- 1Linux Centos 78 计划任务 开机自动启动 查杀木马过程-使用 rootkit 隐藏踪迹_centos隐藏计划任务
- 2qt视窗事件,定时器事件及自定义事件处理源码分析_qt自定义事件能带参数吗
- 3数据库-MySQL-02-基本查询-条件查询-聚合函数-分组查询-排序查询-分页查询-多表设计_mysql聚合函数做查询条件
- 4【数据结构】堆(Heap)_数据结构堆
- 5特殊矩阵的压缩存储
- 6Aurora 8B/10B IP核(1)----如何理解Aurora 8B/10B协议?_aurora 8b10b
- 7数据结构——堆和堆排序(python)_堆数据结构
- 8【Langchain多Agent实践】一个有推销功能的旅游聊天机器人
- 9机器学习笔记(14)Transformer(三):positional encoding的理解_bert positional encoding 知乎
- 10C++初阶学习第八弹——探索STL奥秘(三)——深入刨析vector的使用
软件测试工程师postman使用基本操作方法_postman设置请求头
赞
踩
1. postman管理测试用例集

一个测试集(Collection)下可添加多个文件夹(Folder),一个文件夹(Folder)下可添加多个文件夹(Folder)或请求(Request)。测试用例集便于管理不同的系统项目和功能。
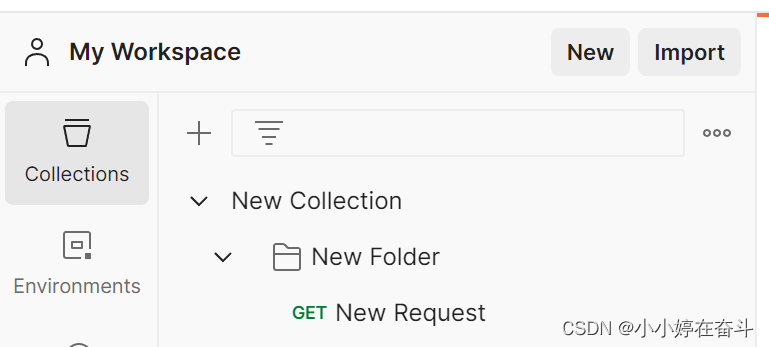
添加测试集(collenction)操作方法如图:

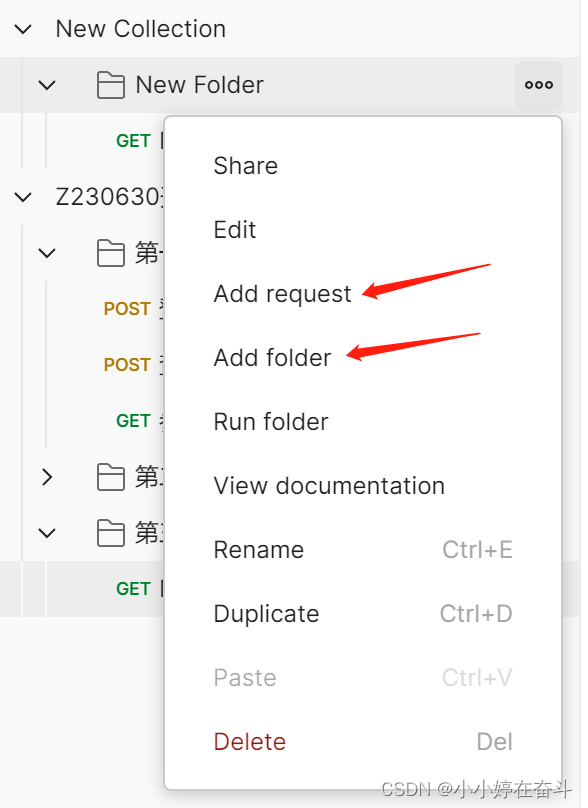
添加文件夹(folder)和请求(request)方法如图:

