热门标签
热门文章
- 1chromedriver最新版下载地址
- 2说说NoSQL的适用场景和不适用场景_nosql使用场景
- 3mpu6050六轴陀螺仪dmp姿态解算-C语言移植(stm32+hal)_mpu6050dmp库stm32移植
- 4GAN,CGAN,DCGAN在MIST数据集上的源码及训练结果对比_dcgan网络和gan网络代码对比
- 5LVGL——仪表部件_lvgl表盘指针
- 6以太网接口总线类型笔记_qsgmii
- 7第2章 信息系统集成及服务管理_信息系统集成和信息技术服务是什么
- 8【C++】 哈希_c++中哈希表的最后一位
- 9HarmonyOS 应用开发之@BuilderParam装饰器:引用 ,HarmonyOS鸿蒙最新开发语言
- 10UML--活动图详解
当前位置: article > 正文
Chrome inspect工具使用_chrome 的inspect
作者:小小林熬夜学编程 | 2024-04-15 15:47:45
赞
踩
chrome 的inspect
用于页面中的数据等代码查看
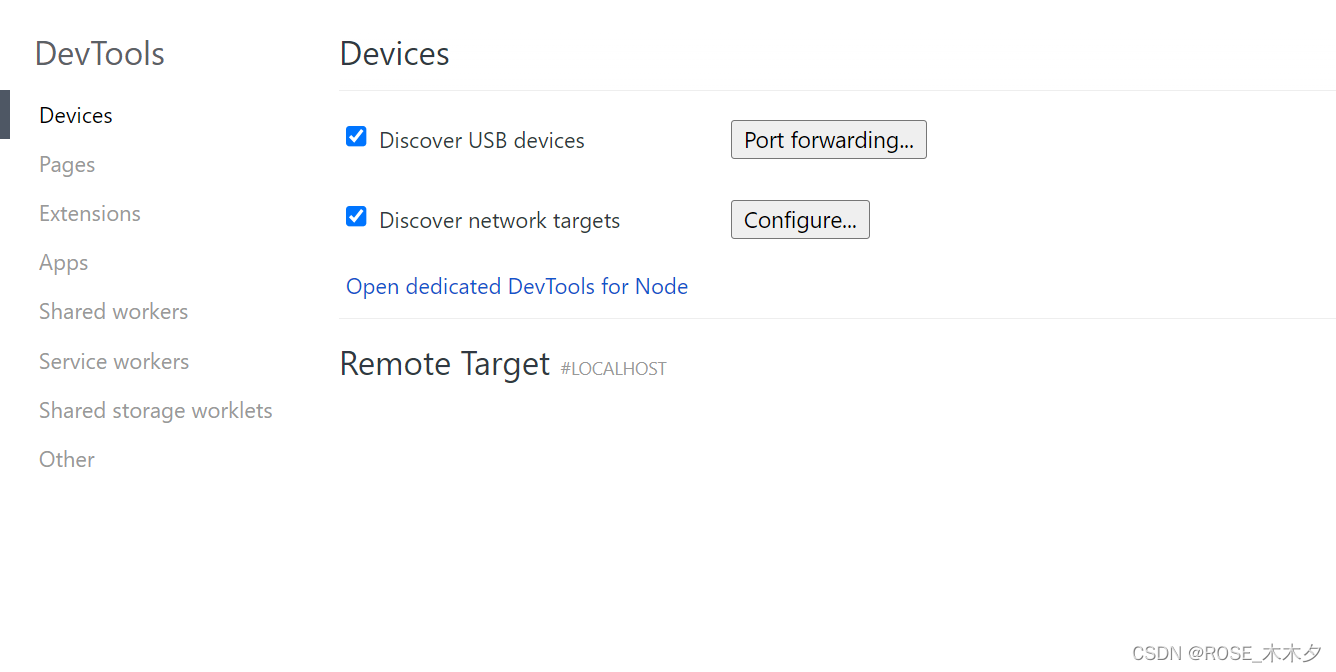
1.打开Chrome,输入网址: chrome://inspect/#devices

