- 1Java语言实现的十大排序算法_java语言排序算法
- 2git 所有文件显示黑色星星 还有git status时显示很多new file_git status 一堆new file
- 3SharedPreference_sharedperference
- 4Win10安装docker_docker desktop搜索不到镜像
- 5算法系列——加1(Plus One)_plus one 算法
- 6以太坊数据开发-Web3.py-安装连接以太坊数据
- 7windows操作系统把python设为开机自启_python exe自启动
- 8leetcode 1901. 找出顶峰元素 II_leetcode1901java
- 9全文检索 - Solr_全文检索引擎 solr
- 10归并排序(Java代码)_java归并排序算法代码
十行代码编写一个Python小游戏,你准备好了吗?_用电脑文本做简单小游戏
赞
踩
准备好了吗?我们即将开始激动人心的游戏编程之旅。
或许你之前学习过一点编程,但若是你从没接触过游戏编程,那么你仍然会对游戏程序的运行感到不解。游戏程序不像计算一个公式或谜题,得到答案之后程序就结束了,游戏程序一直是处于运行中的,只要你不主动退出,那么你可以永远呆在游戏之中。这就游戏循环的神奇魔力。
下面我们尝试用最少的代码来编写一个小游戏。
准备工作
01 选择合适的开发工具
“工欲善其事必先利其器”,编写游戏之前得挑选一款合适的工具,这样可以大大地简化程序编写工作。Python语言有很多第三方库都提供游戏编程功能,最有名的要属Pygame库,它提供了丰富的API来实现游戏的各种效果。但是对于初学者来说Pygame库还是显得有些复杂,我们希望采用更加简洁高效的工具,使得可以把注意力集中在游戏算法的实现上,而不需花费太多精力去学习游戏开发库的使用。
这里采用Pgzero库来编写游戏。Pgzero的完整名称是Pygame Zero,不难看出它是从Pygame库衍生而来的。可以说Pgzero就是Pygame的一个精简版本,能够实现Pygame库的主要功能,但是屏蔽了一些复杂的细节,使得初学者能够快速上手。
02 设置开发环境
由于Pgzero是Python的第三方库,它不能独立工作,必须在Python代码中来使用,因此我们首先需要安装Python开发环境。可以去Python官网下载最新的安装包进行安装,然后便可以使用Python提供的IDLE编辑器来编写代码了。
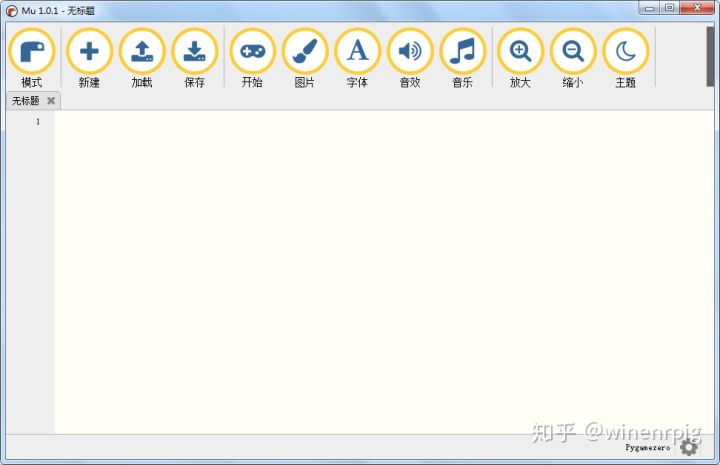
且慢,你是否觉得使用IDLE编辑器来编写程序不是那么方便呢?对于简单的小程序当然无所谓了,但是游戏程序相对来说还是比较复杂的,而且游戏中需要调用一些图片或声音资源,我们还要对所有的游戏资源进行统一管理。因此我们还得寻找一个更加灵活方便的游戏编写工具,在这里我采用的是Mu编辑器。Mu是一个专门为Python学习者设计的一个开发工具,它的编辑器非常友好,提供了很多的便捷操作,比如代码自动提示、代码缩进标示、语法检查等等功能。更重要的是,它已经集成了Pgzero库,而且还提供对游戏资源的管理,这正是我们所需要的不是吗?Mu编辑器可以在官网(https://codewith.mu/)下载安装,现在我们直接运行Mu试一下。在初次打开Mu的时候会提示选择运行模式,如图1所示。

图1 Mu编辑器的模式选择界面
我们单击鼠标来选择“Pygame Zero模式”,接下来Mu便会切换到Pgzero模式,看到的运行界面如图2所示。

图2 “Pygame Zero”运行模式
Mu编辑器中的空白区域便是我们将要编写代码的地方,当程序写好之后,我们单击界面上方的“开始”按钮便可以运行程序了。看起来真是太棒了,还等什么呢?赶快开工吧!
