- 1H.264学习网站及资源(不定时更新)_网址h
- 2创建型——抽象工厂模式C++实现_std::shared_ptr
- 3onnx和mnn调用pytorch模型_gettensormutabledata
- 4matlab appdesigner系列-仪器仪表3-旋钮
- 5Win11 更新绕过TPM2.0 方法 最新最简单 亲测有效 Win11系统更新 DEV方式_win11绕过升级
- 6(二十)ATP应用测试平台——websocket实现微服务版在线客服聊天室实战案例_微服务聊天系统
- 7Spring Mongodb—MongoTemplate详解及示例代码_spring mongotemplate
- 8app逆向(8)| frida和frida-rpc_frida rpc
- 9python实现排序
- 10《程序员》3月精彩内容:大数据技术辨析与深度实践
FLASK+VUE--前后端分离(二)- VUE基础安装及项目的简易介绍_flask+vue前后端项目搭建和交互
赞
踩
FLASK+VUE–前后端分离(一)- Flask基础讲解之路由、视图函数及代码实现
FLASK+VUE–前后端分离(二)- VUE基础安装及项目的简易介绍
FLASK+VUE–前后端分离(三)- VUE+Element-UI搭建登陆页面且能够正常登陆
FLASK+VUE–前后端分离(四)- VUE+Element-UI简单搭建主页布局
FLASK+VUE–前后端分离(五)- VUE测试/线上/开发环境地址配置+拦截器+全局导航守卫+基础配置+获取设置cookie等系列
一、VUE安装-前置条件
1、下载Node.js
访问Node.js官网下载符合当前项目的安装包:https://nodejs.org/en/#download
Node解释:简单的说 Node.js 就是运行在服务端的 JavaScript。它是一个基于Chrome JavaScript 运行时建立的一个平台。
Npm解释:Npm是随同NodeJS一起安装的包管理工具。

安装完成在终端输入两条命令,确认下是否安装成功,及确认相关版本
node -v
- 1
npm -v
- 1
2、安装镜像
为什么安装镜像:。。。。。说白了就是越狱下载有点慢,可能有的时候会报错。
这里安装的是淘宝镜像,有其他的渠道也可以。
终端输入:sudo npm install -g cnpm --registry=https://registry.npm.taobao.org
- 1
然后确认下cnpm版本
cnpm -v
- 1
3、安装VUE脚手架
sudo npm install -g @vue/cli
- 1
确认下脚手架是否安装完成,确认下版本号
vue -V
- 1
如果按照步骤走,那么正常来说已经部署好前置条件了。如果报错了。。。。。只能诸位大神百度一下看看有没有其他解决办法了。
二、搭建VUE项目及目录介绍
1、创建项目
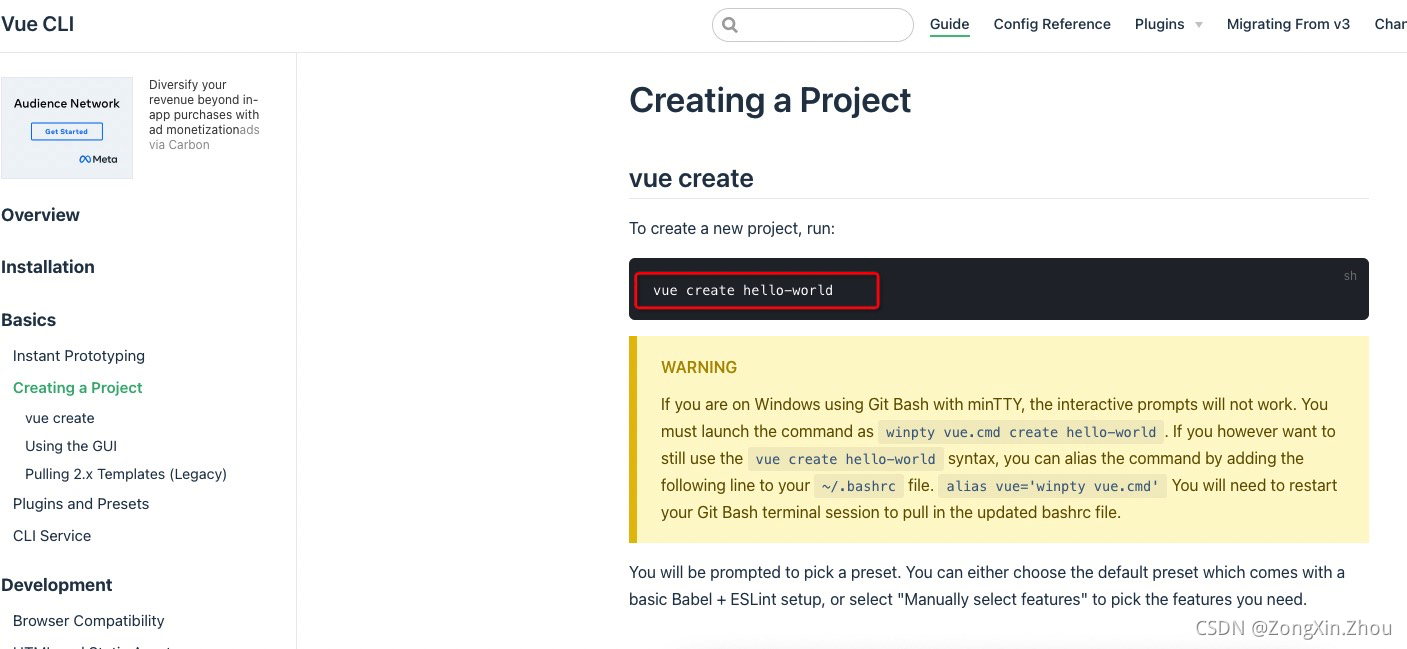
vue-cli官方文档:https://cli.vuejs.org/guide/creating-a-project.html

终端输入:vue create hello-world
- 1
在构建项目的时候会出现VUE选项,我们直接选择VUE2就行。
输入完成后,hello-world项目就创建完成了。
2、目录结构介绍
前置条件:这里用到的编辑器是Vscode:https://code.visualstudio.com/Download(其他的编辑器也可以)
(1)用Vscode打开hello-world项目,会看到下图展示
 (2)简易介绍
(2)简易介绍
node_modules # npm 加载的项目依赖模块 piblic --favicon.ico # 网址logo --index.html # 网站兼容等配置文件 src # 要开发的目录,基本上要做的事情都在这个目录里 --assets # 放置一些图片,如logo等 --components # 组件文件(可以在这里开发也可以不用,这个都看个人) --App.vue # 项目入口文件,我们也可以直接将组件写这里,而不使用 components 目录 --main.js # 项目的核心文件 .gitignore # 忽略文件 babel.config.js # 是项目范围配置(个人是没了解过) index.html # 首页入口文件,你可以添加一些信息或统计代码啥的 package-lock.json # 记录当前状态下实际安装的各个npm package的具体来源和版本号 package.json # 项目配置文件 README.md # 项目的说明文档,markdown 格式 vue.config.js # 配置文件,有的VUE版本没有,在这里我们需要自己手动创建
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
额外小知识:
vue插件: