热门标签
热门文章
- 1基于微信小程序的商城购物系统的设计与实现(论文+源码)_kaic_基于微信小程序的购物系统论文
- 2jupyter notebook 配置默认打开路径,默认浏览器_# c.notebookapp.notebook_dir = ”
- 3Android Studio轮播图使用失败怎么办【已解决】
- 4关于安卓子模块打包,aar,jar丢失问题
- 5Spring——IOC容器启动及Bean生成流程_ioc 如何创建bean
- 6问题十二:el-row 和el-col导致排版问题_el-row 设置flex导致不会换行
- 7WebSocket 学习_websocket流程
- 8Axure原型部署到云服务器教程_axure部署到云服务器
- 9机器视觉:基于特征的图像对齐(使用opencv和python)_python opencv 两张图片对齐
- 10Hadoop常见错误问题及解决方法(1)_windows error datanode.datanode: exception in secu
当前位置: article > 正文
uniapp中底部tabbar设置_uni-app替换tabbar
作者:凡人多烦事01 | 2024-03-16 00:46:30
赞
踩
uni-app替换tabbar
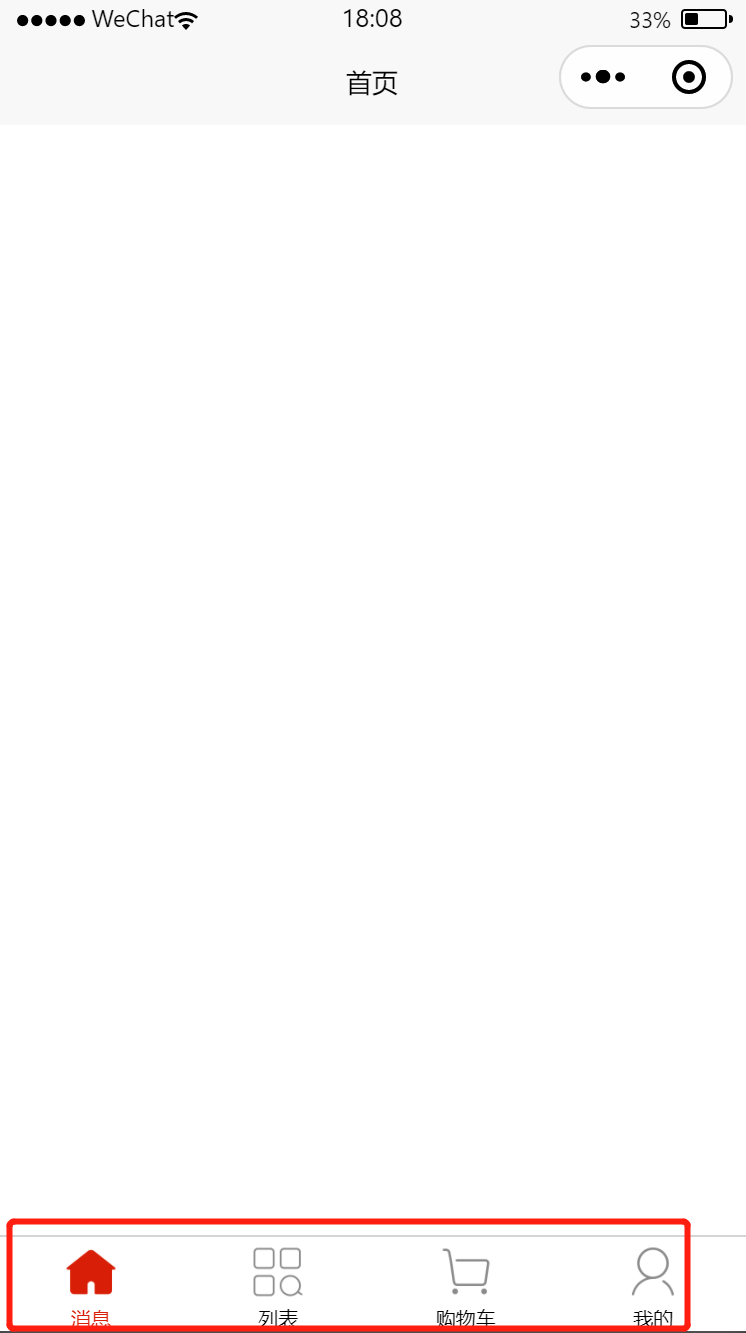
一、目的:设置底部tabbar

