热门标签
热门文章
- 1【浅墨著作】《OpenCV3编程入门》内容简介&勘误&配套源代码下载
- 2Apache Solr <= 8.8.1任意文件读取漏洞复现CVE-2019-17558_solr8.8.1漏洞
- 3(二) docker容器配置镜像加速器_docker engine registry-mirror
- 4ROS学习之路——第八章:tf坐标变换_rostf轨迹转换
- 5Windows下查询硬件信息的bat脚本_电脑查看硬件信息脚本
- 6AI在数模中的应用(附2024年美赛AI规则解读)_2024comap
- 7有向图判断最小环和无向图求解最小环方法_有向图floyd环的数量
- 8pytorch指定多块GPU运行代码_os.environ["cuda_visible_devices"] = "0
- 9python 石头剪刀布小游戏(适合入门)_石头剪刀布py
- 10Docker常见面试题集锦
当前位置: article > 正文
vue day06
作者:凡人多烦事01 | 2024-02-14 23:39:53
赞
踩
vue day06
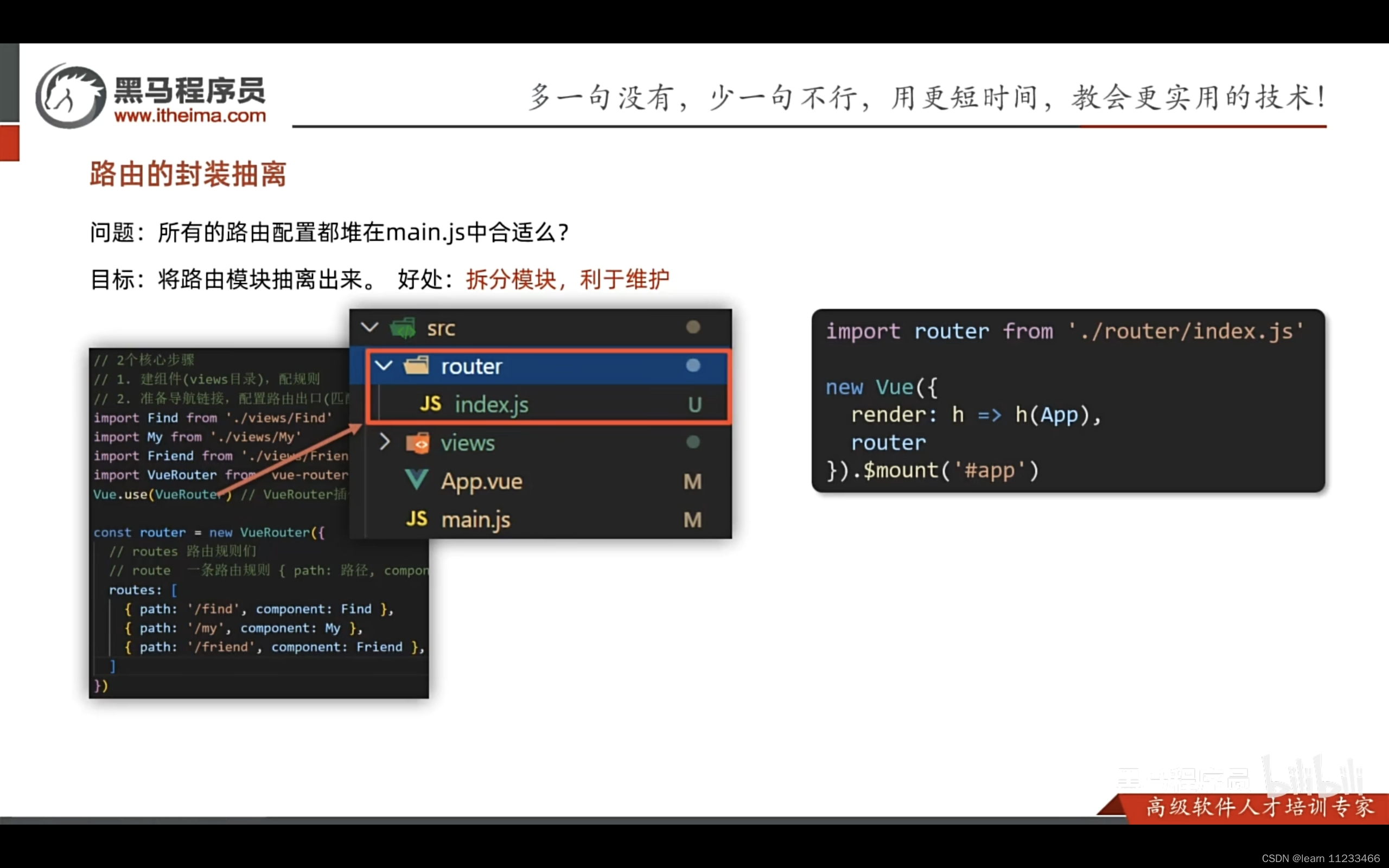
1、路由模块封装



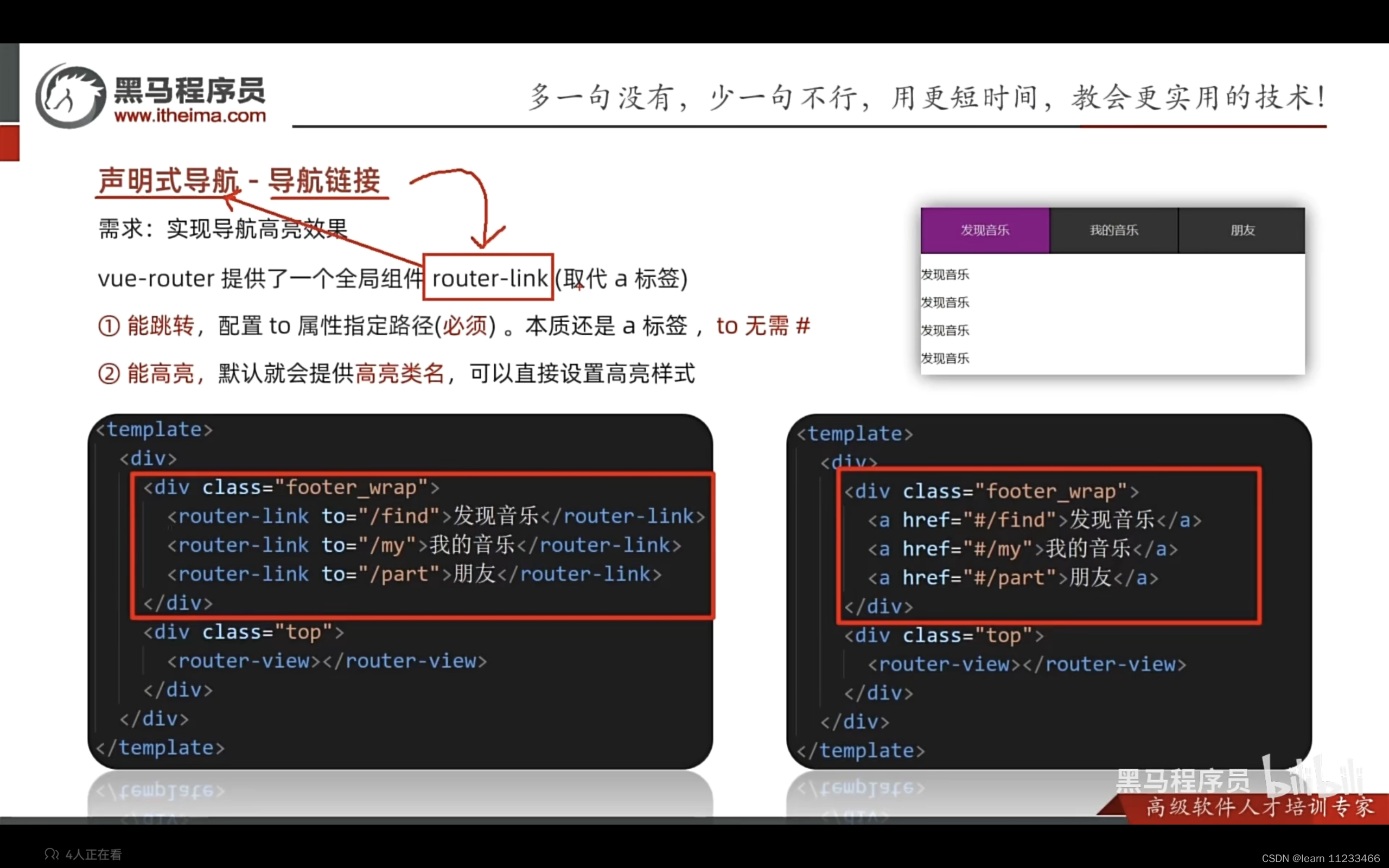
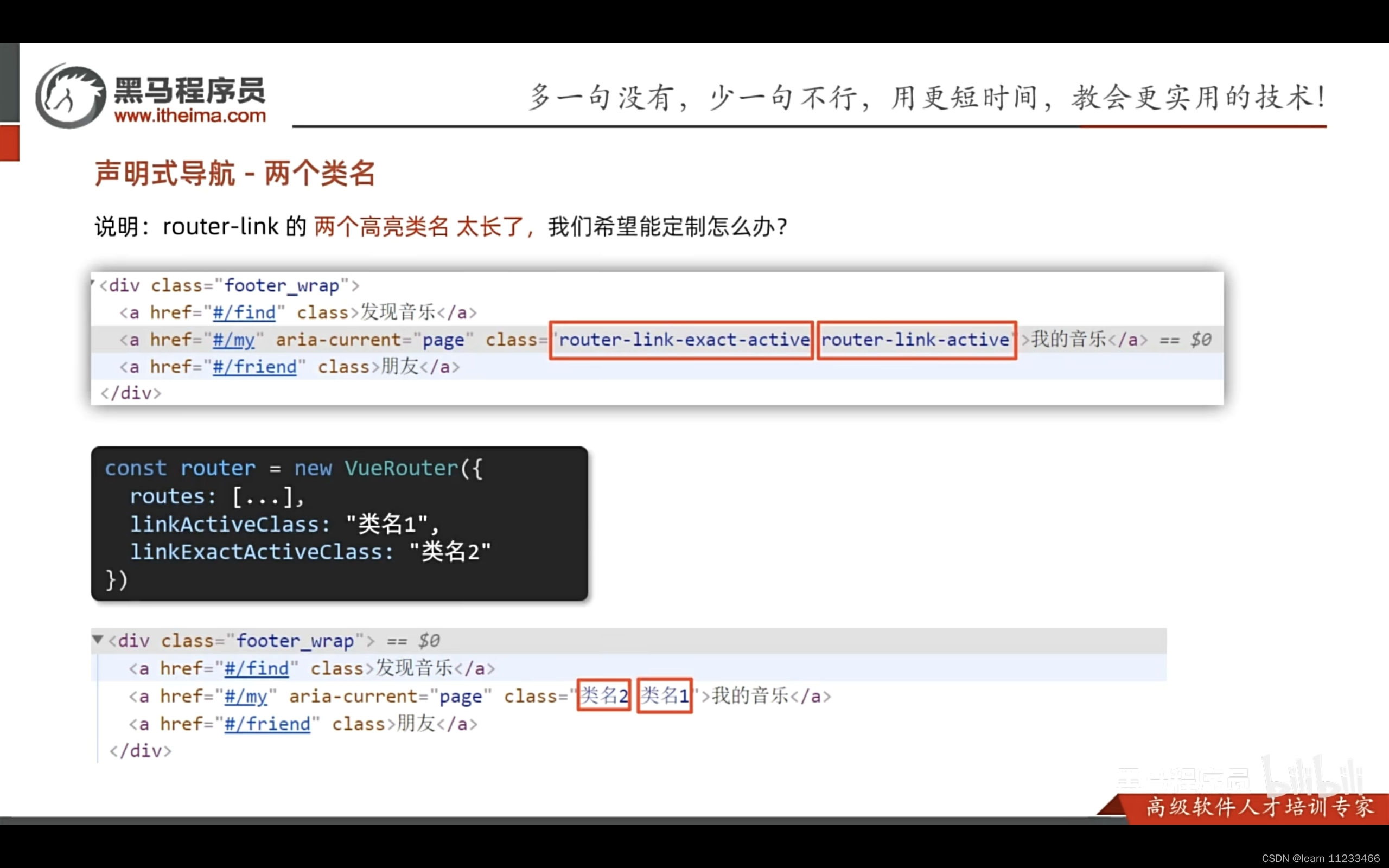
2、声明式导航 实现导航高亮效果