从何处开始
接下来开始编写游戏。可是,游戏程序究竟什么样呢?或许你会在屏幕输出“Hello World”,或者你知道如何编程计算斐波拉契数列的值,但是你真的确定游戏程序应该如何编写么?
首先,游戏运行得有一个图形界面(当然,早期的计算机游戏可能是文本界面的,但那已经是很古老的事了,现在我们探讨的都是基于图形界面的游戏)。为了显示图形界面,我们的程序应该能够生成一个“窗口”,在其中可以显示各种图形或图像,而游戏的内容正是由各种不同的图形或图像来表示的。
我们试着来创建一个程序窗口。
01 创建程序窗口
在Mu编辑器上方的工具栏中单击“新建”按钮,可以看到编辑器中出现了一块空白区域,这便是新创建的Python源程序文件。
然后,单击“运行”按钮试试,你会看到屏幕上出现了一个窗口,如图3所示。

图3 游戏窗口界面
感觉如何?是不是惊讶得合不拢嘴?明明连一行代码都没有写,竟然就能出现一个窗口。这正是Pgzero的神奇之处。事实上,Pygzero已经帮我们做了大量的“幕后工作”,使得我们可以专注于编写游戏逻辑,而不用太关注显示方面的问题。
然而眼前这个窗口黑乎乎的,并不是不太好看,而且窗口的大小也不是自己想要的。不要着急,我们一点点的来解决问题。
02 改变窗口大小和颜色
首先解决窗口尺寸问题。在Pgzero中,通过定义两个常量值来确定程序窗口的大小,代码如下所示:
- WIDTH = 500
- HEIGHT = 300
注意WIDTH和HEGIHT是Pgzero预设的两个常量,分别用来表示程序窗口的宽度和高度值(单位为像素)。上面的代码表示将程序窗口的宽度值设为600像素,高度设为400像素。我们将这两行代码敲入刚刚新建的源程序文件中,然后再次运行一下,可以看到窗口的大小发生了改变。
接下来我们试着改变一下窗口的背景颜色。在Pgzero中,窗口的背景颜色默认是黑色(原来如此),若要改变背景颜色,需要在程序中定义一个draw()函数。那么这个draw()函数又是个什么来头呢?
draw()函数是Pgzero的“幕后主使”之一,它负责显示游戏中的各种图形或图像。我们只需在程序中定义自己的draw()函数,然后将需要绘制图形图像的代码写进draw()函数中,程序便会自动地执行draw()函数来进行显示。
那么,要改变窗口的颜色,究竟要在draw()函数中编写什么代码呢?此时我们还需要借助Pgzero提供的内置对象screen来完成。事实上,Pgzero为了简化游戏编程,在内部设置了很多的对象来协助完成游戏中的各项操作。screen对象主要就是用来在窗口绘图的,它提供了很多的绘图方法,不仅能够绘制图形和图像,还能绘制文字信息,在游戏编程中我们会经常使用到它。
目前我们需要使用的是screen对象的fill()方法,它表示用某种颜色来填满整个窗口。该方法接受一个RGB元组作为参数。那什么是RGB元组呢?RGB元组是由三个数所组成的元组,每一个数代表一个颜色分量,比如(255,0,0)表示红色,(0,255,0)表示绿色,(0,0,255)表示蓝色,(0,0,0)代表黑色,(255,255,255)代表白色等。
于是我们可以在源代码中加入以下两行代码:
- def draw():
- screen.fill((255, 255, 255))
保存并运行程序,可以看到如图4所示的界面。没错,我们的窗口背景变成了白色。

图4 改变背景颜色后的程序窗口
03 显示图像
现在我们拥有了一个程序窗口,但它似乎空空如也,并没有什么内容。我们希望在窗口里面显示点什么。比如我们准备了一幅精美的图片,想将它显示在窗口中,如何做到呢?
首先我们要将图片文件放到指定的位置,即“images”文件夹中。单击Mu编辑器上方的“图片”按钮,会自动打开“images”文件夹。我们将图片文件复制到该文件夹中即可。
将图片文件准备好并放入“images”文件夹后,我们便可以将其显示在窗口中,这需要调用screen对象的blit()方法。比如要显示一个名为“breakout_ball”的小球图片,我们只需要在程序中加入一行代码:
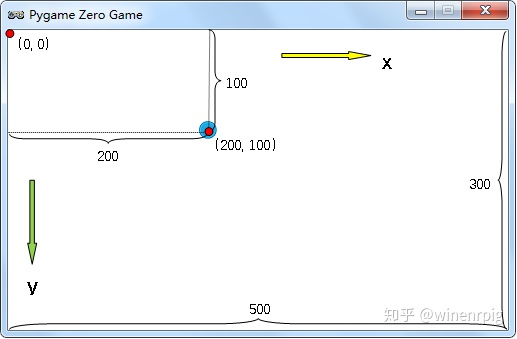
screen.blit("breakout_ball", (200, 100))blit()方法的第一个参数是要显示的图片文件名,以字符串来表示(不要带后缀),第二个参数为图像显示的坐标。该坐标是由两个数所组成的元组,第一个数表示图像的横坐标,第二个数则为图像的纵坐标。由于Pgzero中窗口的坐标原点位于左上角,向右横坐标值增加,向下纵坐标值增加,因此坐标(200,100)表示图像从窗口左边界向右偏移200个像素,从窗口上边界向下偏移100个像素。
到目前为止我们已经编写了5行代码,如下所示:
- WIDTH = 500
- HEIGHT = 300
- def draw():
- screen.fill((255, 255, 255))
- screen.blit("breakout_ball", (200, 100))
现在运行程序,可以看到图5所示的程序界面,其中标示了图像的坐标值所代表的含义。

图5 显示图像的程序界面
现在我们不仅拥有了一个程序窗口,而且还在里面显示了一幅图像,真是太了不起了。但别高兴太早,现在这个程序还不能称为游戏。我们都知道,游戏中的图形或图像是会“活动”的,也就是说它们可以不断地改变位置进行显示,而我们的程序目前只能在某个固定的位置显示一幅图像,它根本就不能动。不要灰心,接下来我们就想办法让它动起来。
建立游戏世界
在采取行动之前,我们有必要来了解一下游戏的基本概念。在游戏的世界中有两个基本要素:场景和角色。游戏场景是指游戏发生的场所,或者说游戏的一个特定情景。通常我们会为游戏制作一些尺寸比较大的图片,以此作为游戏场景的背景图像;游戏角色是指游戏场景中的各种物体,它们不仅有特定的图像,更重要的是它们能够活动(通常是在场景范围内活动),而且彼此之间还能发生相互作用。
若是我们想设计游戏,则必须要为游戏创建场景和角色。那么如何操作呢?
01 创建游戏场景
首先来创建游戏场景。其实游戏场景我们之前已经做好了。没听错吧?我们好像什么都没做啊,仅仅是建立了一个程序窗口,然后用白色将它填充了一下。没错,这就算是一个游戏场景。游戏场景可以很复杂,也可以很简单,就如同我们所做的,仅仅是用单一色彩来填充窗口,也可以作为游戏的场景。因为场景的主要作用是为各个游戏角色提供一个活动的场所,只要能够保证角色能够正确地显示其中就可以了。
02 创建游戏角色
接下来创建游戏角色。角色的创建似乎没那么简单,因为角色是需要活动的,而我们之前在窗口中显示的小球根本无法活动,所以它还不能算作游戏角色,仅仅只是一幅图像而已。怎么办呢?好在Pgzero事先已经为我们准备好了,它通过提供一个叫做Actor的类来帮助我们创建游戏角色。比如要创建一个小球角色,可以这样编写代码:
ball = Actor("breakout_ball", (200, 100))上面这行代码调用Actor类的构造方法来生成小球角色对象,并将其保存在一个变量ball中,今后若要操作小球则只需访问ball变量即可。Actor类的构造方法有两个基本参数,第一个是角色的图片文件名,第二个是角色的初始位置。这和之前显示图像的参数是一样的。
小球角色是创建好了,那么如何将它显示在窗口中呢?是不是还和之前一样,需要调用screen的blit()方法呢?当然不需要了。现在的小球已经不再是一幅图像了,而是一个真正的角色对象,它拥有很多的属性和方法可以使用。其中有一个叫做draw()的方法,可以用来将自身显示在窗口中。
我们将之前的代码改写如下:
- WIDTH = 500
- HEIGHT = 300
- ball = Actor("breakout_ball", (200, 100))
- def draw():