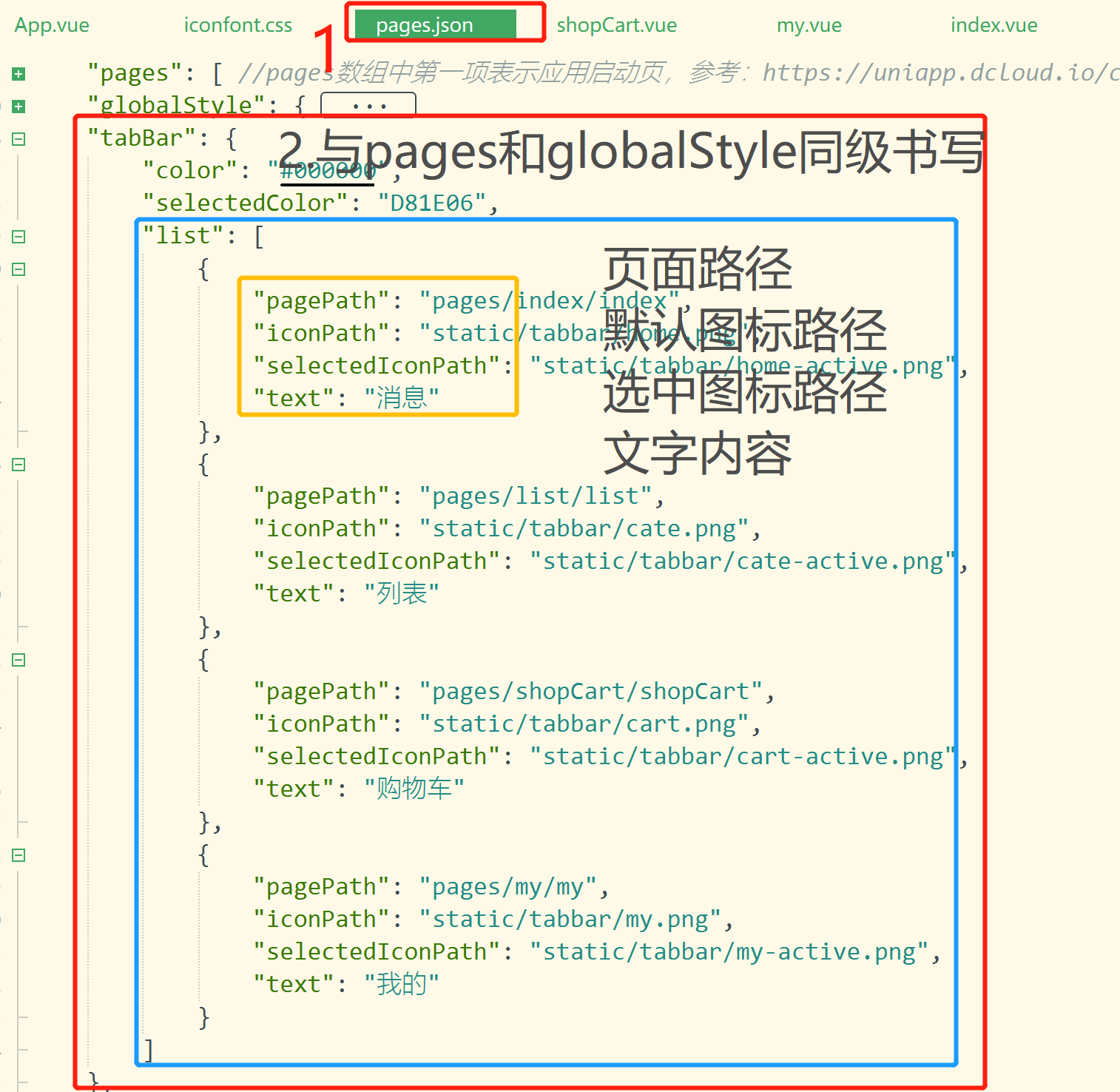
二、设置tabbar
selectedColor:选中的文字颜色
iconPath:默认图标路径
selectedIconPath选中的图标路径
text文字的内容
三、代码展示:
代码:

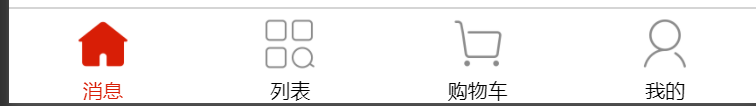
四、结果展示:

五、具体配置项分享:
见官网展示:
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/凡人多烦事01/article/detail/245810
推荐阅读
相关标签



