热门标签
热门文章
- 1Android 自定义动画:让你的应用更加生动
- 2Android-自定义meta-data扩展数据,Android资深架构师分享学习经验及总结_android meta-data
- 3IIC总线协议Verilog实现_iic verilog
- 4ChatGPT提示词大赏:GPT Prompts Hub 2024年最新ChatGPT提示词项目_chatgpt提示词大赏:gpt prompts hub 2024年最新chatgpt提示词项目 作
- 5Python大数据处理中有哪些分布式计算框架?如何选择和使用?_python 大数据处理框架
- 6Cisco-HSRP(热备份路由协议)配置+vtp_思科设备切换热备份状态
- 7stable diffusion实践操作-大模型介绍-SDXL1大模型_sdxl 1.5模型下载
- 8第18节 神级开源shellcode工具:donut_donut shellcode
- 9STM32F1开发指南笔记43----SPI FLASH 移植文件系统FatFs_spiflash fatfs
- 10跑模型——labelme的json文件转成yolo使用的txt文件(语义分割,目标检测需要自己改改)_语义分割json转txt
当前位置: article > 正文
uni-app入门教程_uni-app菜鸟教程
作者:小丑西瓜9 | 2024-05-31 03:33:46
赞
踩
uni-app菜鸟教程
官网
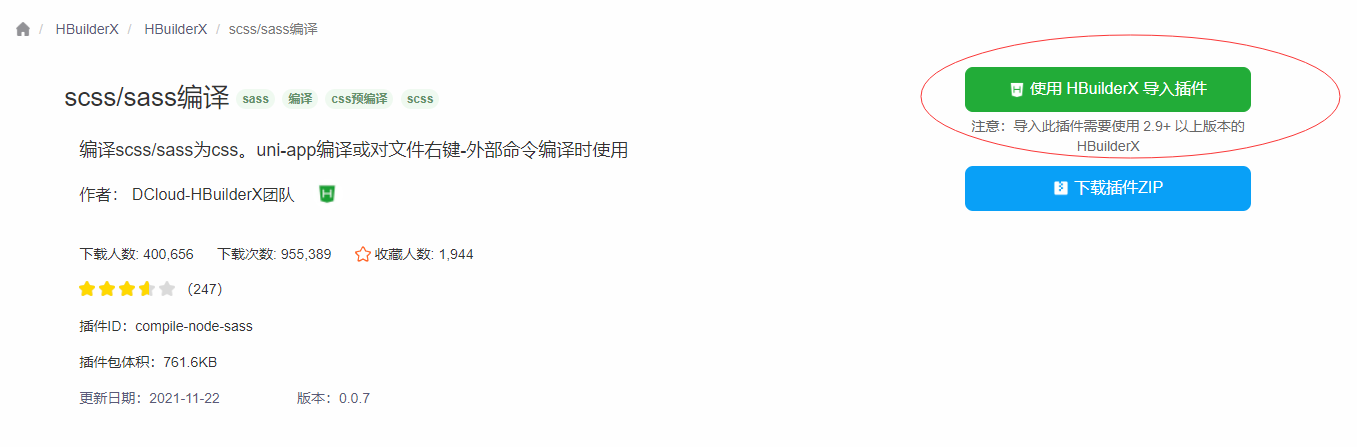
安装SCSS/SASS编译插件并引入
安装地址:https://ext.dcloud.net.cn/search?q=sass


