热门标签
热门文章
- 1【分类整理】面试最常考的 100 道 LeetCode 算法题_算法面试经典100题
- 2【华为OD机试真题 C语言】159、星际篮球争霸赛 | 机试真题+思路参考+代码解析
- 3“希尔”排序_希尔排序
- 4Git 设置网络代理_git http proxy
- 5pip is configured with locations that require TLS/SSL, however the ssl module in Python is not avail_arning: pip is configured with locations that requ
- 6【Hadoop】-Hive部署[12]
- 7Golang channel 快速入门_go chan 长度
- 8ERROR: KeeperErrorCode = NoNode for /hbase/master 问题
- 9java创建微信小程序二维码_java 微信sdk登录二维码有效期设置
- 10数学一年级应用题_一年级数学找规律、填空、判断、应用题,专项练习!
当前位置: article > 正文
element-ui 在Popover弹框中使用Select选择器,Vue3_popover和select
作者:小蓝xlanll | 2024-04-12 20:36:14
赞
踩
popover和select
bug描述:
当选择完select的时候,popover也会退出。
解决:
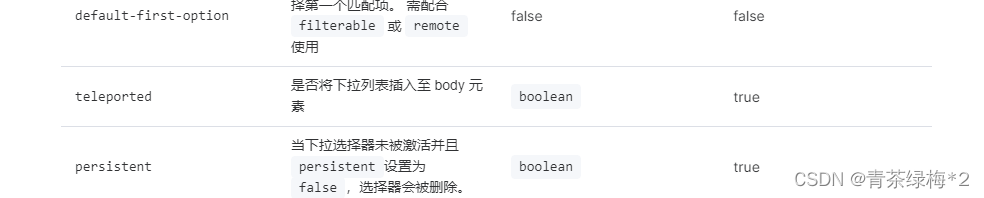
popover组件的的关闭是当点击组件外的元素时会关闭,select虽然是写在组件内的,但是select有一个默认属性teleported=“true”

会把它默认插到 body 元素,我们把它设置成false就可以了。
<el-select :teleported="false" >
</el-select>
- 1
- 2
参考:https://blog.csdn.net/weixin_43821171/article/details/119818761的评论区
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/小蓝xlanll/article/detail/412607
推荐阅读
相关标签


