热门标签
热门文章
- 1微服务learning
- 2使用github搭建自己的个人网站(装逼指南)_github 个人网站
- 3从4k到42k,软件测试工程师的涨薪史,给我看哭了_软件测试多久长薪资
- 4什么是图神经网络?GNN/GCN快速入门教程_图神经网络教程
- 51.8.6 卷积神经网络近年来在结构设计上的主要发展和变迁——ResNeXt
- 6基于Springboot搭建java项目(七)——请求的传参和注意事项_在controller中获取请求参数,如果参数是基本类型,注意事项是什么
- 7centos7 docker 安装mysql,及其配置文件映射_如何将服务器下的docker下的centos下的mysql映射出去
- 8【数据挖掘】实验6:初级绘图
- 9Flutter 之Tab切换效果_flutter tab
- 10第三章:死磕postgreSQL,通过10个问题学习数据库目录_linux 查看postgresql 的数据目录
当前位置: article > 正文
uniapp:人脸识别功能,已测试,直接复制源码,支持H5,APP安卓。不依赖任何js,SDK。_uniapp:人脸识别功能,已测试,直接复制源码,支持h5,app安卓。不依赖任何js,sdk。
作者:凡人多烦事01 | 2024-04-14 17:25:01
赞
踩
uniapp:人脸识别功能,已测试,直接复制源码,支持h5,app安卓。不依赖任何js,sdk。
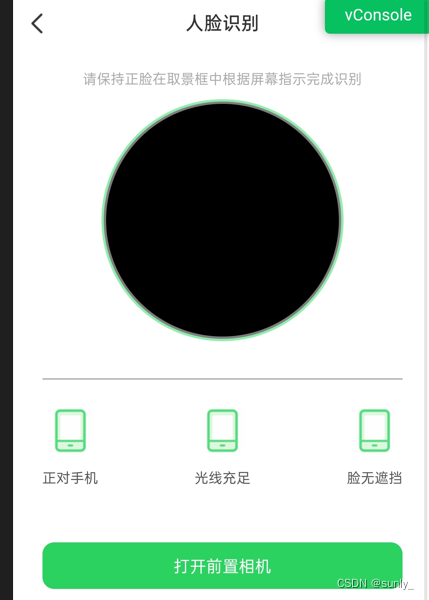
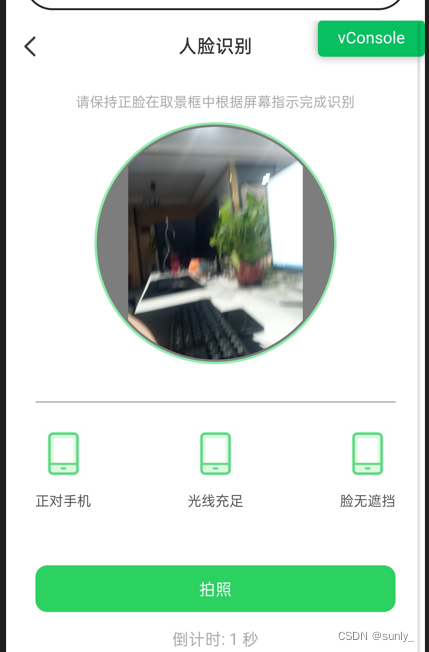
先看效果图H5:


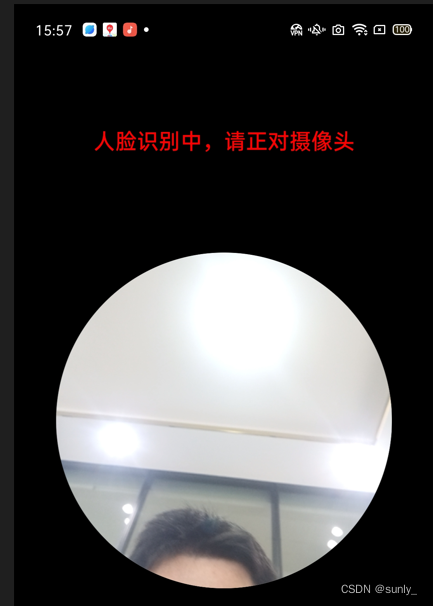
APP效果图:

H5:H5端代码用
.html实现,uniapp打包H5拉相机有问题,不多赘述。
时间原因没有适配,直接用的px单位,
注意:本地无法测试,必须传到线上之后,通过https访问才能正常开启摄像头!!!
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Camera Capture</title> <style> .header { padding: 20px 0 10px; text-align: center; } .header .text1 { font-size: 14px; color: #141414; margin-bottom: 15px; } .header .text2 { font-size: 12px; color: #AAAAAA; } .img { width: 204px; height: 204px; border-radius: 50%; border: 2px solid #8FEEAC; background-color: #7D7D7D; margin: 0 auto 32px; display: flex; align-items: center; justify-content: center; } #camera { width: 200px; height: 200px; border-radius: 50%; background-color: #7D7D7D; } .list{ padding: 24px 0; width: 90%; margin: auto; border-top: 1px solid #A0A0A0; display: flex; align-items: center; justify-content: space-between; } .list img{ display: block; margin: 0 auto 12px; width: 40px; height: 40px; } .list p { text-align: center; font-size: 12px; color: #505050; } .btn { display: block; width: 90%; height: 40px; line-height: 40px; background: #2CD25F; border-radius: 10px; margin: 12px auto 0; text-align: center; font-size: 14px; color: #FEFEFE; border: none; } .tips { text-align: center; font-size: 14px; color: #AAAAAA; } </style> </head> <body> <div class="header"> <div class="text1">确认某*某本人操作</div> <div class="text2">请保持正脸在取景框中根据屏幕指示完成识别</div> </div> <div class="img"> <video i
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95
- 96
- 97
- 98
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/凡人多烦事01/article/detail/423261
推荐阅读
相关标签