然后就可以开始搭建项目了
项目搭建
工具
HbuilderX:https://dcloud.io/hbuilderx.html
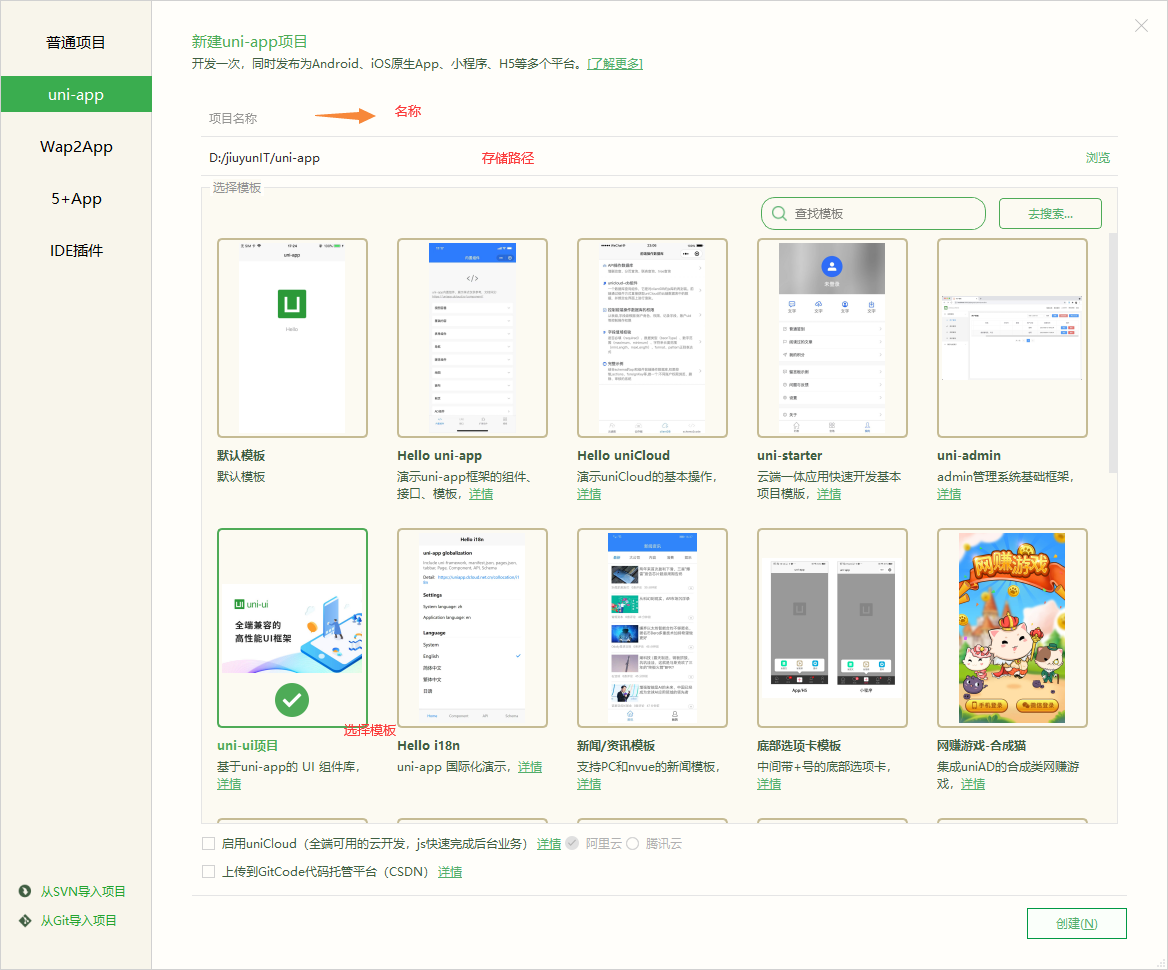
创建项目