2. 发送请求
2.1 发送请求操作方式
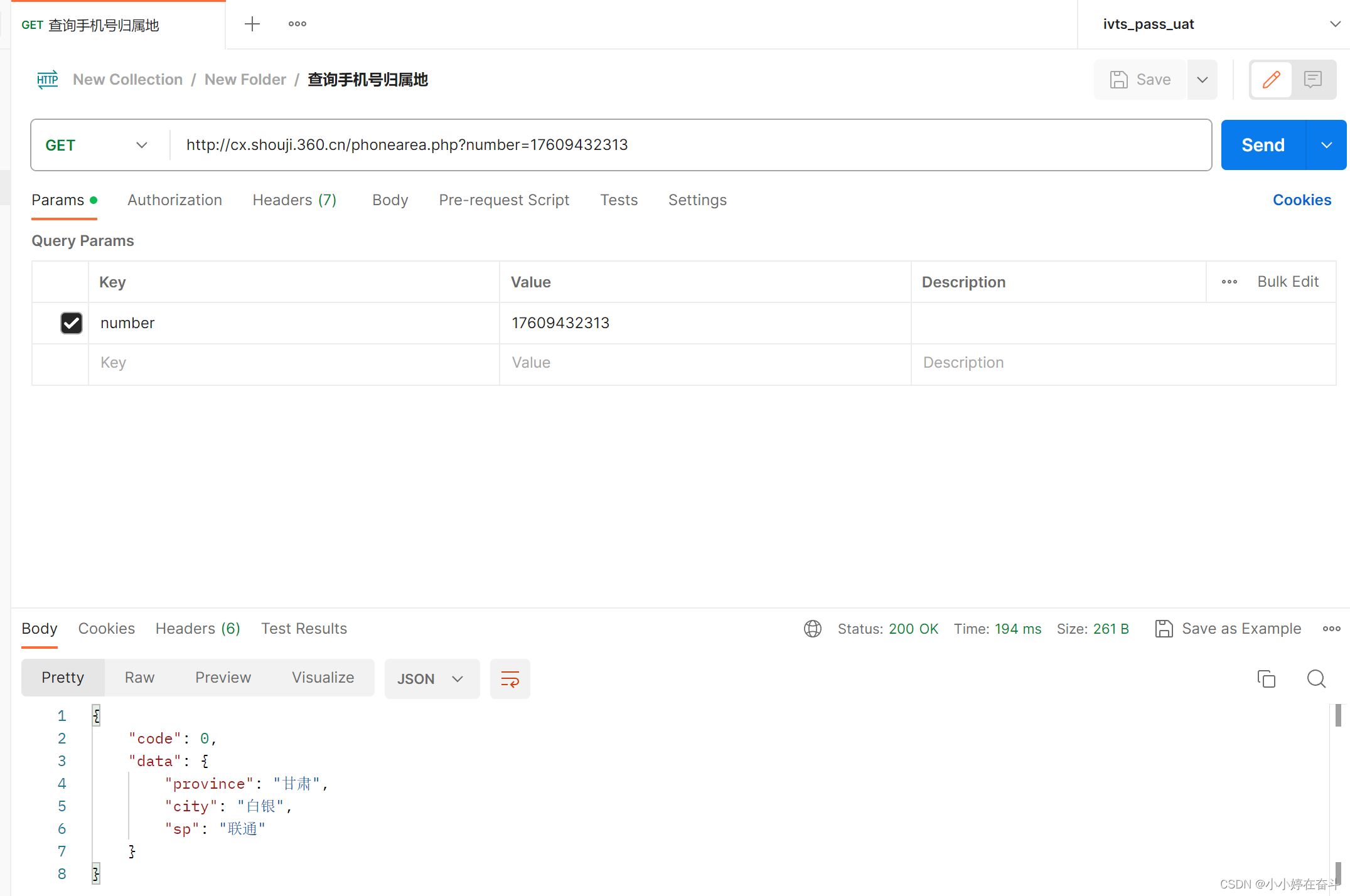
1.打开postman请求设置页面
2.选择请求方式
3.填写请求地址
4.设置请求头、请求参数
5.点击send发送请求。
- 1
- 2
- 3
- 4
- 5

2.2 数据传递的三种方式
2.2.1 字符串
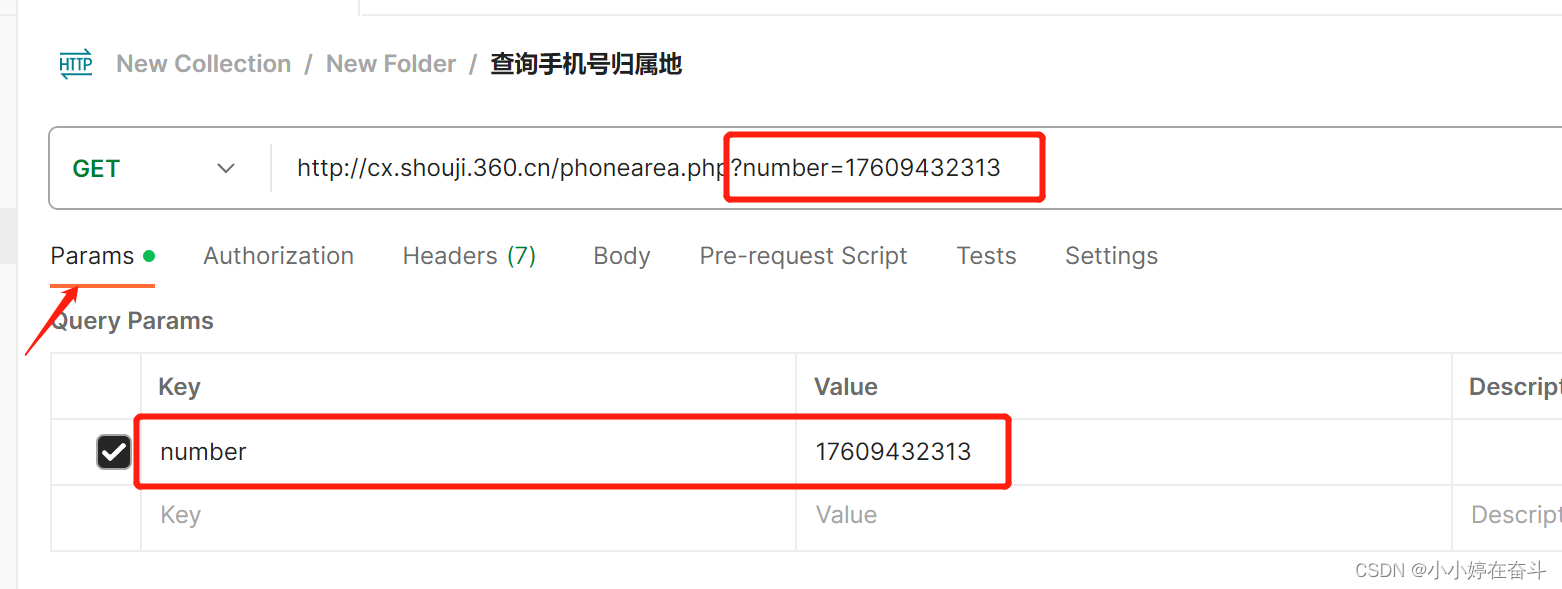
一般用于get请求,传参跟在请求路径?后面,会在params中显示,如图:

2.2.2 form表单
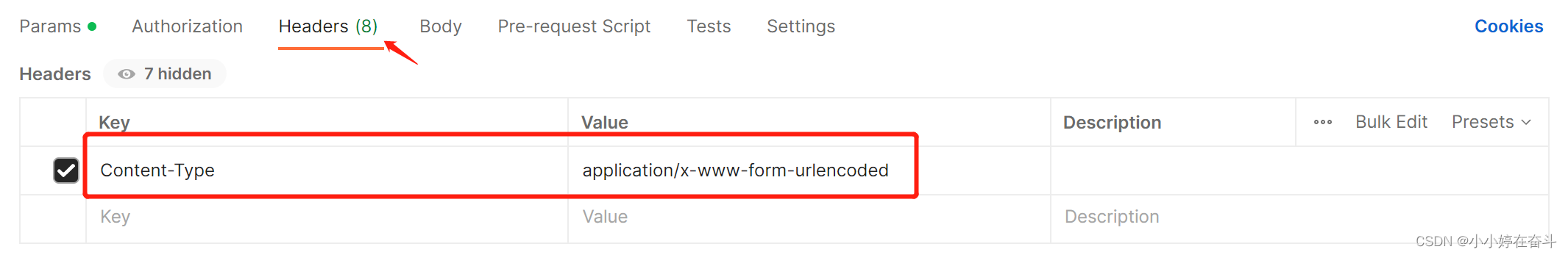
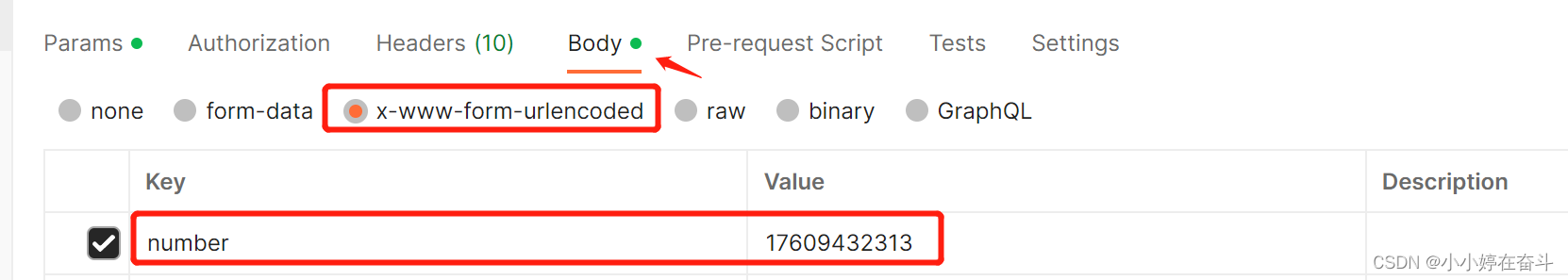
一般用于post请求,传参在body中,请求文本类型为application/x-www-form-urlencoded,如图:
设置请求头:

设置请求体:

2.2.3 json
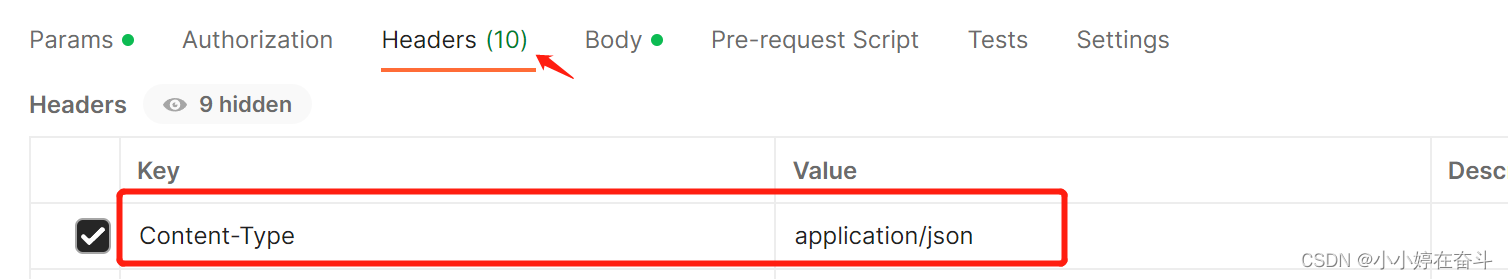
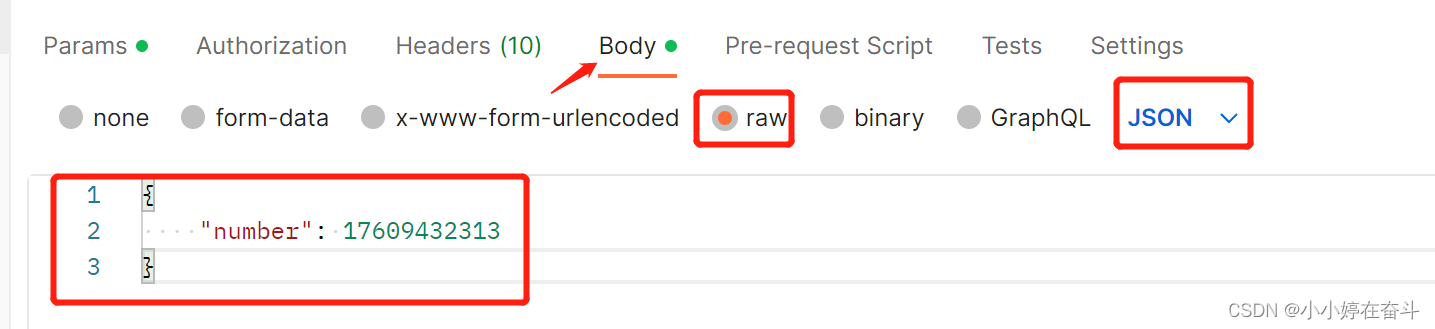
一般用于put/post请求,传参在body中,请求文本类型为application/json,如图:
设置请求头:

设置请求体:

3. 全局变量和环境变量
注:环境变量优先级大于全局变量。
3.1 全局变量
可在postman全局生效的变量,脚本中引用方法:{{变量名}}
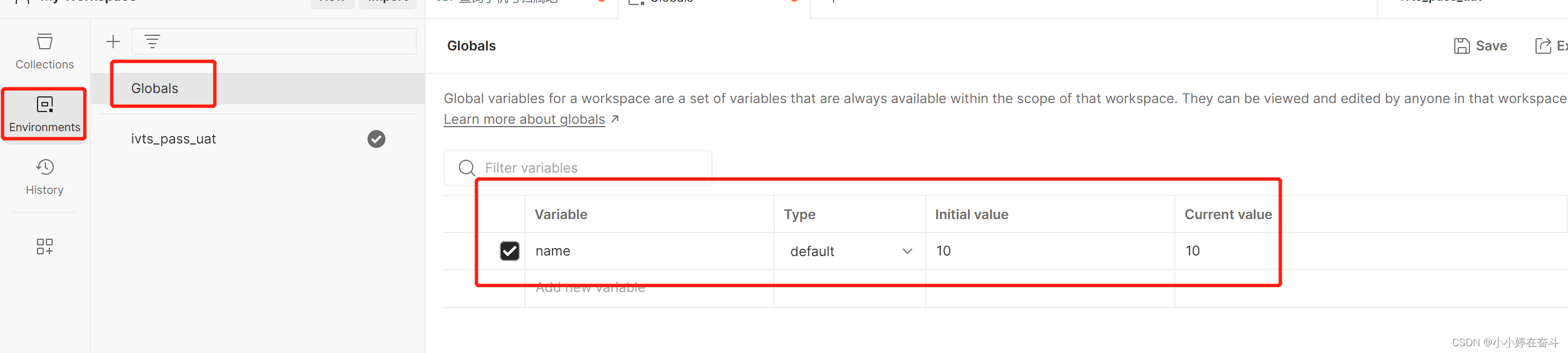
3.1.1 设置全局变量
进入Global设置

Variable:要设置的变量名
Initial value:要设置的变量值,可在postman外部执行时使用
Current value:要设置变量值,可在postman内部执行时使用
- 1
- 2
- 3
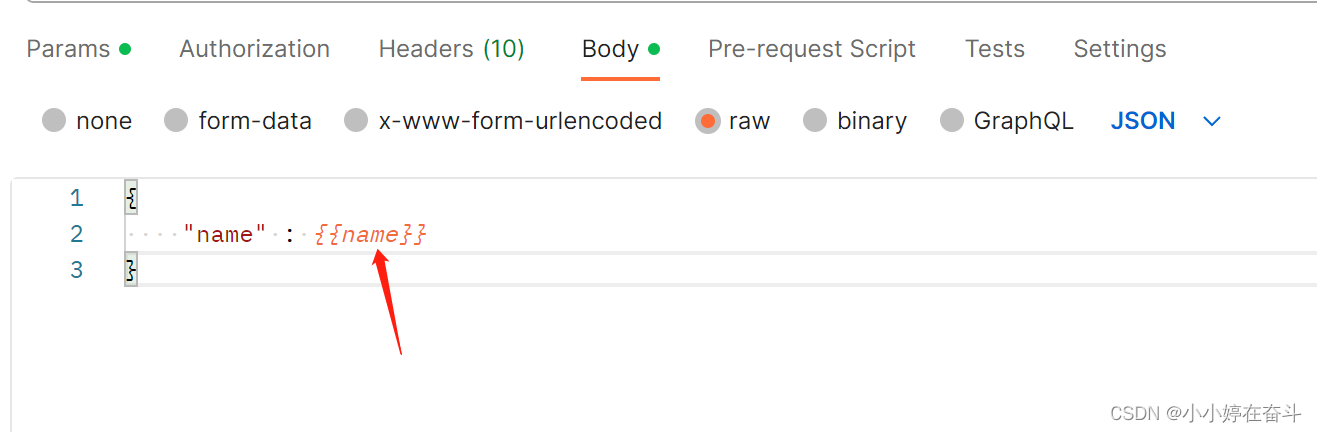
3.1.2 引用全局变量

使用{{变量名}}引用该变量
3.2 环境变量
只对选择了该环境的脚本生效,脚本中引用方法:{{变量名}}
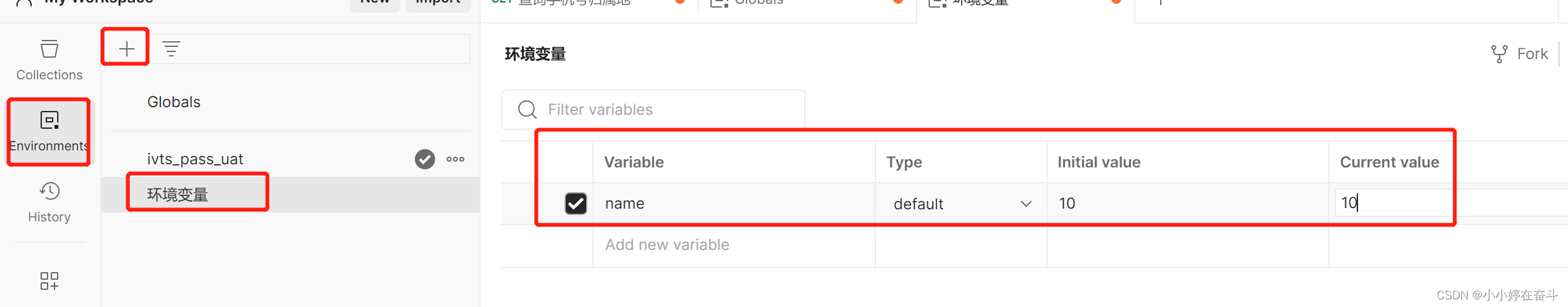
3.2.1 设置环境变量
新建一个环境,进入该环境设置变量

Variable:要设置的变量名
Initial value:要设置的变量值,可在postman外部执行时使用
Current value:要设置变量值,可在postman内部执行时使用
- 1
- 2
- 3
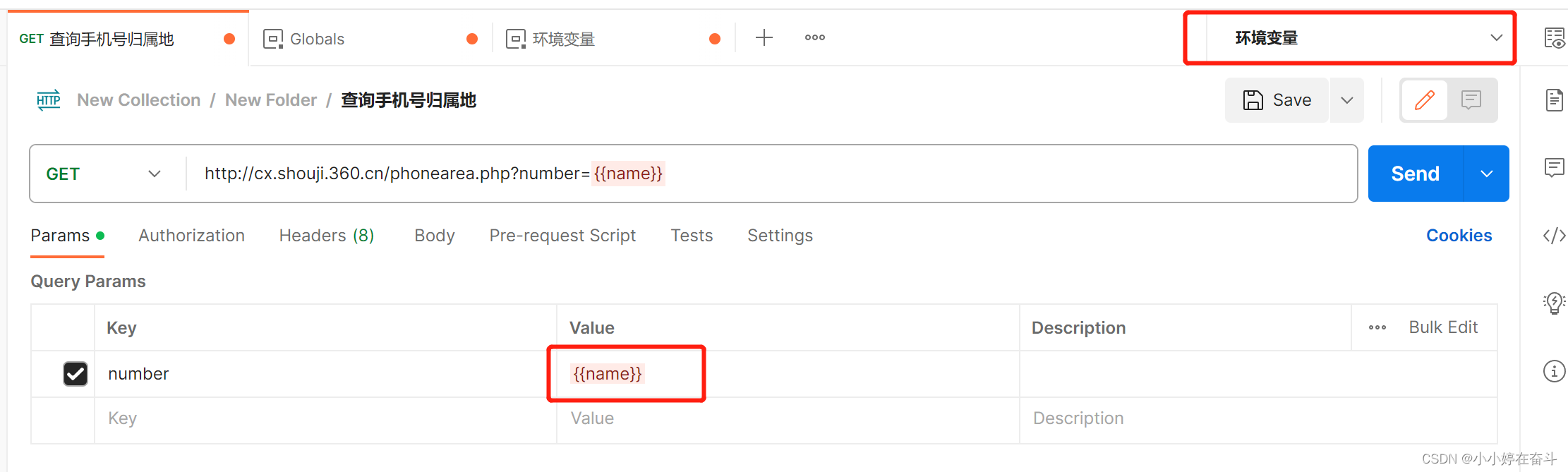
3.2.2 引用环境变量

脚本中选择设置了要引用变量所在的环境,使用{{变量名}}引用该变量
4. postman前置脚本(Pre-request Script)
Pre-request Script在请求前执行,可编写js代码
使用场景:
1.请求需要随机数或者时间戳
2.请求需要加密
<img src="https://img-blog.csdnimg.cn/b69e11621fab442d92a72b59ada236f5.png#pic_center" width="50%">
- 1
设置环境变量:pm.environment.set("number",number);
设置全局变量:pm.globals.set("number",number);
获取环境变量:pm.environment.get("number");
获取全局变量:pm.globals.get("number");
- 1
- 2
- 3
- 4
5. postman Tests
5.1 断言
断言代码写在Tests中,结果在TestResult中查看,Tests在请求后执行
常用test方法有如下五种:
1.断言响应状态码

pm.test("响应状态码为200",function(){
pm.response.to.have.status(200);
})
- 1
- 2
- 3
2.响应体json数据校验

pm.test("数据查询成功",function(){
var jsonData = pm.response.json();
pm.expect(jsonData.message).to.eql("success")
})
- 1
- 2
- 3
- 4
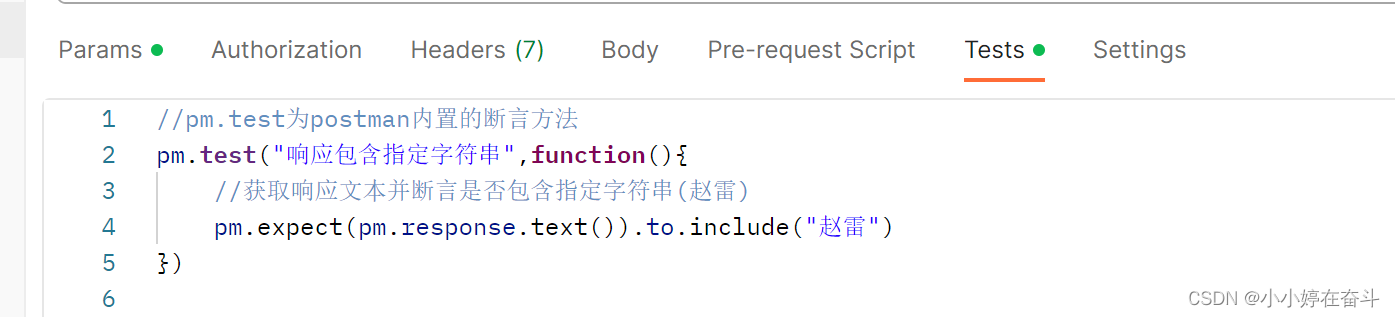
3.响应体是否包含指定字符串

pm.test("响应包含指定字符串",function(){
pm.expect(pm.response.text()).to.include("赵雷")
})
- 1
- 2
- 3
4.响应体是否等于指定字符串

