热门标签
热门文章
- 1Codeforces Round #700 (Div. 2) D2 Painting the Array II(最通俗易懂的贪心策略讲解)看不懂来打我 ~_b2. painting the array ii
- 2React16源码: React中处理ref的核心流程源码实现
- 3LaTex图片排版_latex 子图标题
- 4yum安装docker(阿里镜像源)及docker-compose二进制安装_docker compose 安装 阿里云
- 5第03课:容器云平台的构建实践_容器云平台的搭建
- 6R语言基础入门(学习笔记通俗易懂版)_r语言基础入门教程
- 7深入浅出之Docker Compose详解
- 8批处理与管道-过滤器_批处理和管道过滤器风格区别知乎
- 9如何把vue项目打包成桌面程序 electron-builder
- 10Eclipse利用JDBC连接SQL Server_jdbc链接sql server 2022
当前位置: article > 正文
Vue3中element中dialog对话框的visible的坑_vue3 :visible
作者:你好赵伟 | 2024-02-13 01:54:37
赞
踩
vue3 :visible
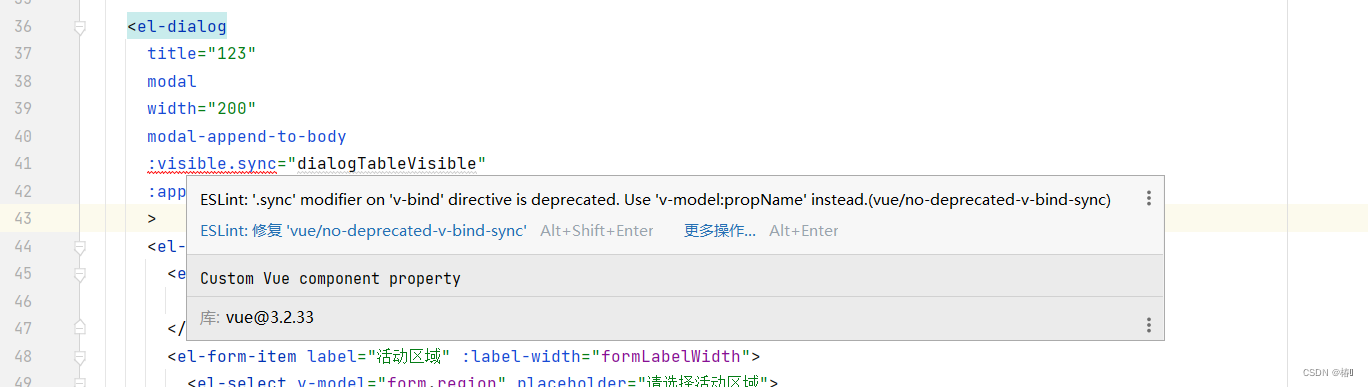
vue3.0无法使用visible,其中.sync也不被推荐
当使用visible时ESLint会提示报错,触碰显示错误信息,翻译为“ESLint:‘.sync修饰符对’v-绑定‘指令是不推荐的。使用“v-model:propName”代替”

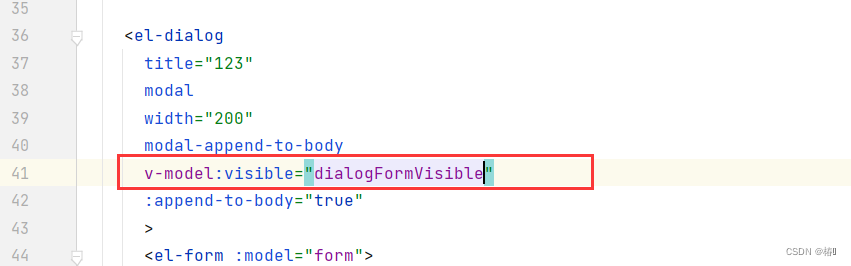
然而ESLint在下面同时提供了修复方法,点击后直接修改为如图
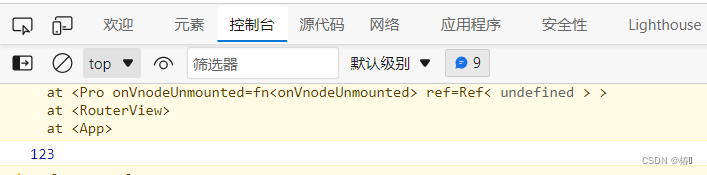
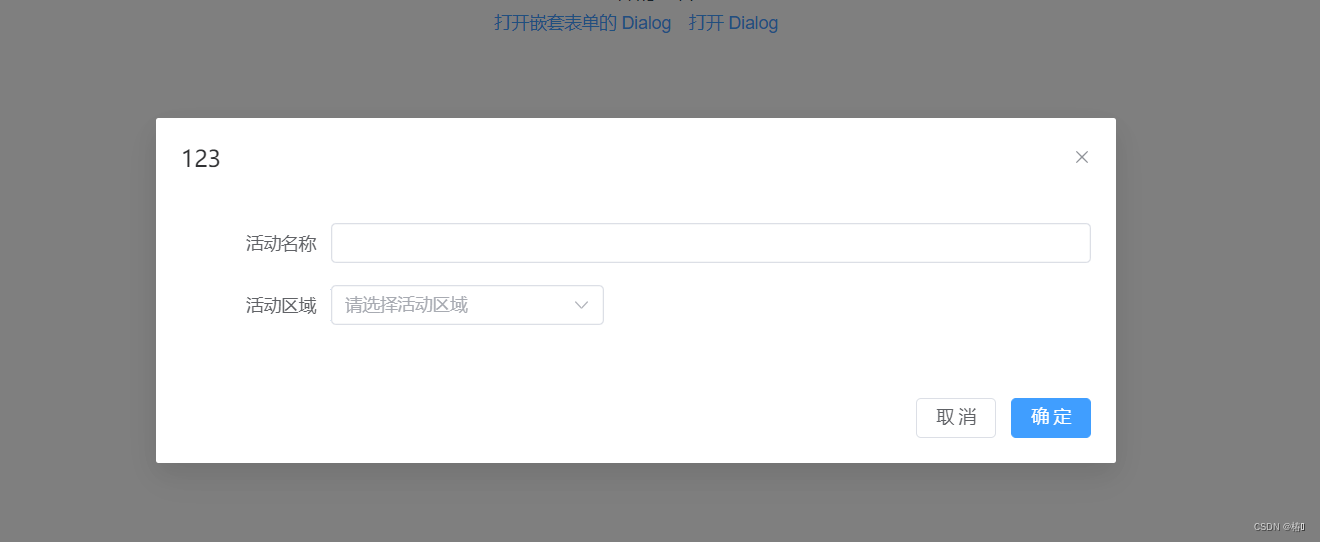
此时运行会发现,当点击时对话框仍然不现实,即使在方法里打印内容,能够看到控制台打印出来它也不显示,此时打开了浏览器开始搜索,加上modal-append-to-body属性、:append-to-body="true"属性通通不管用,佛了

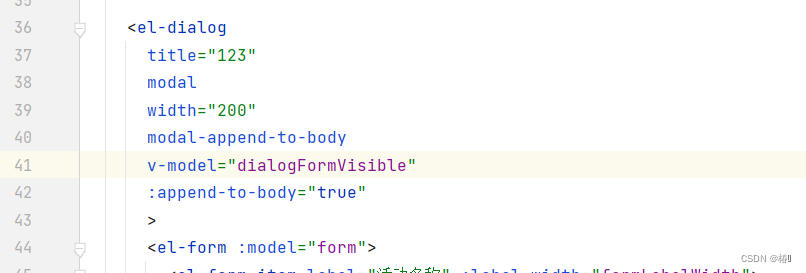
最后请教大神,将它更改为如图,成功显示


声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/你好赵伟/article/detail/79354?site
推荐阅读
相关标签