点击创建即创建成功
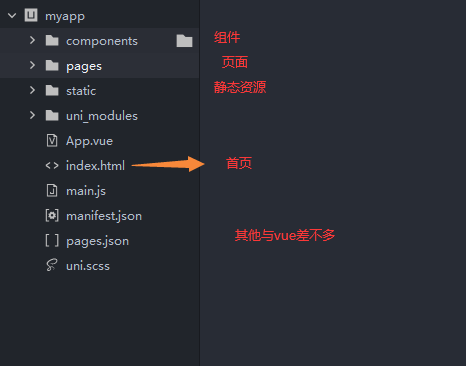
项目结构

配置开发微信小程序
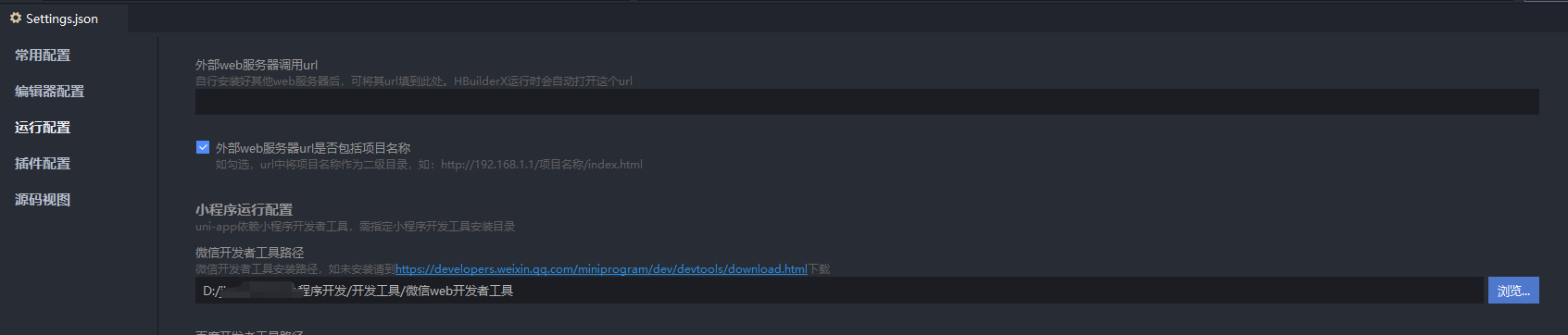
【第一步:】配置微信开发者工具路径
工具–>设置—>运行配置

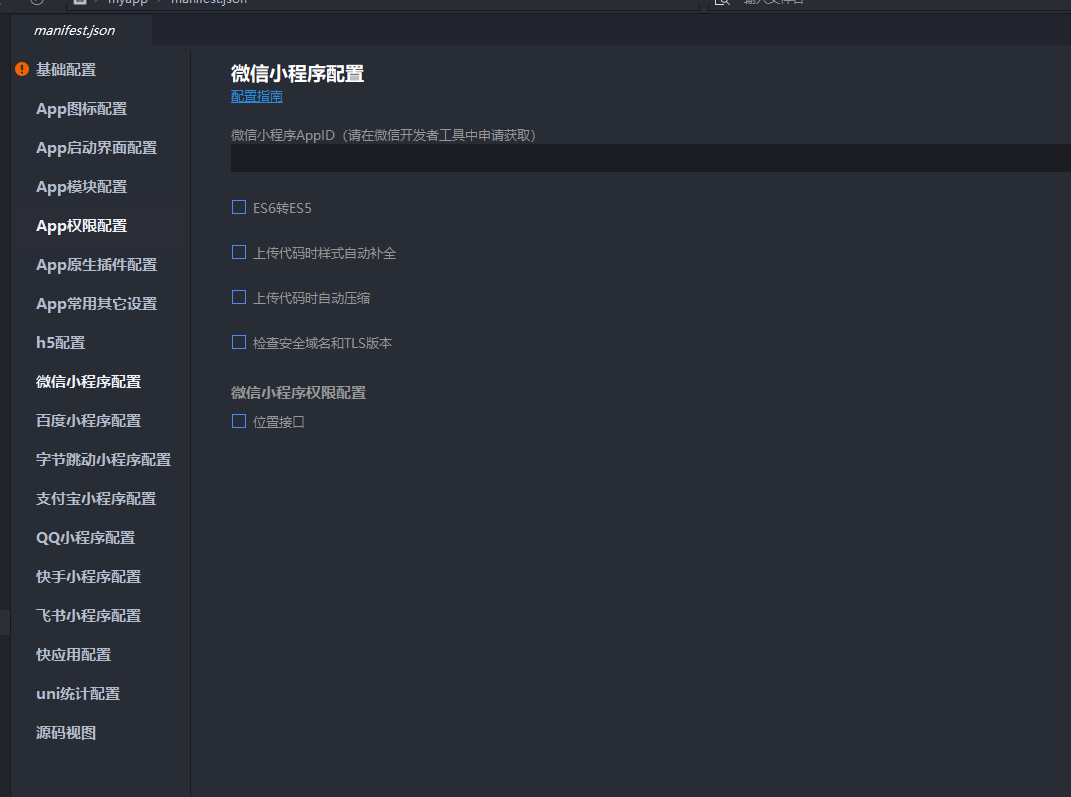
【第二步:】配置微信小程序对应的AppID
manifest.json—》微信小程序配置