- screen.fill((255, 255, 255))
- ball.draw()
运行一下你会发现,程序的结果和图5所显示的效果是一模一样的。可是现在小球还是不会动呀?不要着急,我们已经做好了一切准备工作,现在是时候让它动起来了。
移动小球
01 改变小球坐标
倘若想要移动小球,必须改变它在窗口中的位置,即小球显示的坐标。在Pgzero中,角色对象拥有两个属性:x和y,前者表示角色在窗口中的横坐标,后者表示角色在窗口中的纵坐标。由于小球目前已经被定义为角色对象,我们就可以直接修改它的x和y属性来改变其坐标值。
还有一件事需要注意,Pgzero规定所有对角色操作的代码都要放置在一个叫做update()函数中。因此我们首先定义一个update()函数,然后将改变小球坐标的代码放入其中,如下所示:
- def update():
- ball.x += 1
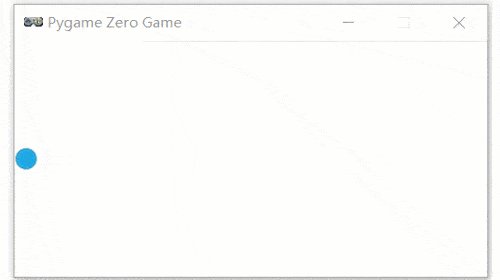
运行一下程序,你会发现小球开始缓缓地向右移动。真是棒极了!可这到底是怎么回事呢?明明只写一行代码啊,小球的x坐标应该只增加1一个单位才对,怎么它会一直朝着右边移动呢?
嘿嘿,这就是游戏循环的神奇魔力!
02 游戏循环
究竟什么是游戏循环呢?如果你有一点编程经验,你一定编写过循环程序。所谓循环程序,就是程序在满足指定的条件下,重复不断地执行某些操作。游戏循环也是类似的原理,即把游戏操作的程序代码放置在一个循环语句中,让其自动地重复执行。那么游戏循环的执行条件是什么呢?循环体中又该执行什么样的语句呢?
先来看看游戏循环的条件。想一想你玩游戏的经历,当你玩游戏的时候,除非你主动选择退出,否则你是一直处于游戏之中的。难道不是吗?从程序角度来看,自从你进入游戏开始玩的那一刻开始,你就已经处于游戏循环之中了,而且是一直处于其中的。因此,游戏循环的执行是无条件的,它本质上就是个死循环!天哪没听错吧,编程课时老师可特别强调过,“编写循环程序时要检查循环条件,千万别写成了死循环”,没想到游戏程序竟然是个死循环。没错,游戏就是个死循环,或者称为无限循环。
我们可以用while语句来表示游戏循环,代码如下所示:
- while True:
- 执行游戏操作
可以看到,while语句的循环条件设为了True,而True是个布尔类型的常数,表达的含义就是“真”。因此,while循环会一直重复地执行下去。
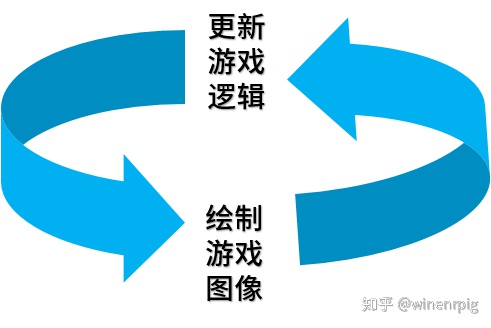
接着看看游戏循环中的操作语句应该如何编写。作为一个游戏,它要执行两个最基本的操作:一个是更新游戏逻辑,包括改变角色位置或图像,处理角色之间的相互作用,切换游戏场景,等等;另一个是绘制游戏图像,包括绘制游戏的背景,绘制角色的图像,绘制文字信息,等等。如图6所示

图6 游戏循环示意图
在之前的程序中,我们编写了update()函数来改变小球坐标,也编写了draw()函数来绘制小球图像,而这两个函数就恰好分别对应了游戏循环中的两个基本操作:update()函数用来更新游戏逻辑,而draw()函数则用来绘制游戏图像。由于游戏是不断地在运行着的,需要不断地更新游戏逻辑,同时将更新后的内容重新显示出来,因此要将update()函数和draw()函数放入游戏循环中重复执行。程序看起来应该像这样:
- while True:
- update()
- draw()
然而,我们编写代码的时候可并不是这样写的,我们只是在程序中定义了update()和draw()函数,却并没有通过类似的无限循环语句来调用它们。确实是这样,因为Pgzero不需要我们这样做,它已经在内部预先设定好了一个游戏循环,我们只负责定义update()和draw()函数,并将更新游戏逻辑和显示游戏图像的代码分别写入其中即可,Pgzero内部的游戏循环会自动调用这两个函数。
当单击Mu编辑器上的“开始”按钮时,程序会启动游戏循环来开始游戏;当单击“停止”按钮时,程序便会终止游戏循环来退出游戏。
现在终于明白游戏程序竟然是这样运作的,有一点小小的满足感,原来游戏并没有想象的那么神秘嘛。既然Pgzero已经幕后安排好了一切,那我们只需要集中精力为update()和draw()这两个函数编写代码就好啦。没错,就是这么简单!