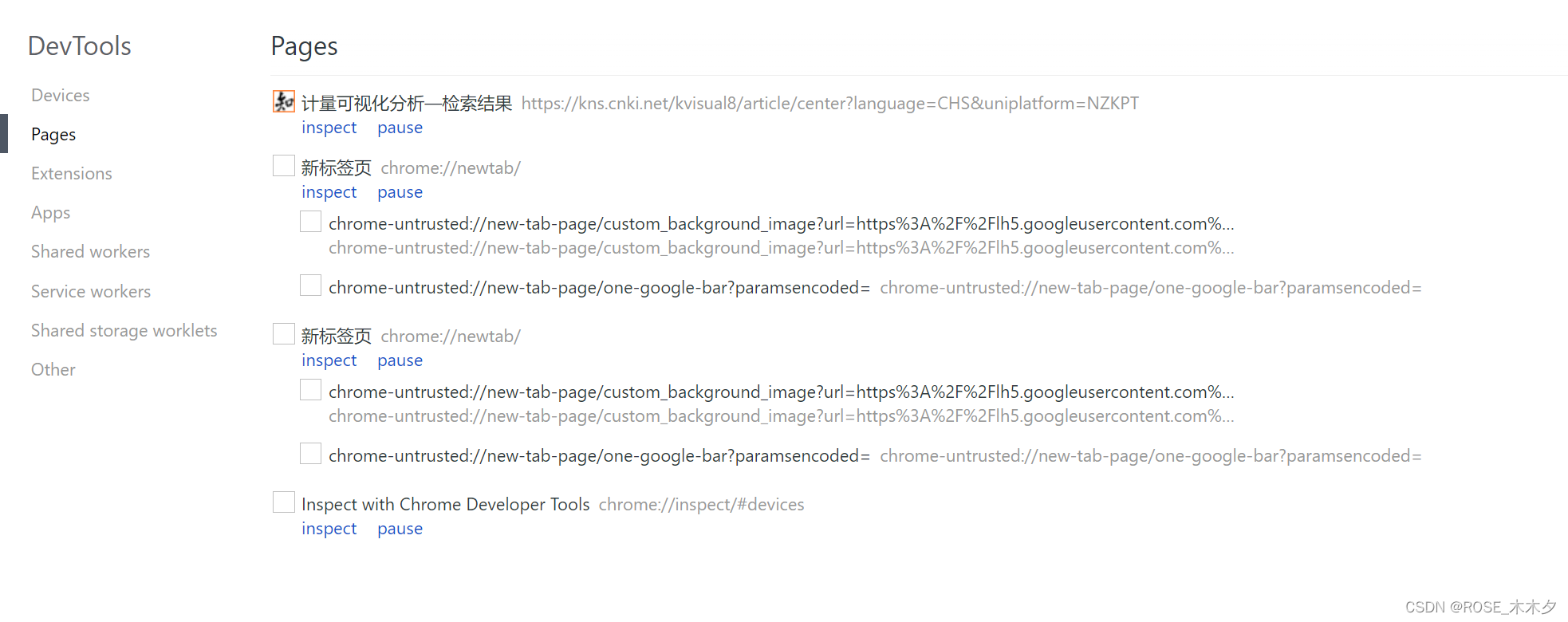
2.点击左侧 Pages ,显示目前浏览器所有打开的页面

例如我们需要查看“计量可视化分析”的数据代码
点击下方的 inspect

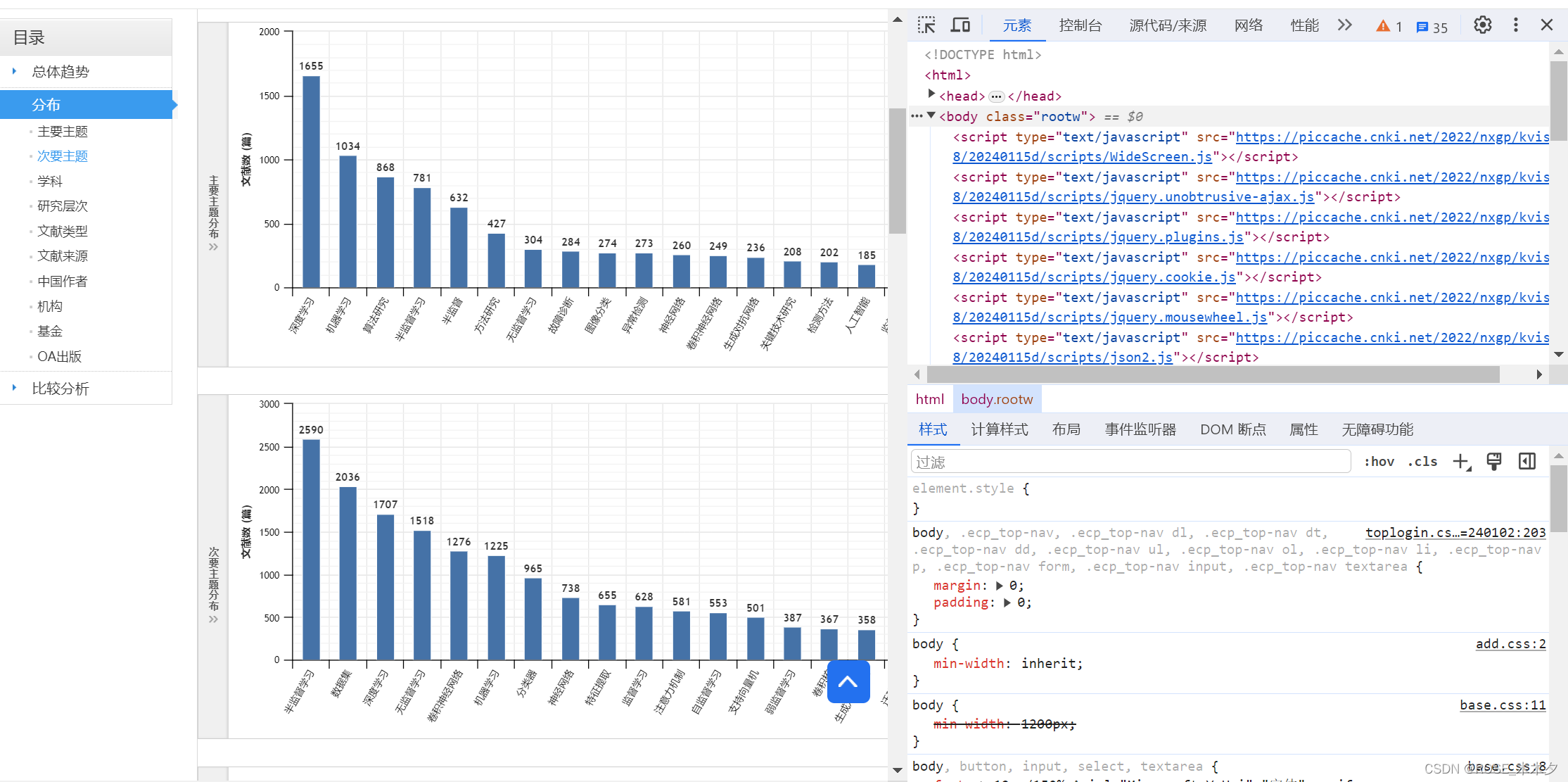
根据右侧模块选择
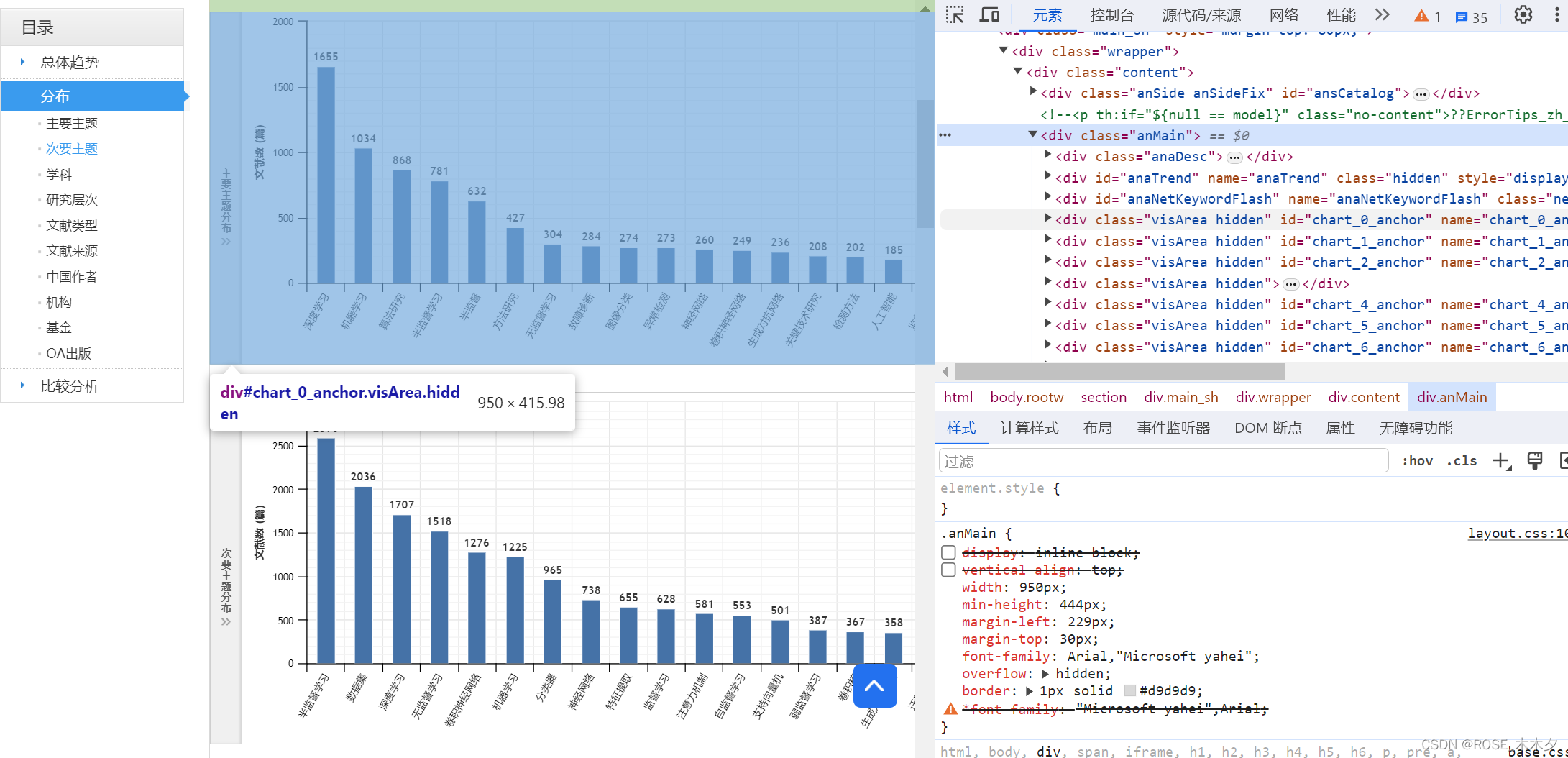