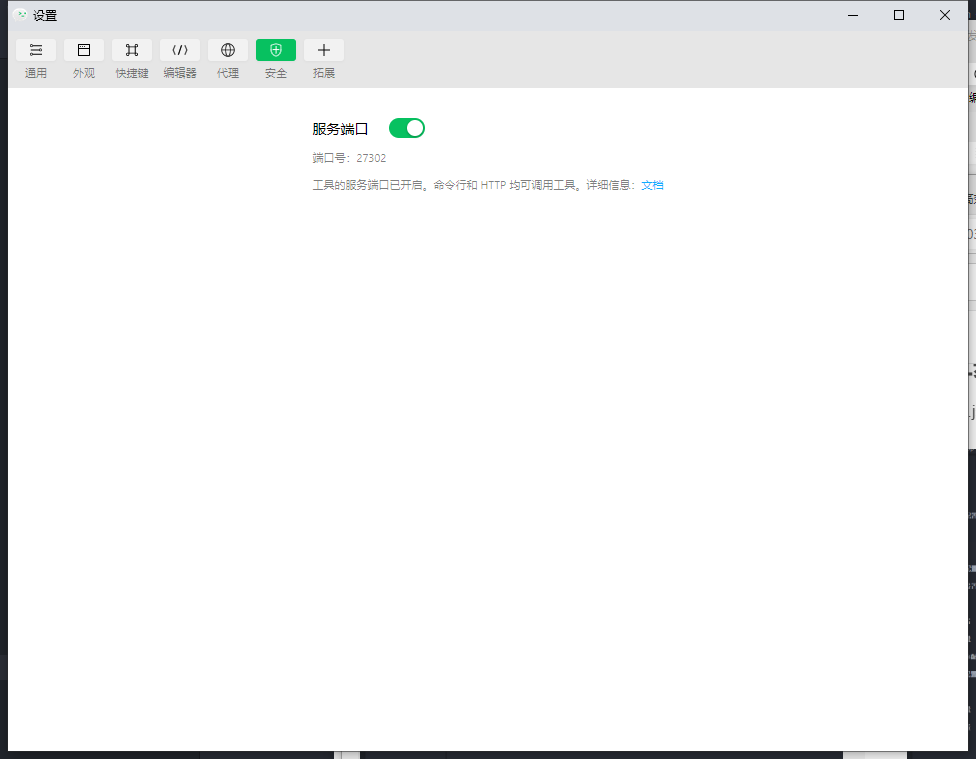
【第三步:】打开微信小程序服务端口(在微信开发者工具中)
设置–》安全设置

【第四步:】实现案例并且运行项目
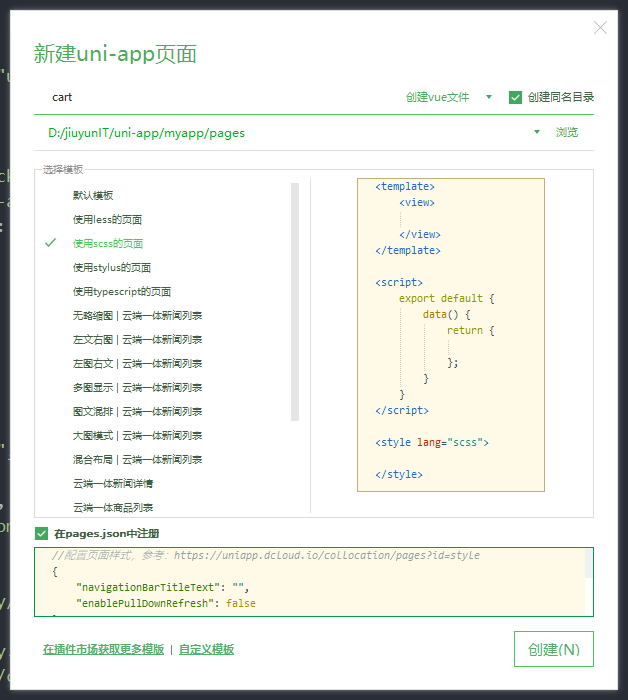
创建页面
选择使用scss页面

创建4个页面,cart,cate,home,my
创建icon文件
放在static静态资源下

配置pages.json
{ "pages": [{ "path": "pages/home/home", "style": { "navigationBarTitleText": "uni-app" } } ,{ "path" : "pages/cart/cart", "style" : { "navigationBarTitleText": "", "enablePullDownRefresh": false } } ,{ "path" : "pages/cate/cate", "style" : { "navigationBarTitleText": "", "enablePullDownRefresh": false } } ,{ "path" : "pages/my/my", "style" : { "navigationBarTitleText": "", "enablePullDownRefresh": false } } ], "globalStyle": { "navigationBarTextStyle": "black", "navigationBarTitleText": "uni-app", "navigationBarBackgroundColor": "#F8F8F8", "backgroundColor": "#F8F8F8", "app-plus": { "background": "#efeff4" } }, "tabBar": { "list": [ { "pagePath": "pages/home/home", "text": "首页", "iconPath": "static/icons/home.png", "selectedIconPath": "static/icons/home-o.png" }, { "pagePath": "pages/cate/cate", "text": "分类", "iconPath": "static/icons/category.png", "selectedIconPath": "static/icons/category-o.png" }, { "pagePath": "pages/cart/cart", "text": "购物车", "iconPath": "static/icons/cart.png", "selectedIconPath": "static/icons/cart-o.png" }, { "pagePath": "pages/my/my", "text": "我的", "iconPath": "static/icons/my.png", "selectedIconPath": "static/icons/my-o.png" } ] } }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
运行


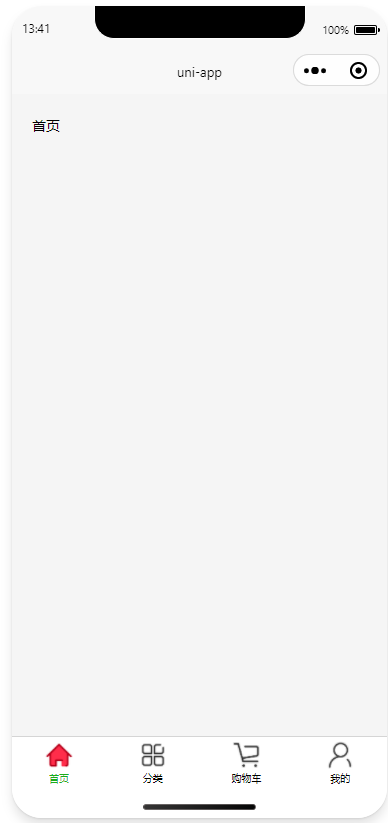
运行成功~
声明:本文内容由网友自发贡献,转载请注明出处:【wpsshop博客】
推荐阅读
相关标签