完善游戏规则
目前还存在一个问题,那就是当小球移动到窗口之外后,它便消失得无影无踪了。作为游戏角色的小球竟然跑到了场景外面!玩过游戏的朋友都知道,游戏角色是不能置于场景之外的,可怎样将小球的活动范围限定到窗口之内呢?
我们需要做两件事情:一是检查小球是否跑到了场景外面;二是让小球重新回到场景之中。
01 检测小球的位置
若要知道小球是否跑到场景之外,我们可以将它的位置与窗口进行比较,比如,如果小球的右边界超过了窗口的右边界,则可判定小球即将从右方跑出场景。那么如何用程序来表达这个意思呢?
目前我们只知道小球的x属性表示横坐标,y属性表示纵坐标。而不论是x还是y的值,都是根据角色中心点的位置来计算的,所以准确来说,小球的x属性其实是小球中心点的横坐标,而y属性是小球中心点的纵坐标。那么如何表示小球右边界的坐标呢?
Pgzero为角色对象提供了4个属性left、right、top、bottom,分别表示角色的左、右、上、下各个边界的位置。具体来说,left和right分别表示角色左边界和右边界与窗口左边界的距离;top和bottom分别表示角色上边界和下边界与窗口上边界的距离。于是可以通过ball对象的right属性来获取小球右边界的位置。而要想知道小球的右边界是否超过了窗口右边界,则需要判断小球的right属性是否大于窗口的宽度WIDTH,这可以借助条件语句if来实现,代码类似如下形式:
- if ball.right > WIDTH:
- 让小球重新回到窗口内
倘若条件成立,那如何让小球回到窗口之内呢?这就看你的意思了。换句话就是说,你想怎样让小球回到窗口之内都可以,比如可以让小球从窗口右边跑出去,然后从窗口左边重新跑进来;或者当小球跑到场景之外后,让它直接回到窗口中的某个指定位置,等等。你完全可以按照自己的想法来规定小球的动作,然后去编写代码实现,游戏便会忠实地按照你的想法来执行。其实这就是所谓的游戏规则设计,也是游戏设计的最大乐趣所在,因为此刻你就是造物主,游戏世界将会按照你制定的规则来运转。超有成就感是不是?!
02 让小球回到窗口内
下面考虑这样一种规则,那就是当小球超出窗口边界后,让它重新回到窗口的另一侧。比如,小球如果向右移动时超出了窗口右边界,则让它从窗口左边界出现。
我们将update()修改为如下代码:
- def update():
- ball.x += 1
- if ball.right > WIDTH:
- ball.x = 0
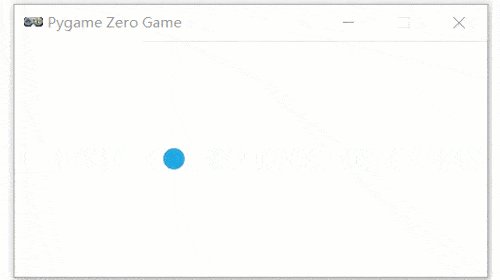
我们把这段代码“翻译”一下,它表示:小球的横坐标先是增加1个单位,如果它的右边超出了窗口右边界,则将它的横坐标设为0。运行看看是什么效果,是不是发现小球乐此不疲地在窗口中跑起来了呢?
好了,我们的小游戏至此就编写完成了,想必你已经了解游戏程序是怎么一回事了。是不是觉得很简单?想不想自己动手试一试呢?
下面给出小游戏的完整源程序。不多不少,刚好十行代码!
- WIDTH = 800
- HEIGHT = 600
- ball = Actor("breakout_ball", (0, 300))
- def update():
- ball.x += 1
- if ball.right > WIDTH:
- ball.x = 0
- def draw():
- screen.fill((255, 255, 255))
- ball.draw()

图7 游戏最终运行结果
(本文节选自《趣学Python游戏编程》,ISBN 978-7-302-54977-2)