热门标签
热门文章
- 1还在用手画太阳花,太out了,python教你如何轻松画一朵!_idle如何画一朵花
- 2“Git:不容错过的现代化版本控制系统” 基础入门篇_初探git,理解和使用版本控制的魔法
- 3c++ STL less 的视角
- 4Java正则表达式汇总_java正则表达式,不能输入引号(单引号和双引号)以及特殊字符<、>、#和&
- 5C语言的printf的介绍_printf("%g%+gi\n", a.rp, a.ip);
- 6【蓝桥杯选拔赛真题50】python充电器 青少年组蓝桥杯python 选拔赛STEMA比赛真题解析_蓝桥杯青少组stema
- 7框架技术 ---- SPA和Vue的组件化开发_vue和spa
- 8git命令(使用git review)
- 9【Django】Django实现对IP地址访问过滤_django 限制 国内 ip 访问
- 10图像处理: 马赛克艺术_马赛克是什么纹理
当前位置: article > 正文
使用echarts+echarts-gl绘制3d地图
作者:小丑西瓜9 | 2024-02-15 08:59:48
赞
踩
echarts-gl
首先在项目中安装echarts与echarts gl(echers gl用于3d)
安装命令
npm install echarts --save //echarts安装命令
npm install echarts-gl //echarts-gl安装命令
安装完成后在package.json中查看有没有安装成功
安装成功后在main.js中引入
`// 导入Echarts插件`;
import * as echarts from "echarts";
import "echarts-gl"; //echarts 3D插件,有用到3d地图的需要此插件,普通图表不需要引入
Vue.prototype.$echarts = echarts;
- 1
- 2
- 3
- 4
使用 http://datav.aliyun.com/portal/school/atlas/area_selector 这个工具获取要显示的地图数据
存放在放静态资源的地方,创建一个json文件
这些没问题后,就可以在组件中进行操作了
<template>
<div>
<div
id="main"
ref="chart"
style="width: 100vw; height: 100vh"
></div>
</template>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
创建一个div用来挂载地图
在script中引入存放地图数据的json文件
import shanxi from "../assets/js/map.json"; // import * as d3 from "d3"; export default { data() { return { }; }, mounted() { this.getMap(); }, methods: { getMap() { var myChart = this.$echarts.init(document.getElementById("main")); this.$echarts.registerMap("china", shanxi); // const projection = d3.geoConicEqualArea(); // myChart.hideLoading(); // 图表配置项 let option = { geo3D: { map: "china", //注册地图的名字 roam: true, //开启鼠标缩放和平移漫游。默认不开启 tooltip: { show: true, trigger: "axis", }, itemStyle: { //整体板块的样式 color: "#4189f2", // 背景 opacity: 1, //透明度 borderWidth: 1, // 边框宽度 borderColor: "#fff", // 边框颜色 }, label: { show: true, textStyle: { color: "#00ff7f", //地图初始化区域字体颜色 fontSize: 8, opacity: 1, // backgroundColor: "rgba(0,23,11,1)", }, formatter: function (params) { return params.name }, }, //当鼠标放上去 地区区域是否显示名称 emphasis: { label: { show: true, textStyle: { color: "#fff", fontSize: 3, // backgroundColor: "rgba(0,23,11,1)", }, }, }, shading: "lambert", //光照阴影 light: { //光照阴影 main: { color: "#fff", //光照颜色 intensity: 1.2, //光照强度 //shadowQuality: 'high', //阴影亮度 shadow: true, //是否显示阴影 alpha: 60, beta: 10, }, ambient: { intensity: 0.6, }, }, //用于鼠标控制地图旋转等功能 viewControl: { // 用于鼠标的旋转,缩放等视角控制。 projection: "perspective", // 投影方式,默认为透视投影'perspective',也支持设置为正交投影'orthographic'。 autoRotate: false, // 是否开启视角绕物体的自动旋转查看。[ default: false ] autoRotateDirection: "cw", // 物体自传的方向。默认是 'cw' 也就是从上往下看是顺时针方向,也可以取 'ccw',既从上往下看为逆时针方向。 autoRotateSpeed: 10, // 物体自传的速度。单位为角度 / 秒,默认为10 ,也就是36秒转一圈。 autoRotateAfterStill: 3, // 在鼠标静止操作后恢复自动旋转的时间间隔。在开启 autoRotate 后有效。[ default: 3 ] damping: 0, // 鼠标进行旋转,缩放等操作时的迟滞因子,在大于等于 1 的时候鼠标在停止操作后,视角仍会因为一定的惯性继续运动(旋转和缩放)。[ default: 0.8 ] rotateSensitivity: 10, // 旋转操作的灵敏度,值越大越灵敏。支持使用数组分别设置横向和纵向的旋转灵敏度。默认为1, 设置为0后无法旋转。 rotateSensitivity: [1, 0]——只能横向旋转; rotateSensitivity: [0, 1]——只能纵向旋转。 zoomSensitivity: 10, // 缩放操作的灵敏度,值越大越灵敏。默认为1,设置为0后无法缩放。 panSensitivity: 10, // 平移操作的灵敏度,值越大越灵敏。默认为1,设置为0后无法平移。支持使用数组分别设置横向和纵向的平移灵敏度 panMouseButton: "left", // 平移操作使用的鼠标按键,支持:'left' 鼠标左键(默认);'middle' 鼠标中键 ;'right' 鼠标右键(注意:如果设置为鼠标右键则会阻止默认的右键菜单。) rotateMouseButton: "left", // 旋转操作使用的鼠标按键,支持:'left' 鼠标左键;'middle' 鼠标中键(默认);'right' 鼠标右键(注意:如果设置为鼠标右键则会阻止默认的右键菜单。) distance: 200, // [ default: 100 ] 默认视角距离主体的距离,对于 grid3D 和 geo3D 等其它组件来说是距离中心原点的距离,对于 globe 来说是距离地球表面的距离。在 projection 为'perspective'的时候有效。 minDistance: 40, // [ default: 40 ] 视角通过鼠标控制能拉近到主体的最小距离。在 projection 为'perspective'的时候有效。 maxDistance: 400, // [ default: 400 ] 视角通过鼠标控制能拉远到主体的最大距离。在 projection 为'perspective'的时候有效。 alpha: 40, // 视角绕 x 轴,即上下旋转的角度。配合 beta 可以控制视角的方向。[ default: 40 ] beta: 15, // 视角绕 y 轴,即左右旋转的角度。[ default: 0 ] minAlpha: -720, // 上下旋转的最小 alpha 值。即视角能旋转到达最上面的角度。[ default: 5 ] maxAlpha: 720, // 上下旋转的最大 alpha 值。即视角能旋转到达最下面的角度。[ default: 90 ] minBeta: -720, // 左右旋转的最小 beta 值。即视角能旋转到达最左的角度。[ default: -80 ] maxBeta: 720, // 左右旋转的最大 beta 值。即视角能旋转到达最右的角度。[ default: 80 ] center: [0, 0, 0], // 视角中心点,旋转也会围绕这个中心点旋转,默认为[0,0,0]。左右 上下 前后 animation: true, // 是否开启动画。[ default: true ] animationDurationUpdate: 1000, // 过渡动画的时长。[ default: 1000 ] animationEasingUpdate: "cubicInOut", // 过渡动画的缓动效果。[ default: cubicInOut ] }, //修改选中区域的样式 regions: [ { name: "运城市", height: this.value1, //修改选中区域的三维高度 selected: this.banis, select: { areaColor: "red", color: "red", }, index: 0, }, { name: "大同市", height: 20, //修改选中区域的三维高度 selected: true, select: { areaColor: "red", color: "red", }, }, ], silent: false, regionHeight: 20, //修改整个地图的三维高度 }, }; myChart.setOption(option); }, } }, };
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95
- 96
- 97
- 98
- 99
- 100
- 101
- 102
- 103
- 104
- 105
- 106
- 107
- 108
- 109
- 110
- 111
- 112
- 113
- 114
- 115
- 116
- 117
- 118
- 119
- 120
- 121
- 122
- 123
- 124
- 125
- 126
- 127
- 128
- 129
- 130
- 131
- 132
- 133
- 134
- 135
- 136
- 137
- 138
- 139
- 140
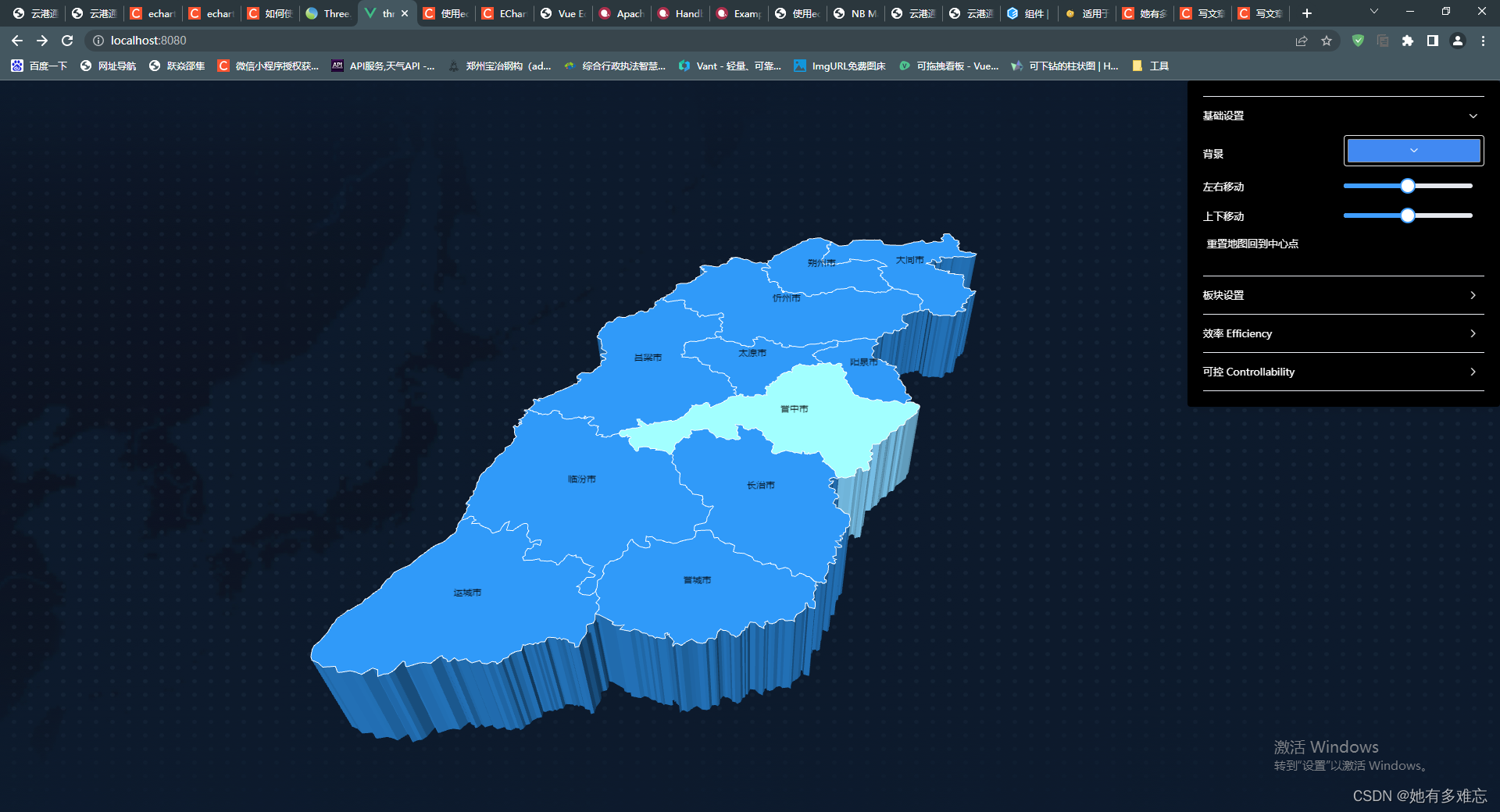
这样就生成了一个3d地图,如下图:(以山西地图为例)

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/小丑西瓜9/article/detail/82950
推荐阅读
- ...
赞
踩
相关标签