pm.test("响应等于指定字符串",function(){
pm.response.to.have.body("赵雷")
})
- 1
- 2
- 3
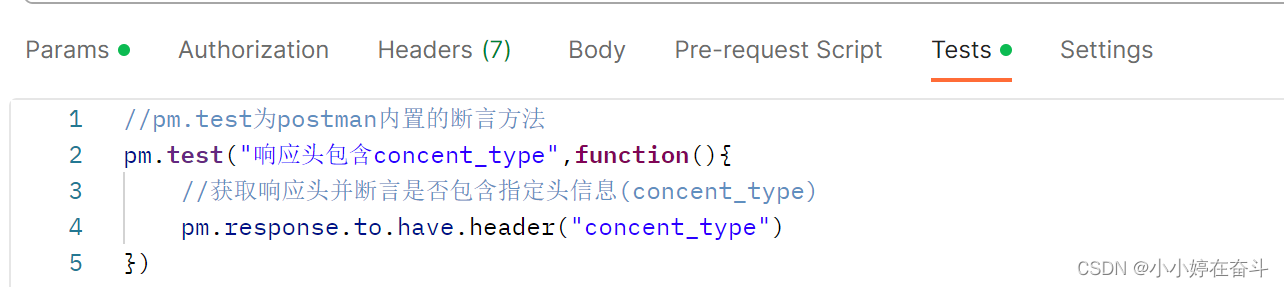
5.响应头是否包含指定头信息

pm.test("响应头包含concent_type",function(){
pm.response.to.have.header("concent_type")
})
- 1
- 2
- 3
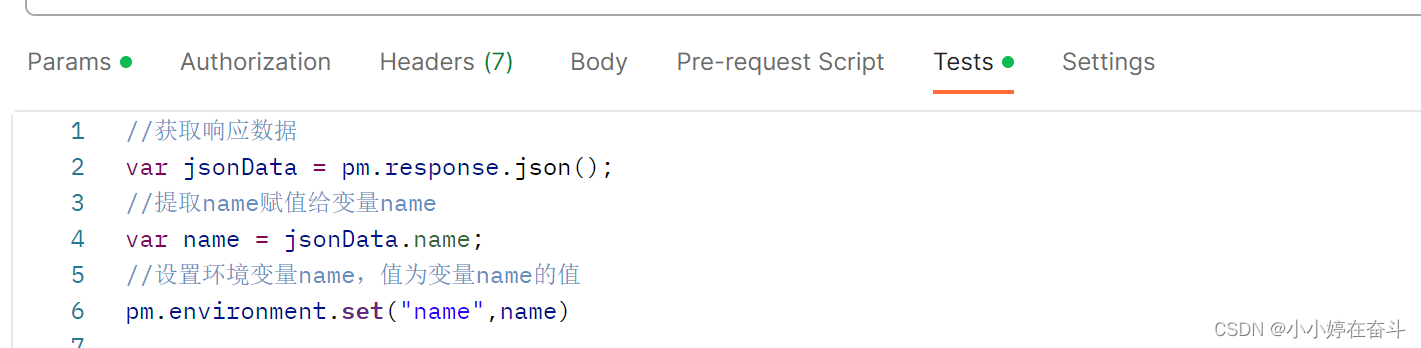
5.2 数据关联
测试中常有上一个接口的结果作为下一个接口的参数这种情况,因为我们知道tests是在响应后执行,故我们可以将响应结果提取出来作为变量供下一个接口使用。

设置环境变量:pm.environment.set("number",number);
设置全局变量:pm.globals.set("number",number);
获取环境变量:pm.environment.get("number");
获取全局变量:pm.globals.get("number");
- 1
- 2
- 3
- 4
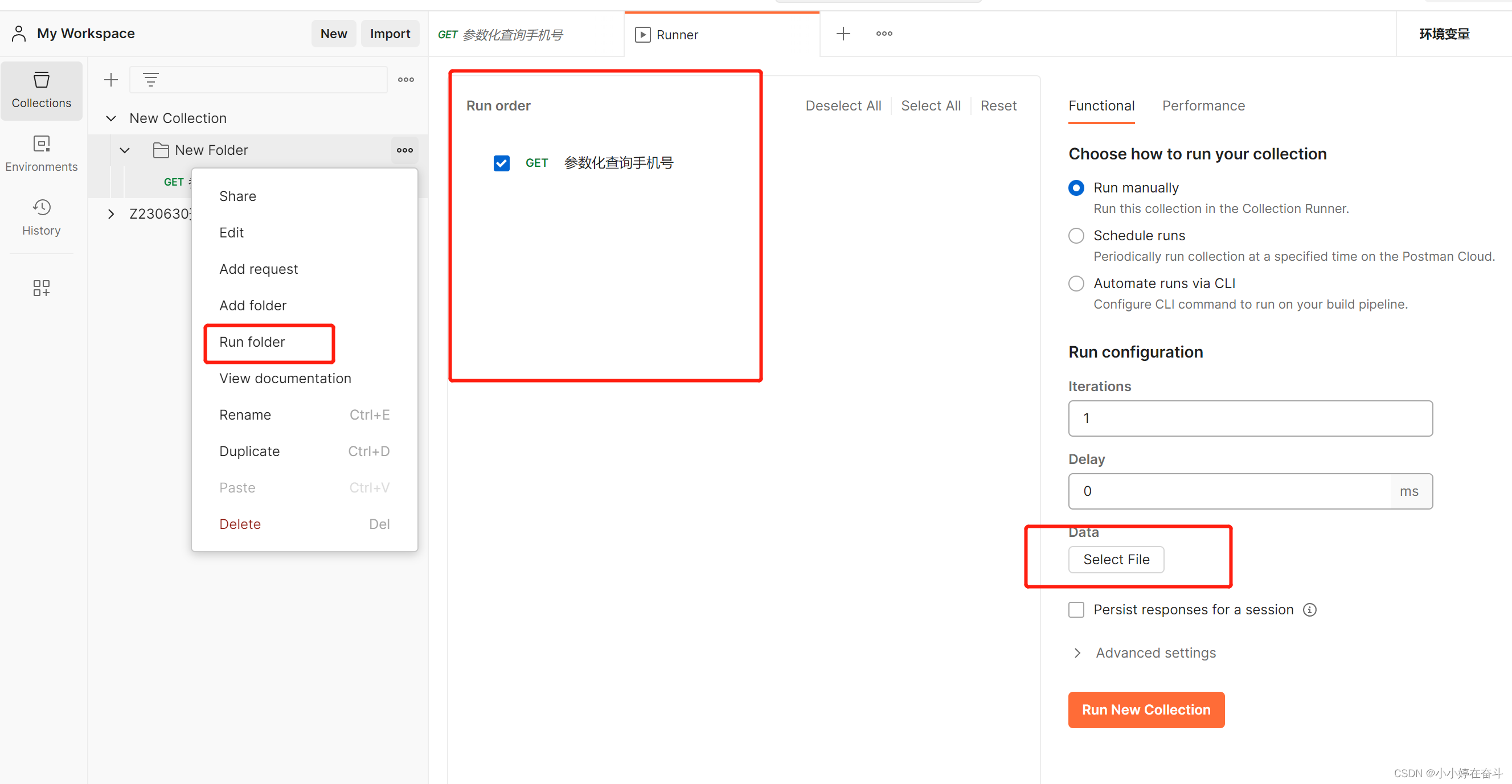
6. postman文件参数化
测试中我们常碰到同一个接口多个测试场景,只有参数和预期结果有所不同,此时我们就可以用到文件参数化,postman中可使用两种文件类型:csv和json
参数化方式执行脚本:

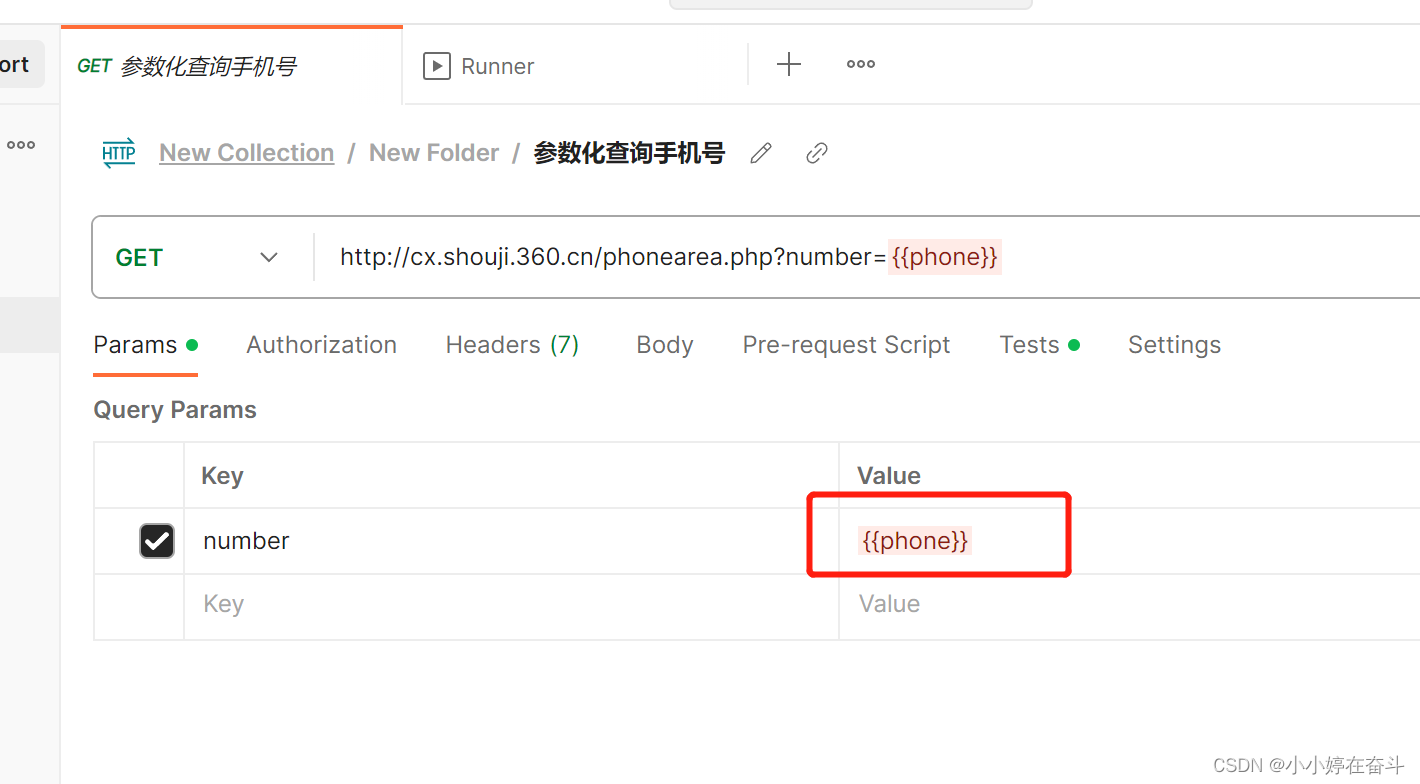
请求中引用文件参数化的值
使用{{变量名}}方法引用

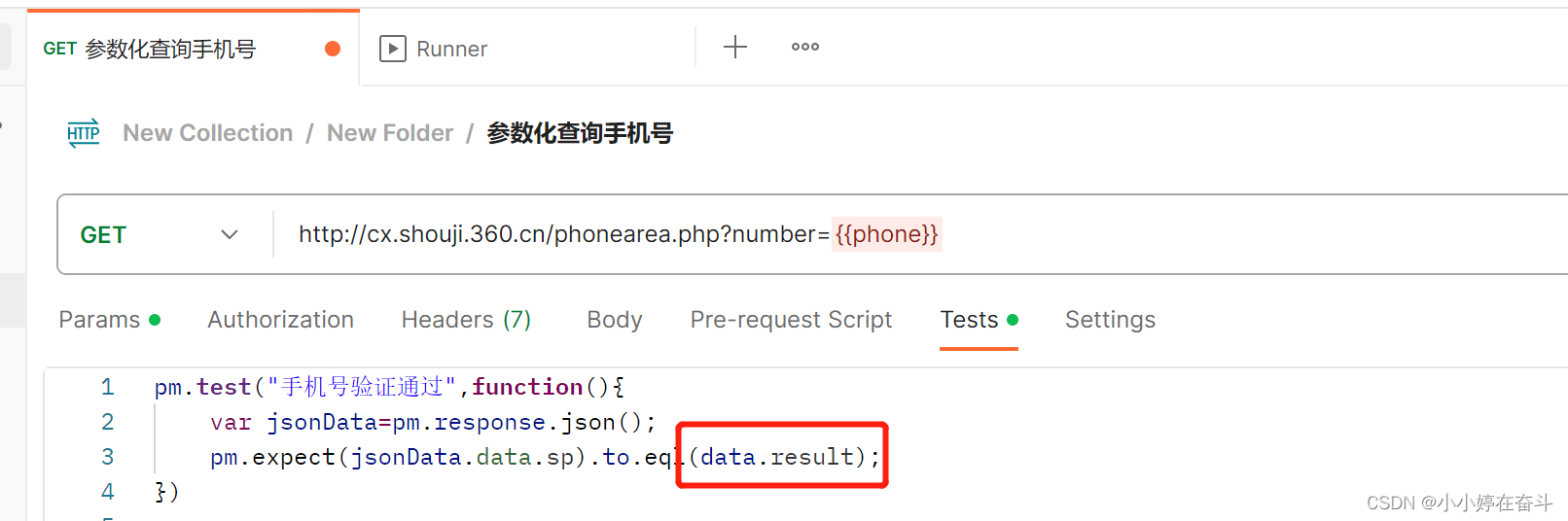
脚本中引用文件参数化的值
data.变量名

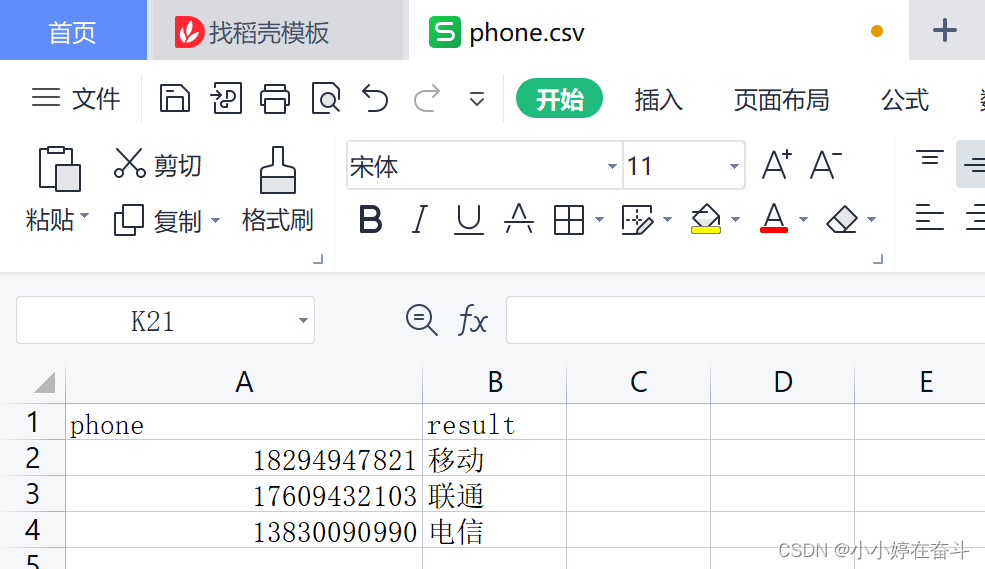
csv文件模板

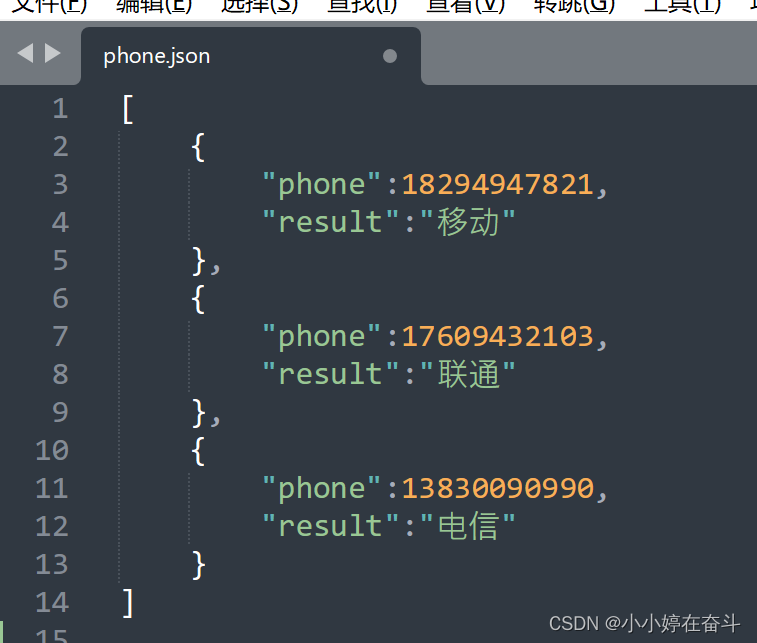
json文件模板

7.Newman命令执行postman脚本
newman是基于nodejs脚本开发的可以运行postman脚本的工具
下载方法:
1.下载并安装node.js
2.安装newman插件,安装命令:npm install -g newman
3.安装测试报告插件,安装命令:npm install -g newman-reporter-html
- 1
- 2
- 3
使用命令执行postman操作方法:
1.导出测试脚本
2.导出全局变量脚本
3.导出环境变量脚本
4.把涉及的脚本和文件放到同一个文件夹
5.使用命令执行脚本:命令为:newman run 测试脚本文件 //执行测试脚本
-g 全局变量文件
-e 环境变量文件
-d 数据文件
-r html //生成html报告
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9