直接通过这两个类名对相应标签设置样式

点击a链接进入my页面时,a链接 我的音乐高亮,同时my下的a、b页面中的 我的音乐也有router-link-active类,但没有精确匹配的类(只有my页面的 我的音乐有这个类),如果用模糊匹配的类设置了样式,my/a页面中 我的音乐会根据设置好的样式高亮
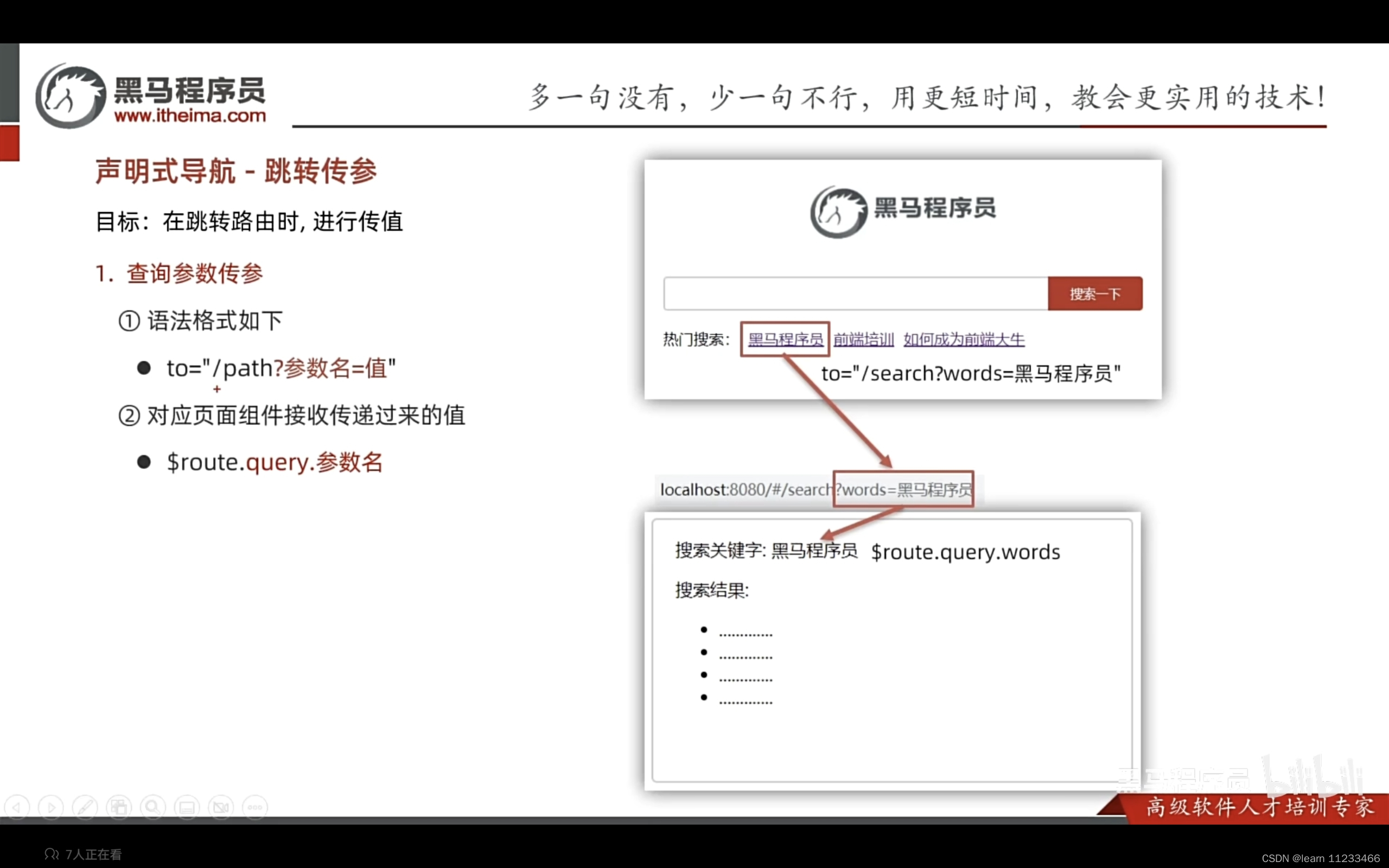
