热门标签
当前位置: article > 正文
尚品汇项目之uuid游客身份获取购物车数据_尚品汇uuid加完后没有数据
作者:小蓝xlanll | 2024-02-08 15:56:43
赞
踩
尚品汇uuid加完后没有数据
首先书写获取购物车的数据的接口
URL:/api/cart/cartList method:get

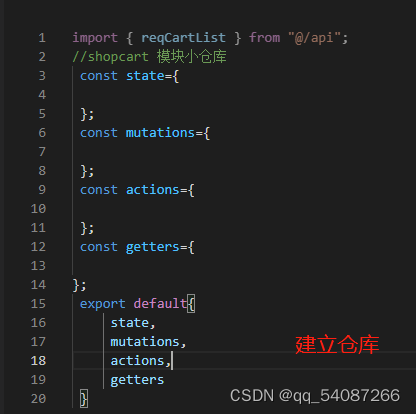
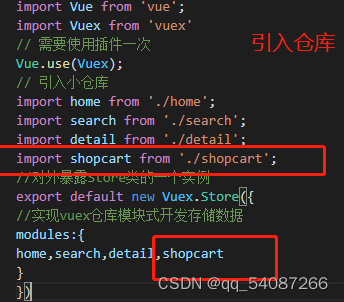
接下来由于是个新模块所以建立一个新的仓库名为shopcart


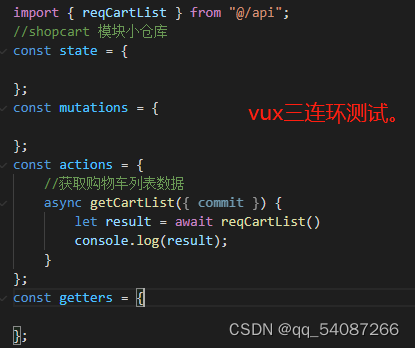
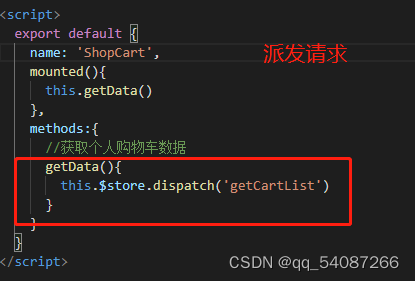
仓库完成之后,开始vuex三连环,在三连环之前,先测试一下拿到的数据=>测试是否能获取个人购物车的数据

为什么这里有this.getData?
防止获取购物车的数据请求发多次,为什么?当我们点击增加数量的时候,还得发这个接口,还得捞新的数据

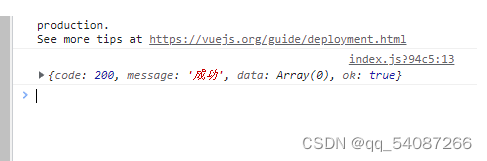
得到的数据如下所示

可以发现没有拿到数据,这是因为服务器不知道给你谁的数据。假设用户很多,那么根据用户的不同返回的应该是不同的数据。为了方便演示这个效果,引入uuid。
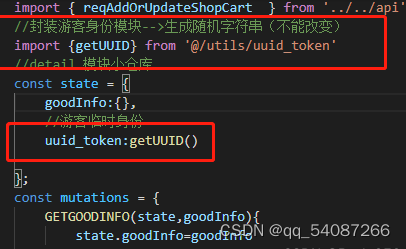
封装一个固定的uuid

储存在detail仓库中。
暴露一个函数,返回一个随机串,生成后不能再变

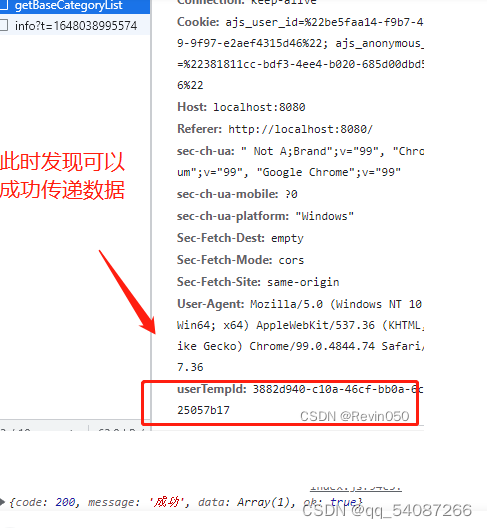
接下来找到api文件夹下的request.js文件。利用请求头传递数据


声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/小蓝xlanll/article/detail/69917
推荐阅读
相关标签


