热门标签
热门文章
- 1Airflow原理浅析
- 22023-将jar包上传至阿里云maven私有仓库(云效制品仓库)_自己的jar包发到阿里maven
- 3微服务06-Dockerfile自定义镜像+DockerCompose部署多个镜像_dockerfile 依赖多个镜像
- 4linux 查看系统版本及内核_linux 2.6.32
- 5es集群的安装配置_es集群配置
- 6力扣算法题26:删除有序数组中的重复项_原地删除数组内的重复元素 力扣
- 7stm32 HardFault异常调试总结
- 8Docker优化镜像大小_查看docker镜像太大
- 9【料足】华为OD薪资范围,年终奖计算方式,公积金情况【2023年7月更新】_华为od薪资等级结构表2023
- 10springboot发布部署方式_sptingboot部署发布
当前位置: article > 正文
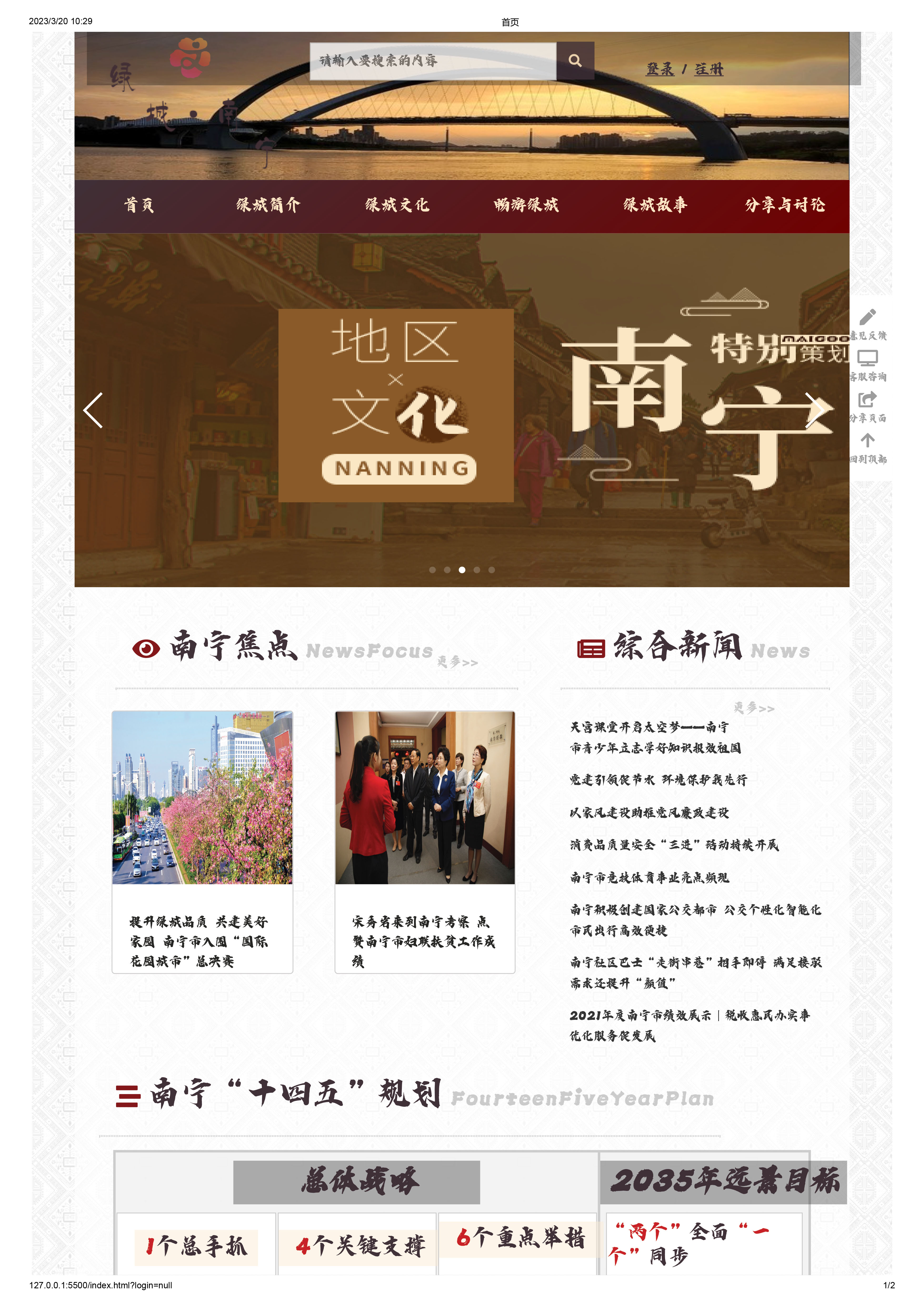
Web前端开发技术课程设计 介绍我的家乡_前端介绍家乡
作者:小小林熬夜学编程 | 2024-02-15 13:34:41
赞
踩
前端介绍家乡
一共10多个页面 技术栈采用了 html css js swiper jq bootstrap
内容可以修改你喜欢的样子
有登陆页面 轮播图
视频介绍 图文介绍
内容可修改 可以定制 修改满意为止
需要si 我
前端一系列技术栈都会




小部分代码
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/小小林熬夜学编程/article/detail/84928
推荐阅读
相关标签