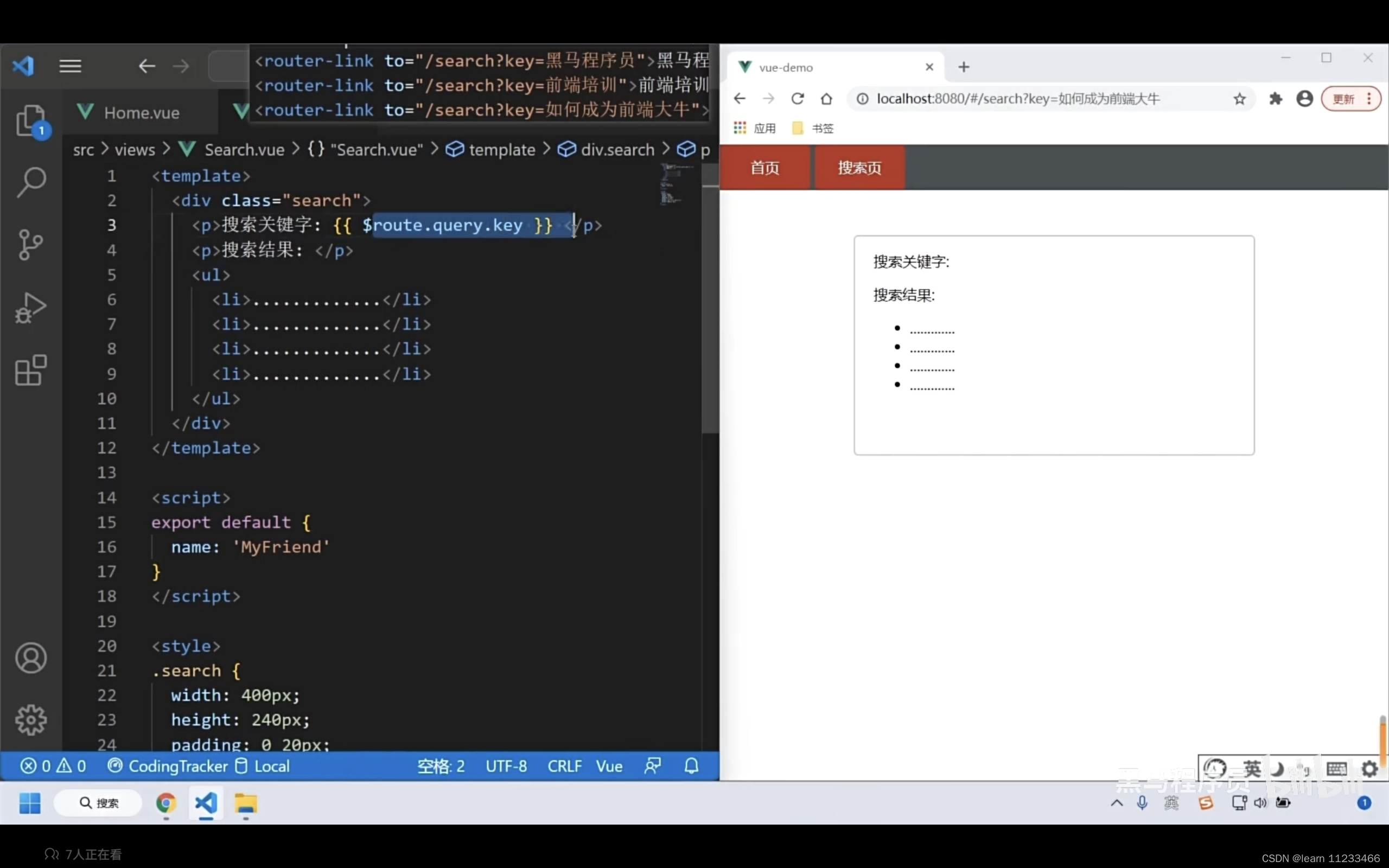
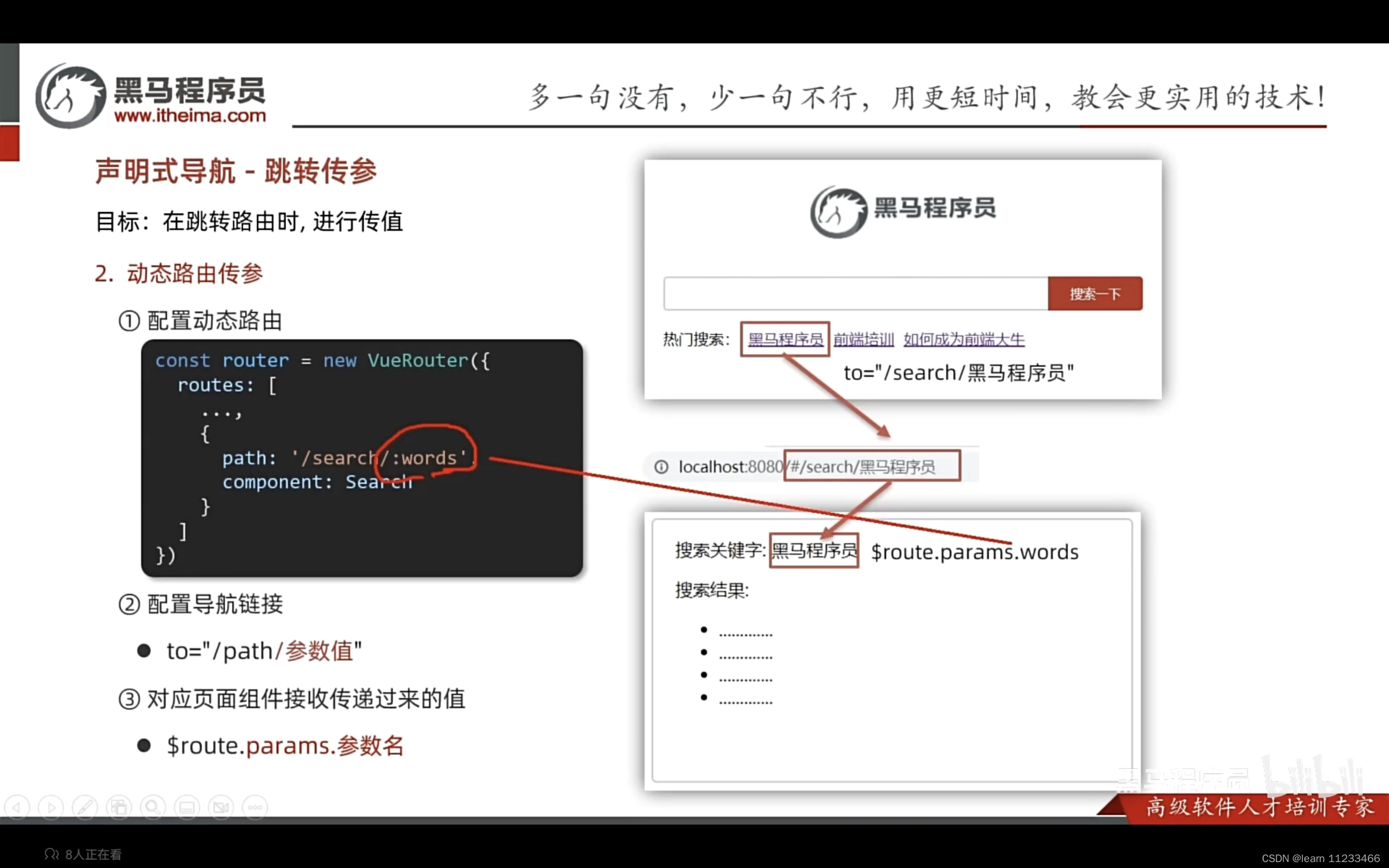
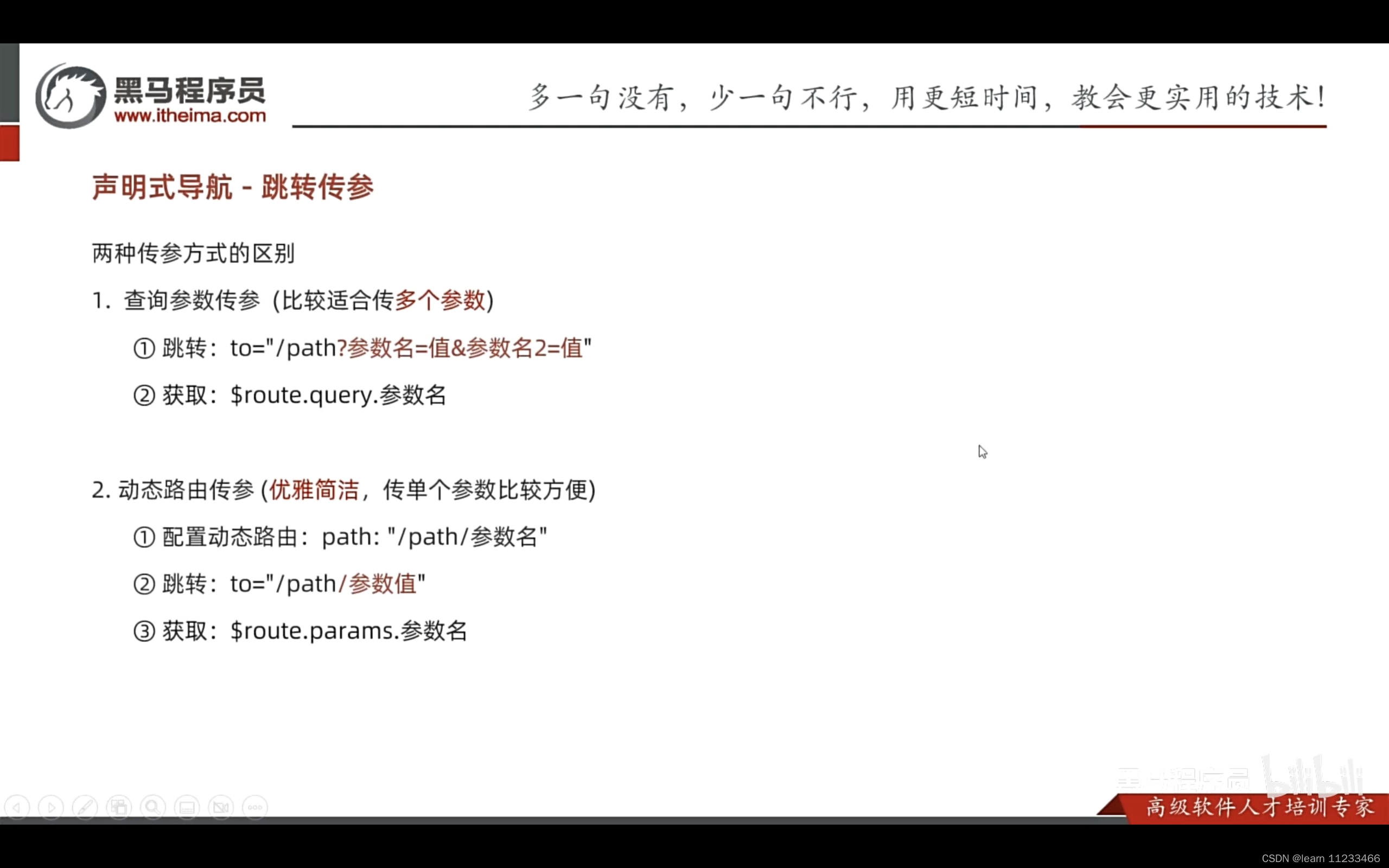
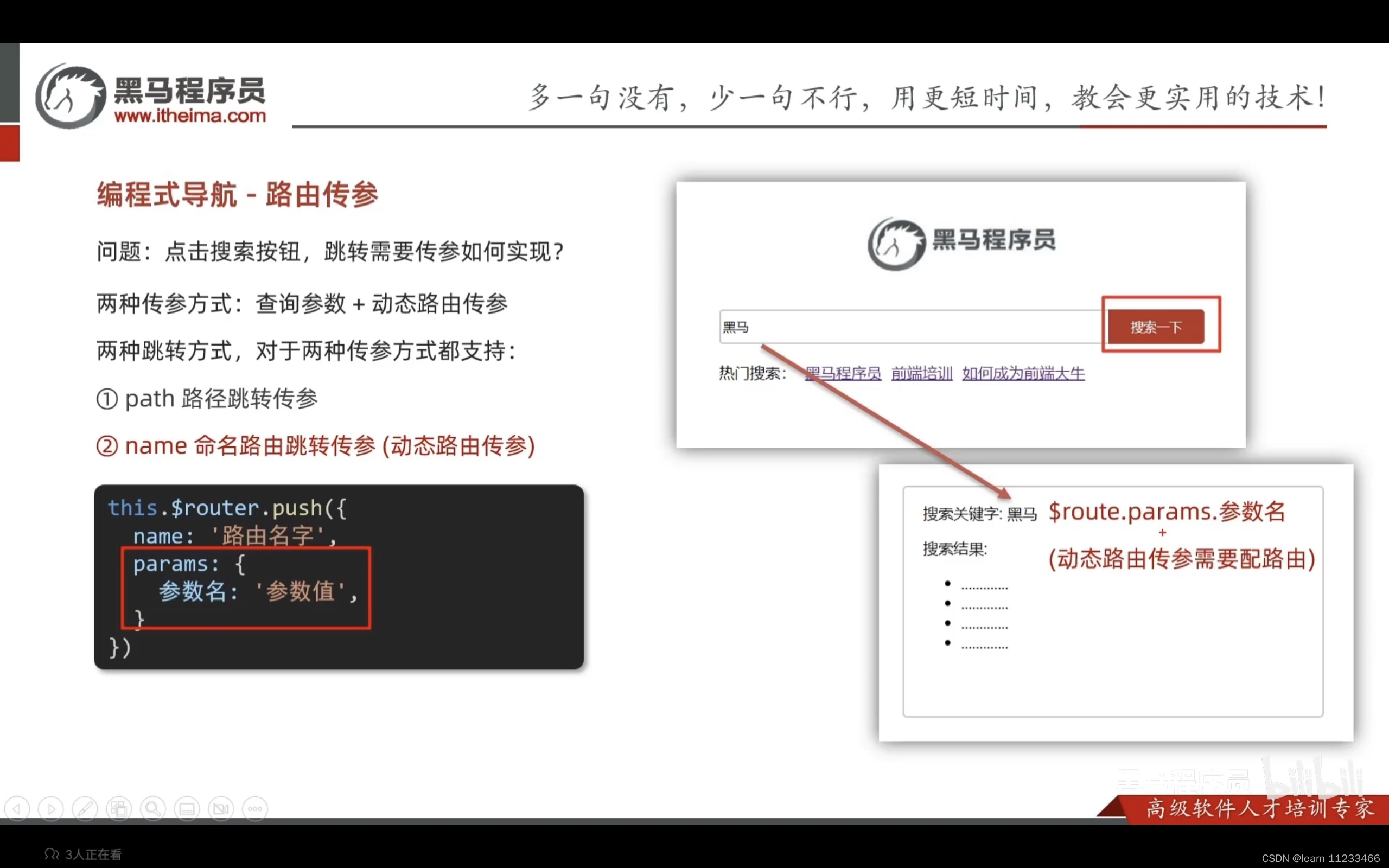
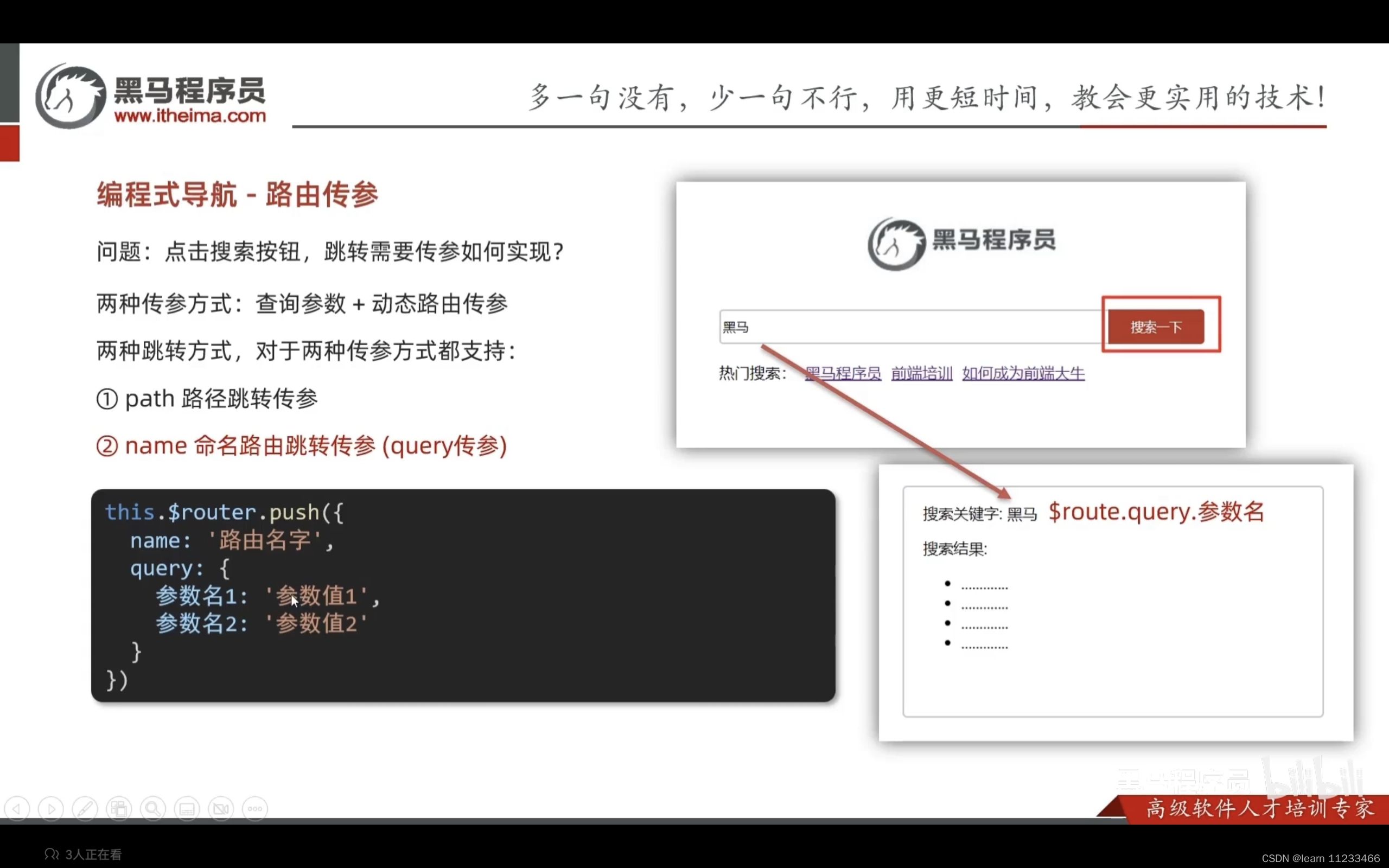
3、声明式导航 跳转传参




动态路由参数可选符:

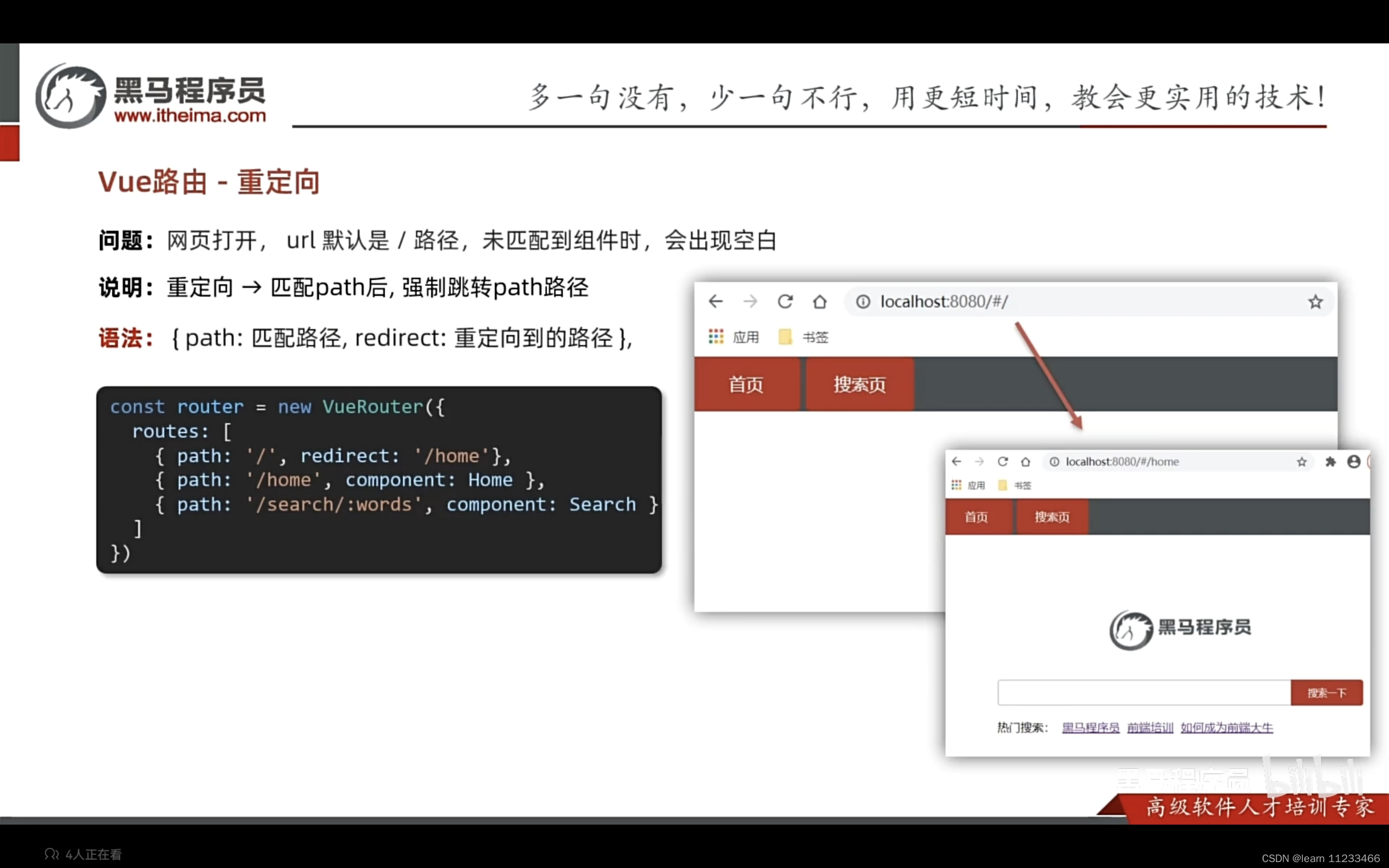
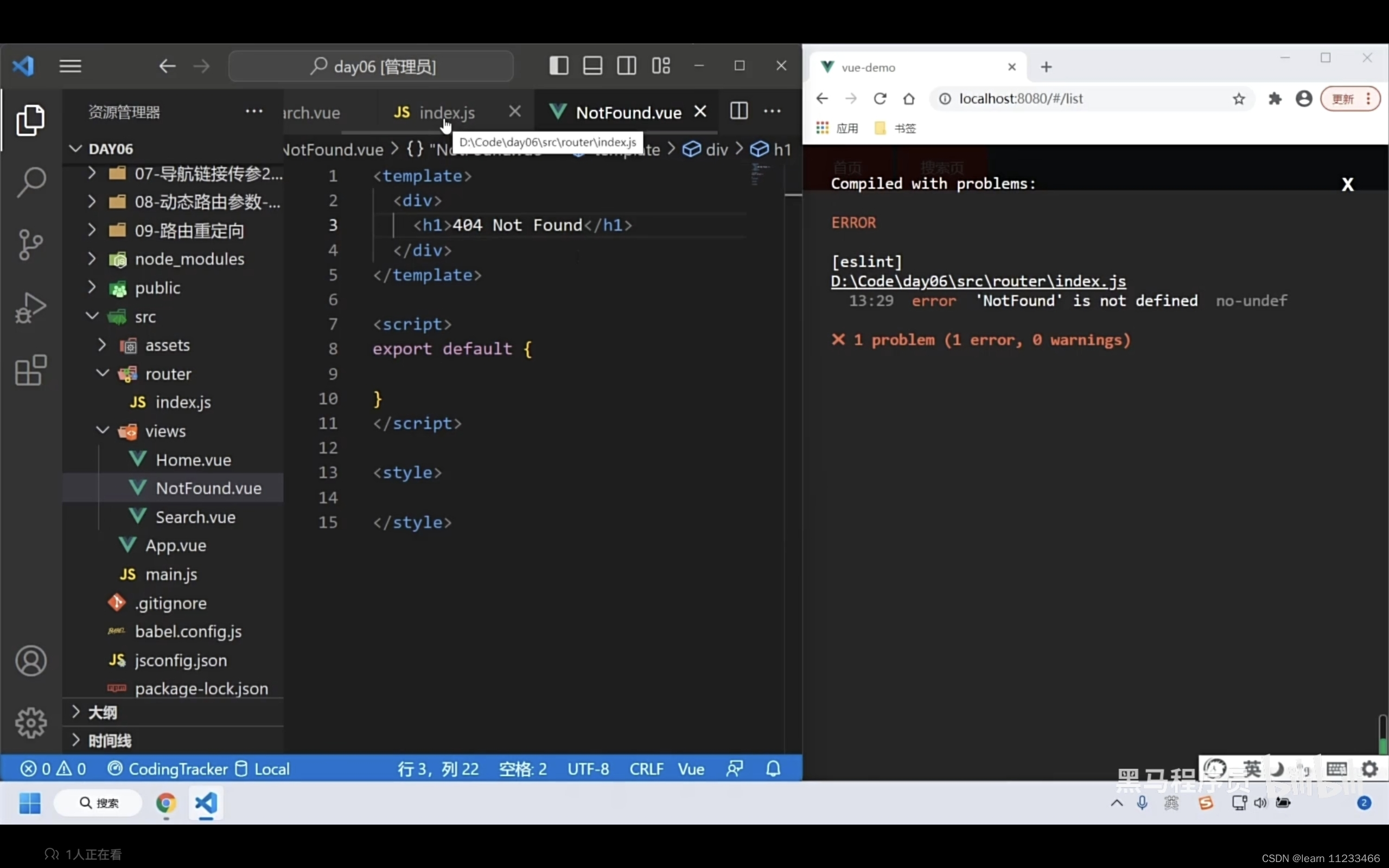
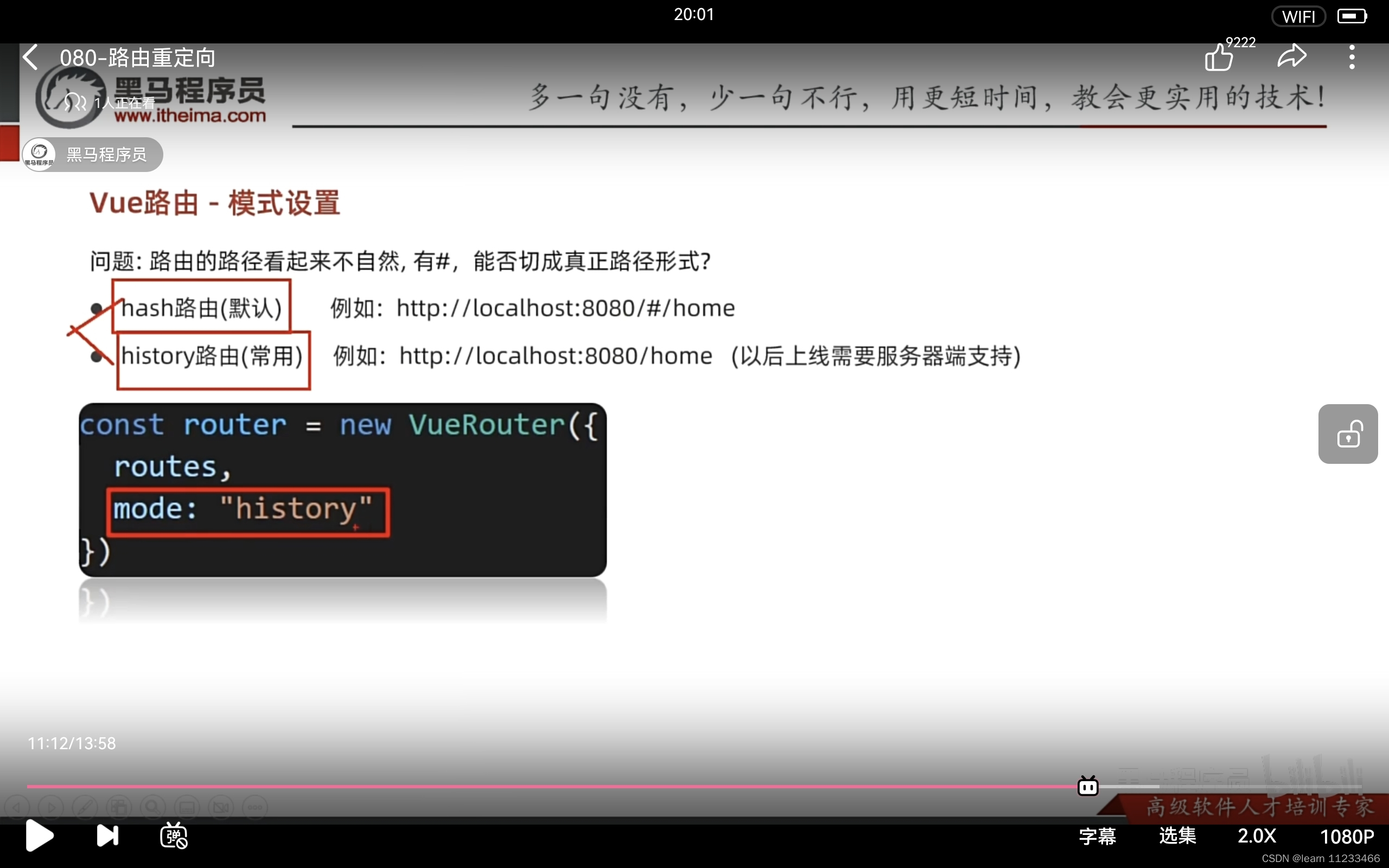
4、路由 重定向 模式设置