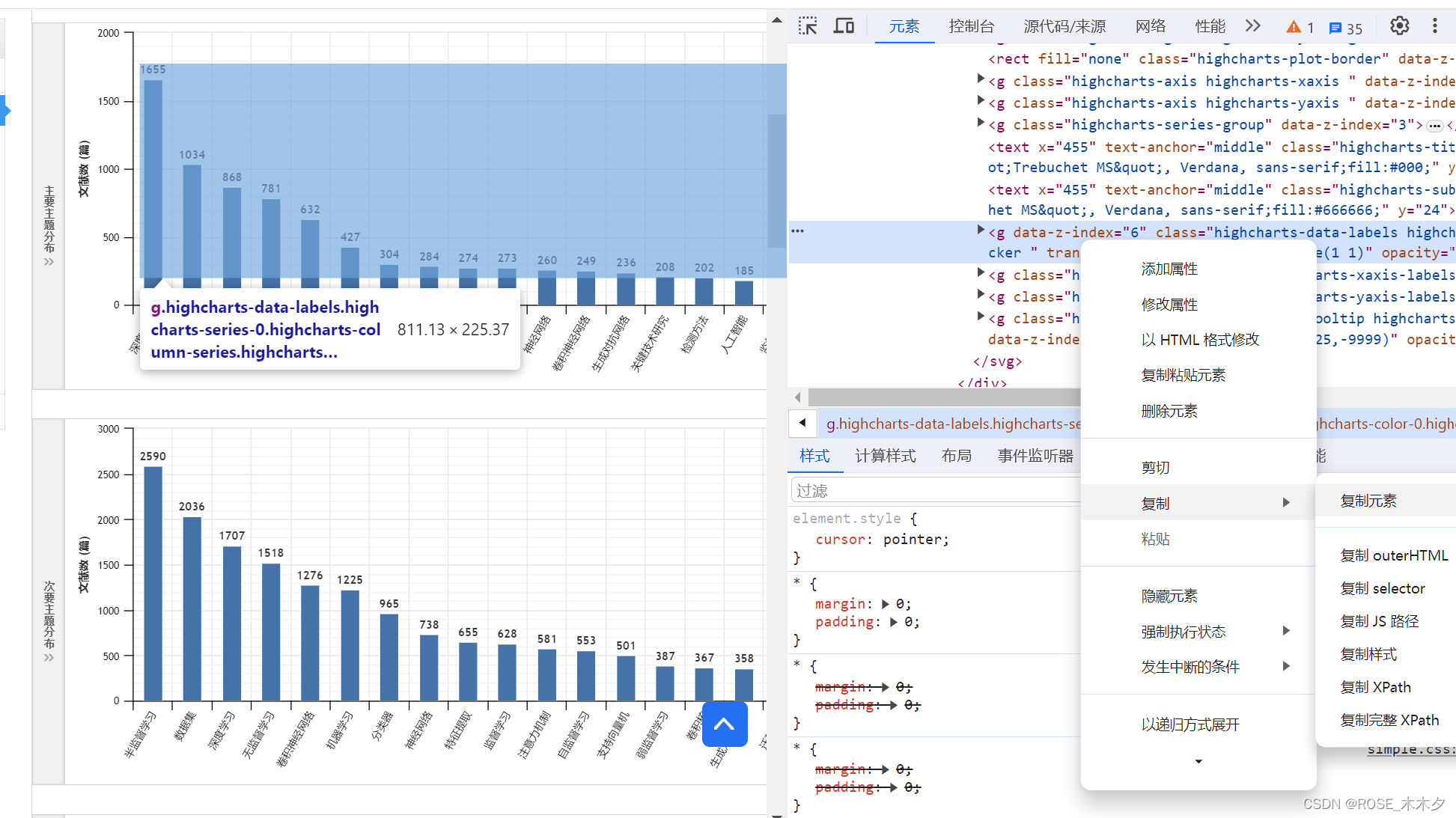
方便之处在于,寻找模块相关数据的时候,鼠标滑上去,左侧会有相应的显示

例如需要“主要主题分布”中每个柱状图的数据,点击右键操作

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/小小林熬夜学编程/article/detail/428672
推荐阅读
相关标签


