- 1synchronized(this) 与synchronized(class) 之间的区别--对象锁和类锁_synchronized class
- 2《自然语言处理实战入门》 第一章: 自然语言处理(NLP)技术简介
- 3数据结构与算法--算法和算法分析
- 4java修饰符:public、protected、d…_java protected字节码
- 5Java简历技能怎么描述
- 6用Java写计算器界面
- 7【计算机视觉|人脸建模】3D人脸重建基础知识(入门)
- 8微软推出AI助手Copilot的正式版本;ChatGPT:七位研究人员分享他们的观点
- 9踏入数学天堂的钥匙-微积分_我知道,这个问题要在微积分域实数化以后才能解决,微分积分互为逆运算,就像加
- 10分析iOS Crash文件:符号化iOS Crash文件的3种方法_ios crash 文件符号化
uniapp--- 微信小程序 用户隐私新规相关代码调整【vue3+ts+uView框架】_uniapp ts uview
赞
踩
uniapp— 微信小程序 用户隐私新规相关代码调整【vue3+ts+uView框架】
官方公告地址:https://developers.weixin.qq.com/community/develop/doc/00042e3ef54940ce8520e38db61801
用户隐私保护指引填写说明地址:https://developers.weixin.qq.com/miniprogram/dev/framework/user-privacy/1)需要在9月15前更新完毕,否则会无法使用获取手机号 手机相册等相关信息。
2)微信小程序开发工具需要3.0版本以上
3)因现在uniapp官方未添加相关API,所以还是要先使用微信官方的
1. 在manifest.json文件中添加 “usePrivacyCheck”: true
"__usePrivacyCheck__": true
- 1

2. 在hooks(如没有可以在自己的封装文件库下进行新建)里面新建一个ts文件封“查询隐私授权情况”的方法 【wx.getPrivacySetting】
ps:如果没有封装缓存那么可以直接用 uni.setStorageSync
import cache from '@/utils/cache'
const PrivacyProtocol = {
needAuthorization: false,
privacyContractName: ''
}
export function checkUserPrivacyProtocol() {
if (wx.getPrivacySetting) {
wx.getPrivacySetting({
success: (res:any) => {
console.log('协议显示的值',res)
PrivacyProtocol.needAuthorization = res.needAuthorization
if (res.needAuthorization) {
// 需要弹出隐私协议
PrivacyProtocol.privacyContractName = res.privacyContractName
}
cache.set('PrivacyProtocol', PrivacyProtocol)
}
})
}
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
*2.1 如果有朋友想用这个@/utils/cache 下面是封装缓存的完整代码(cache.ts)*
- 1
const cache = {
key: 'app_',
//设置缓存(expire为缓存时效)
set(key: string, value: any, expire?: string) {
key = this.getKey(key)
let data: any = {
expire: expire ? this.time() + expire : '',
value
}
if (typeof data === 'object') {
data = JSON.stringify(data)
}
try {
uni.setStorageSync(key, data)
} catch (e) {
return null
}
},
get(key: string) {
key = this.getKey(key)
try {
const data = uni.getStorageSync(key)
if (!data) {
return null
}
const { value, expire } = JSON.parse(data)
if (expire && expire < this.time()) {
uni.removeStorageSync(key)
return null
}
return value
} catch (e) {
return null
}
},
//获取当前时间
time() {
return Math.round(new Date().getTime() / 1000)
},
remove(key: string) {
key = this.getKey(key)
uni.removeStorageSync(key)
},
getKey(key: string) {
return this.key + key
},
clear() {
//清除全部缓存
uni.clearStorageSync()
}
}
export default cache
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
3. 在App.vue页面中调用checkUserPrivacyProtocol 方法
PS: 返回以及存入缓存的结果为 { needAuthorization: true/false, privacyContractName: ‘《xxx隐私保护指引》’ 。needAuthorization为true的时候代表需要进行隐私授权
import { onLaunch} from '@dcloudio/uni-app'
import { checkUserPrivacyProtocol } from '@/hooks/checkUserPrivacyProtocol'
onLaunch(async () => {