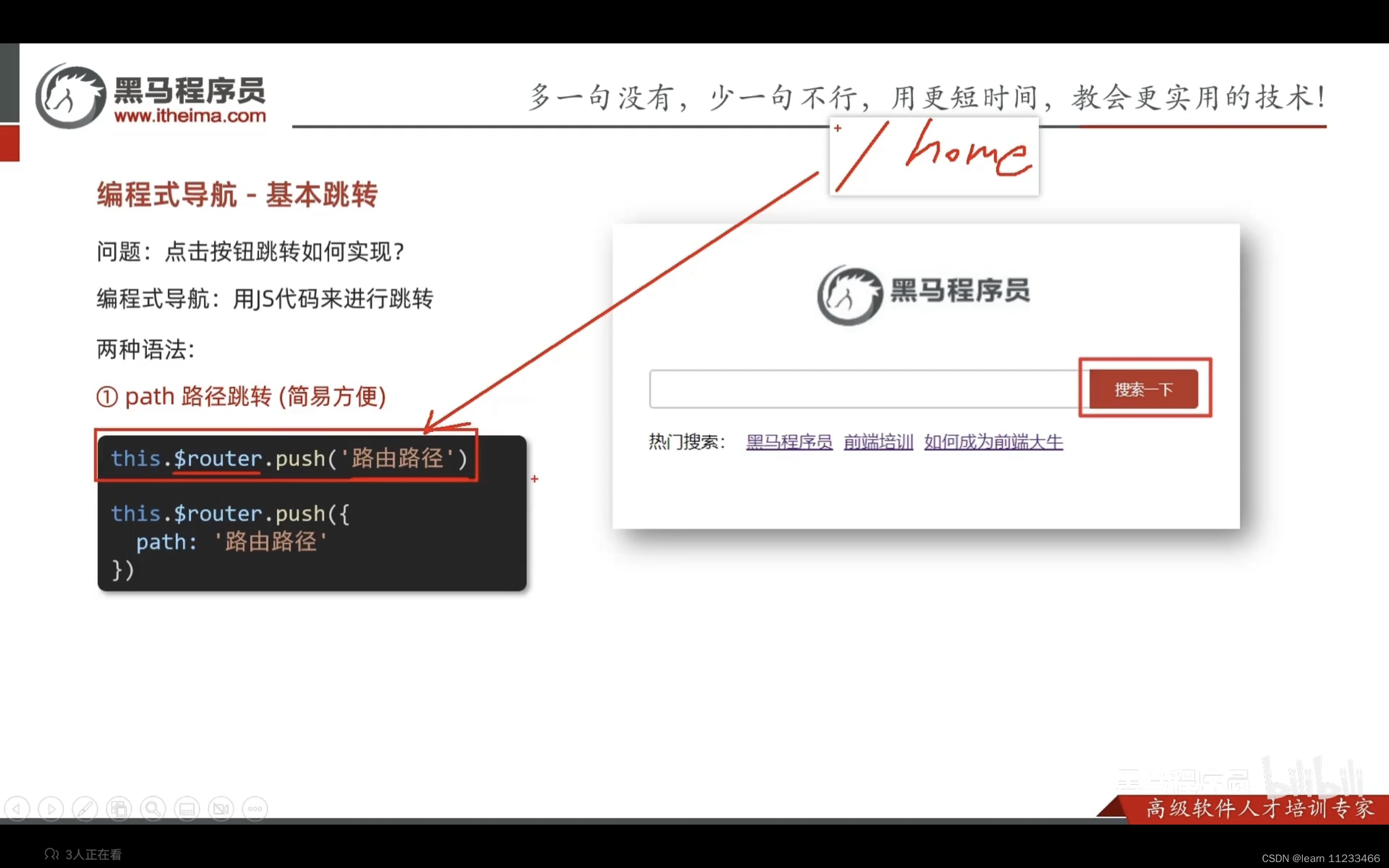
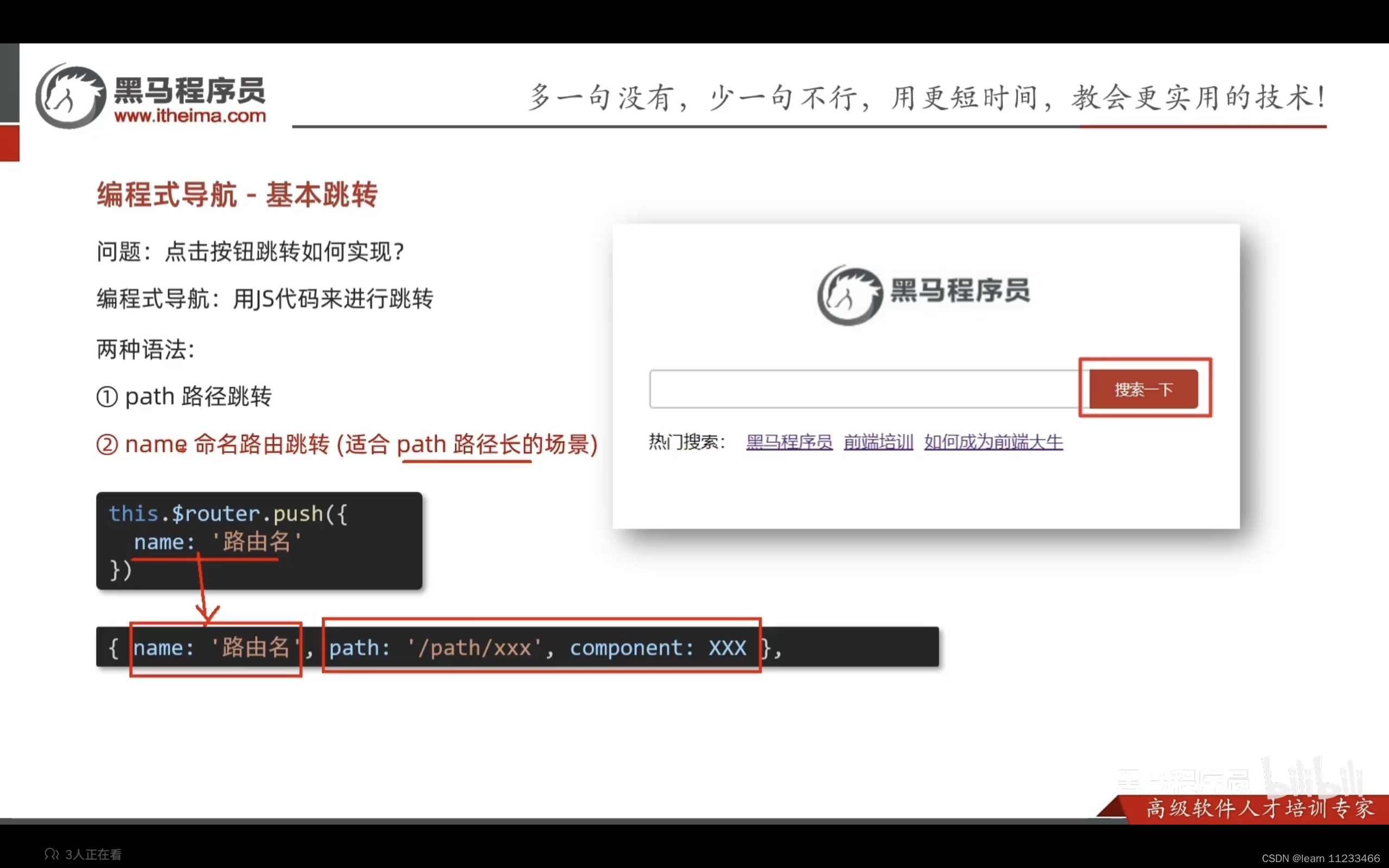
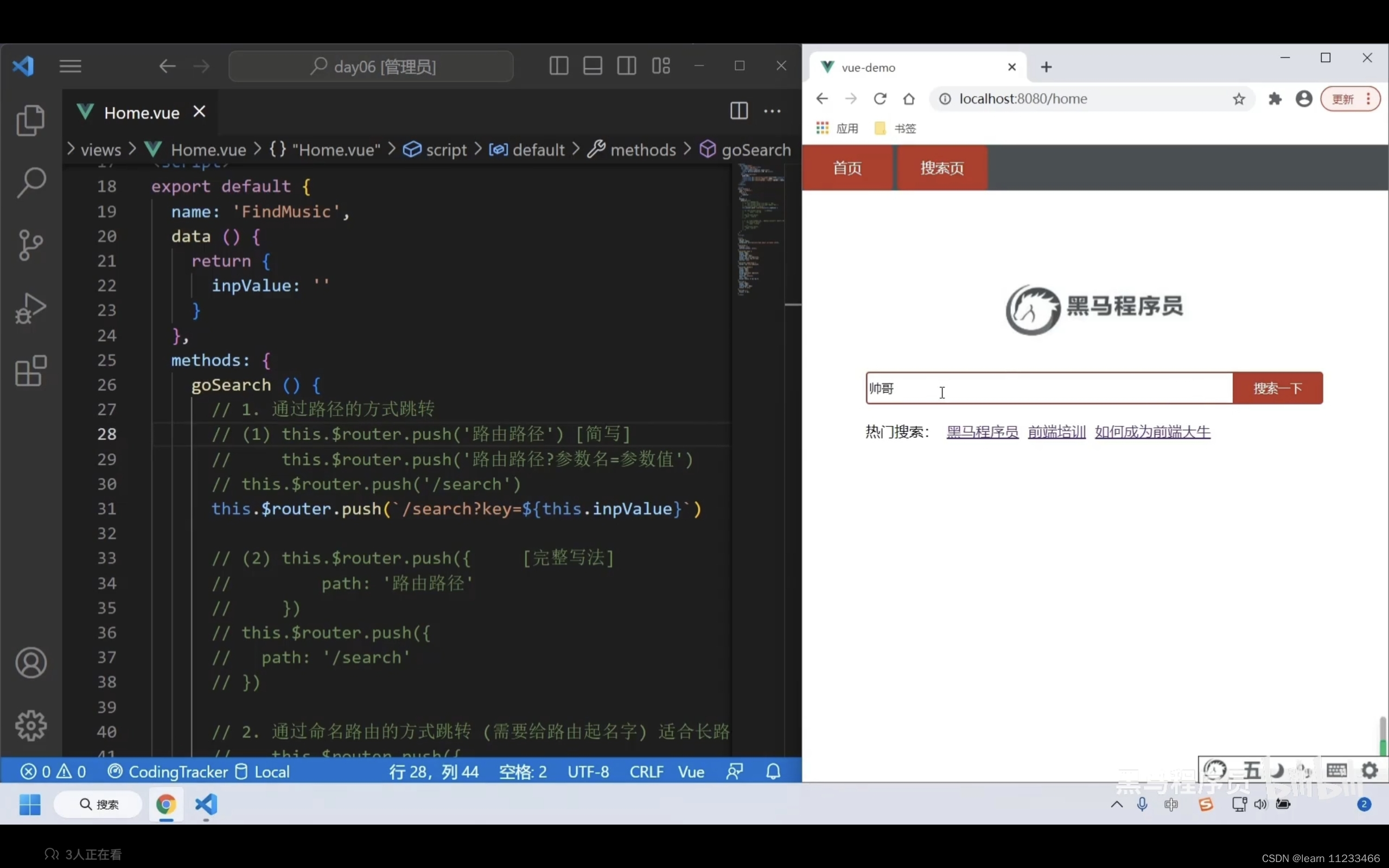
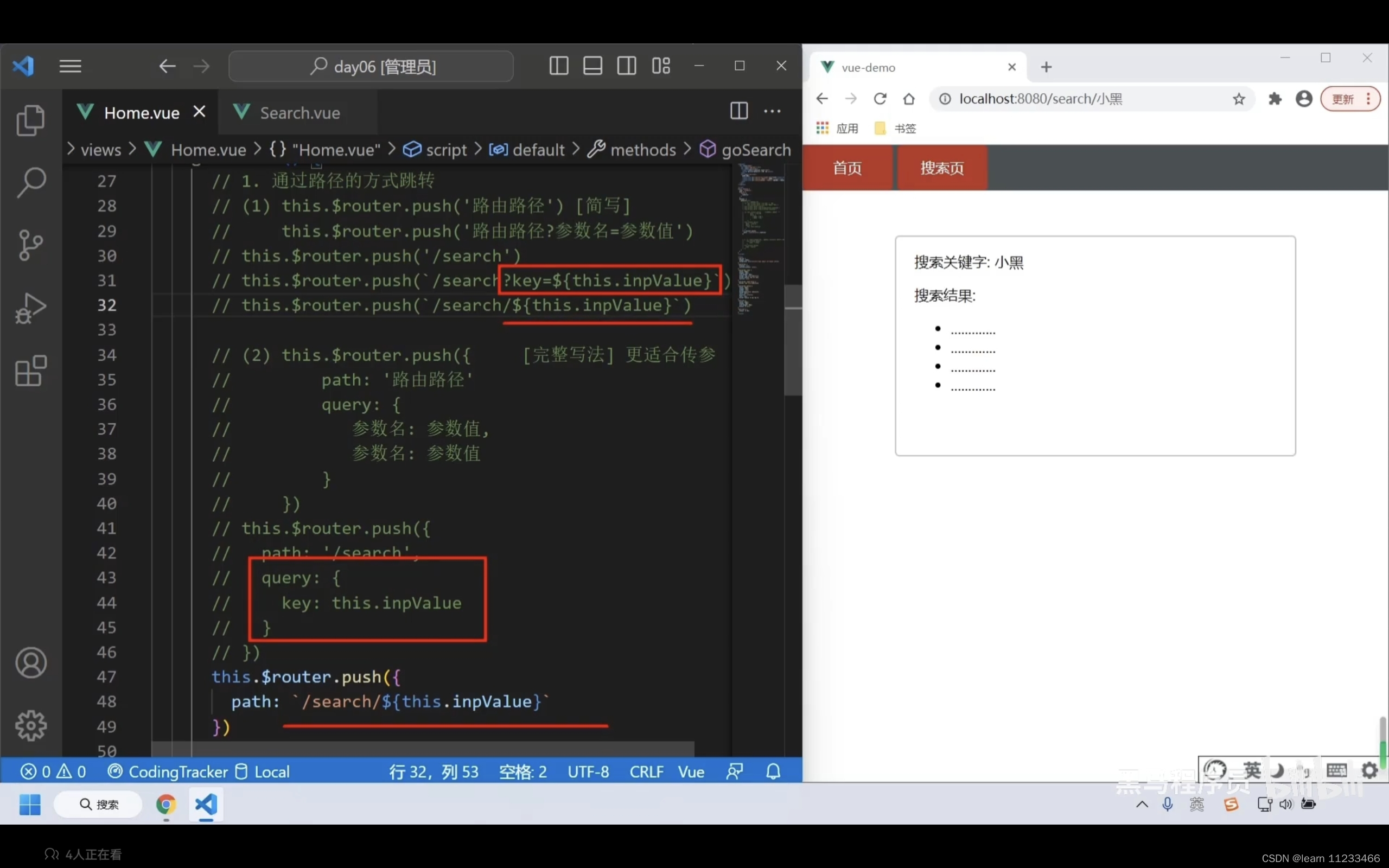
5、编程式导航
先看如何跳转,再看如何传参
基本跳转:


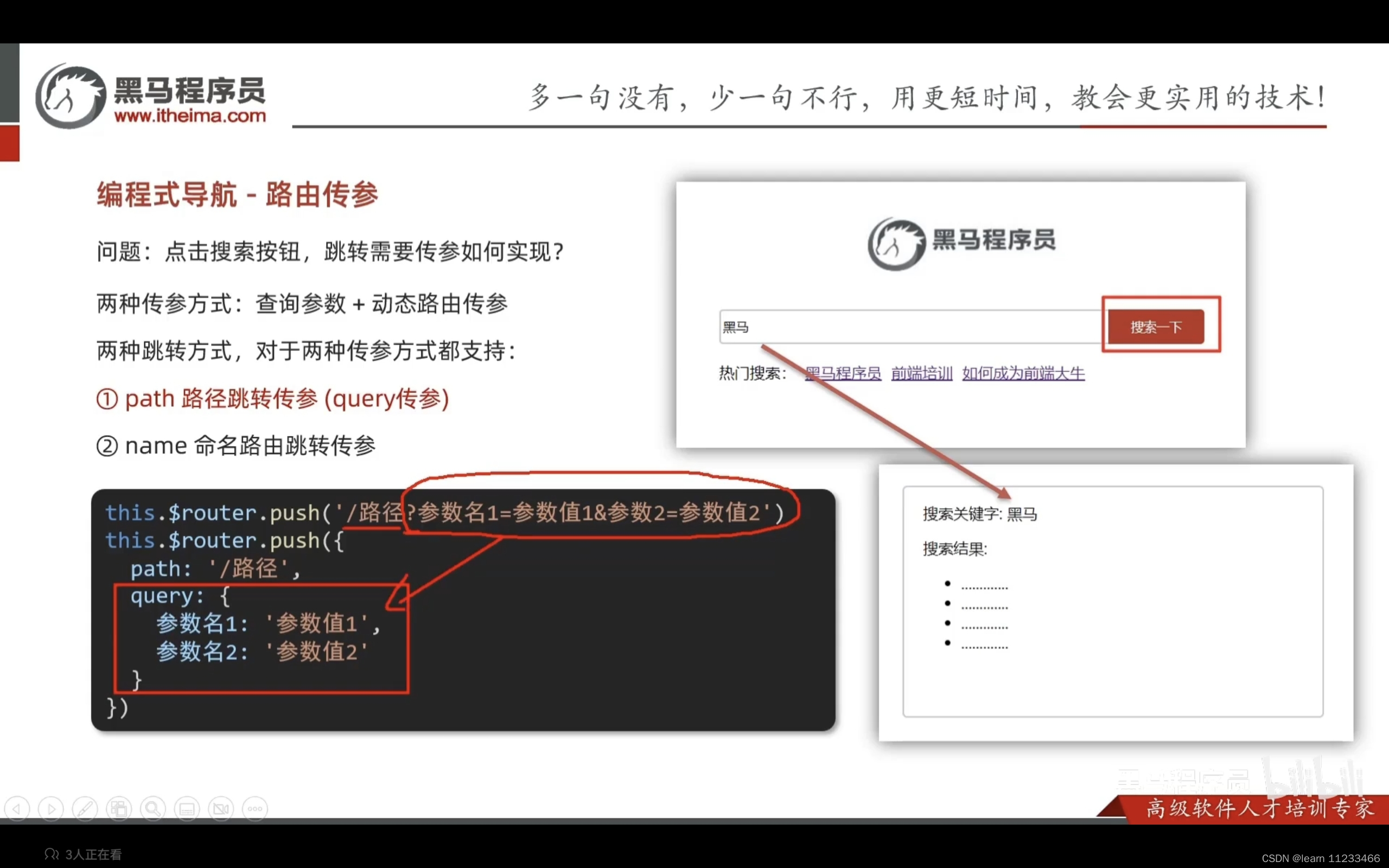
路由传参:
(1)


(2)

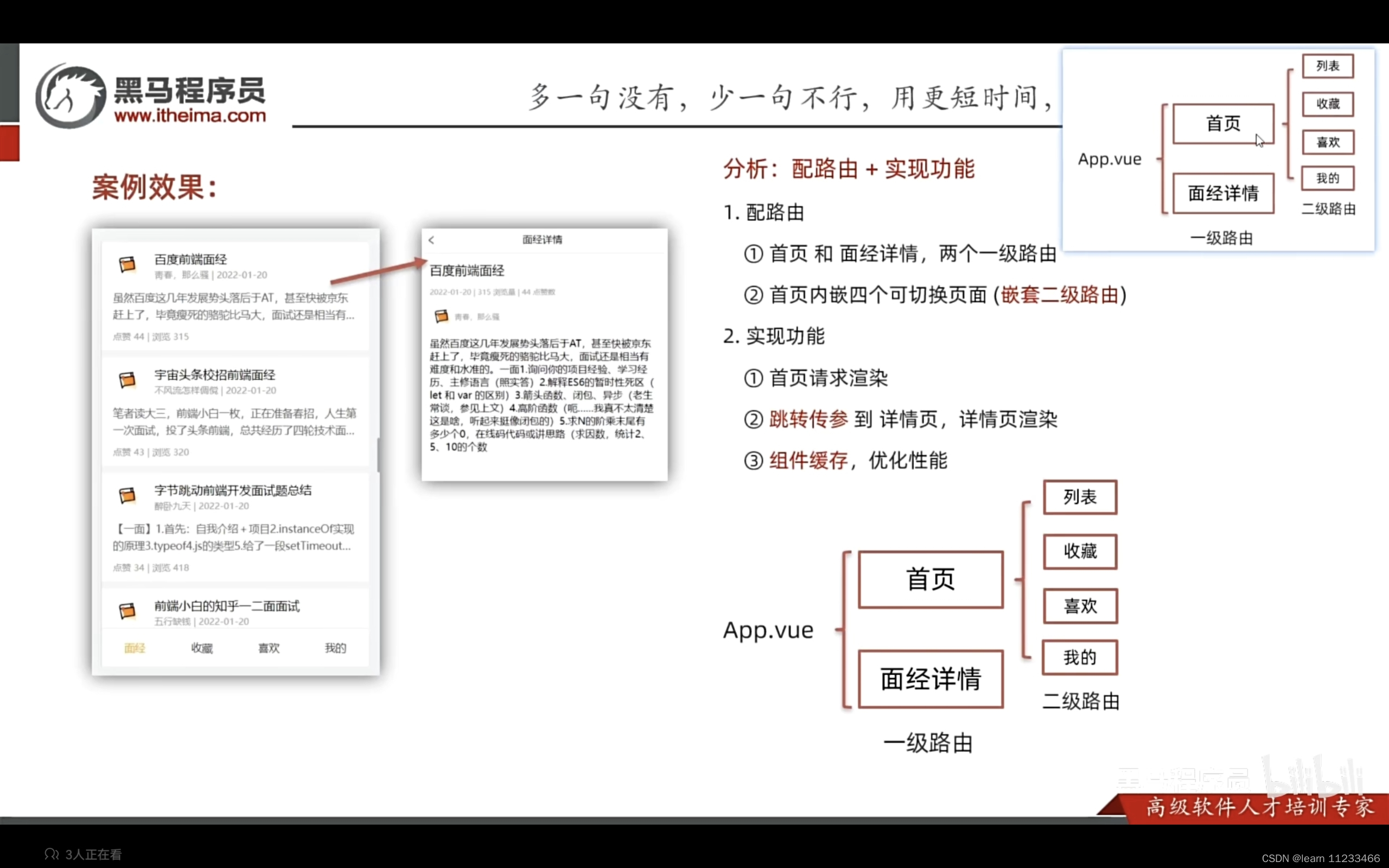
6、案例
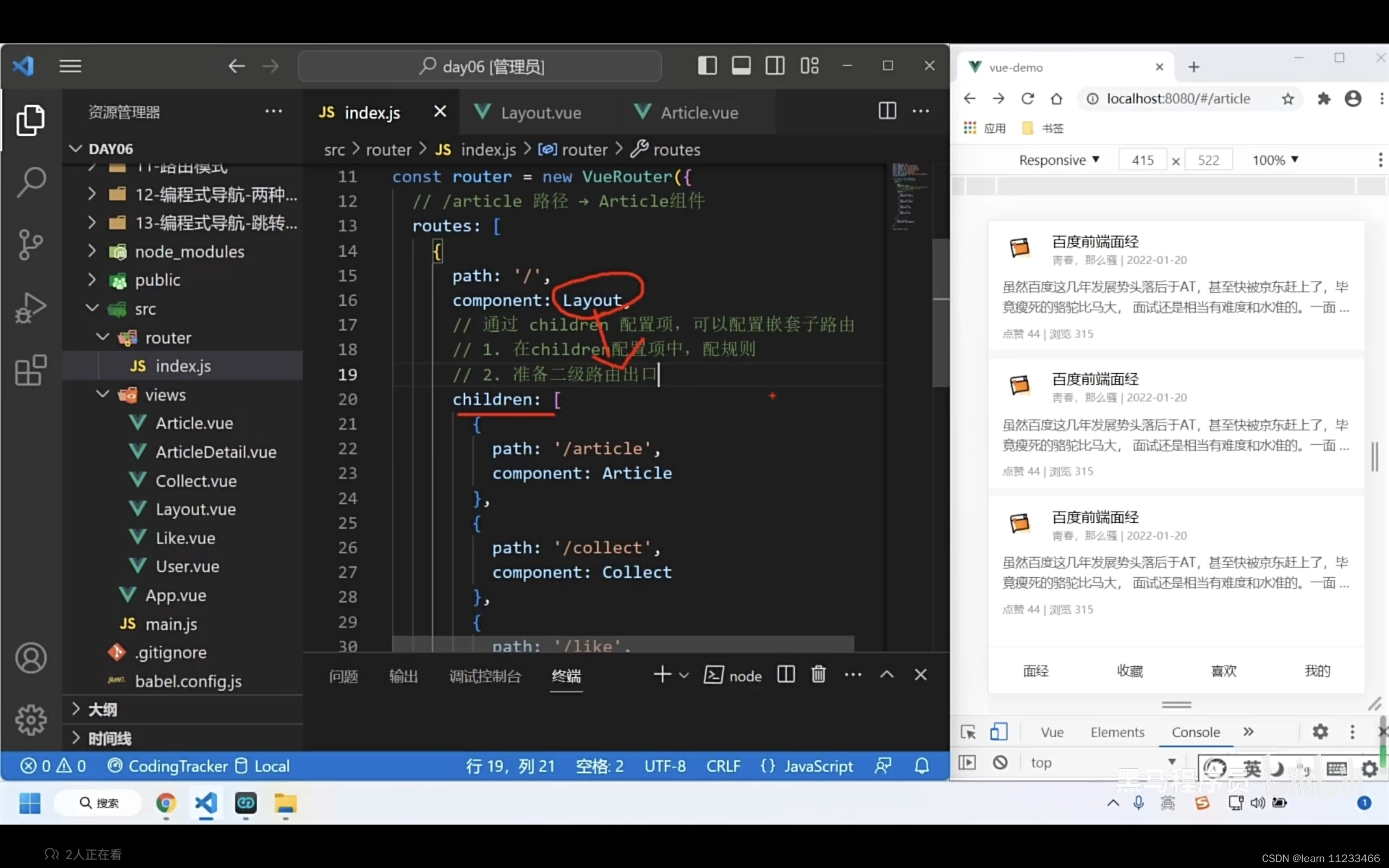
二级路由


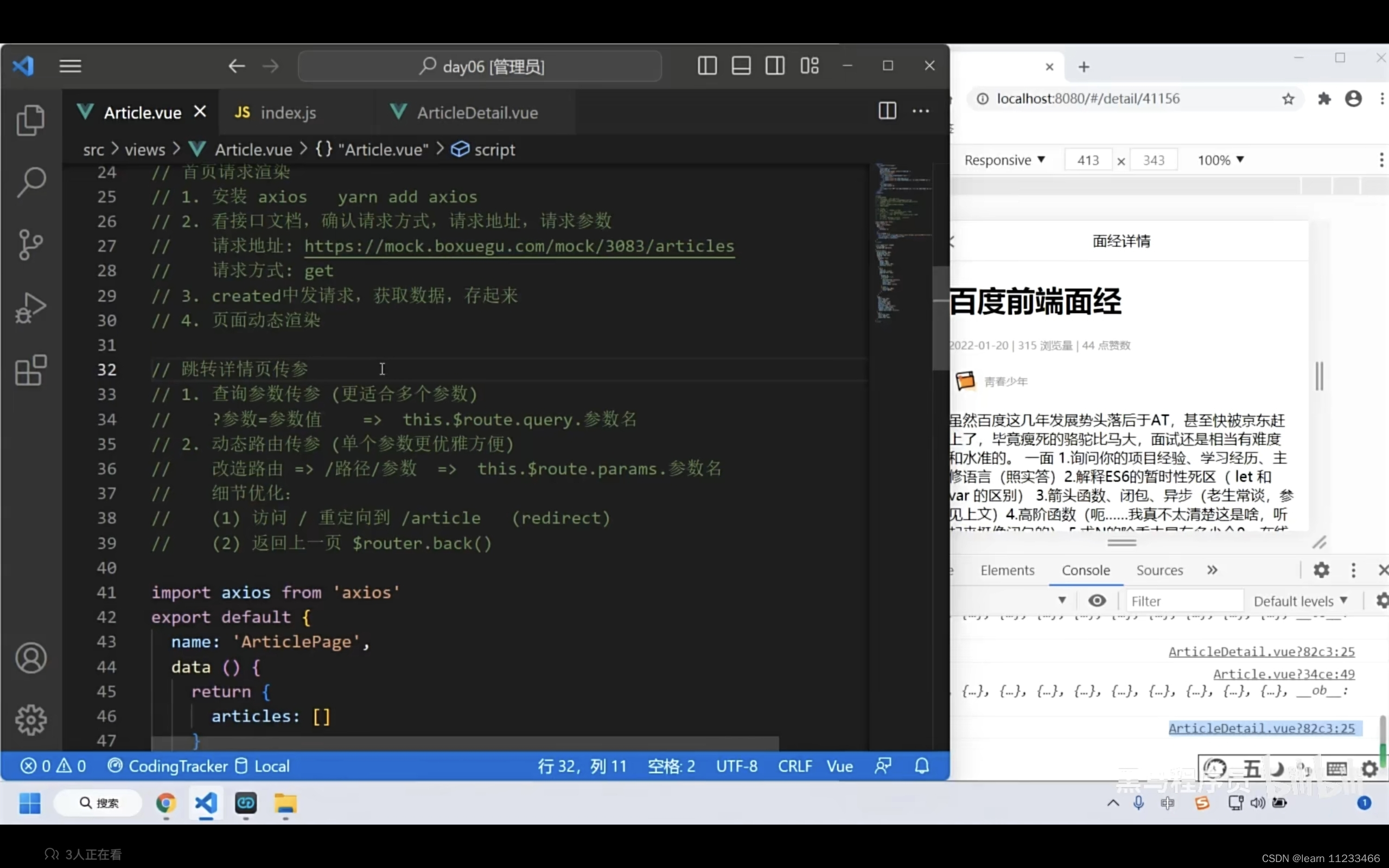
点击面经页面中文章跳转到详情页,并携带文章id:

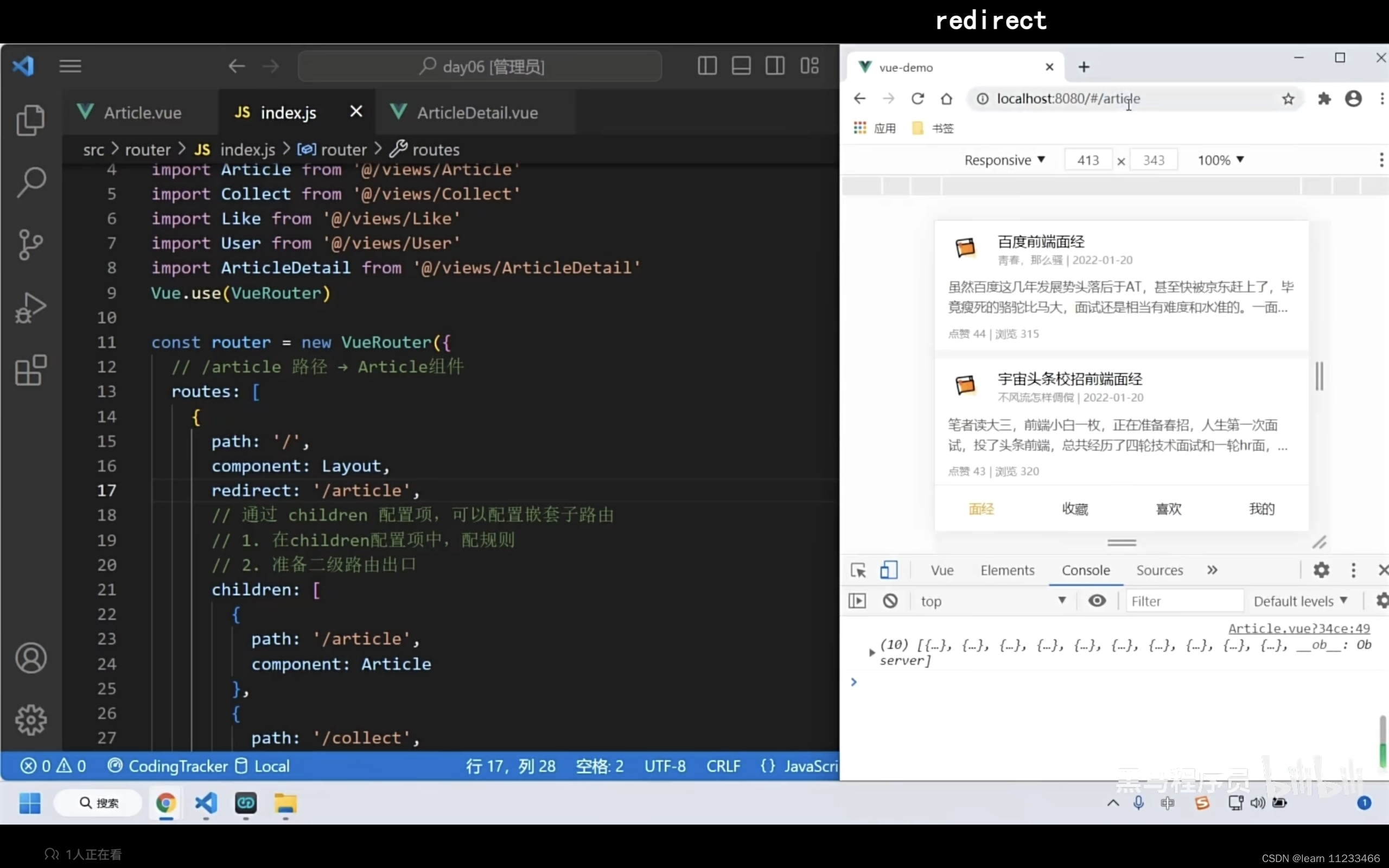
根路径重定向:

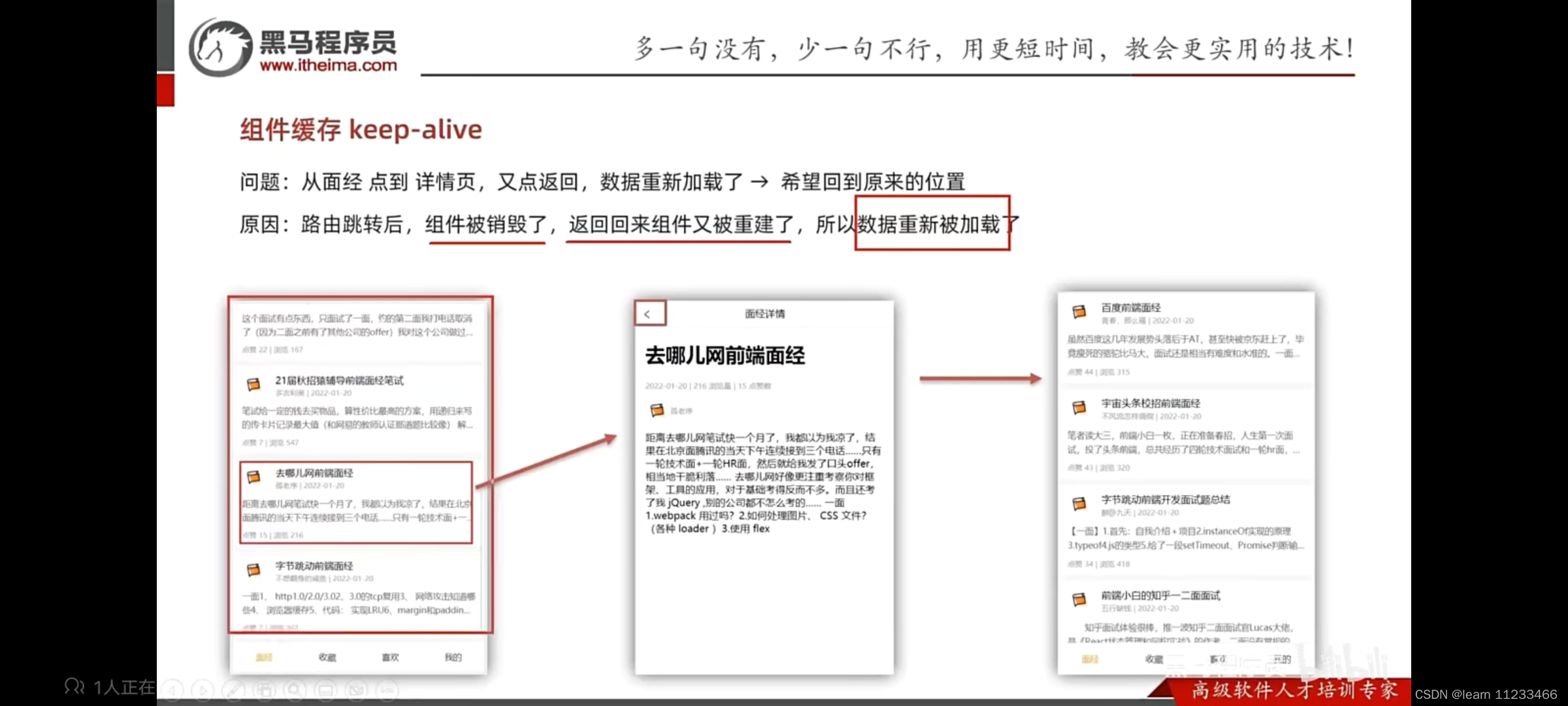
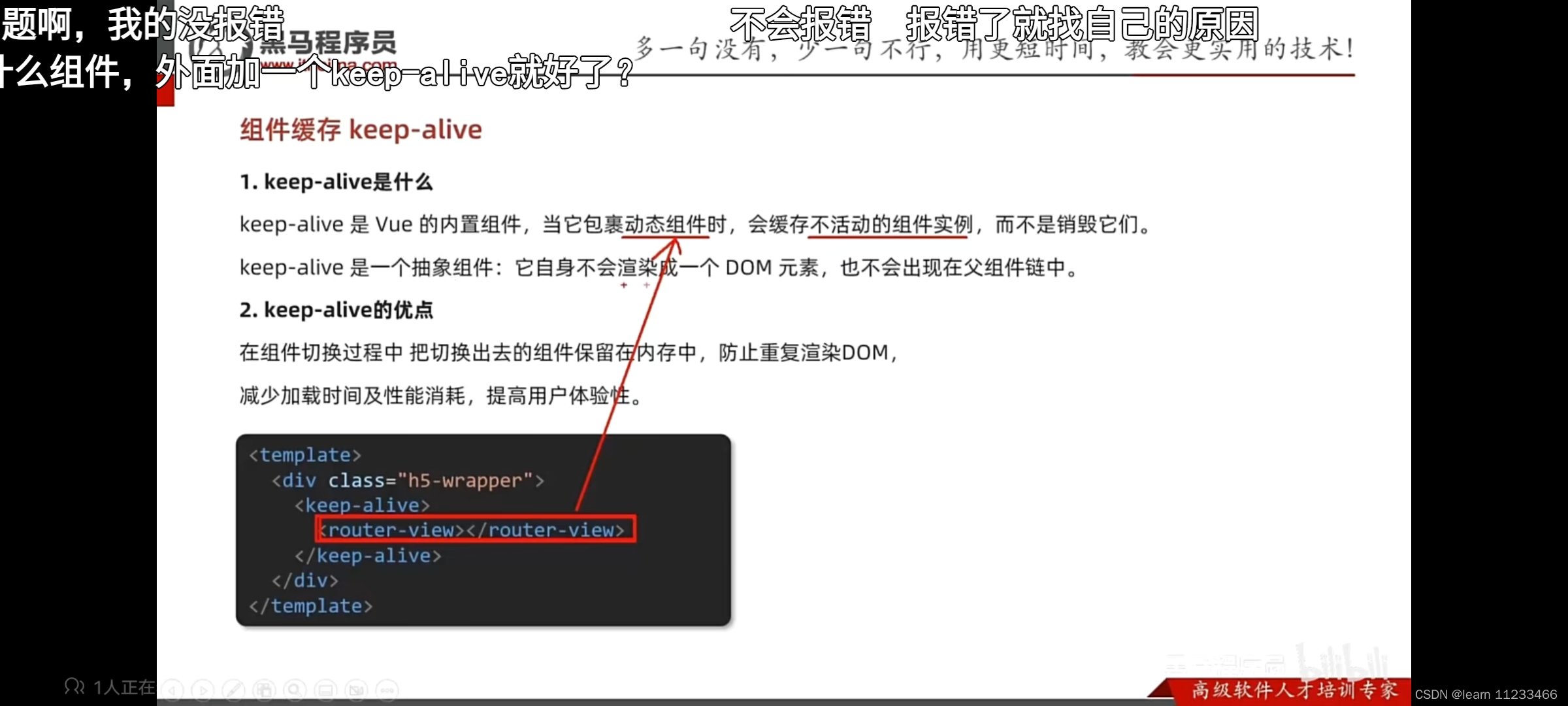
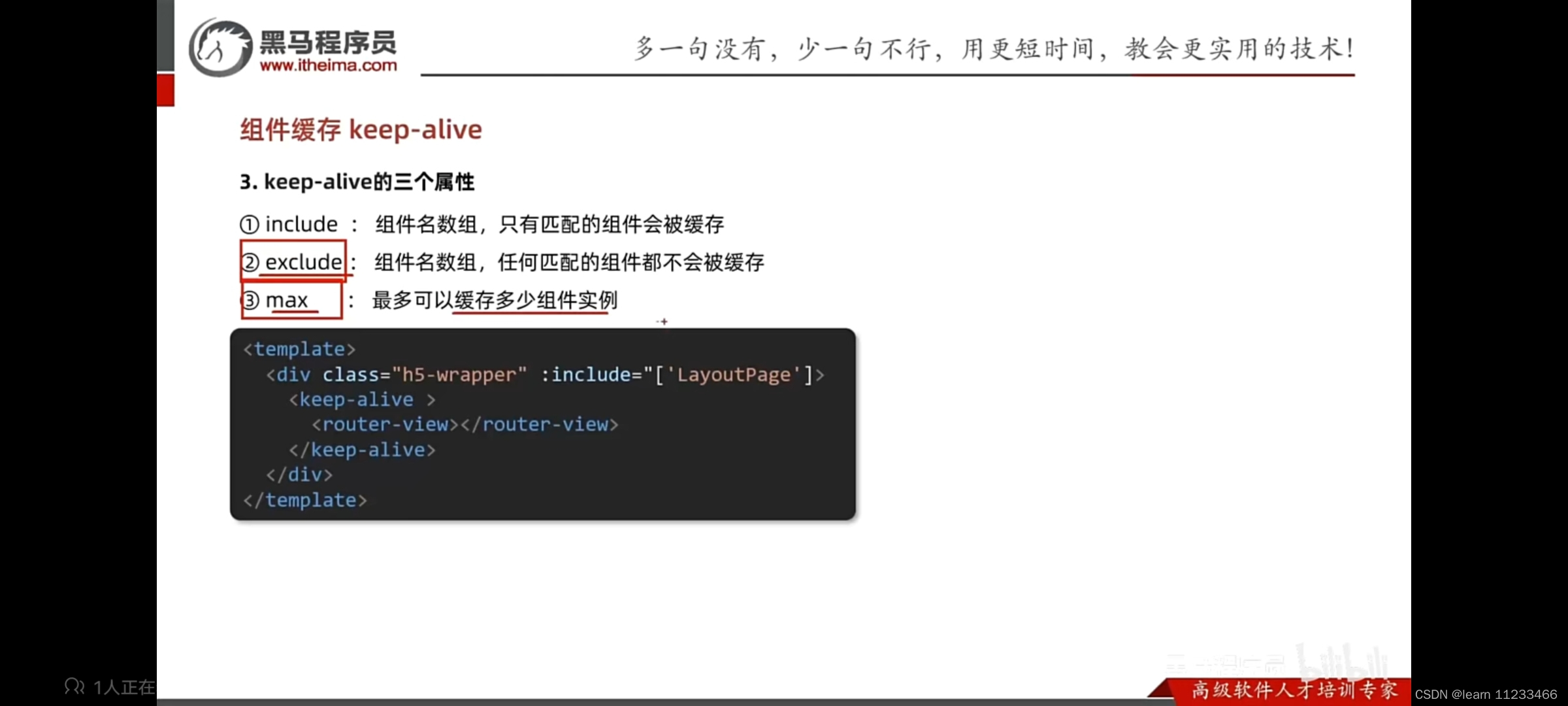
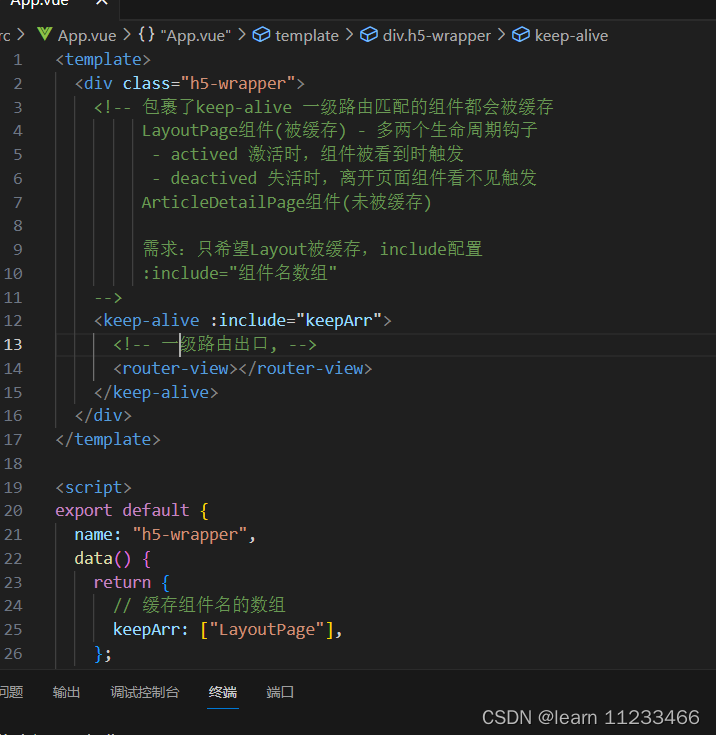
组件缓存:



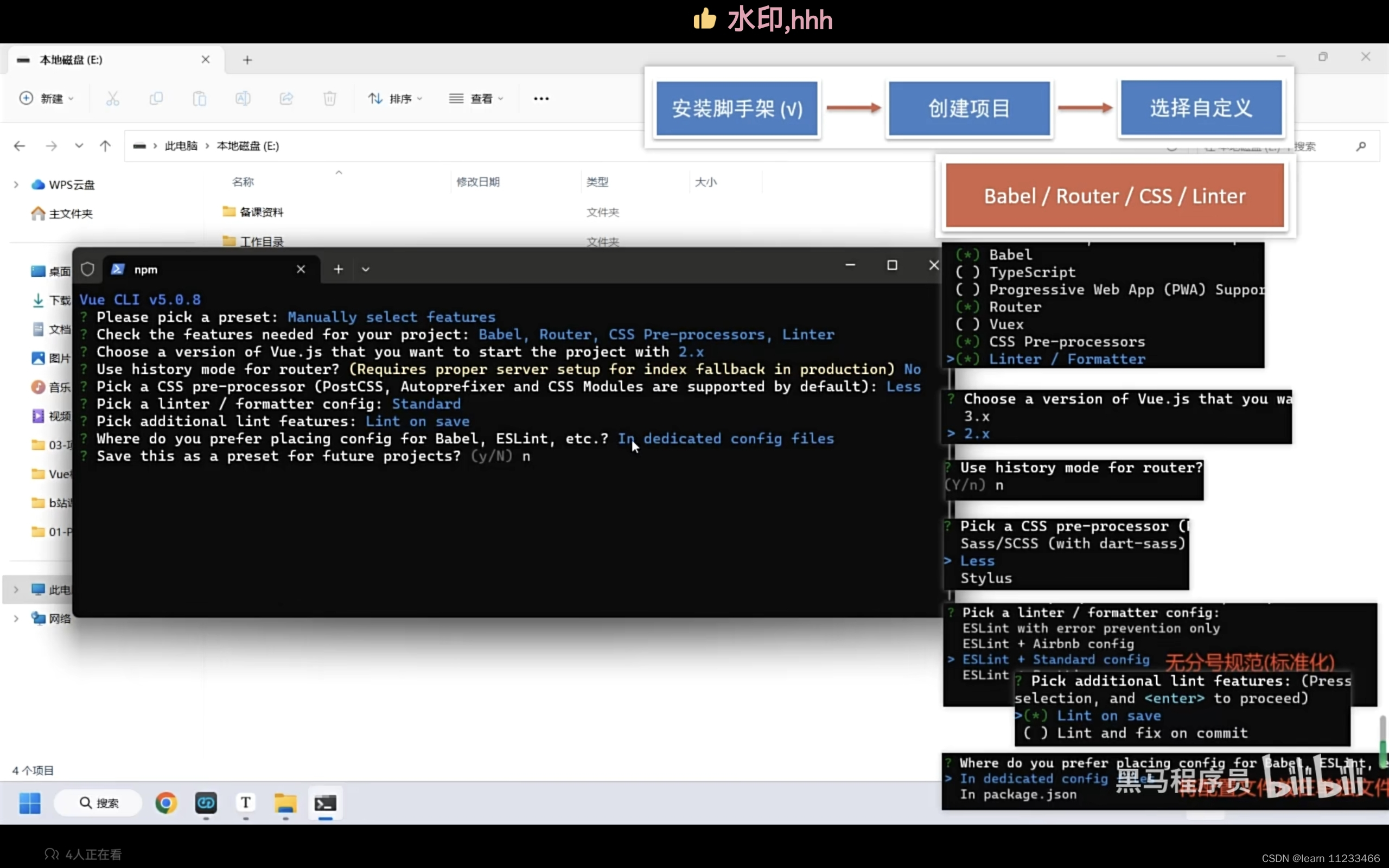
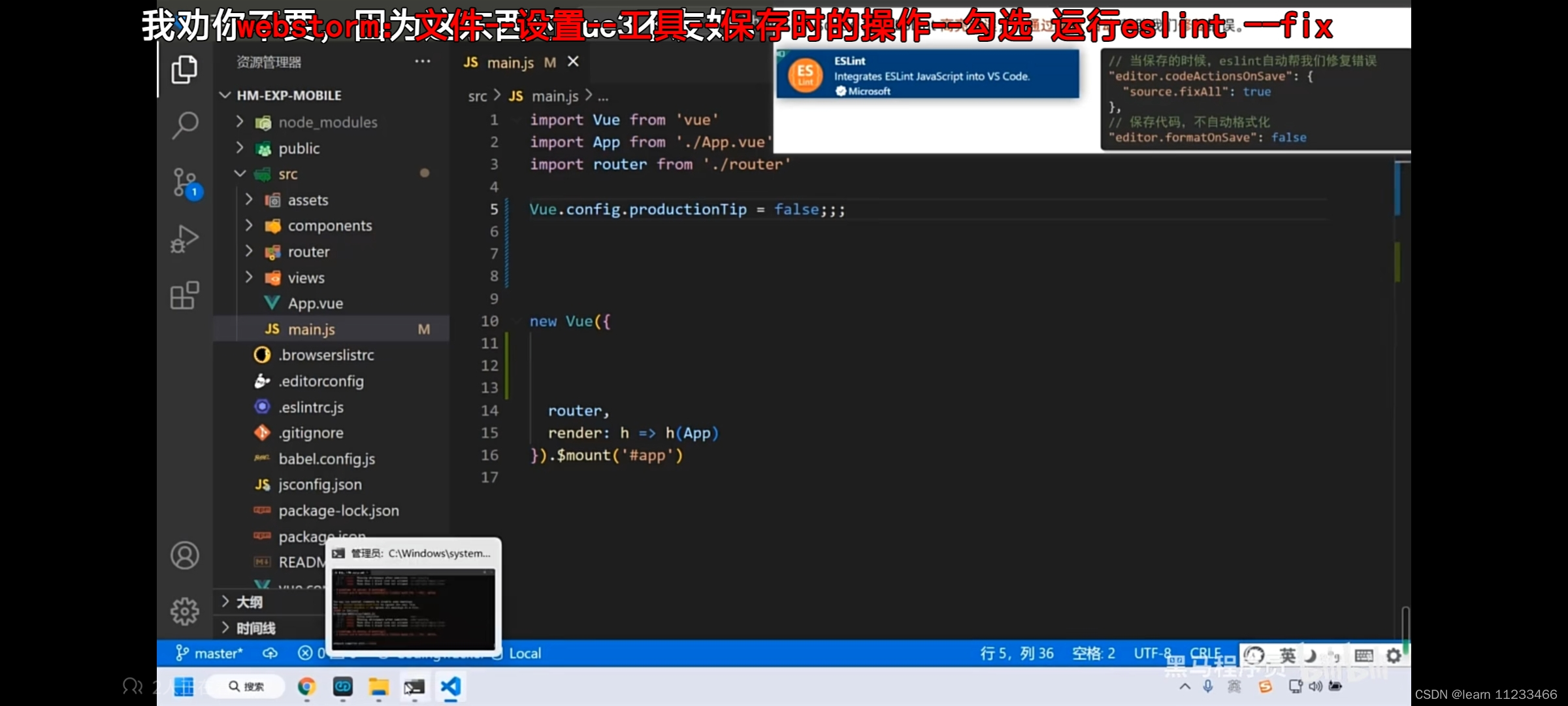
7、自定义创建项目

8、eslint
手动修正:根据报错的规则说明去eslint规则表中搜


声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/凡人多烦事01/article/detail/82686
推荐阅读
