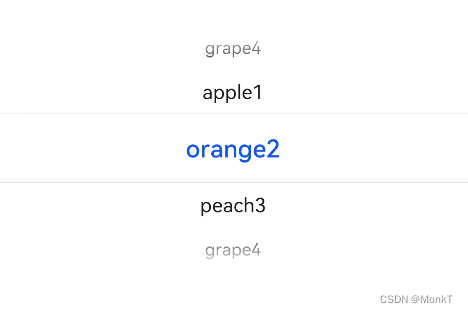
- private fruits: string[] = ['apple1', 'orange2', 'peach3', 'grape4']
-
- build() {
- Column() {
- TextPicker({ range: this.fruits, selected: this.select })
- .onChange((value: string, index: number) => {
- console.info('Picker item changed, value: ' + value + ', index: ' + index)
- })
- }
- }
- }

图例

你有时间常去我家看看我在这里谢谢你啦...
我家地址:亚丁号
最后送大家一首诗:
山高路远坑深,
大军纵横驰奔,
谁敢横刀立马?
惟有点赞加关注大军。


