热门标签
热门文章
- 1Android 10 使用 drawable xml 设置渐变背景的坑_linear gradient requires 'angle' attribute to be a
- 2【机器人/小车】自己动手用ESP32手搓一个智能机器人:ESP32-CAM AI Robot
- 3napi系列学习进阶篇——NAPI异步调用
- 4C语言AT指令解析,学渣求指教,如何识别字符串中的AT命令并逐个输出,求程序!!!...
- 5李廉洋;4.12现货黄金,美原油最新走势分析及策略。
- 6计算机网络(王道考研)笔记个人整理——第一章
- 7什么是过拟合?过拟合的10个解决办法都有哪些?
- 8基于Hadoop中Mysql的使用和IDEA远程访问_hadoop中的mysql命令
- 9Python基础——第五章:Python函数_python第五章
- 10【数据结构】树与森林(树的存储结构、森林与二叉树的转化、树与森林的遍历)
当前位置: article > 正文
TailWind CSS Intellisense 插件在 VSCode 上不起作用_vscode tailwindcss不生效
作者:小小林熬夜学编程 | 2024-04-15 12:24:38
赞
踩
vscode tailwindcss不生效
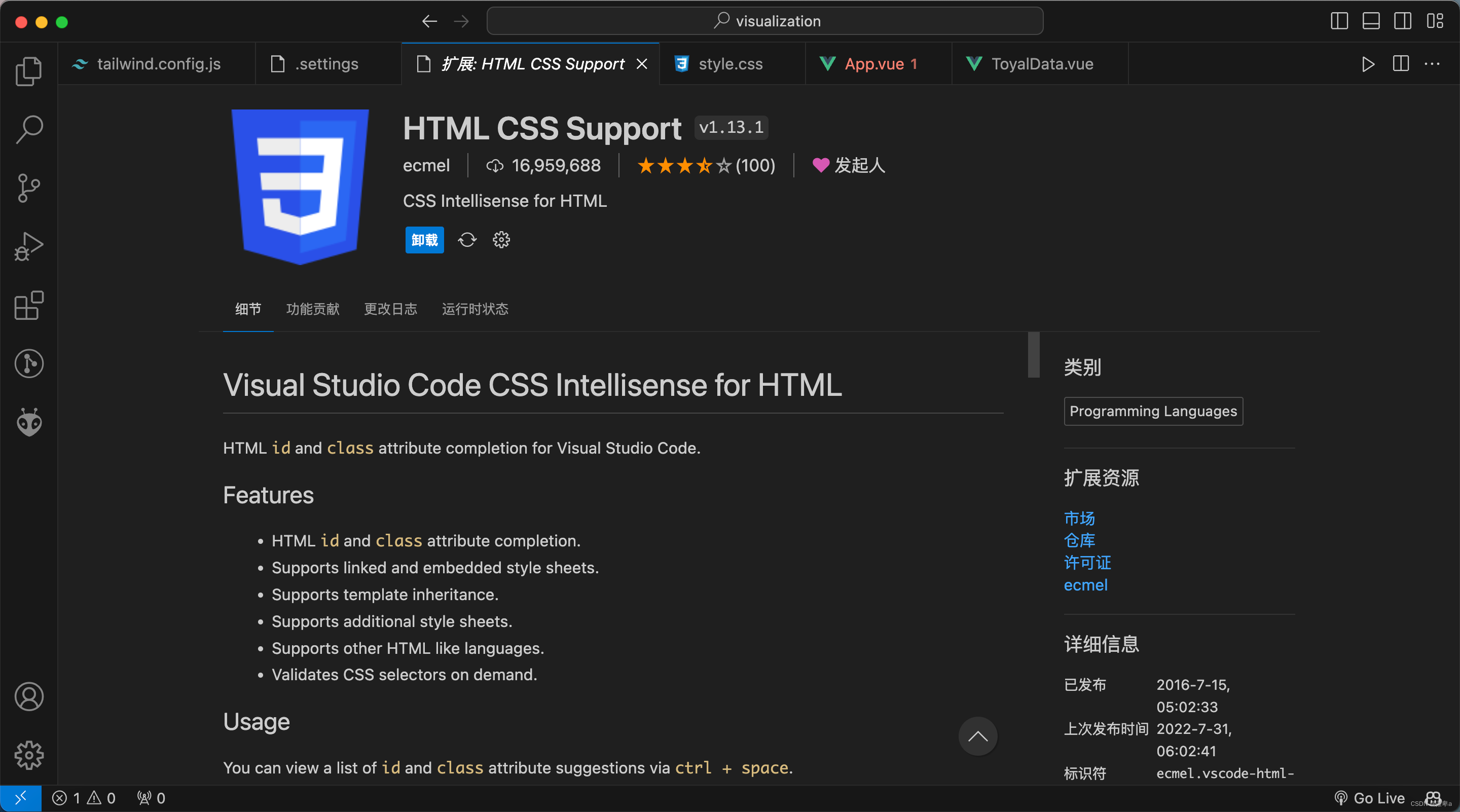
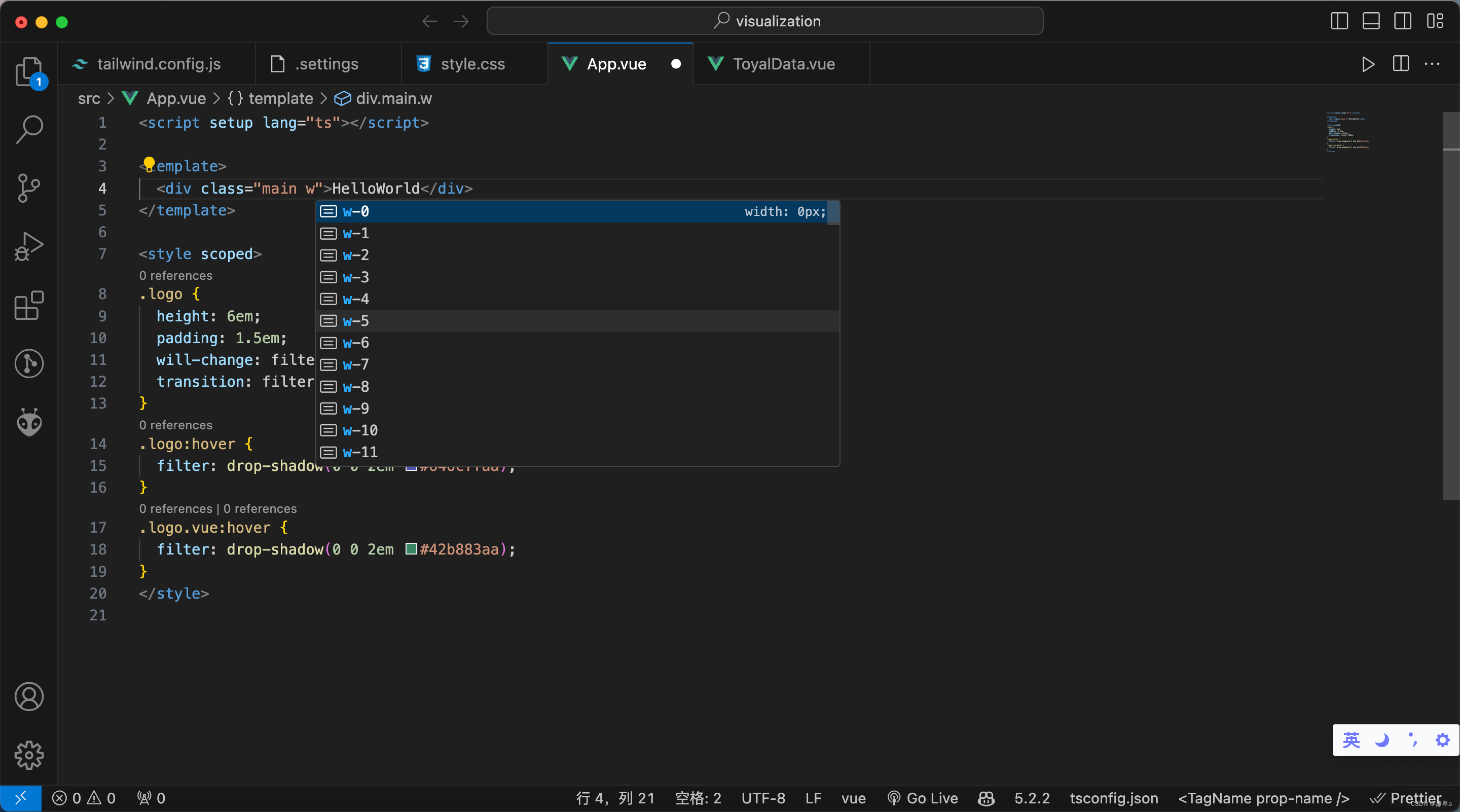
一开始我安装了TailWind以后在我的Macbook Air上一电提示没有,我换到我的台式电脑上就一直有提示。我把笔记本的插件全部禁用掉还是无法解决不能提示的问题,后来发现安装了 HTML CSS Support extension这个插件以后能解决这个问题


但其实在你的settings.json里面去添加这个配置更为有效
"tailwindCSS.includeLanguages": {
"plaintext": "html",
"vue-html": "html",
"razor": "html",
},
"editor.quickSuggestions": {
"strings": true
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/小小林熬夜学编程/article/detail/427869
推荐阅读
相关标签