await checkUserPrivacyProtocol() //检查小程序是否同意隐私协议
})
- 1
- 2
- 3
- 4
- 5
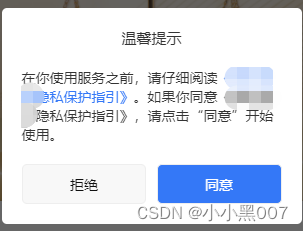
4. 新建隐私弹窗的组件privacy-popup,使用了uView框架以及Tailwind CSS IntelliSense
<template>
<u-popup v-model="showPrivacyPopup" :border-radius="10" mode="center" @close="showPrivacyPopup = false" width="600">
<view class="w-full px-[40rpx] py-[40rpx] box-border">
<view class="w-full text-center text-lg mb-[40rpx]">温馨提示</view>
<view>
在你使用服务之前,请仔细阅读<text class="text-[#3478F7]" @click="onClickPrivacyPopupTitle">{{
PrivacyProtocol.privacyContractName }}</text>。如果你同意{{ PrivacyProtocol.privacyContractName
}},请点击“同意”开始使用。
</view>
<view class="flex justify-between" style="margin-top: 40rpx">
<view class="w-[48%]">
<button @click="handleRefusePrivacyAuthorization">拒绝</button>
</view>
<view class="w-[48%] agree">
<button id="agree-btn" class="btn-agree" open-type="agreePrivacyAuthorization"
@agreeprivacyauthorization="handleAgreePrivacyAuthorization">
同意
</button>
</view>
</view>
</view>
</u-popup>
</template>
<script setup lang="ts">
import { ref, reactive } from 'vue'
import { onLoad } from '@dcloudio/uni-app'
import cache from '@/utils/cache'
let resolvePrivacyAuthorization: any
const showPrivacyPopup = ref(false) // 是否需要弹出协议
const PrivacyProtocol = reactive(cache.get('PrivacyProtocol'))
// 打开弹窗
function openPrivacyPopup() {
showPrivacyPopup.value = true
}
// 关闭弹窗
function closePrivacyPopup() {
showPrivacyPopup.value = false
}
// 用户点击同意
function handleAgreePrivacyAuthorization() {
console.log('点击了同意')
resolvePrivacyAuthorization({
buttonId: 'agree-btn',
event: 'agree'
})
showPrivacyPopup.value = false
}
// 用户点击拒绝
function handleRefusePrivacyAuthorization() {
uni.showModal({
content:
'如果拒绝,我们将无法获取您的信息, 包括手机号、位置信息、相册等该小程序十分重要的功能,您确定要拒绝吗?',
success: (res) => {
if (res.confirm) {
console.log('点击了拒绝', resolvePrivacyAuthorization)
resolvePrivacyAuthorization({
event: 'disagree'
})
closePrivacyPopup()
uni.$u.toast('用户拒绝了隐私请求,无法使用相关微信的Api')
}
}
})
}
// 打开隐私协议
function onClickPrivacyPopupTitle() {
wx.openPrivacyContract({})
}
// 监听调用微信api的函数
function saveWXCallBack() {
if (wx.onNeedPrivacyAuthorization) {
wx.onNeedPrivacyAuthorization((resolve: any) => {
openPrivacyPopup()
resolvePrivacyAuthorization = resolve
})
}
}
onLoad(async () => {
await saveWXCallBack()
})
</script>
<style lang="scss" scoped>
button {
height: 80rpx;
text-align: center;
line-height: 80rpx !important;
font-size: 28rpx;
color: #101010;
border: 1px solid #eee;
}
.agree button {
background-color: #3478f7;
color: #fff;
}
button::after {
border: none;
}
</style>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95
- 96
- 97
- 98
- 99
- 100
- 101
- 102
- 103
- 104
6. 在需要用到隐私协议的地方引用,(只需同意一次即可,同意后其他地方不会再吊起)【如我在获取手机号授权时调用,当点击授权时,会先提示下面弹窗,同意后才能进行授权】
<privacy-popup></privacy-popup>
- 1